谁说Mac不能玩游戏?
有了CrossOver,你也能在Mac上玩《黑神话:悟空》《荒野大镖客2》《CS2》《艾尔登法环》等热门游戏啦
-
系统清理+兼容软件套装
-
CrossOver 永久版
-
双人畅玩套装
Mac 爽玩 3A 游戏大作!点我看体验视频

发布时间:2021-06-24 15: 01: 38
URL是Uniform Resource Locator的缩写,称之为统一资源定位符,就是网页地址的意思。每一个网页都有只属于自己的URL地址,在浏览器中输入URL地址,就可以打开其指向的网页。
Hype 4是一款制作交互动效的软件,它有几种方法,通过输入的URL,启动浏览器打开网页,或者在Hype的场景里指定的位置打开该URL指向的网页。
在时间线操作中,触发关键帧的“Timeline Action”界面上,“操作”选项选择“前往URL”,并在“URL”文本框中输入一个URL网址。当关键帧被触发的时候,浏览器里的Hype场景页面就会被URL指向的网页覆盖。

如果在“前往URL”界面中选择了“在新窗口中打开”,那么Hype场景页面所在的浏览器就会在新窗口中打开URL地址指向的网址,而不会覆盖Hype场景。

通过“前往URL”操作打开网页在实际应用中极少用到,很难想象玩家在玩Hype制作的页面游戏时,当游戏页面被其他网页覆盖或跳到新的网页窗口的时候,是一幅怎样的抓狂情景。
更普遍的做法是使用“运行JavaScript函数”触发场景中的某个元素显示网页(例如一个网页广告),这样可以降低对玩家的影响。
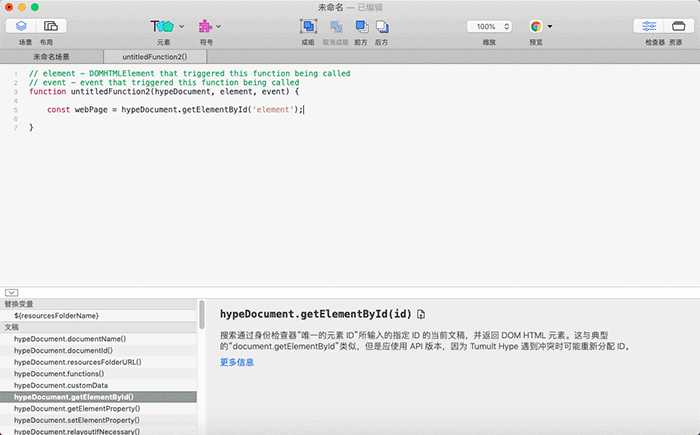
首先,给元素的id命名并设置触发关键帧,操作中选择“运行JavaScript函数”,然后在JavaScript函数里使用API函数hypeDocument.getElementById获取该元素对象。具体操作请参考图3。

然后,使用innerHTML命令在元素中插入iframe框架,框架指向URL网址。当关键帧被触发的时候,该元素就打开了URL地址指向的网页。

Hype 4元素工具箱中有一个“HTML小组件”。当在场景中创建了一个“HTML小组件”后,打开“元素”面板,可以在“指定的URL”文本框中输入URL地址。然后在“HTML小组件”元素中就打开了URL地址指向的网页。

在场景中打开一个URL地址指向的网页的操作在实际中极少使用,尤其在时间线操作上。当然,如果是一个网页链接,可以使用鼠标点击事件出触发打开。
作者:东佛
展开阅读全文
︾
读者也喜欢这些内容:

怎么在Hype中设置掉落弹起的动画效果
如果使用Hype制作球体掉落弹起的效果,是不是只能通过绘制运动路径的方法?其实,我们有更加便捷的方法,就是在关键帧过渡方式中选择弹起的方式,让元素在开始帧与结束帧之间呈现弹跳的动画。...
阅读全文 >

如何在Hype制作3秒后出现下一步的页面(场景设置)
为了让浏览者在阅读页面内容时,花费足够的时间阅读,减少因阅读过快造成信息遗漏,一些页面会设置倒计时按钮。浏览者需要在倒计时完成后,才能看到“下一步”、“下一页”等切换页面的按钮。...
阅读全文 >

案例:Hype中如何添加网页标签图标
本章节将通过一个“添加网页标签图标”的案例,详细讲述在“编辑头HTML”中head里的元素语句的编写规则,以及其功能与作用。 案例的讲解涉及到一些代码,不过都相当的简单,相信小伙伴通过这样一个案例能够举一反三,掌握HTML5元素语句的编写,以及文档头部head里的元素的功能和作用。...
阅读全文 >

实例演示Hype主时间线与新建时间线的关系
时间线是Hype进行动画制作的主要功能区,通过在时间线上添加关键帧、操作等,可制作各种类型的动画效果。...
阅读全文 >