新手入门


这个好用的H5动画制作软件,你知道吗?
什么是H5动画?H5动画是指以网页和动画的形式,通过动画,达成与观看者、使用者之间的动态交互,减少静态死板的场景,以提升使用者的使用体验,一个好的H5动画,对于提升网页的整体效果有显著作用。
阅读全文2021-07-05
标签:动画制作,

Hype 4时间线操作(六)前往URL
URL是Uniform Resource Locator的缩写,称之为统一资源定位符,就是网页地址的意思。每一个网页都有只属于自己的URL地址,在浏览器中输入URL地址,就可以打开其指向的网页。
阅读全文2021-06-24
标签:

不会浪漫不懂表白?一款软件让你轻松浪漫表白
这年头,表白方式标新立异,画家会用手中神奇的画笔、音乐家会用独特嘹亮的嗓音、程序员会用花式炫酷的代码,不同的人有不同的浪漫。表白的成功率与用心的程度息息相关,关键在于表白的方式,而不在于成本的高低。
阅读全文2021-06-10
标签:

Hype 4时间线中阶(四)-绝对关键帧和相对关键帧
在使用Hype 4制作动画时极少使用到属性关键帧,大多数情况都是采用录制的方式:在动画起始点设置好运动对象的属性,然后按下录制键。接着移动时间指示器到动画结束点,设置对象在结束点的属性。最后关闭录像按钮,也就完成了对象动画的制作。
阅读全文2021-05-25
标签:

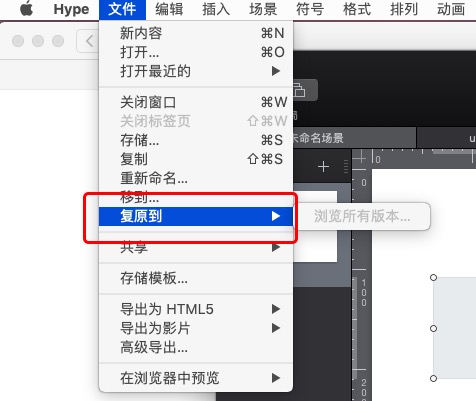
Hype 4时间线操作 — 切换场景
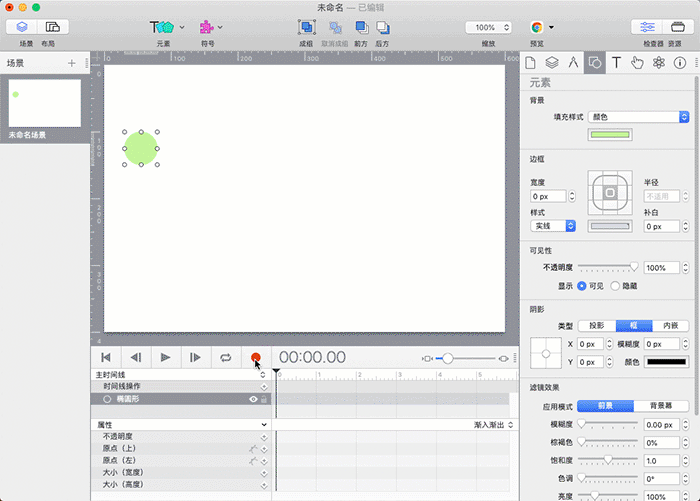
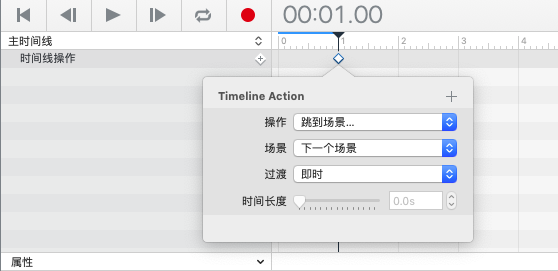
Hype 4制作的动画在不同场景中的切换,就像不同的视频片段通过转场实现过渡。同样,Hype 4可以通过时间线操作添加触发关键帧,设置切换场景的效果并跳转到指定的场景中,从而实现场景的切换。
阅读全文2021-04-09
标签:场景切换,



