谁说Mac不能玩游戏?
有了CrossOver,你也能在Mac上玩《黑神话:悟空》《荒野大镖客2》《CS2》《艾尔登法环》等热门游戏啦
-
系统清理+兼容软件套装
-
CrossOver 永久版
-
双人畅玩套装
Mac 爽玩 3A 游戏大作!点我看体验视频

发布时间:2021-03-26 10: 32: 04
在上一章节中,介绍了Hype 4交互动效制作软件中弹性运动曲线以及通过一个案例——菜单栏飞入场景的动画,讲述了弹性运动曲线动画中的效果。本章节将讲述Hype 4 HTML5创作工具后方运动曲线,以及如何使用后方运动曲线模拟物体运行上坡的动画。
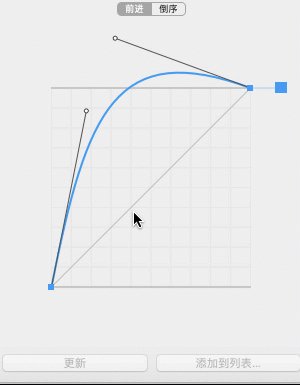
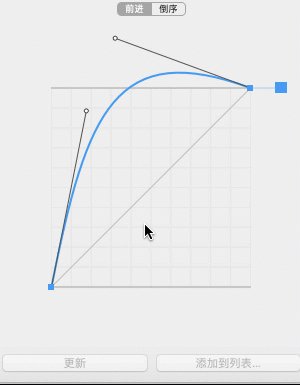
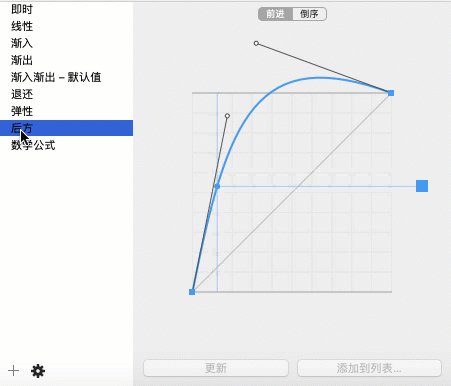
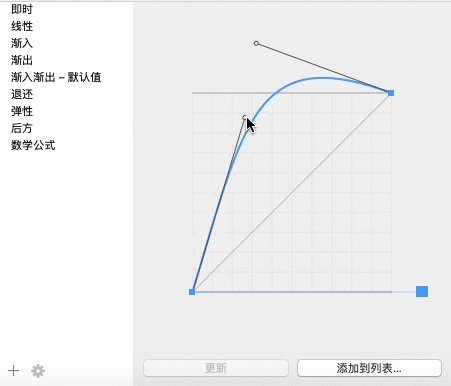
一、后方运动曲线(Back)
所谓后方运动实质是运动对象快速向前运动,在略微超出终点后,再返回到终点这样一个运动过程。后方运动是弹性运动的简化版。

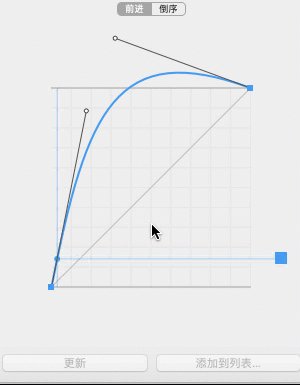
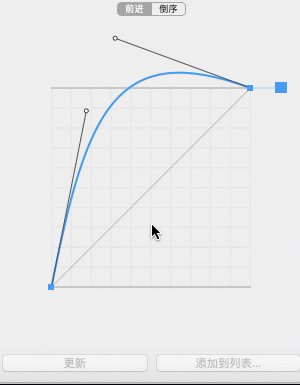
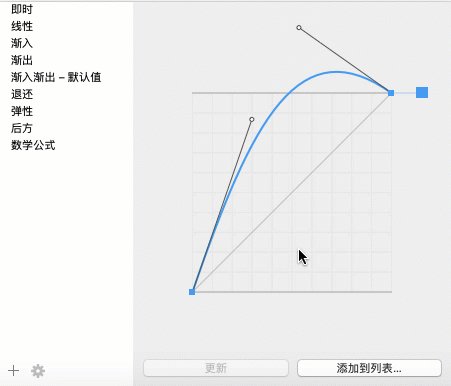
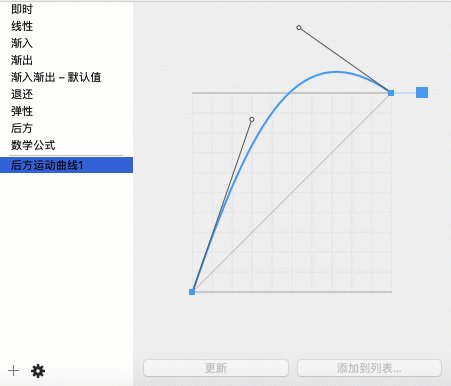
通过添加锚点,并移动锚点的位置,可以调整后方运动曲线,从而使前段运动速度更快,提升或者降低返回的运动速度。

