谁说Mac不能玩游戏?
有了CrossOver,你也能在Mac上玩《黑神话:悟空》《荒野大镖客2》《CS2》《艾尔登法环》等热门游戏啦
-
系统清理+兼容软件套装
-
CrossOver 永久版
-
双人畅玩套装
Mac 爽玩 3A 游戏大作!点我看体验视频

发布时间:2021-10-14 15: 01: 05
时间线是Hype进行动画制作的主要功能区,通过在时间线上添加关键帧、操作等,可制作各种类型的动画效果。
时间线是Hype场景中的主要元素,每一个场景都会包含一条主时间线,并且,我们还可以通过新建时间线来制作更加复杂的动画,也就是说,每个场景可同时包含多条时间线。比如,图1所示动画效果就包含了两条时间线。

一、制作主时间线动画
接下来,我们一起来看看怎么通过两条时间线制作上述的动画。
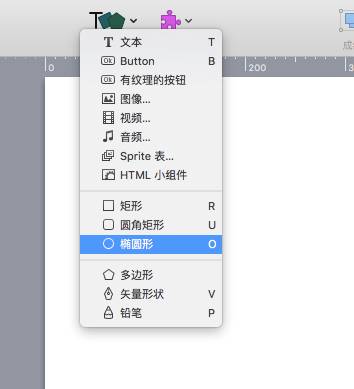
首先,先创建一个圆形。

接着,如图3所示,可以看到,场景中会默认包含主时间线,如无新建其他时间线,就会默认在主时间线上设置动画。
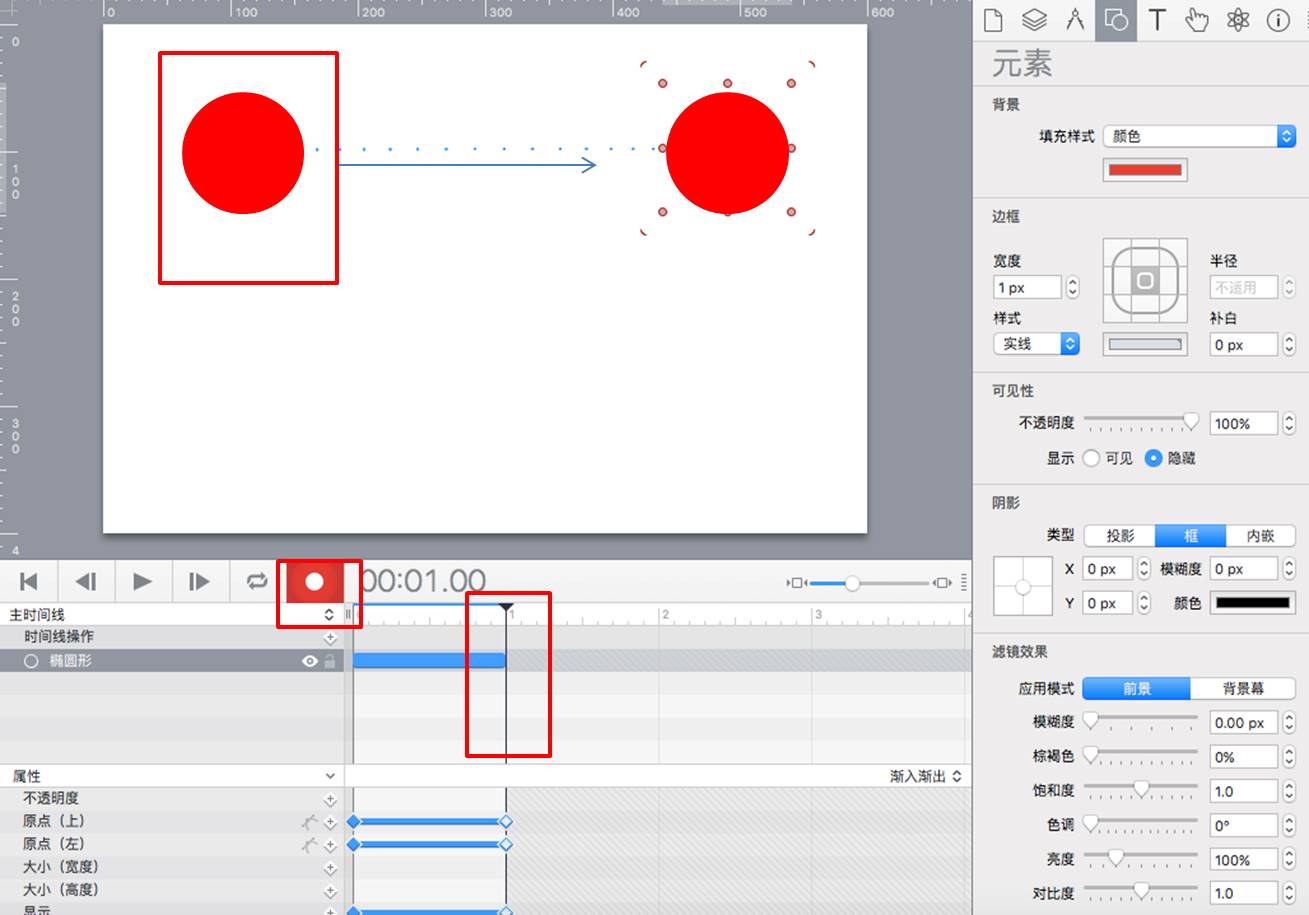
我们先在主时间线上进行圆形的动画制作,具体的操作是:
1. 打开Hype的自动记录功能
2. 将时间线上的指针移动到目标时间点
3. 将圆形由左边移动到右边

