谁说Mac不能玩游戏?
有了CrossOver,你也能在Mac上玩《黑神话:悟空》《荒野大镖客2》《CS2》《艾尔登法环》等热门游戏啦
-
系统清理+兼容软件套装
-
CrossOver 永久版
-
双人畅玩套装
Mac 爽玩 3A 游戏大作!点我看体验视频

发布时间:2022-03-30 13: 46: 36
如果使用Hype制作球体掉落弹起的效果,是不是只能通过绘制运动路径的方法?其实,我们有更加便捷的方法,就是在关键帧过渡方式中选择弹起的方式,让元素在开始帧与结束帧之间呈现弹跳的动画。
比如,如图1所示的球体掉落反复弹跳的动画,可通过弹起的过渡方式轻松制作,而无需进行繁琐的运动路径绘制。接下来,一起来看看怎么操作吧。
一、默认球体掉落效果
首先,构建如图2所示的场景,其中包含了一个在高处的球体,以及一个在低处的木板。

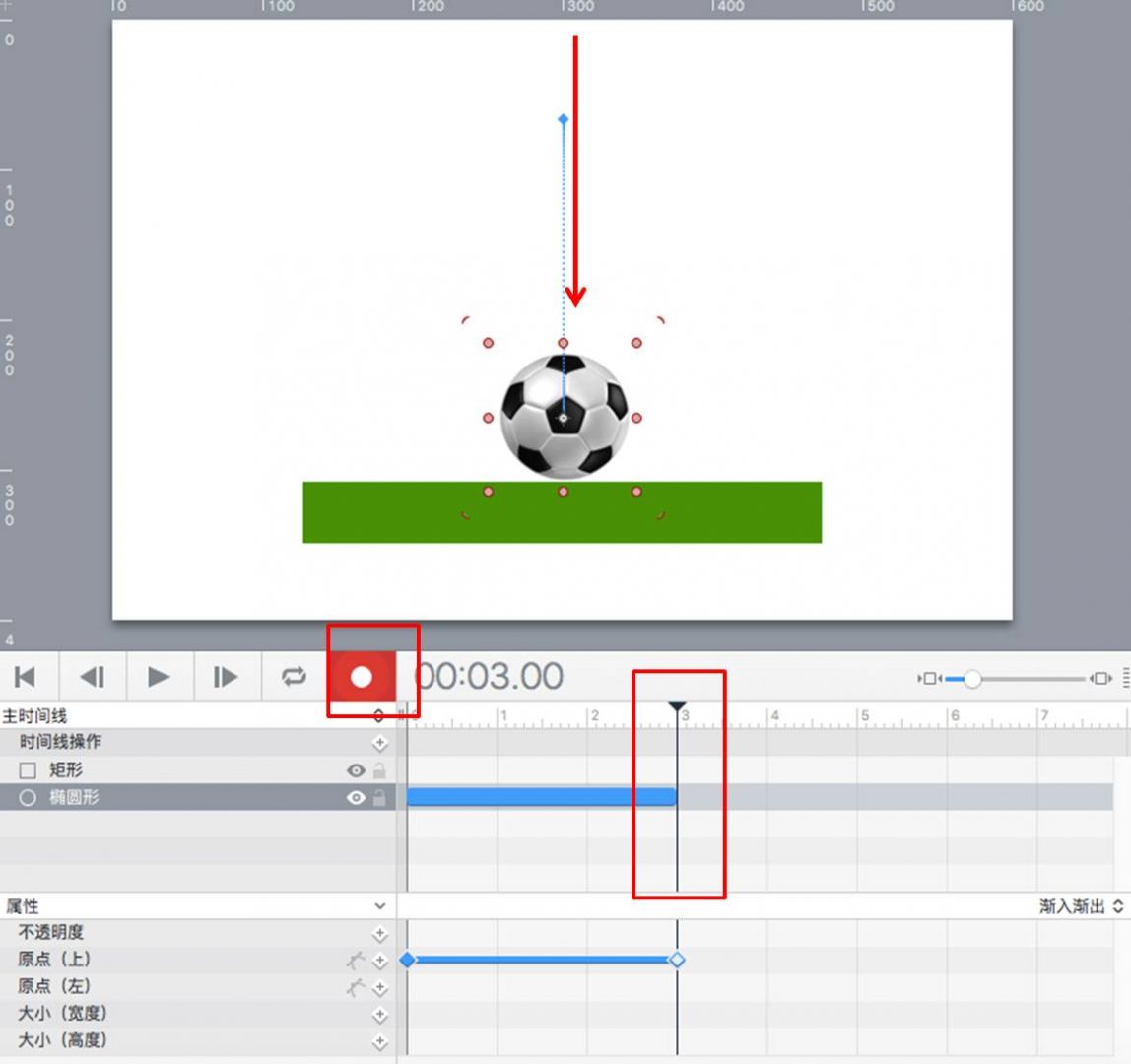
接着,如图3所示,进行如下操作,让球体呈现从高处掉落到木板的效果:
1. 打开Hype的自动记录功能
2. 将时间线的指针移动到3秒处
3. 将球体从高处移动到木板上

