谁说Mac不能玩游戏?
有了CrossOver,你也能在Mac上玩《黑神话:悟空》《荒野大镖客2》《CS2》《艾尔登法环》等热门游戏啦
-
系统清理+兼容软件套装
-
CrossOver 永久版
-
双人畅玩套装
Mac 爽玩 3A 游戏大作!点我看体验视频

发布时间:2021-12-18 11: 58: 08
在一些电视节目里,为了保护隐私,经常会使用动画来展现当前地点与目的地的行走路径,比如图1所示的简单汽车驾驶路径。
在本文中,我们会利用Hype制作这一驾驶路径效果,除了动态的移动效果外,我们还会在动画中加入Hype的鼠标点击动作,以实现点击不同元素呈现不同驾驶路径的效果。
图1:汽车驾驶动态路线图
一、制作时间线
简单准备场景如图2所示,其中包含汽车以及学校、游乐场与家的地点图案,不同地点间有简单的路径指示。

接下来,我们需要为不同的驾驶路径创建时间线。
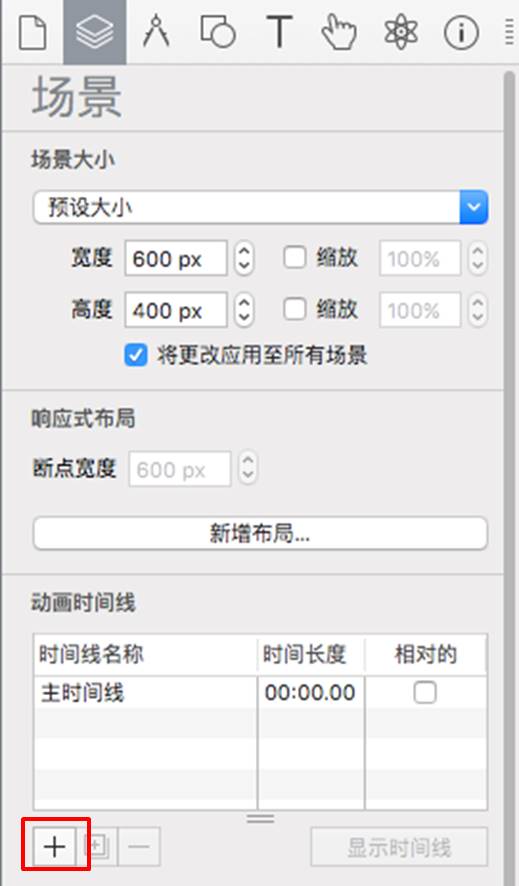
如图3所示,单击时间线管理面板的新建按钮。

