谁说Mac不能玩游戏?
有了CrossOver,你也能在Mac上玩《黑神话:悟空》《荒野大镖客2》《CS2》《艾尔登法环》等热门游戏啦
-
系统清理+兼容软件套装
-
CrossOver 永久版
-
双人畅玩套装
Mac 爽玩 3A 游戏大作!点我看体验视频

发布时间:2021-11-27 13: 33: 22
在《利用Hype制作鼠标移至切换图片的效果(场景设置)》中,我们已经详细讲解了切换按钮的制作,以及图片的排版方式。
本文中,我们会制作如图1所示的鼠标移至切换图片的效果,可以看到,鼠标移动到不同切换按钮上,会出现图片切换的效果,并且,图片会以最短距离切换,而不是回到第一张图片后再切换。接下来,一起来看看怎么制作吧。
图1:鼠标移至切换图片的效果
一、制作时间线
首先,打开场景的动画时间线面板,单击其添加按钮,添加时间线。

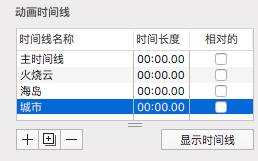
如图3所示,对应每一张图片,创建对应的时间线。主时间线对应第一张图片,火烧云时间线对应第二张图片,以此类推。

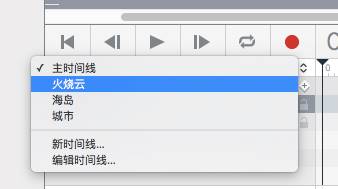
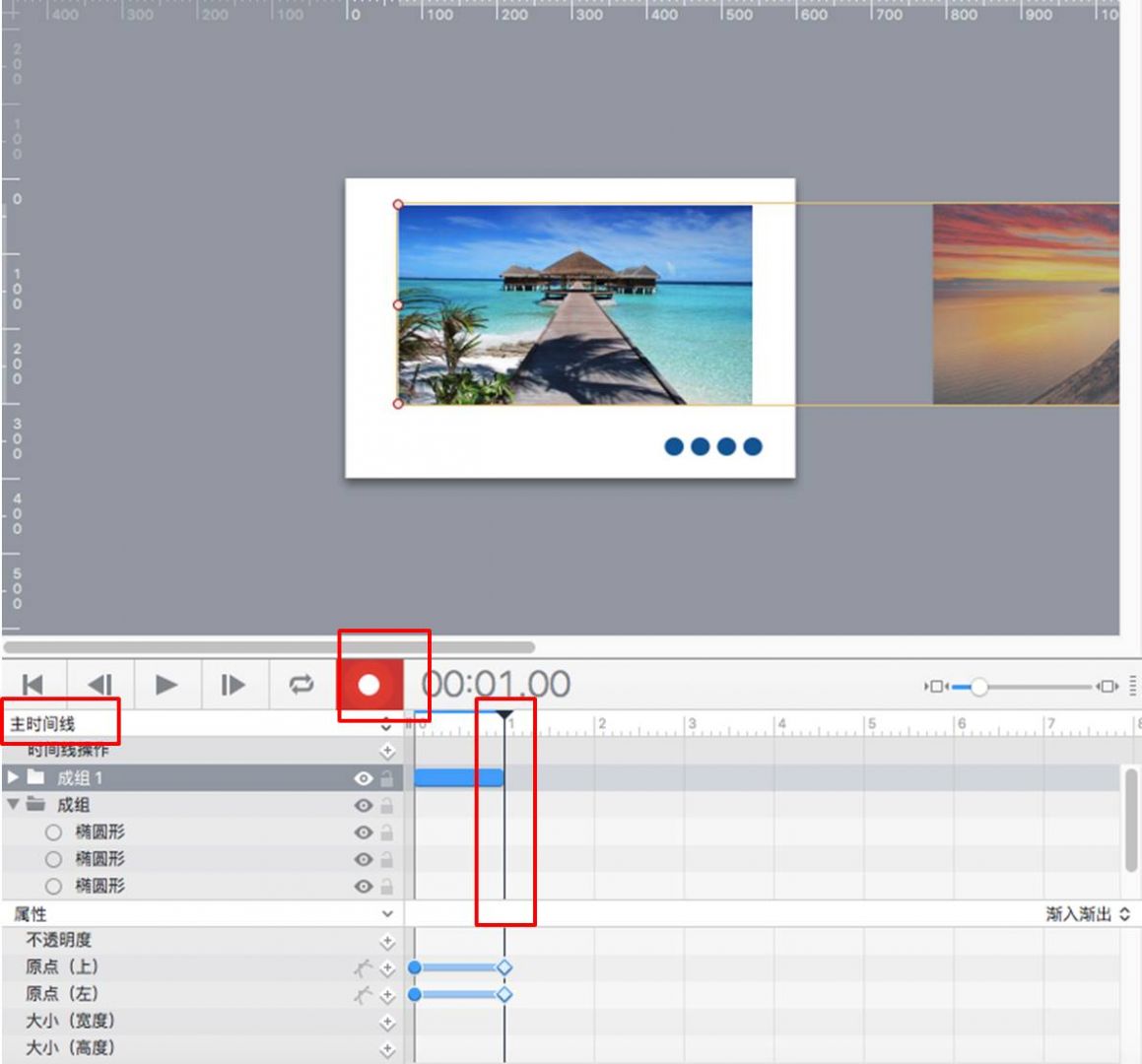
完成时间线的创建后,如图4所示,将当前时间线切换到主时间线。

