谁说Mac不能玩游戏?
有了CrossOver,你也能在Mac上玩《黑神话:悟空》《荒野大镖客2》《CS2》《艾尔登法环》等热门游戏啦
-
系统清理+兼容软件套装
-
CrossOver 永久版
-
双人畅玩套装
Mac 爽玩 3A 游戏大作!点我看体验视频

发布时间:2021-01-20 09: 37: 47
现在的生活中很多方面都要用到H5动画,比如公众号的推文、电子婚礼请帖、活动邀请函等等,H5动画在我们的生活中扮演着越来越重要的角色,会做H5动画和也成为了工作技能的加分项,那么简单易用的H5动画制作软件又有哪些呢?下面我们一起来盘点两款较为常用的H5制作软件吧。
一、Hype
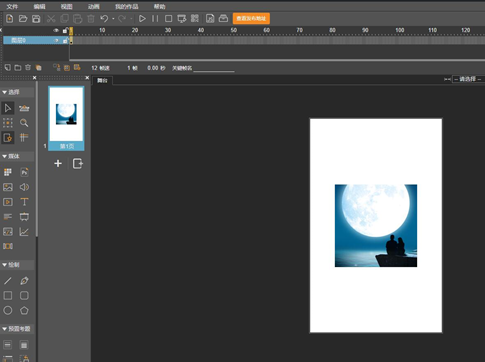
Hype是Mac系统专业的H5动画制作软件,通过零代码的方式,像制作图片一样,制作H5交互动画,门槛低,易上手,下面是用Hype软件制作出来的动画页面效果之一。

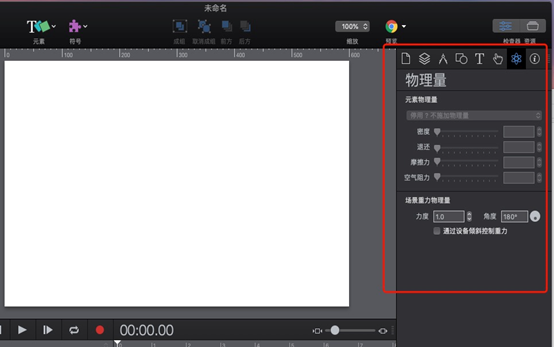
Hype是基于关键帧进行动画的制作,制作完成后可导出为视频、GIF或是网页,利于传播和分享。它最强的地方在于其兼备了物理引擎,在制作网页游戏方面也有得天独厚的优势,支持给物理元素施加重力、摩擦力、空气阻力和弹力,这一点为H5的制作增加了更多可能性。

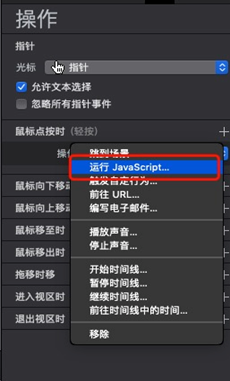
当然,Hype不仅适用于不会代码的人员,同时还适用于会敲代码的人员,Hype可以在某个场景事件上,运行JavaScript文件,利用它内置的JavaScript函数,实现一些特定动画行为。

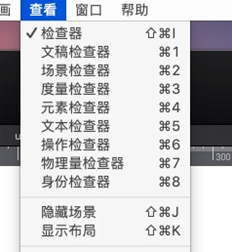
Hype内置了文稿检查器、场景检查器、度量检查器、元素检查器、排印检查器、操作检查器、物理检查器、身份检查器、符号检查器多个检查器,用于对元素、场景、符号进行各种自定义操作,有了这些检查器,可以将H5页面做成你想要的样子,自定义系数非常高。

Hype的优势在于它不像其他H5制作软件那样,只能使用特定的排版或是特定的文艺字,它致力于实现使用者的想法与创意,是一款可以DIY的H5动画制作软件;同时界面非常清晰,使用上手快,操作难度较低。想要尝试的小伙伴们可以点击Hype下载。
二、Mugeda
另一款是Mugeda,简称木疙瘩,界面如下图所示,界面相比Hype来说比较繁琐,功能上支持添加JavaScript函数,可以通过关键帧制作一些简单动画,不过暂不支持物理引擎,如果想要模拟物理引擎的话,只能通过外置JavaScript函数进行使用,这对创作者的技术要求较高。

而且目前Mugeda还不支持一些简单的事件触发操作,如鼠标点击事件、鼠标移入事件等等,这点对于交互动画制作来说有点不方便,但通过Hype都可以轻易实现。
总体来说,如果是简单需求的话,两款可自由选择;但如果真的对H5感兴趣,更推荐Hype,具有更高的学习价值和实用性。
作者署名:包纸
展开阅读全文
︾
读者也喜欢这些内容:

怎么在Hype中设置掉落弹起的动画效果
如果使用Hype制作球体掉落弹起的效果,是不是只能通过绘制运动路径的方法?其实,我们有更加便捷的方法,就是在关键帧过渡方式中选择弹起的方式,让元素在开始帧与结束帧之间呈现弹跳的动画。...
阅读全文 >

如何在Hype制作3秒后出现下一步的页面(场景设置)
为了让浏览者在阅读页面内容时,花费足够的时间阅读,减少因阅读过快造成信息遗漏,一些页面会设置倒计时按钮。浏览者需要在倒计时完成后,才能看到“下一步”、“下一页”等切换页面的按钮。...
阅读全文 >

案例:Hype中如何添加网页标签图标
本章节将通过一个“添加网页标签图标”的案例,详细讲述在“编辑头HTML”中head里的元素语句的编写规则,以及其功能与作用。 案例的讲解涉及到一些代码,不过都相当的简单,相信小伙伴通过这样一个案例能够举一反三,掌握HTML5元素语句的编写,以及文档头部head里的元素的功能和作用。...
阅读全文 >

实例演示Hype主时间线与新建时间线的关系
时间线是Hype进行动画制作的主要功能区,通过在时间线上添加关键帧、操作等,可制作各种类型的动画效果。...
阅读全文 >