谁说Mac不能玩游戏?
有了CrossOver,你也能在Mac上玩《黑神话:悟空》《荒野大镖客2》《CS2》《艾尔登法环》等热门游戏啦
-
系统清理+兼容软件套装
-
CrossOver 永久版
-
双人畅玩套装
Mac 爽玩 3A 游戏大作!点我看体验视频

发布时间:2021-04-13 10: 50: 09
最近遇到一个问题,好朋友要结婚啦,想要做一个H5贺卡,作为婚礼请柬,她既要贺卡好看高大上,还得做起来简单方便,毕竟她可是完全的新手呀,这可把我难住了。

我了解到的制作渠道有三个:一个是在线的网页制作,一个是用代码写,另一个是用离线软件制作。前两种方式,一种功能较少,好多页面效果都无法实现或者实现难度超高,而且网页打开超级卡,制作一半容易丢失;另外一种,嗯,不会写代码的人表示这是啥,直接PASS,那不用想啦,只剩最后一种了。
那有什么功能齐全又易上手的H5制作软件吗?我给好朋友安利了一款Mac系统专用的工具—Hype,不仅支持静态的H5制作,还支持各种交互效果和物理引擎,可用于制作网页菜单、网站主页、网页游戏等,当然贺卡请柬这种分分钟的事。

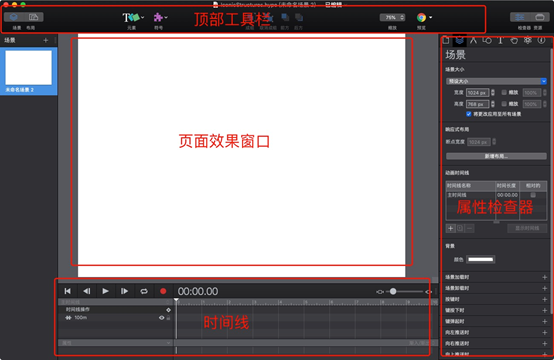
从上图可以看到Hype清爽简洁的界面,主题可选黑色白色,搭配左侧的场景选项卡、右侧的属性检查器、下方的动画时间线,可以轻松上手制作出各种酷炫的交互网页。
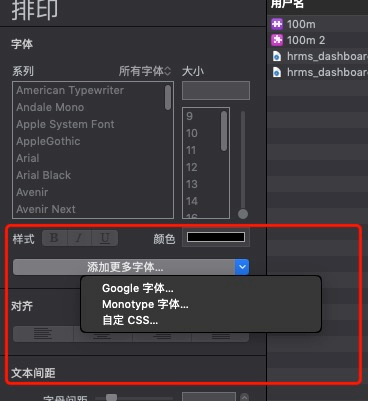
好朋友做结婚请柬,那可爱有趣的字体得有吧?大多数H5制作工具都限定了只能使用它们提供好的字体,Hype则不同,它可以添加各式各样的字体。

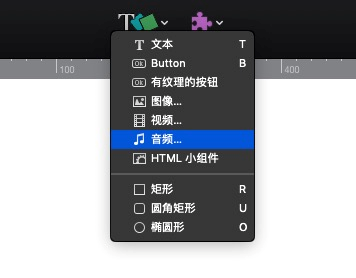
结婚请柬也得有喜庆的BGM和浪漫的恋爱Blog吧?Hype支持往H5页面中加入图像和视频哦,另外还可以通过HTML小组件引用其他的网站页面,把他人做好的一些精致的请柬页面“借用”过来,做出一张美美的请柬还不是分分钟的事情吗?

下面是用Hype做出的一张新婚贺卡效果图,是不是超级漂亮?Hype新手也可以快速做出这种程度的请柬哦!
当然不光是制作请柬,Hype还可用在制作各种H5页面,无论是动态的表白页面还是静态的都不在话下,其实只要有创意,再搭配上一款趁手的工具,做出一个理想的页面是非常简单的。
作者署名:包纸
展开阅读全文
︾
读者也喜欢这些内容:

怎么在Hype中设置掉落弹起的动画效果
如果使用Hype制作球体掉落弹起的效果,是不是只能通过绘制运动路径的方法?其实,我们有更加便捷的方法,就是在关键帧过渡方式中选择弹起的方式,让元素在开始帧与结束帧之间呈现弹跳的动画。...
阅读全文 >

如何在Hype制作3秒后出现下一步的页面(场景设置)
为了让浏览者在阅读页面内容时,花费足够的时间阅读,减少因阅读过快造成信息遗漏,一些页面会设置倒计时按钮。浏览者需要在倒计时完成后,才能看到“下一步”、“下一页”等切换页面的按钮。...
阅读全文 >

案例:Hype中如何添加网页标签图标
本章节将通过一个“添加网页标签图标”的案例,详细讲述在“编辑头HTML”中head里的元素语句的编写规则,以及其功能与作用。 案例的讲解涉及到一些代码,不过都相当的简单,相信小伙伴通过这样一个案例能够举一反三,掌握HTML5元素语句的编写,以及文档头部head里的元素的功能和作用。...
阅读全文 >

实例演示Hype主时间线与新建时间线的关系
时间线是Hype进行动画制作的主要功能区,通过在时间线上添加关键帧、操作等,可制作各种类型的动画效果。...
阅读全文 >