在主时间线基础上,我们进行第一张图片的动画制作。
如图5所示,依次进行如下操作:
1. 打开Hype的自动记录功能
2. 将时间线的指针移动到1秒的位置
3. 在场景内左移图片一点,然后再将图片移回原位。这样操作是因为,第一张图片本来就在场景内无需移动,但为了让Hype记录动画,需要制作一些动作。

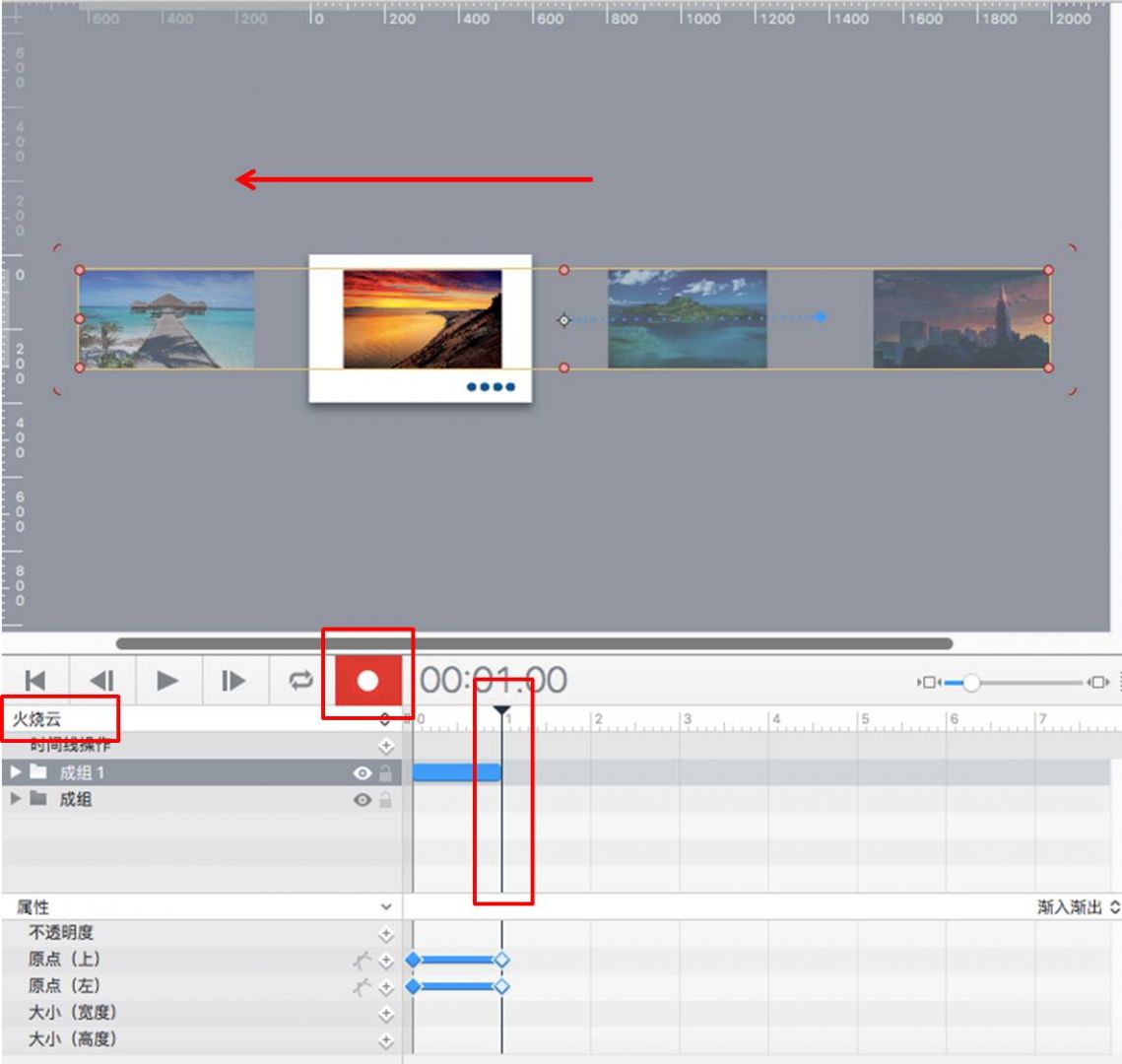
接着,进行第二张图片的动画制作,具体的操作如下:
1. 切换到火烧云时间线
2. 打开Hype的自动记录功能
3. 将时间线的指针移动到1秒的位置
4. 整体移动图片组,使得第二张图片位于场景内

