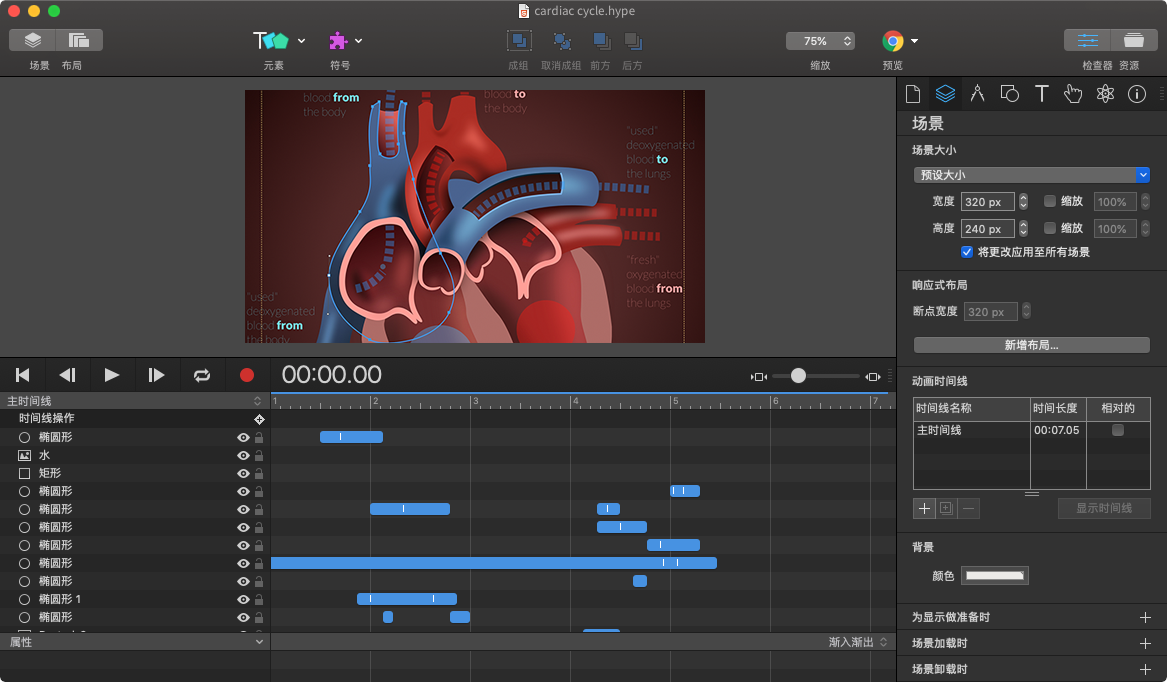
时间线
能使您可以添加交互性-将鼠标悬停在某个元素上可能会触发播放时间线,从而使场景中的其他元素动起来。
动作
吸引观众并触发自定义动画、场景过渡、声音或JavaScript函数,以响应鼠标单击、触摸事件、特定时间或文档事件之类的操作。
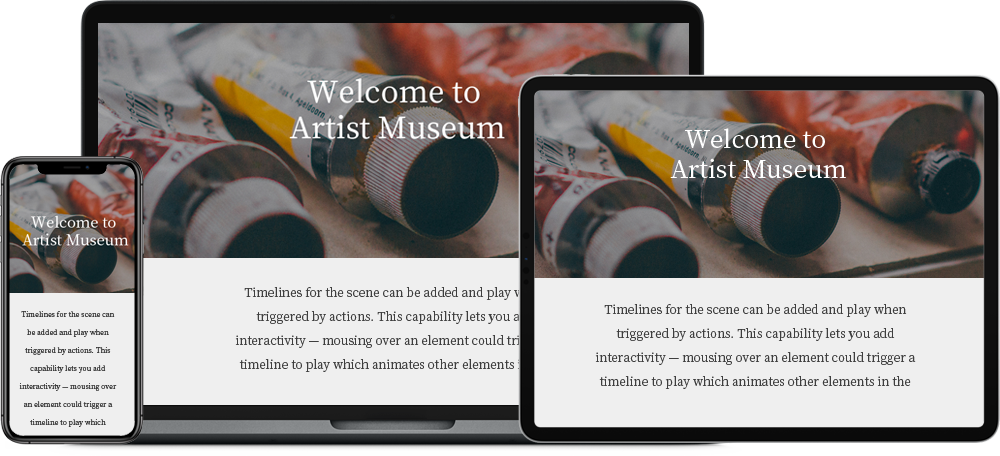
场景
场景与演示软件中的幻灯片相似,Hype 使您可以根据需要制作尽可能多的场景,并且可以使用平滑过渡在场景之间切换各种动作。