与退还和弹性运动曲线一样,可以倒序后方运动曲线,就像对录像带进行倒放一样。

二、应用案例
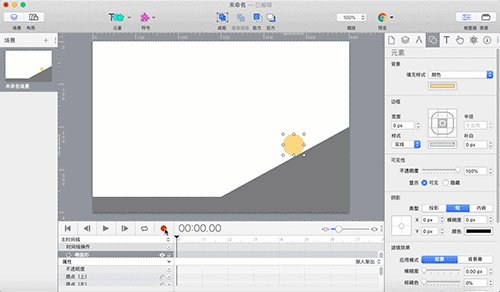
1、案例设计
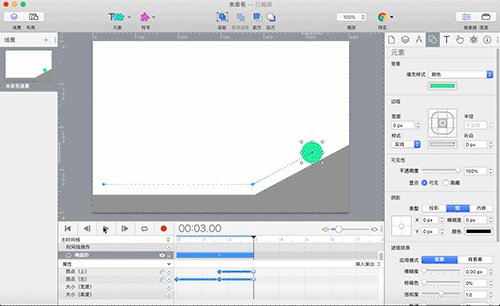
模拟物体经过直线运动后上坡,然后溜后静止这样一个动画过程。

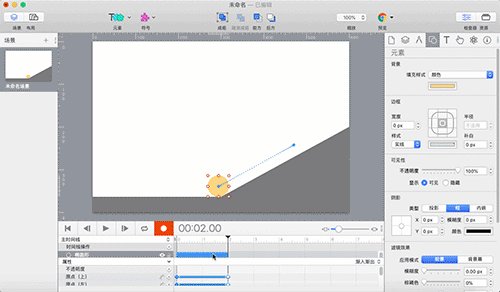
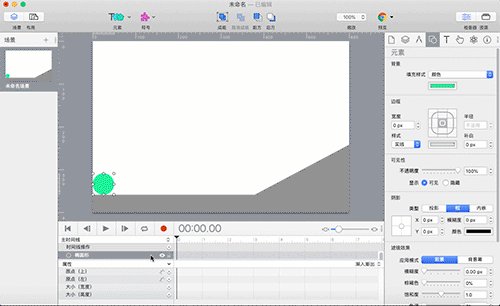
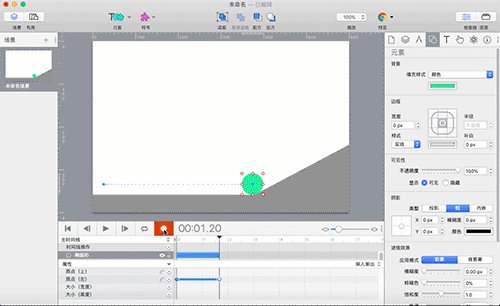
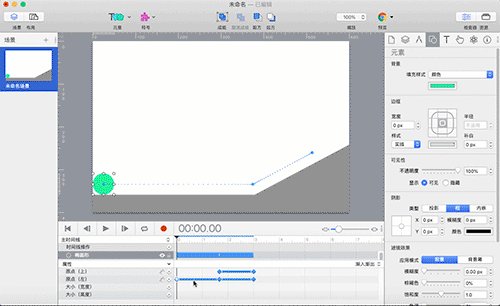
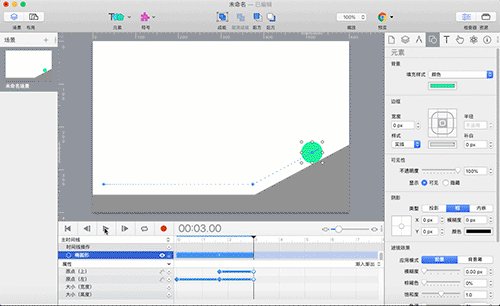