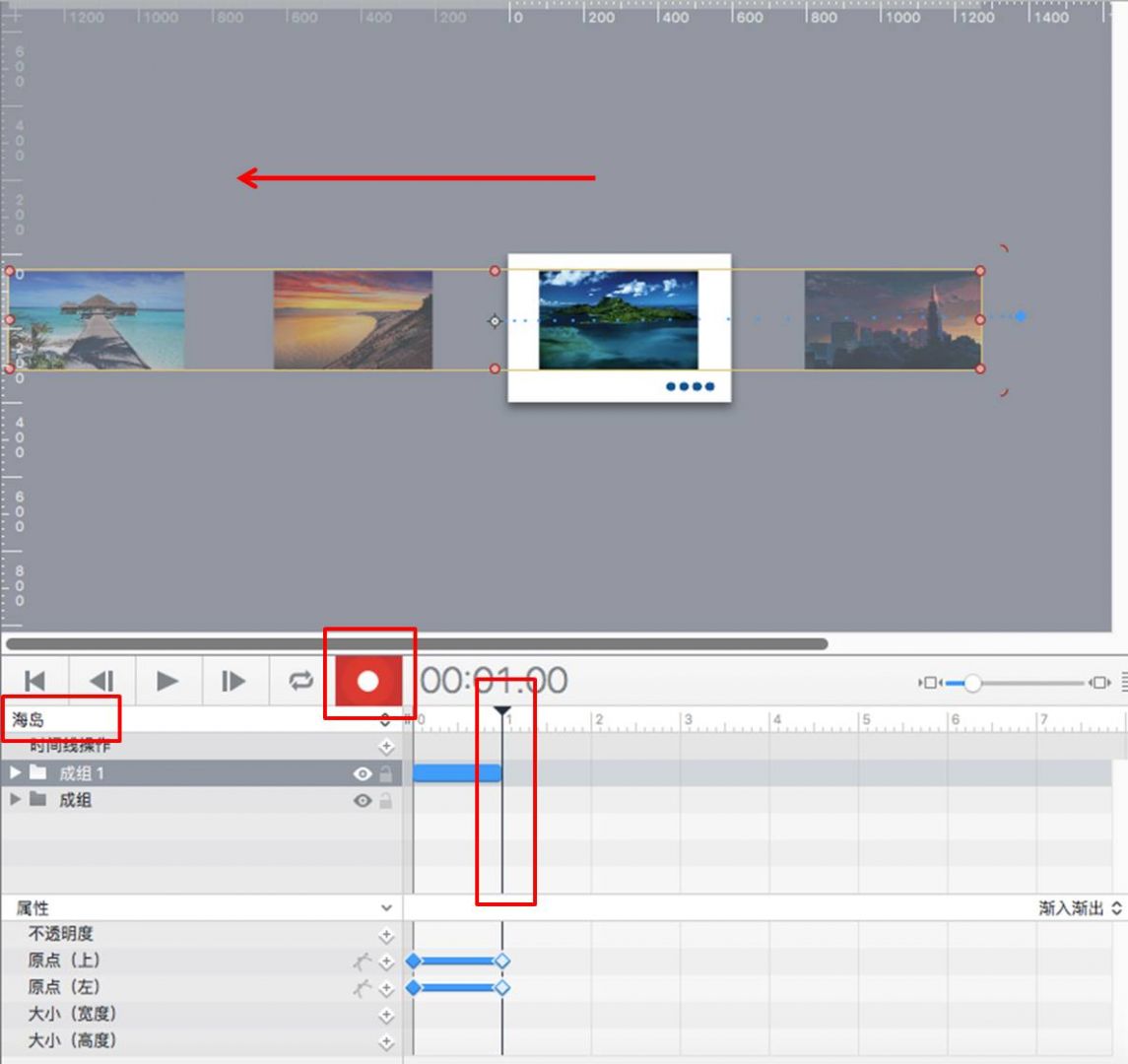
同样地,如图7所示,重复以上操作:
1. 切换到海岛时间线
2. 打开Hype的自动记录功能
3. 将时间线的指针移动到1秒的位置
4. 整体移动图片组,使得第三张图片位于场景内