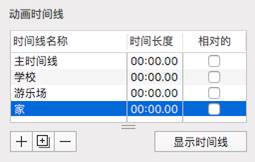
然后,如图4所示,分别创建学校、游乐场、家的时间线。

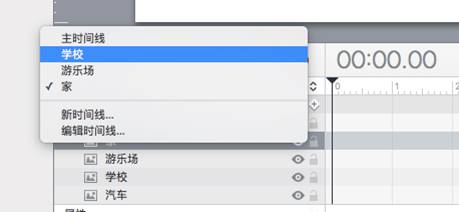
接着,返回到时间线编辑面板,如图5所示,将当前时间线切换到“学校”时间线。

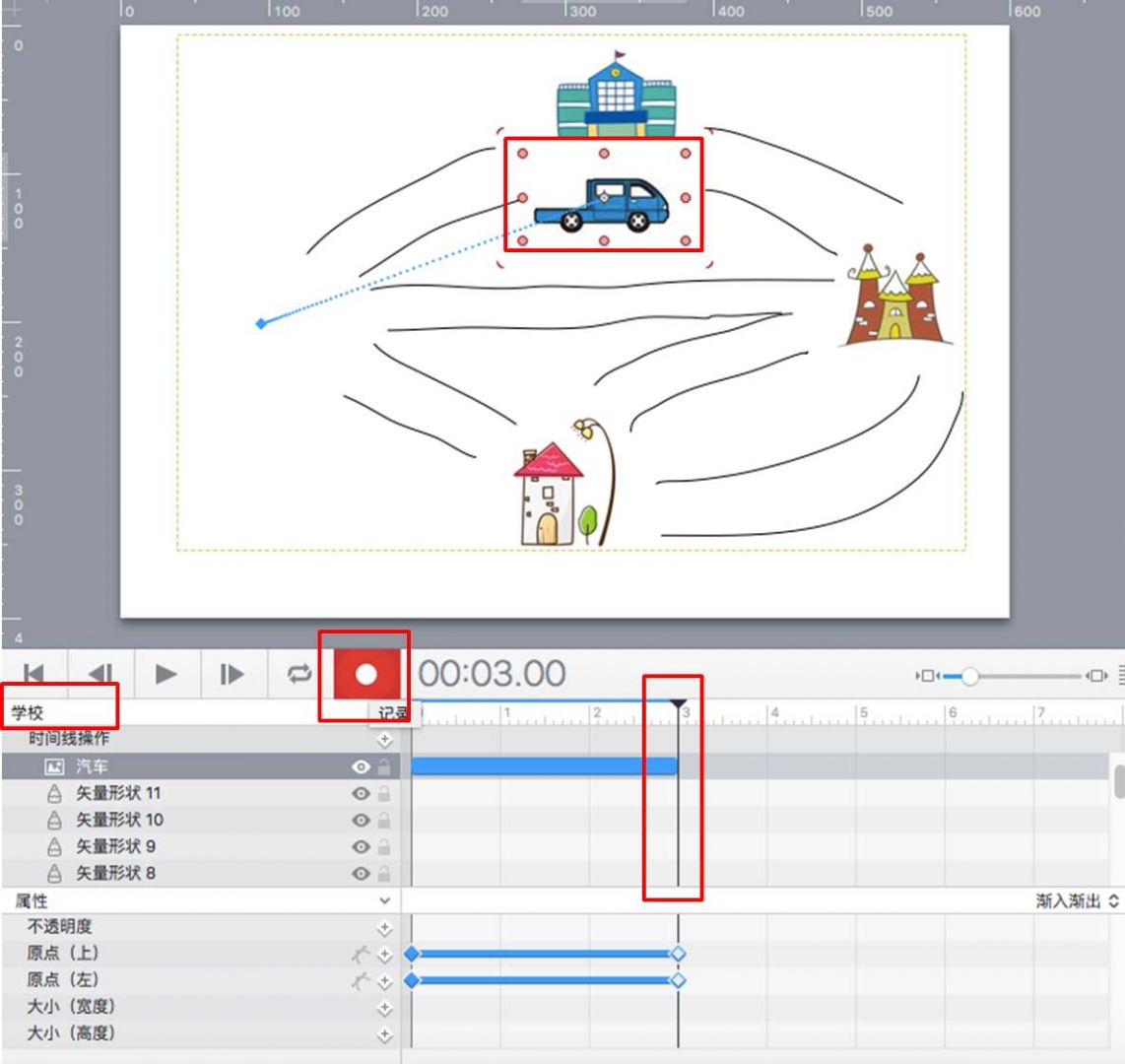
在“学校”时间线基础上,进行如下操作:
1. 打开Hype的自动记录功能
2. 将时间线上的指针移动到目标时间点
3. 将汽车移动到学校附近