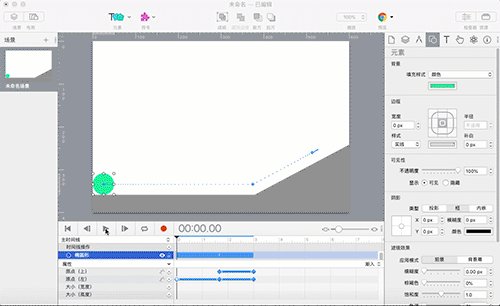
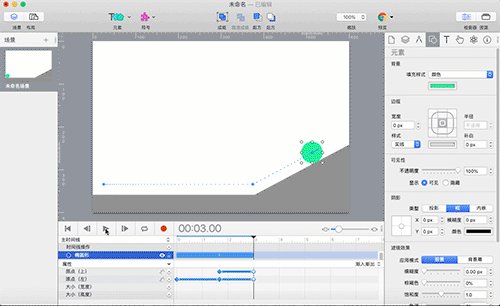
2、设计运动路径
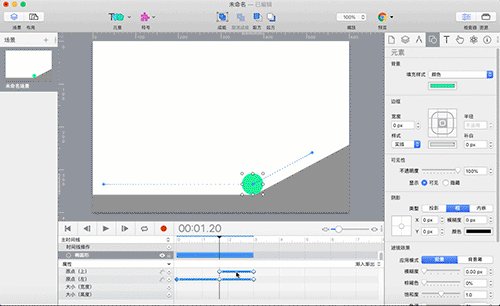
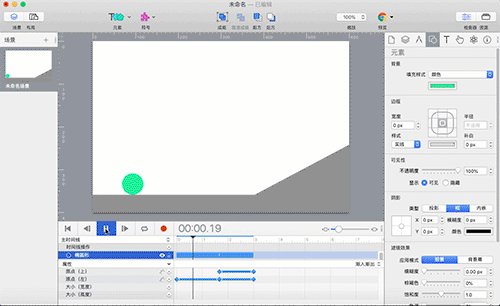
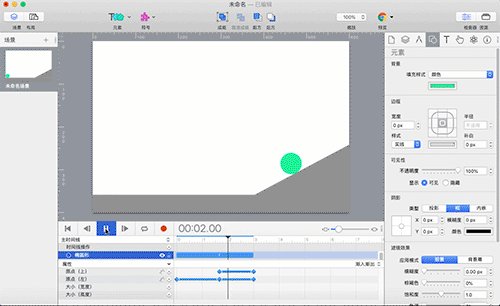
整个运动过程分为两部分,前一部分为水平移动,持续时间为1s20帧,是一个加速运动;后一部分为斜坡运动,持续时间为1s10帧,所以整个运动的持续时间为3s。
两段运动过程意味着两段运动路径,所以必须在水平与斜坡拐点处添加属性的原点(上)和原点(左)关键帧,这样才能在同一段时间线上,设置成两种运动状态。