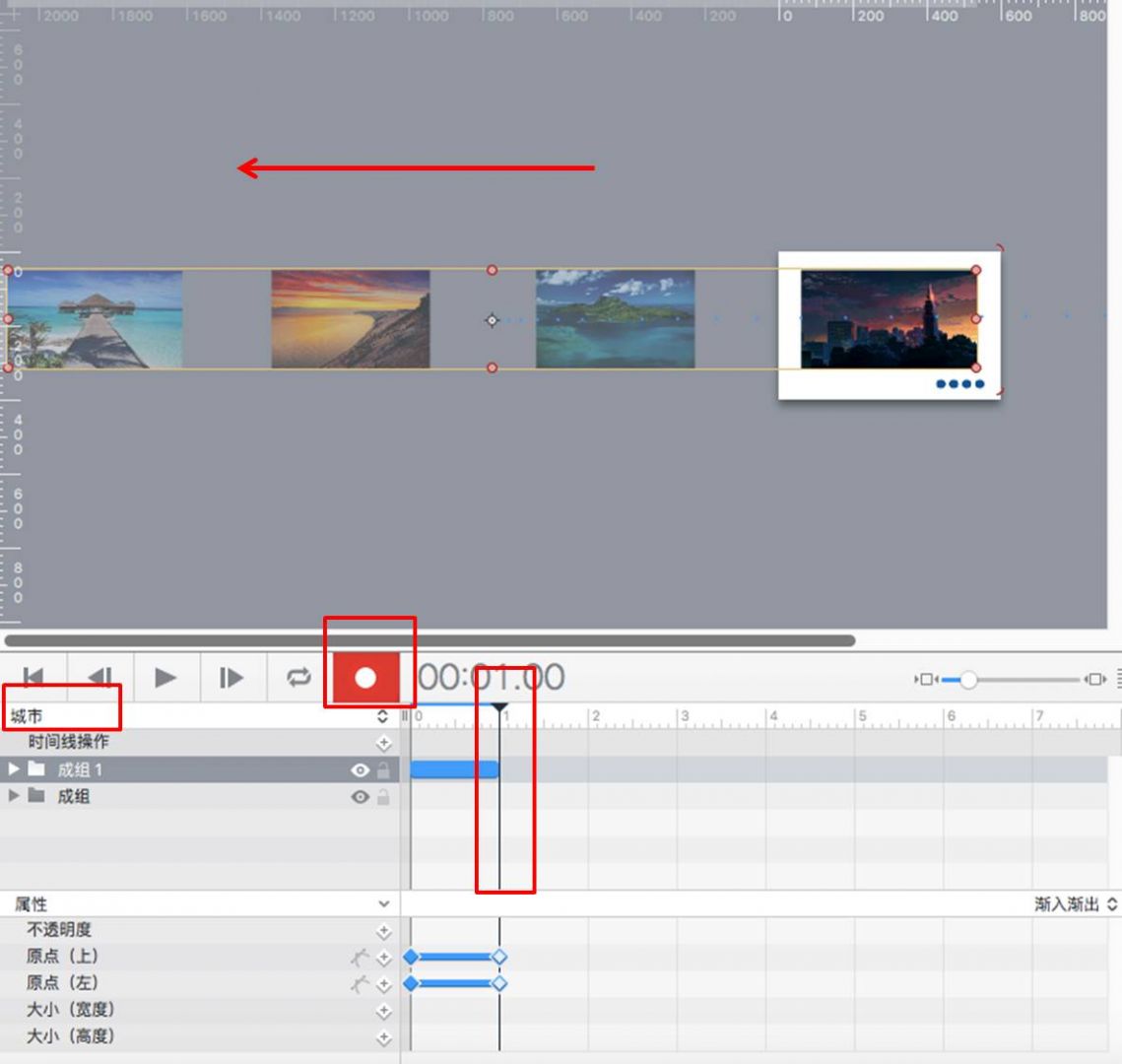
重复以上操作,完成第四张图片的动画制作。

二、制作鼠标移至动作
完成时间线的制作后,我们需要将圆形按钮设置为触发时间线的元素。