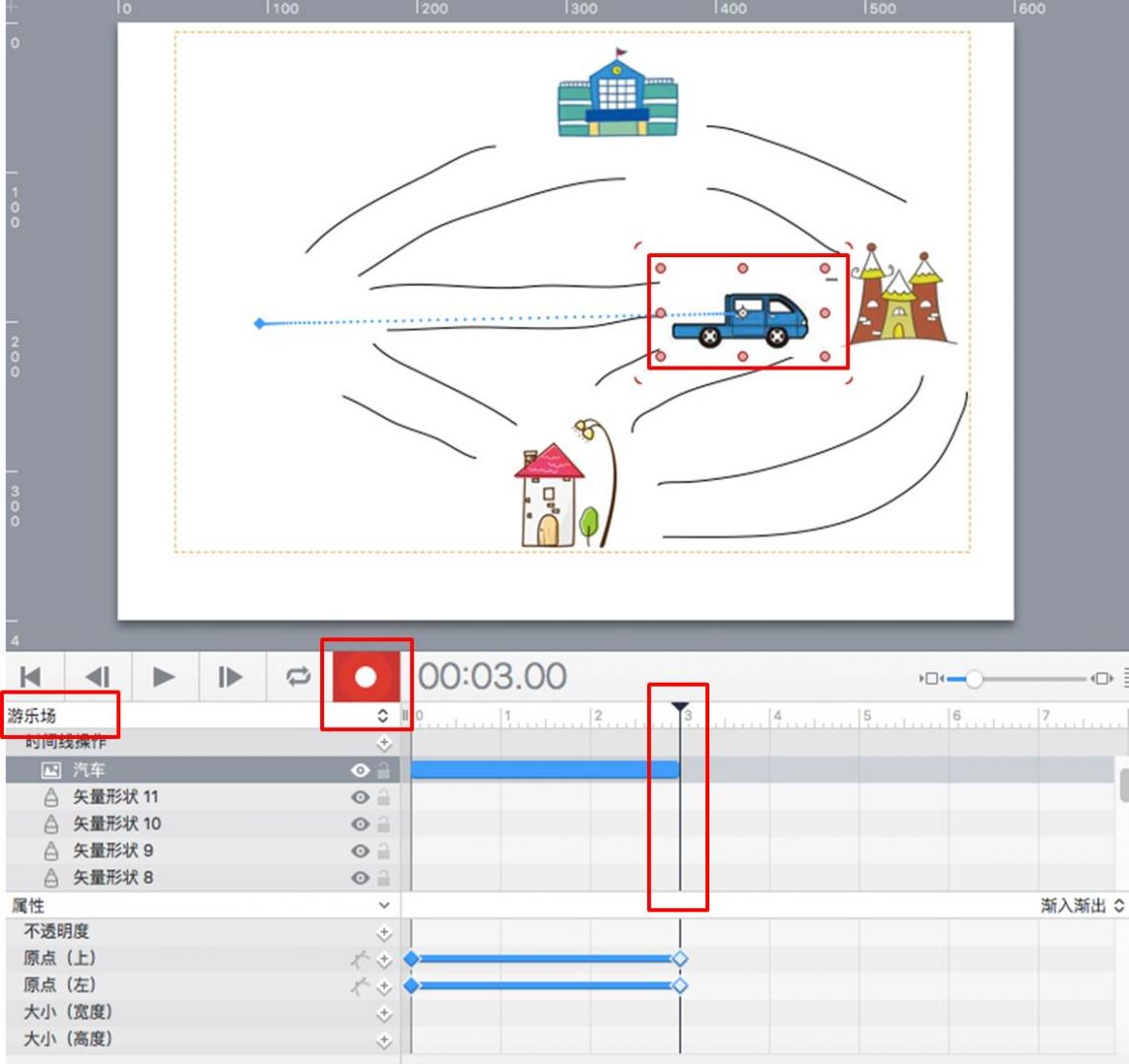
完成“学校”时间线的编辑后,如图7所示,将时间线切换为“游乐场”时间线,并完成以下操作:
1. 打开Hype的自动记录功能
2. 将时间线上的指针移动到目标时间点
3. 将汽车移动到游乐场附近