完成以上操作后,在默认情况下,可以获得如图4所示的球体从高处掉落到木板,并保持静止不动的效果。
二、设置弹起运动路径
但我们希望获得的是球体接触到木板后弹起、掉落的弹跳效果。
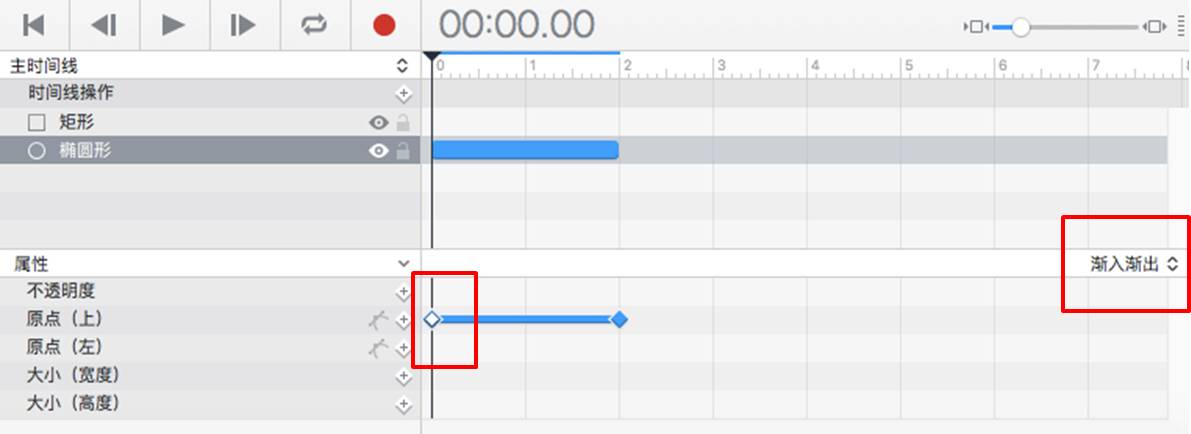
为了达到以上目的,如图5所示,先选中球体移动动作的第一个关键帧,然后,单击右侧的“渐入渐出”。

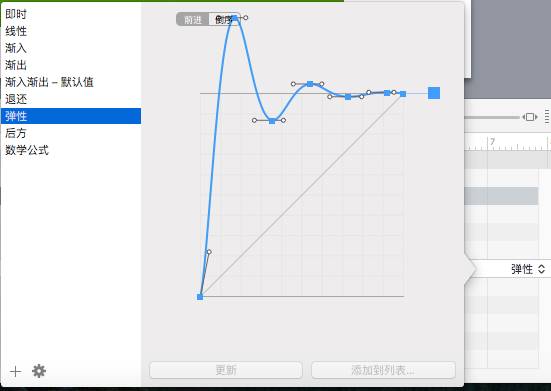
然后,如图6所示,Hype软件会弹出过渡方式的选项及路径展示。
我们需要选择其中的“弹性”方式,可以看到,“弹性”的路径呈现出反复弹起、掉落的形状。

选择“弹性”过渡方式后,如图7所示,可以看到,球体呈现掉落、弹起、掉落效果,但不完美的是,球体掉落的范围超出了原有的动作范围,因此,我们还需对弹性路径作一些调整。
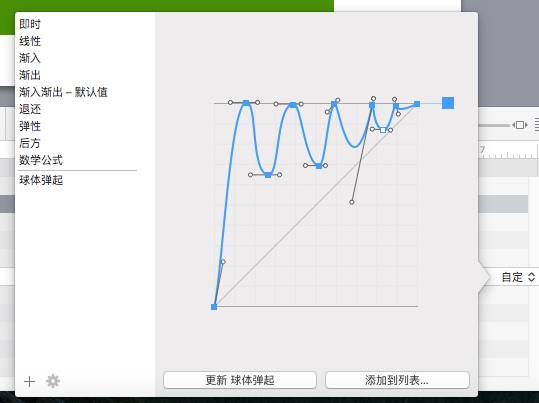
如图8所示,我们需要将“弹性”的运动路径调整为仅在目标区域弹跳的路径,也就是将位于基准线上方的锚点移动到基准线的下方,即可实现本文开头的球体弹跳效果。

三、小结
综上所述,通过调整Hype关键帧的过渡方式,可以让动画的过渡呈现出更有趣味性的效果,比如本文介绍的球体弹跳效果。另外,弹性过渡方式也常用于网页元素弹跳出现的效果,让网页更添趣味性。
作者:泽洋
展开阅读全文
︾
读者也喜欢这些内容:

如何在Hype制作3秒后出现下一步的页面(场景设置)
为了让浏览者在阅读页面内容时,花费足够的时间阅读,减少因阅读过快造成信息遗漏,一些页面会设置倒计时按钮。浏览者需要在倒计时完成后,才能看到“下一步”、“下一页”等切换页面的按钮。...
阅读全文 >

案例:Hype中如何添加网页标签图标
本章节将通过一个“添加网页标签图标”的案例,详细讲述在“编辑头HTML”中head里的元素语句的编写规则,以及其功能与作用。 案例的讲解涉及到一些代码,不过都相当的简单,相信小伙伴通过这样一个案例能够举一反三,掌握HTML5元素语句的编写,以及文档头部head里的元素的功能和作用。...
阅读全文 >

实例演示Hype主时间线与新建时间线的关系
时间线是Hype进行动画制作的主要功能区,通过在时间线上添加关键帧、操作等,可制作各种类型的动画效果。...
阅读全文 >

利用Hype制作汽车驾驶的动态路线图
在一些电视节目里,为了保护隐私,经常会使用动画来展现当前地点与目的地的行走路径,比如图1所示的简单汽车驾驶路径。...
阅读全文 >