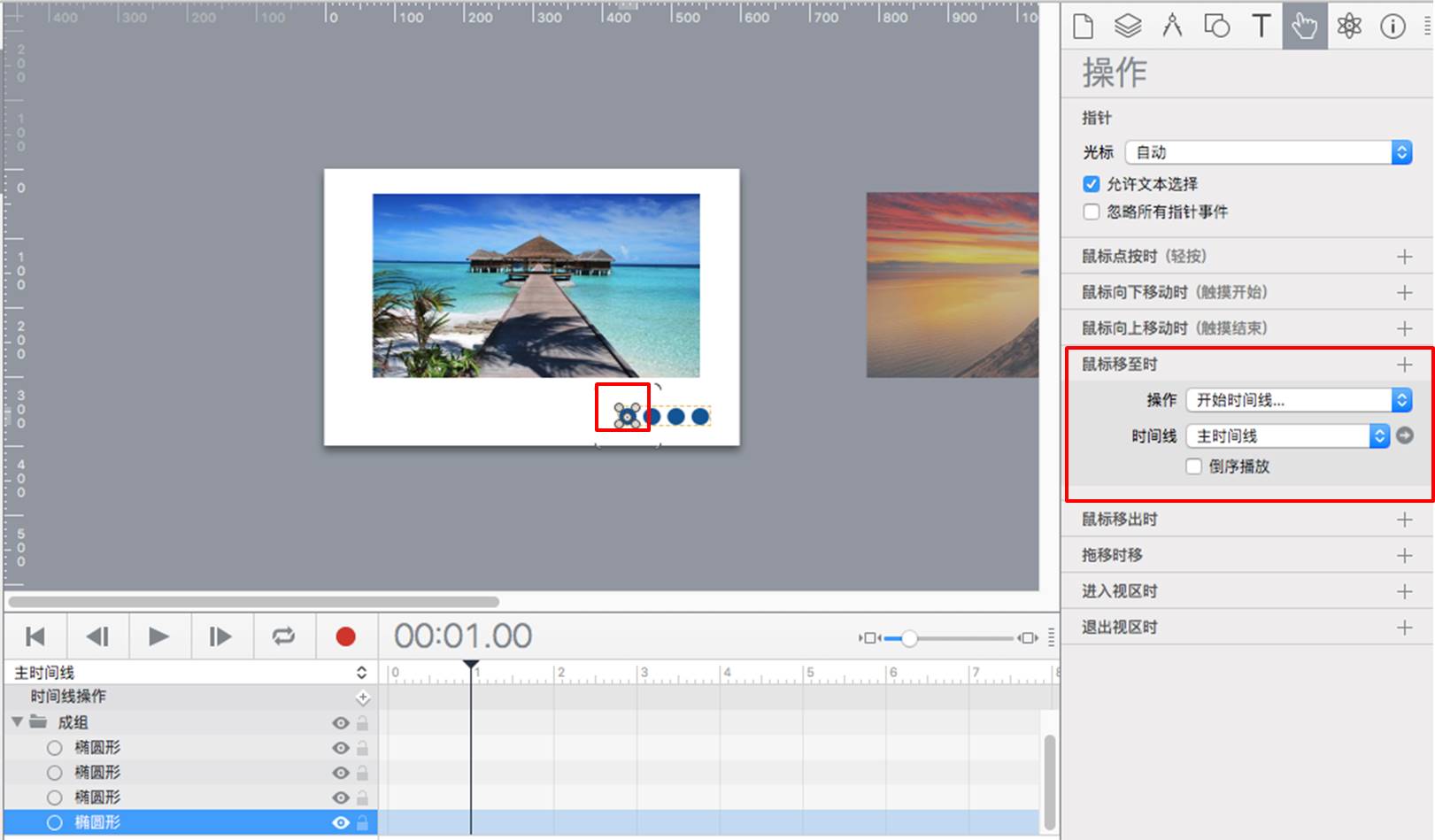
具体的操作是,如图9所示,选中第一个圆形按钮后,打开其操作检查器,在“鼠标移至时”操作中添加“开始主时间线”的操作。