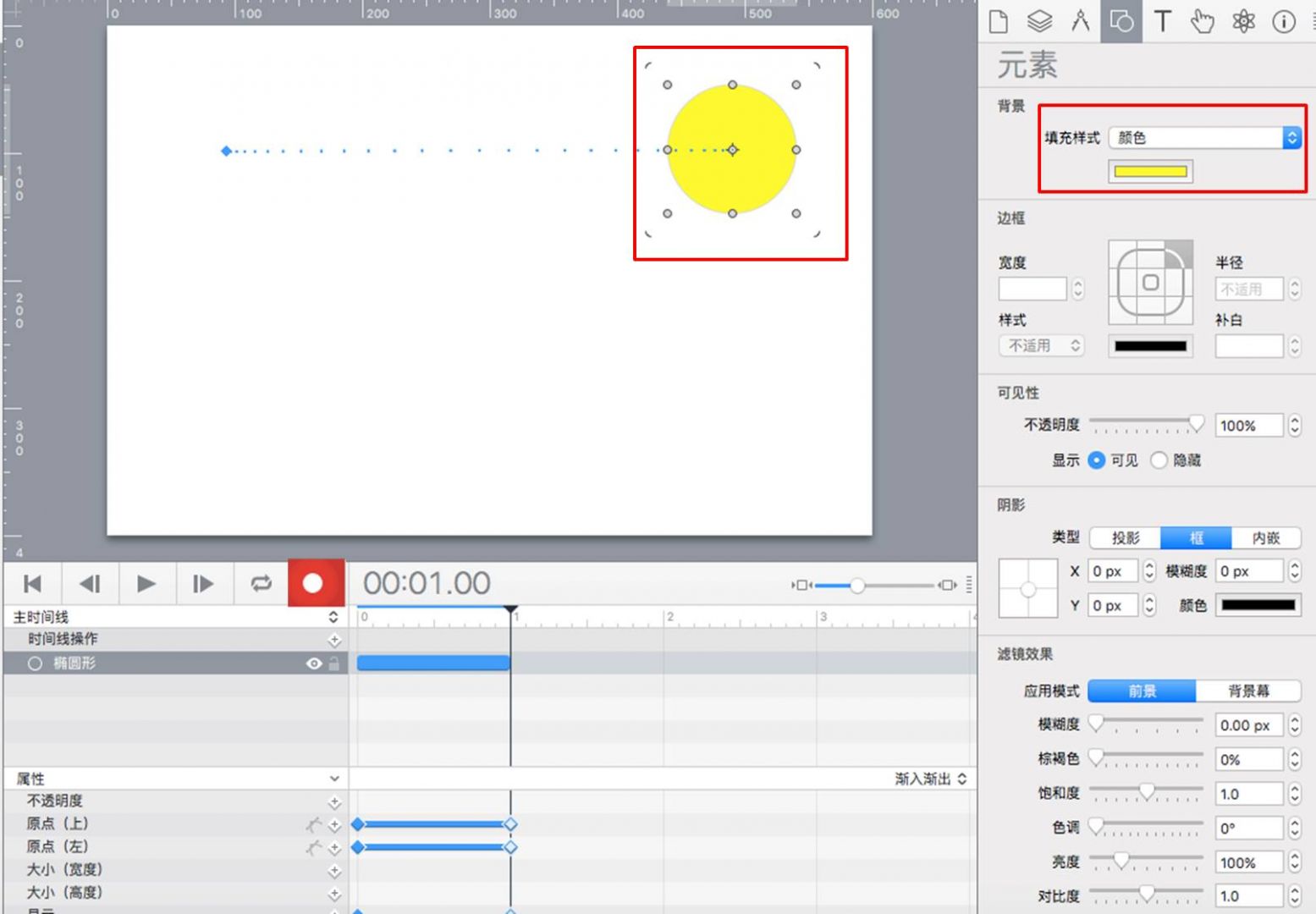
接着,如图4所示,打开Hype的元素检查器,将圆形的颜色调整为黄色。以上,我们就完成了圆形由左边移动到右边、由红色变为黄色的动画制作。