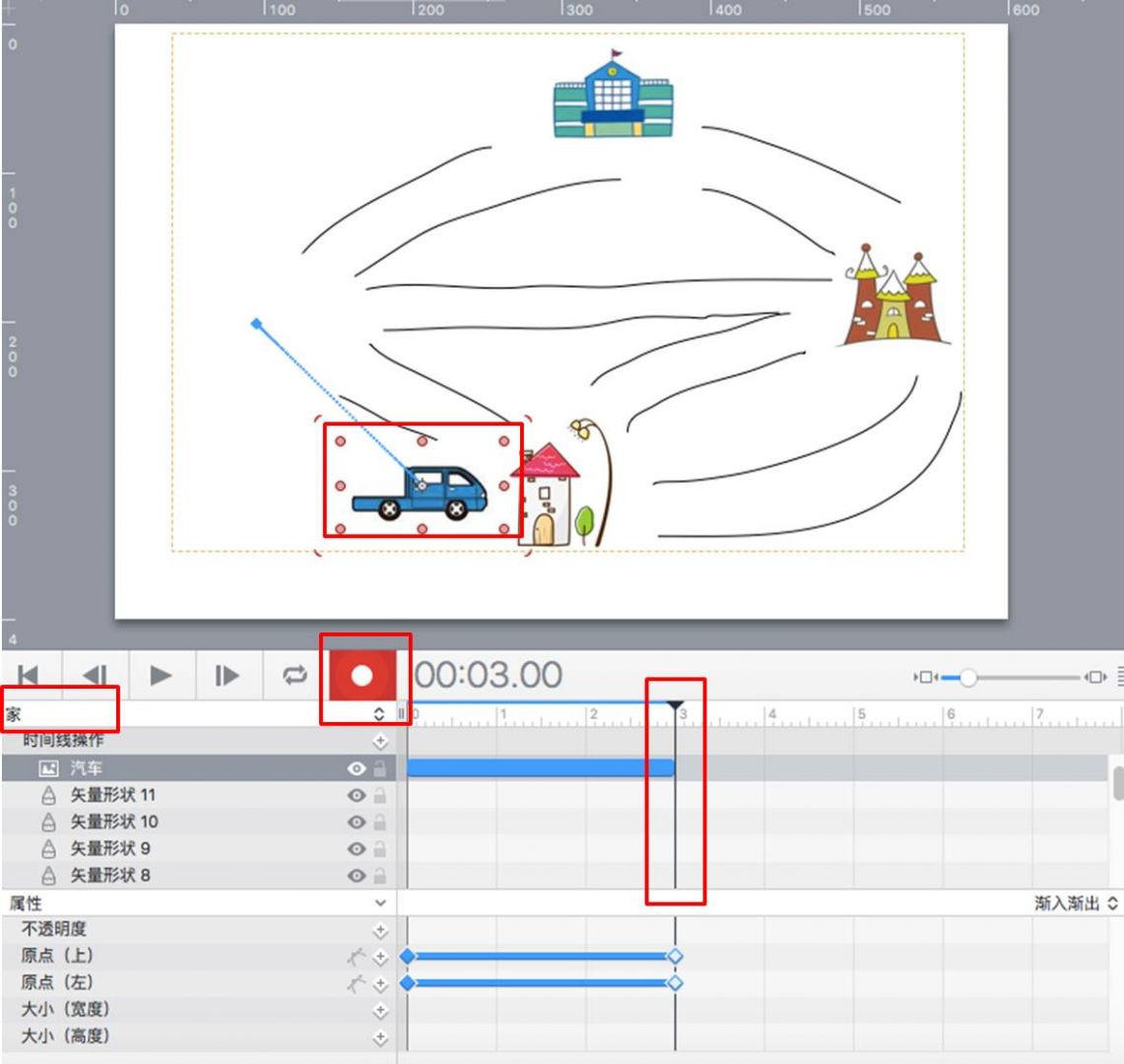
重复以上步骤,如图8所示,完成“家”时间线的编辑。

二、添加鼠标点击动作
完成时间线的编辑后,接下来,进行鼠标点击动作的设置。我们希望获得的效果是,当点击学校图案时,启动“学校”时间线,以呈现汽车驶向学校的动画效果。
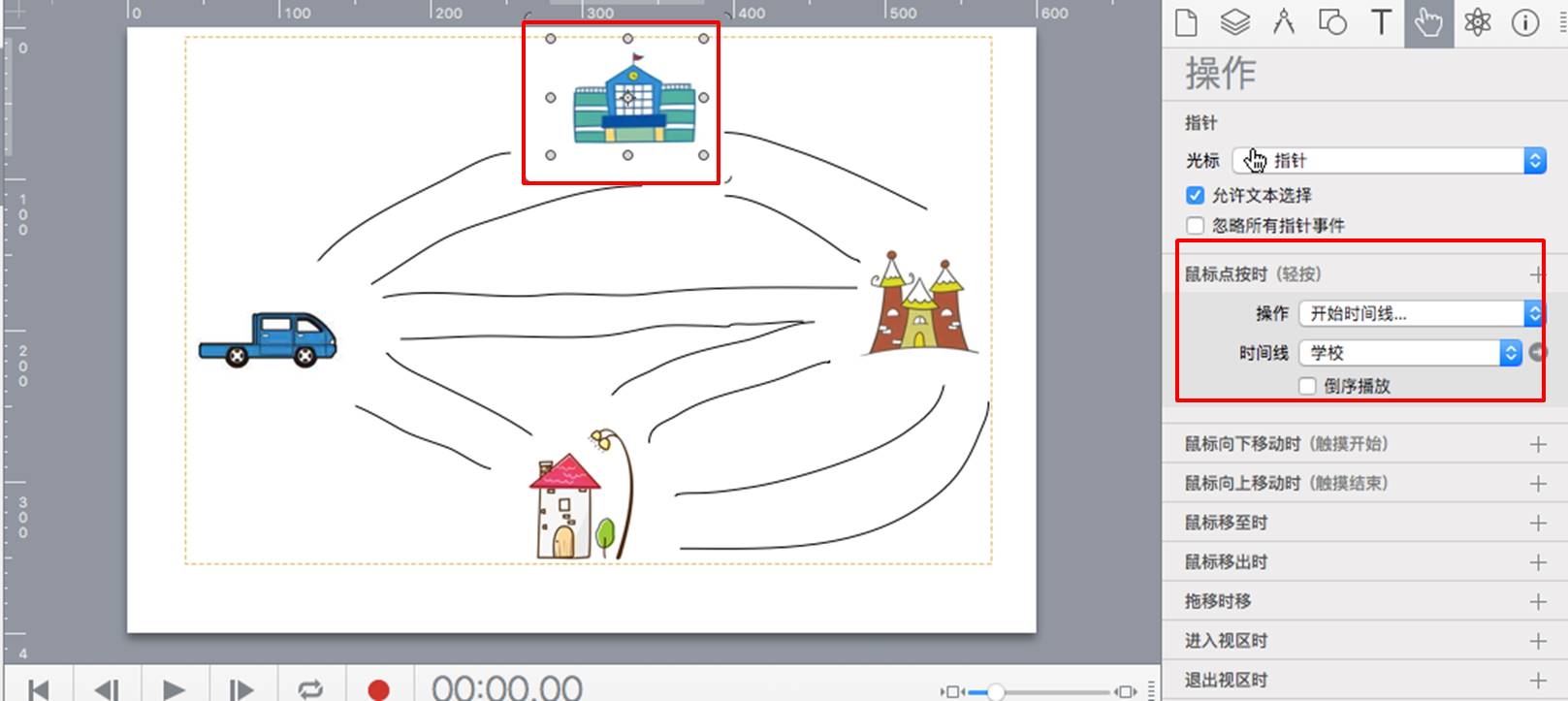
具体的操作是,如图9所示,选中学校图案后,在操作检查器的“鼠标点按时”操作中添加“开始学校时间线”的操作。