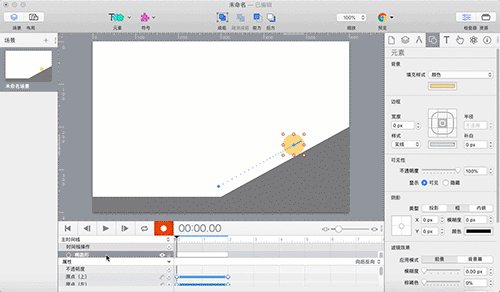
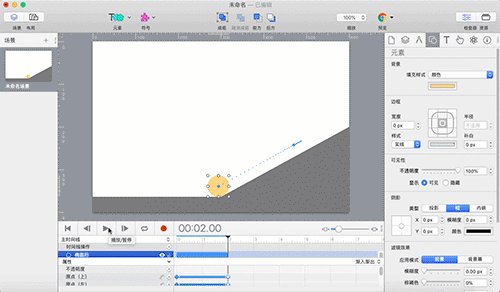
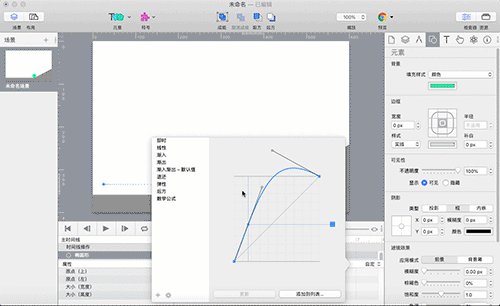
3、设计运动曲线
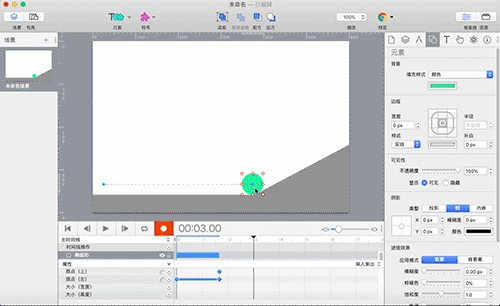
双击属性原点(左)前一段时间线,添加渐入运动曲线,模拟加速运动。然后分别双击后一段原点(左)和原点(右)时间线,添加后方运动曲线,模拟物体加速冲上斜坡后停止、溜后,然后再停止的过程。
注意,可以通过调整后方的运动曲线,使前后两段的运动速度衔接上,不会出现对象冲上斜坡时,突然有一个加速的现象。

总体动画效果

三、总结
小编花了整整七个章节来讲述Hype预设的7种运动曲线,也意味着根据这七种运动曲线可以设计七种运动效果——线性(匀速运动)、渐入(加速运动)、渐出(缓冲运动)、渐入渐出(加速缓冲运动)、退还(弹跳运动)、弹性(震荡运动)以及后方(返回运动)。
通过前面的讲述,使用这七种预设的运动的时候,只要设置了对象的运动持续的时间、运动路径和运动曲线,对象就可以运动了。但是,小伙伴有没有想过,运动的三大要素——路程、速度和时间,在这些运动中是如何体现的呢?
下一章节,将讲述运动函数——数学公式,从原理上探讨HTML5的运动原理,敬请期待。
作者:东佛
展开阅读全文
︾
读者也喜欢这些内容:

怎么在Hype中设置掉落弹起的动画效果
如果使用Hype制作球体掉落弹起的效果,是不是只能通过绘制运动路径的方法?其实,我们有更加便捷的方法,就是在关键帧过渡方式中选择弹起的方式,让元素在开始帧与结束帧之间呈现弹跳的动画。...
阅读全文 >

如何在Hype制作3秒后出现下一步的页面(场景设置)
为了让浏览者在阅读页面内容时,花费足够的时间阅读,减少因阅读过快造成信息遗漏,一些页面会设置倒计时按钮。浏览者需要在倒计时完成后,才能看到“下一步”、“下一页”等切换页面的按钮。...
阅读全文 >

案例:Hype中如何添加网页标签图标
本章节将通过一个“添加网页标签图标”的案例,详细讲述在“编辑头HTML”中head里的元素语句的编写规则,以及其功能与作用。 案例的讲解涉及到一些代码,不过都相当的简单,相信小伙伴通过这样一个案例能够举一反三,掌握HTML5元素语句的编写,以及文档头部head里的元素的功能和作用。...
阅读全文 >

实例演示Hype主时间线与新建时间线的关系
时间线是Hype进行动画制作的主要功能区,通过在时间线上添加关键帧、操作等,可制作各种类型的动画效果。...
阅读全文 >