二、制作新建时间线动画
接下来进行新建时间线的动画制作。
1、新建时间线
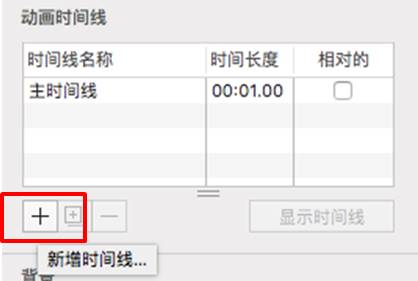
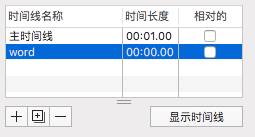
如图5所示,单击Hype场景检查器时间线面板中的“新增时间线”按钮。

接着,如图6所示,添加并重命名新建的时间线。

2、制作新建时间线动画
然后,回到时间线功能区,进行时间线的调整。
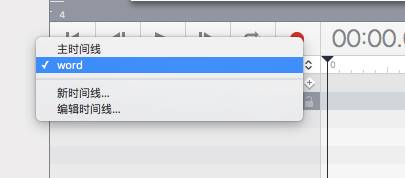
如图7所示,单击主时间线右侧的选项按钮,将时间线调整为刚才新建的word时间线。

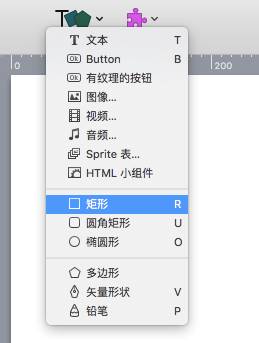
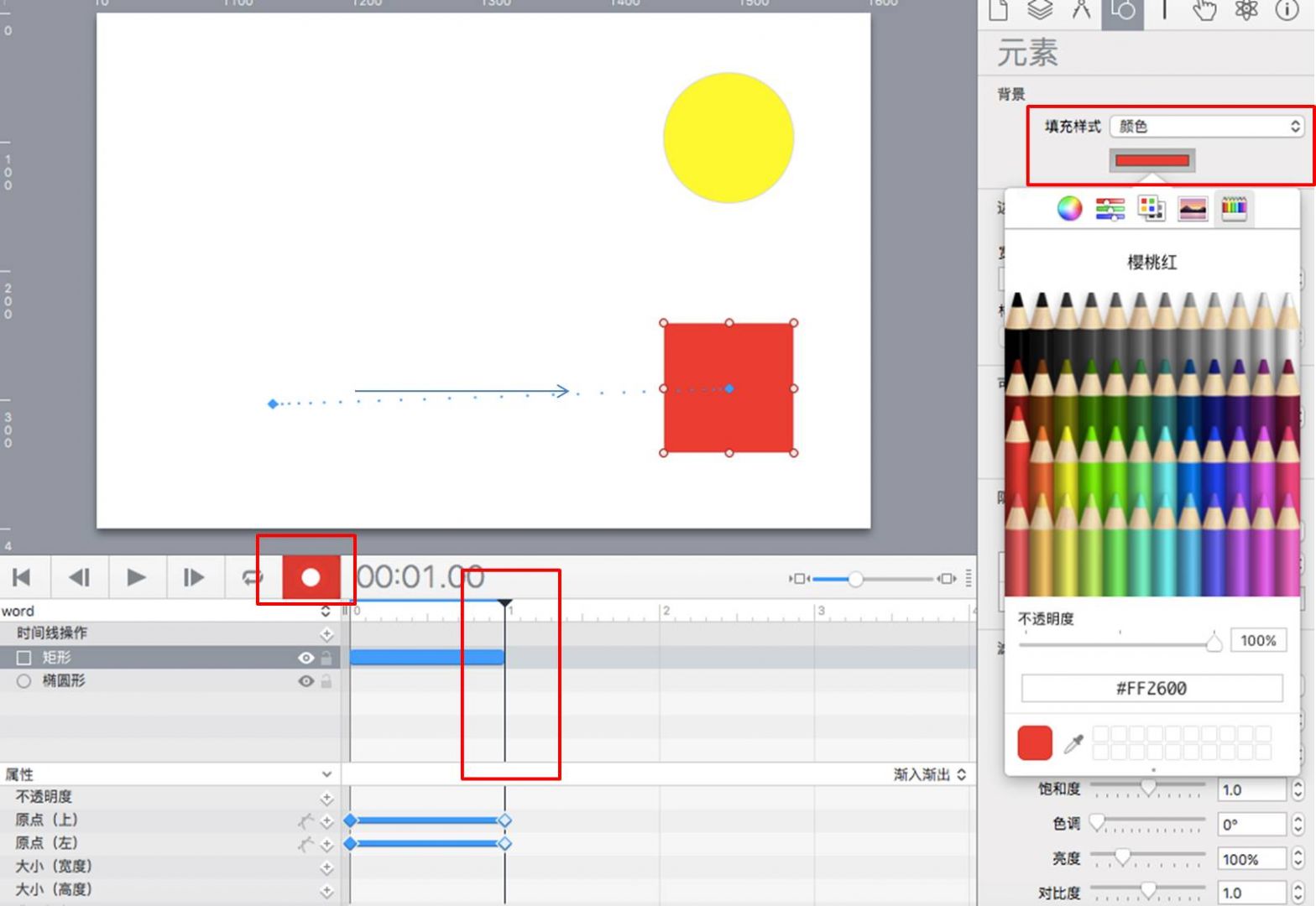
完成当前应用时间线的调整后,如图8所示,在场景中创建一个矩形。