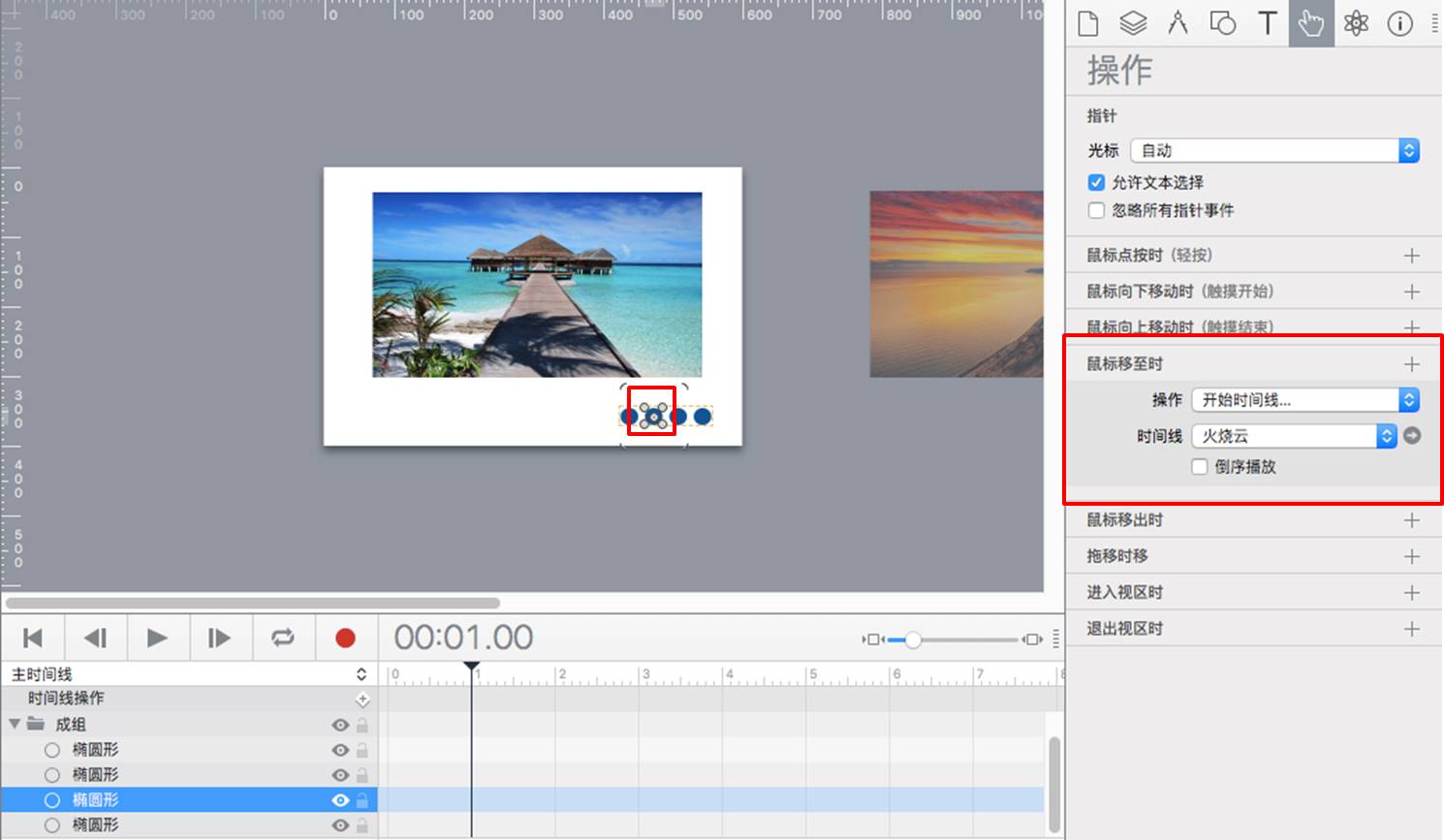
接着,选中第二个圆形按钮,在其操作检查器的“鼠标移至时”操作中添加“开始火烧云时间线”的操作。