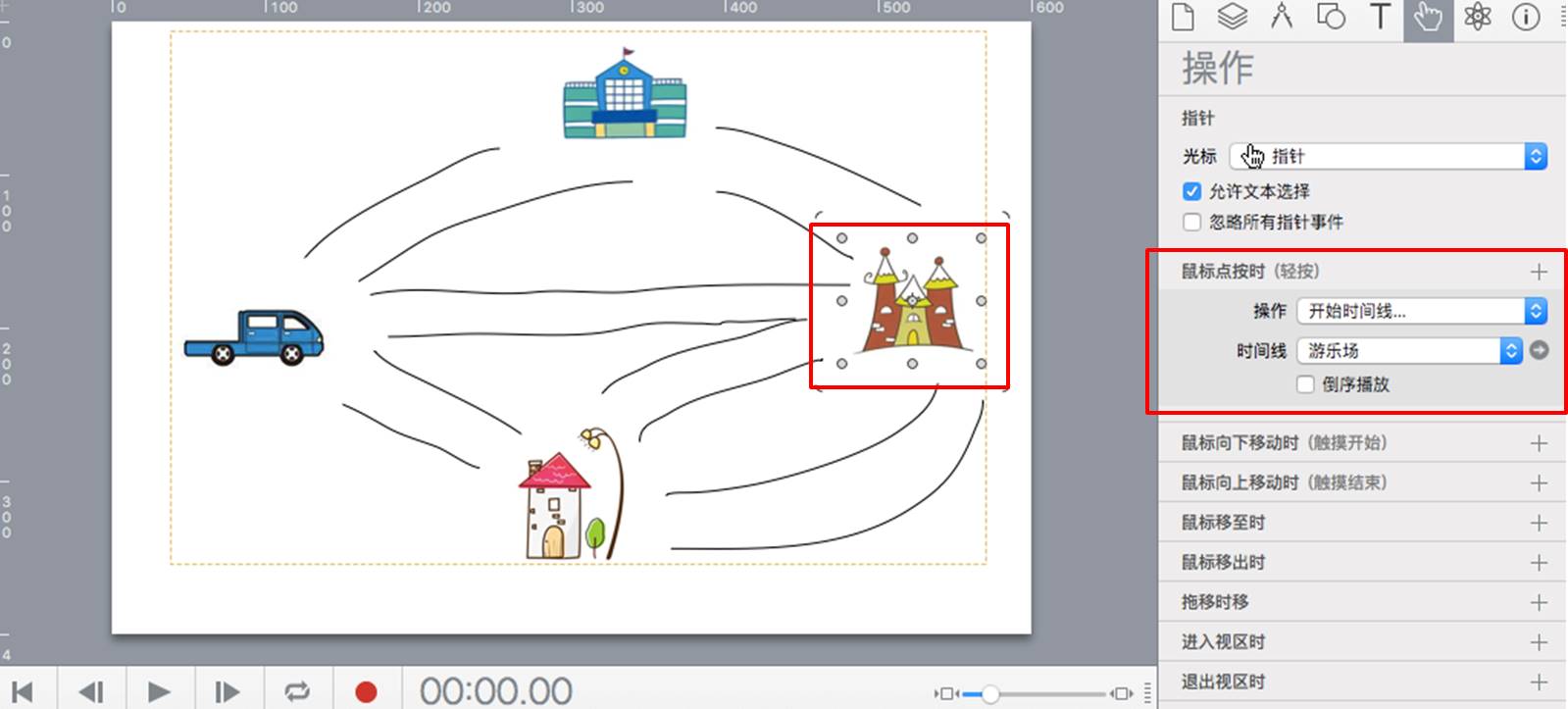
接着,如图10所示,选中游乐场图案后,在操作检查器的“鼠标点按时”操作中添加“开始游乐场时间线”的操作。

重复以上操作,如图11所示,完成家图案的鼠标点击操作设置。

完成以上设置后,我们来预览下动画效果,可以看到,虽然可以呈现出汽车驾驶到不同地点的路径,但每完成一次动作,汽车都会返回原点。
图12:初步动画效果
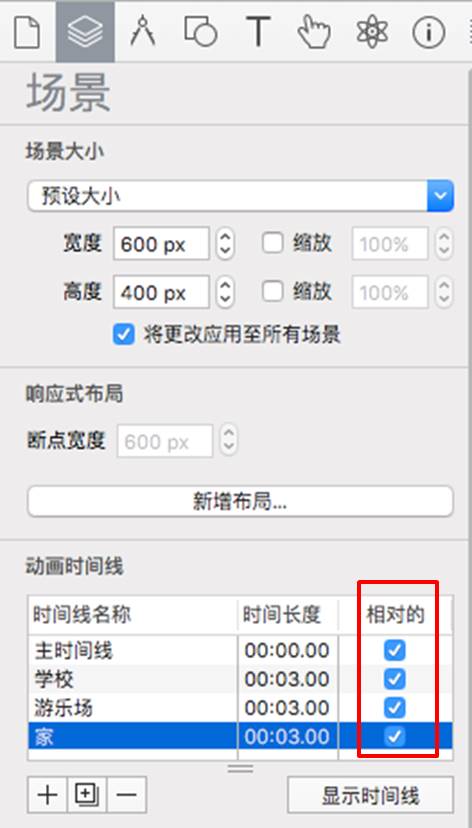
为了解决汽车返回原点的问题,如图13所示,可以在时间线管理面板中,勾选时间线右侧的“相对的”选项,让汽车驶向某个位置后,保持不动,呈现连续的路径。这样我们就完成了文章开头预览中的效果。

三、小结
综上所述,通过在Hype中设置不同的时间线,可在同一场景下制作不同的动画效果,同时,通过添加动作触发时间线,还可以控制不同动画出现的时机。
作者:泽洋
展开阅读全文
︾
读者也喜欢这些内容:

怎么在Hype中设置掉落弹起的动画效果
如果使用Hype制作球体掉落弹起的效果,是不是只能通过绘制运动路径的方法?其实,我们有更加便捷的方法,就是在关键帧过渡方式中选择弹起的方式,让元素在开始帧与结束帧之间呈现弹跳的动画。...
阅读全文 >

如何在Hype制作3秒后出现下一步的页面(场景设置)
为了让浏览者在阅读页面内容时,花费足够的时间阅读,减少因阅读过快造成信息遗漏,一些页面会设置倒计时按钮。浏览者需要在倒计时完成后,才能看到“下一步”、“下一页”等切换页面的按钮。...
阅读全文 >

案例:Hype中如何添加网页标签图标
本章节将通过一个“添加网页标签图标”的案例,详细讲述在“编辑头HTML”中head里的元素语句的编写规则,以及其功能与作用。 案例的讲解涉及到一些代码,不过都相当的简单,相信小伙伴通过这样一个案例能够举一反三,掌握HTML5元素语句的编写,以及文档头部head里的元素的功能和作用。...
阅读全文 >

实例演示Hype主时间线与新建时间线的关系
时间线是Hype进行动画制作的主要功能区,通过在时间线上添加关键帧、操作等,可制作各种类型的动画效果。...
阅读全文 >