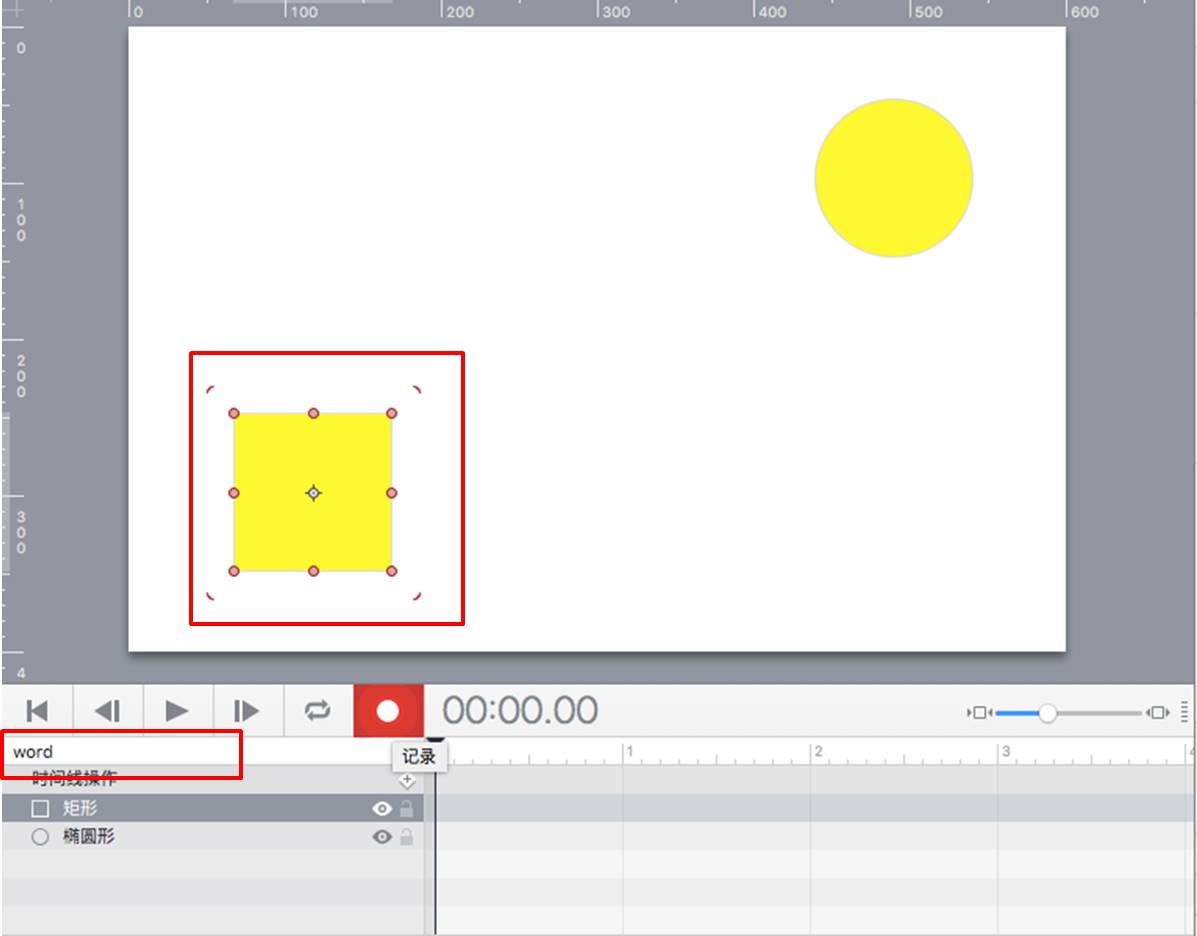
然后,如图9所示,在场景的左下角创建矩形。

然后,进行矩形的动画制作:
1. 打开Hype的自动记录功能
2. 将word时间线上的指针移动到目标时间点
3. 将矩形由左边移动到右边
4. 将矩形的颜色调整为红色

三、连接主时间线与新建时间线
完成以上两条时间线的动画制作后,我们需要将两条时间线连接起来。
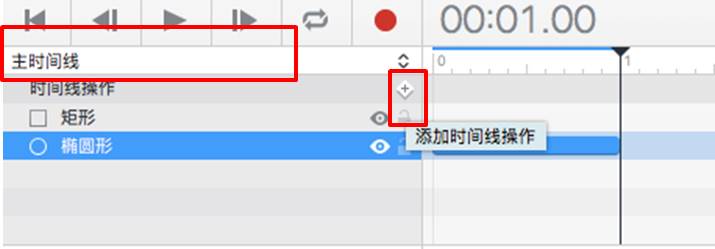
如图11所示,选择主时间线,然后,单击“添加时间线操作”按钮。

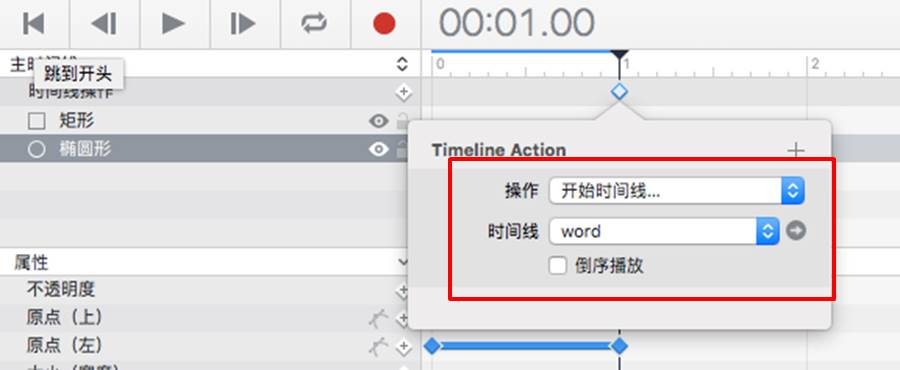
如图12所示,在主时间线操作中设置“开始时间线”的操作,并将下方的时间线设置为“word”时间线。
完成以上设置后,就可以获得开头所示的动画效果。

四、小结
综上所述,Hype的场景可同时创建多条时间线,而对于每一条时间线,都可以设置独立的动画效果。通过添加“开始时间线”的时间线操作,可将不同时间线的动画整合到一起。
作者:泽洋
展开阅读全文
︾
读者也喜欢这些内容:

怎么在Hype中设置掉落弹起的动画效果
如果使用Hype制作球体掉落弹起的效果,是不是只能通过绘制运动路径的方法?其实,我们有更加便捷的方法,就是在关键帧过渡方式中选择弹起的方式,让元素在开始帧与结束帧之间呈现弹跳的动画。...
阅读全文 >

如何在Hype制作3秒后出现下一步的页面(场景设置)
为了让浏览者在阅读页面内容时,花费足够的时间阅读,减少因阅读过快造成信息遗漏,一些页面会设置倒计时按钮。浏览者需要在倒计时完成后,才能看到“下一步”、“下一页”等切换页面的按钮。...
阅读全文 >

案例:Hype中如何添加网页标签图标
本章节将通过一个“添加网页标签图标”的案例,详细讲述在“编辑头HTML”中head里的元素语句的编写规则,以及其功能与作用。 案例的讲解涉及到一些代码,不过都相当的简单,相信小伙伴通过这样一个案例能够举一反三,掌握HTML5元素语句的编写,以及文档头部head里的元素的功能和作用。...
阅读全文 >

利用Hype制作汽车驾驶的动态路线图
在一些电视节目里,为了保护隐私,经常会使用动画来展现当前地点与目的地的行走路径,比如图1所示的简单汽车驾驶路径。...
阅读全文 >