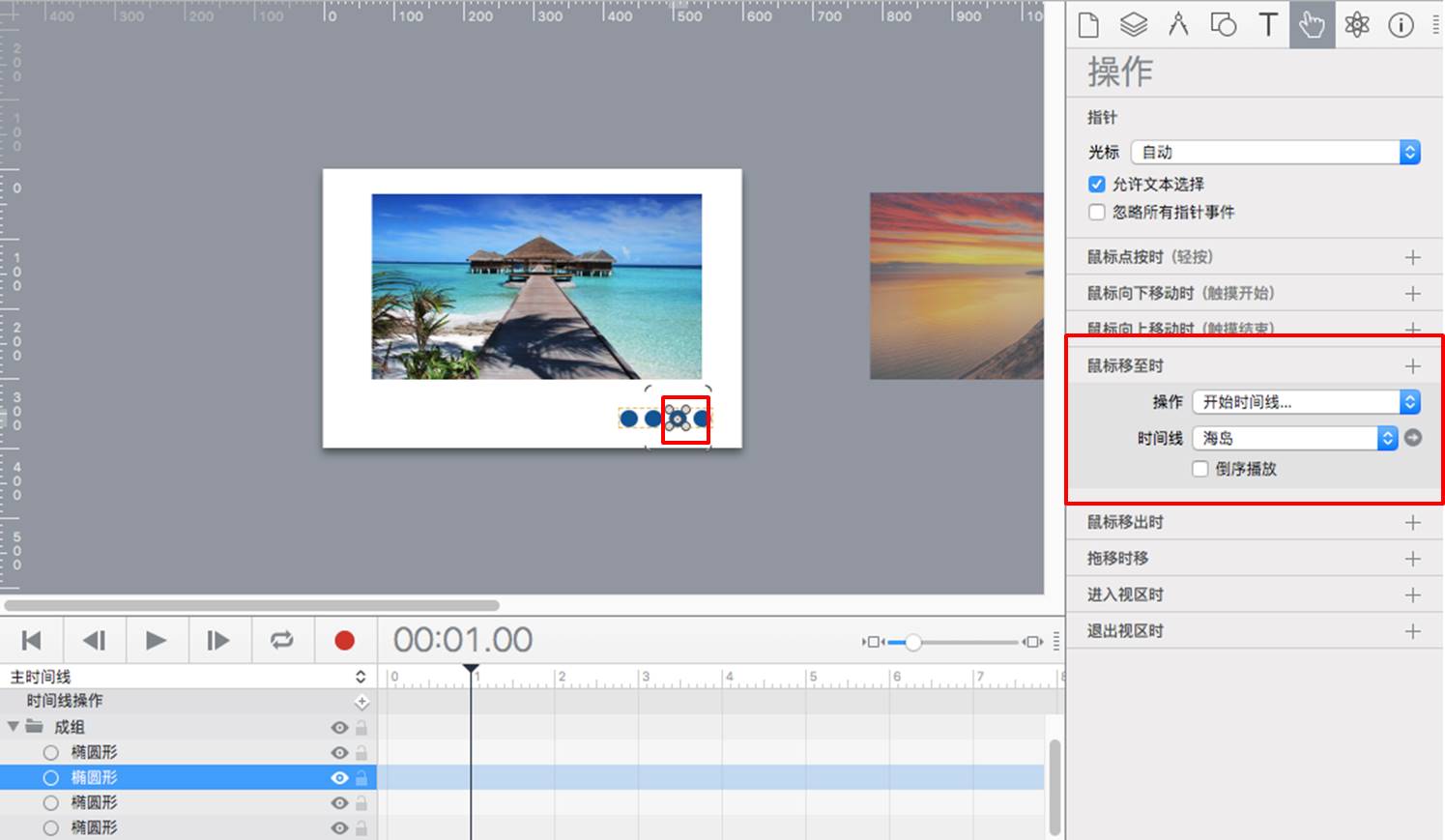
重复以上操作,分别完成第三个圆形按钮的鼠标移至时“开始海岛时间线”的操作。

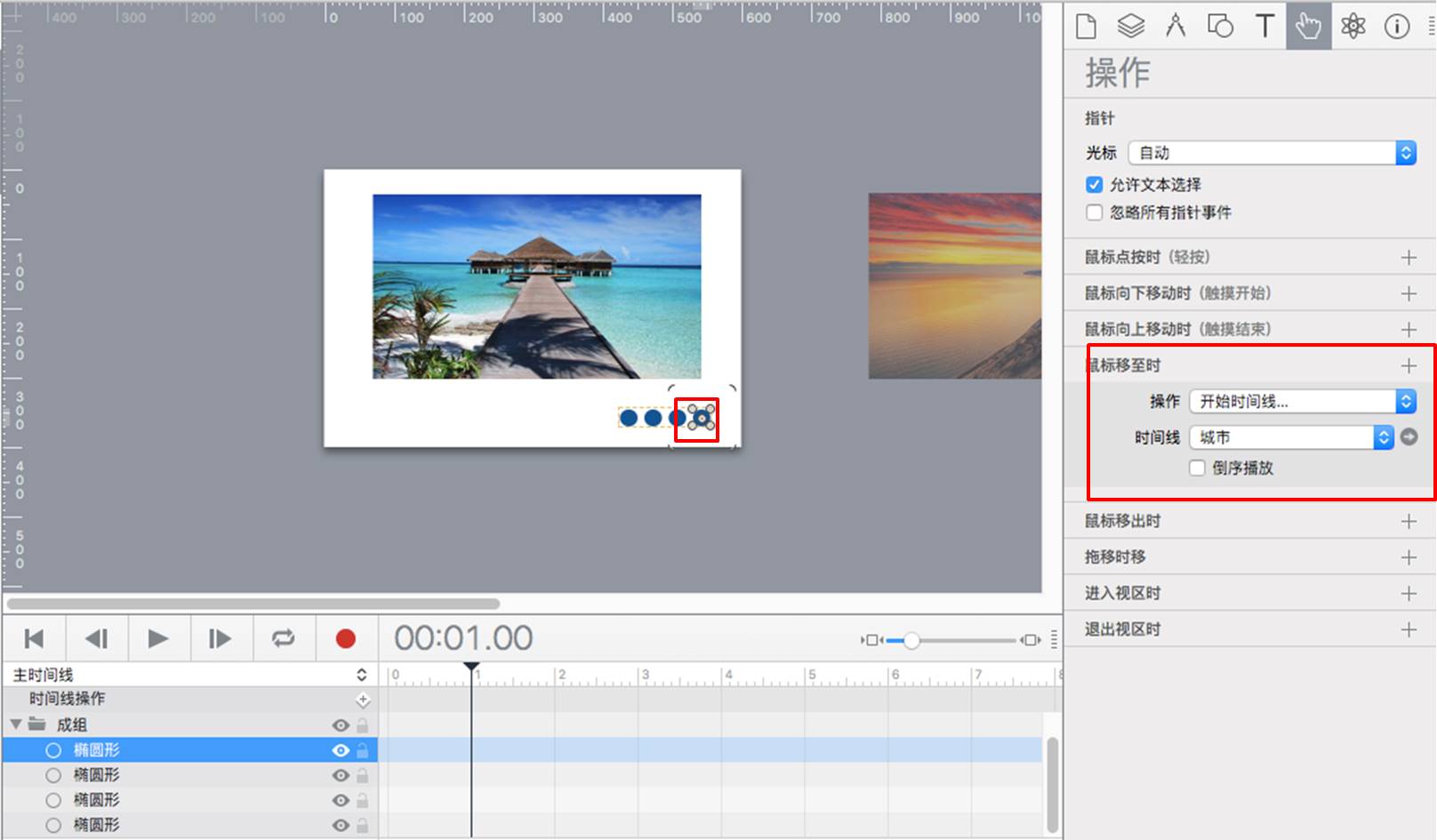
以及第四个圆形按钮的鼠标移至时“开始城市时间线”的操作。

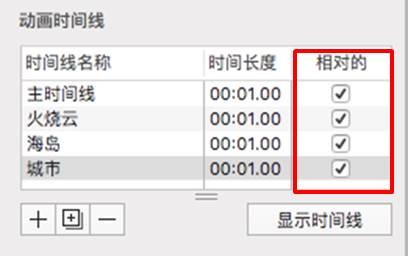
最后,为了让图片以最短距离切换,而不是回到第一张图片后再切换,需要在动画时间线面板中,分别勾选时间线的“相对的”选项。

三、小结
综上所述,通过使用Hype操作触发功能,我们可为不同时间线的动画效果设置具体的触发动作。以上鼠标移至切换图片的效果,是通过为不同图片的时间线动画设置不同圆形按钮的鼠标移至动作触发的。
作者:泽洋
展开阅读全文
︾
读者也喜欢这些内容:

怎么在Hype中设置掉落弹起的动画效果
如果使用Hype制作球体掉落弹起的效果,是不是只能通过绘制运动路径的方法?其实,我们有更加便捷的方法,就是在关键帧过渡方式中选择弹起的方式,让元素在开始帧与结束帧之间呈现弹跳的动画。...
阅读全文 >

如何在Hype制作3秒后出现下一步的页面(场景设置)
为了让浏览者在阅读页面内容时,花费足够的时间阅读,减少因阅读过快造成信息遗漏,一些页面会设置倒计时按钮。浏览者需要在倒计时完成后,才能看到“下一步”、“下一页”等切换页面的按钮。...
阅读全文 >

案例:Hype中如何添加网页标签图标
本章节将通过一个“添加网页标签图标”的案例,详细讲述在“编辑头HTML”中head里的元素语句的编写规则,以及其功能与作用。 案例的讲解涉及到一些代码,不过都相当的简单,相信小伙伴通过这样一个案例能够举一反三,掌握HTML5元素语句的编写,以及文档头部head里的元素的功能和作用。...
阅读全文 >

实例演示Hype主时间线与新建时间线的关系
时间线是Hype进行动画制作的主要功能区,通过在时间线上添加关键帧、操作等,可制作各种类型的动画效果。...
阅读全文 >