常见问题

收好!这款超强大、上手超简单的H5制作工具
那有什么功能齐全又易上手的H5离线制作软件吗?我给好朋友安利了一款Mac系统专用的工具—Hype,不仅支持静态的H5制作,还支持各种交互效果和物理引擎,可用于制作网页菜单、网站主页、网页游戏等,当然贺卡请柬这种分分钟的事。
阅读全文2021-04-14
标签:动画制作软件,

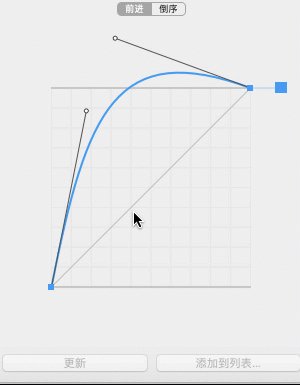
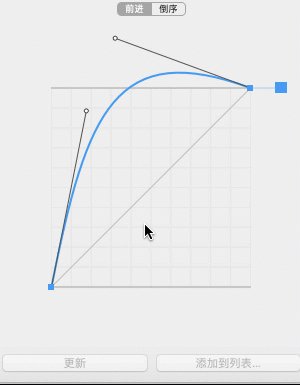
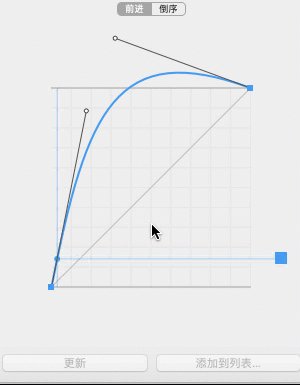
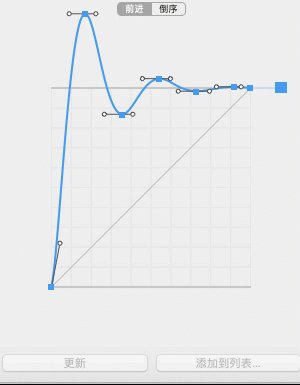
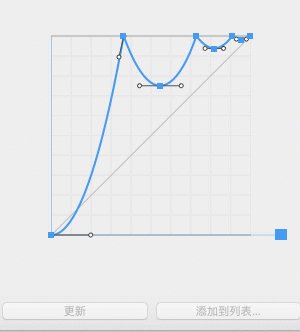
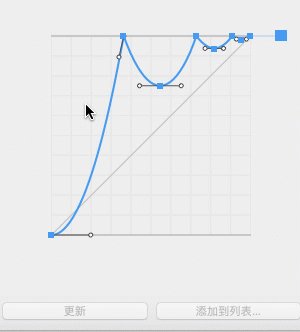
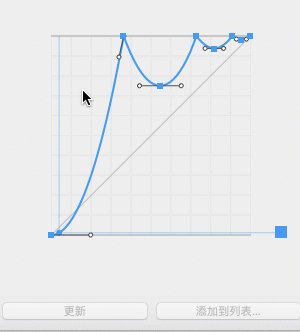
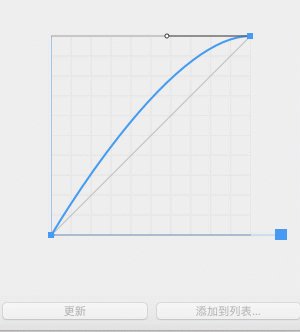
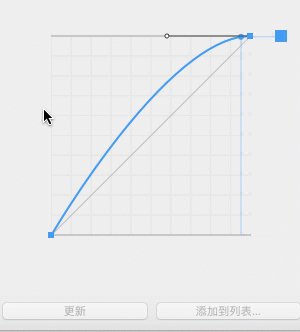
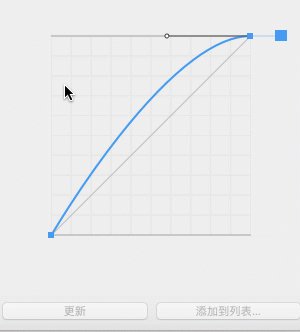
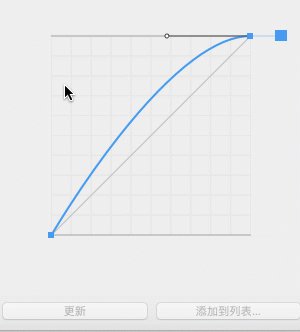
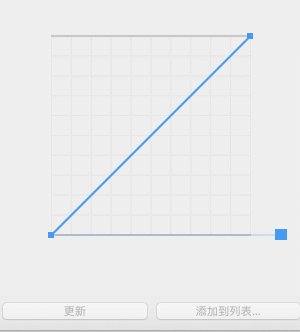
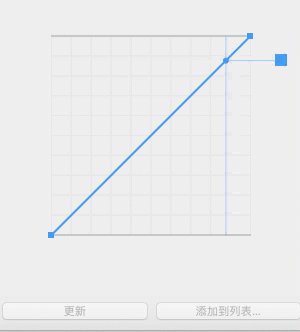
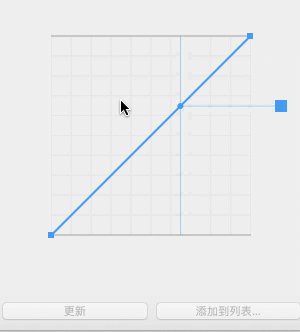
Hype中如何使用后方运动曲线模拟物体运行上坡的动画
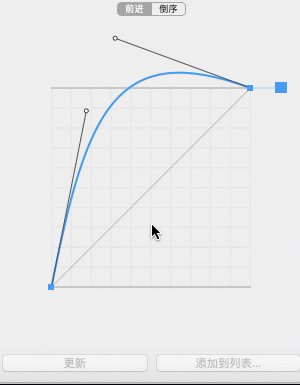
在上一章节中,介绍了Hype 4交互动效制作软件中弹性运动曲线以及通过一个案例——菜单栏飞入场景的动画,讲述了弹性运动曲线动画中的效果。本章节将讲述Hype 4 HTML5创作工具后方运动曲线,以及如何使用后方运动曲线模拟物体运行上坡的动画。
阅读全文2021-03-26
标签:

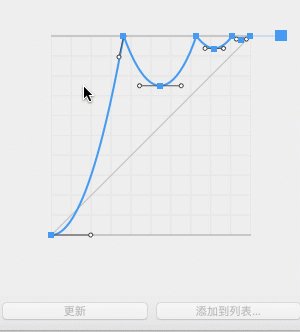
Hype中如何使用弹性运动曲线模拟菜单飞入的动画
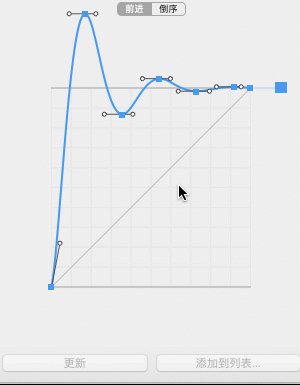
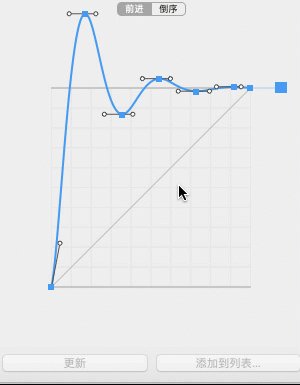
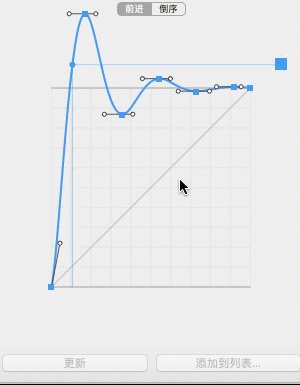
在上一章节中,介绍了Hype 4交互动效制作软件中退还运动曲线及其在抛物线运动动画中的效果。本章节将讲述Hype 4 HTML5创作工具弹性运动曲线,以及如何使用弹性运动曲线模拟菜单飞入的动画。
阅读全文2021-03-25
标签:

在H5制作软件Hype中如何使用退还运动曲线模拟物体的弹跳运动
在前面几个章节中,介绍了Hype 4交互动效制作软件中如何线性、渐入、渐出和渐入渐出的运动曲线及其在动画中的效果。本章节将讲述Hype 4 HTML5创作工具中的退还运动曲线,以及如何使用退还运动曲线模拟物体的弹跳运动。
阅读全文2021-03-24
标签:自由落体运动,

H5制作软件Hype中渐出以及渐入渐出运动曲线的动画效果
在上一章节中,介绍了Hype 4交互动效制作软件中如何线性运动曲线以及渐入运动曲线在对象动画中的效果。本章节继续讲述Hype 4 HTML5创作工具渐出以及渐入渐出运动曲线的动画效果。
阅读全文2021-03-22
标签:

H5制作软件Hype中线性、渐入运动曲线的动画效果
从本章节开始,将详细讲述Hype 4 HTML5创作工具线性、渐入、渐出以及渐入渐出运动曲线的动画效果以及四种运动曲线的比较。
阅读全文2021-03-22
标签:



