谁说Mac不能玩游戏?
有了CrossOver,你也能在Mac上玩《黑神话:悟空》《荒野大镖客2》《CS2》《艾尔登法环》等热门游戏啦
-
系统清理+兼容软件套装
-
CrossOver 永久版
-
双人畅玩套装
Mac 爽玩 3A 游戏大作!点我看体验视频

发布时间:2021-12-04 14: 03: 43
在一些图库网站里,我们经常会使用到滑动切换图片的功能。该功能可帮助我们快速地浏览图库中的图片,避免进行繁琐的打开、关闭图片的操作。
本文将会演示如何使用Hype制作相似的鼠标移至切换图片的效果,为了更细致地演示操作过程,我们会在本节中重点讲解场景的设置,而在下一节《利用Hype制作鼠标移至切换图片的效果(鼠标移至动作)》演示动画效果的制作。

一、制作切换按钮
首先,先制作用于鼠标移至切换使用的按钮。
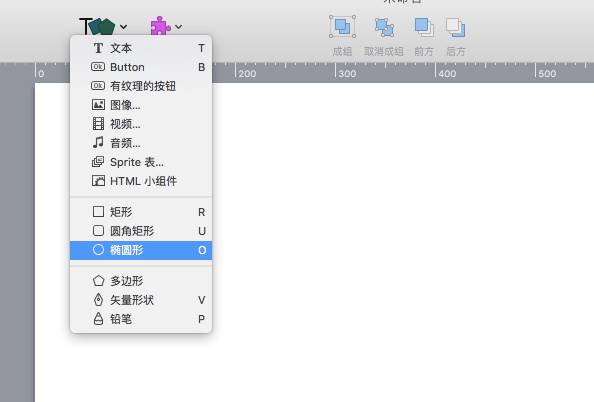
如图2所示,使用Hype的创建椭圆形功能,在场景的右下角创建圆形形状。

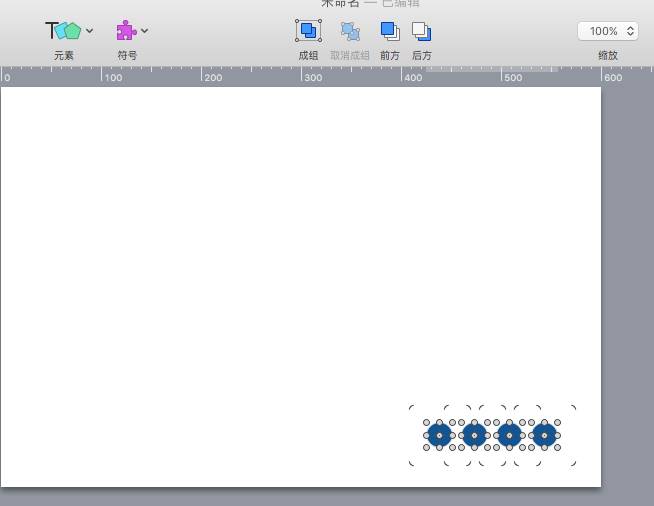
然后,如图3所示,复制圆形,以获得四个同等大小的圆形,并对四个圆形进行等距、对齐排列。

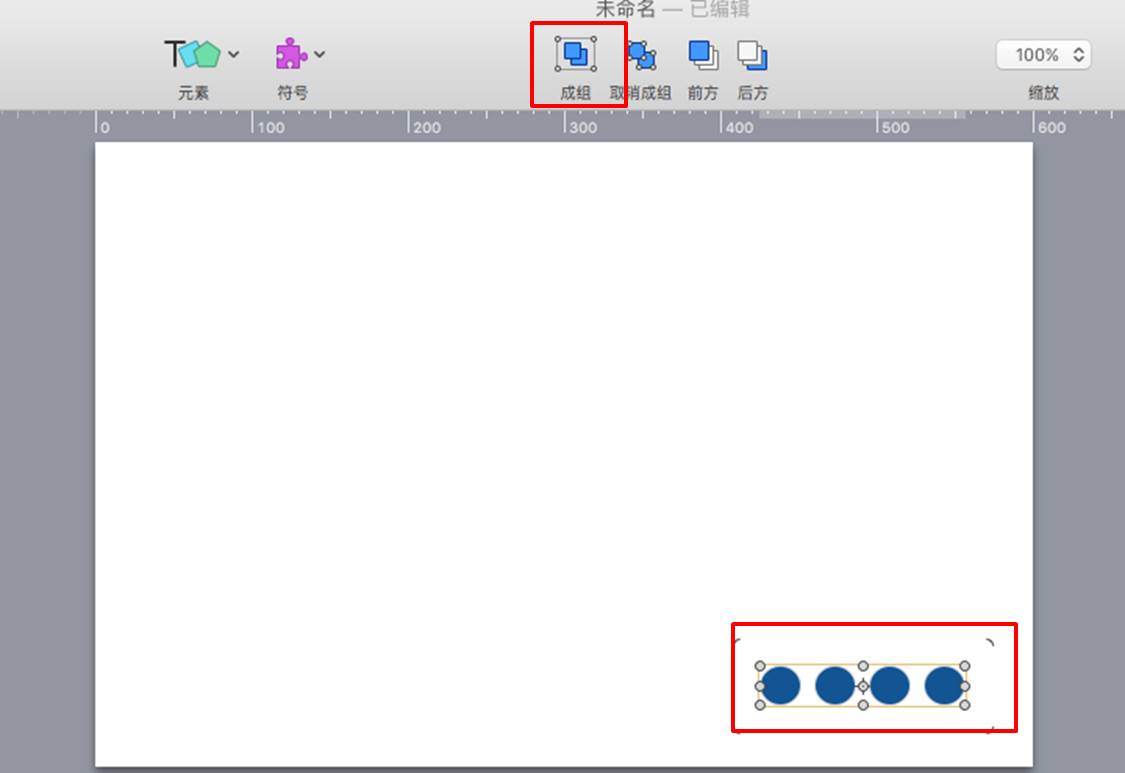
完成圆形的位置调整后,如图4所示,选中四个圆形,单击顶部的“成组”按钮,将圆形组合起来,方便同时调整四个圆形的位置。

二、制作图片切换场景
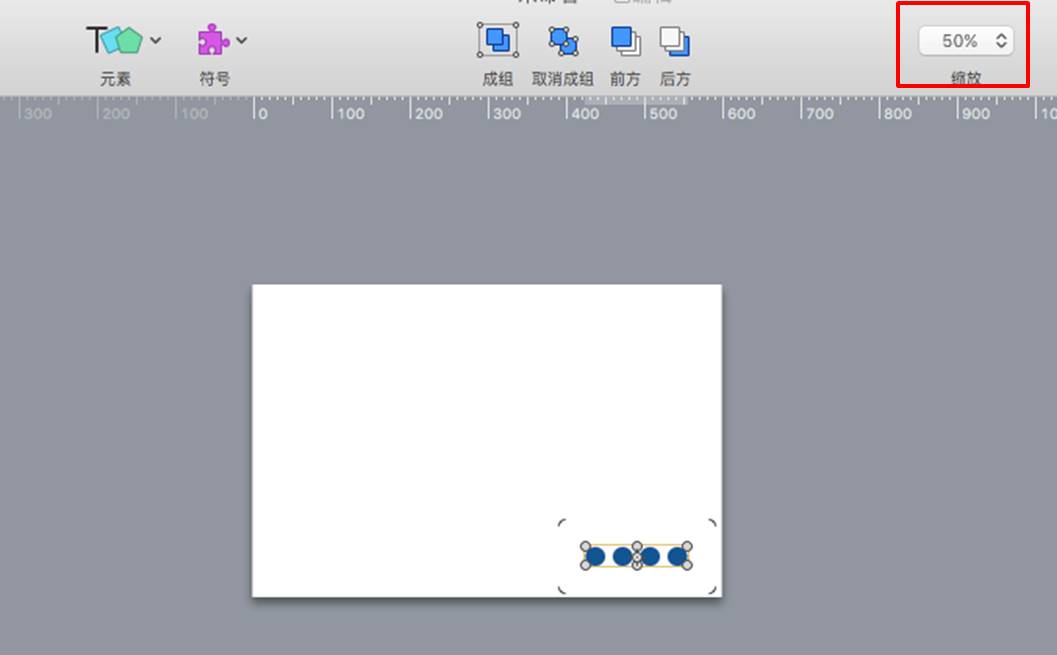
完成切换按钮(圆形)的制作后,如图5所示,调整场景的百分比,方便我们在场景外的区域编辑元素。

接下来,进行图像的场景设置。
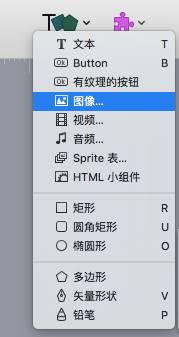
如图6所示,使用Hype的创建图像功能。

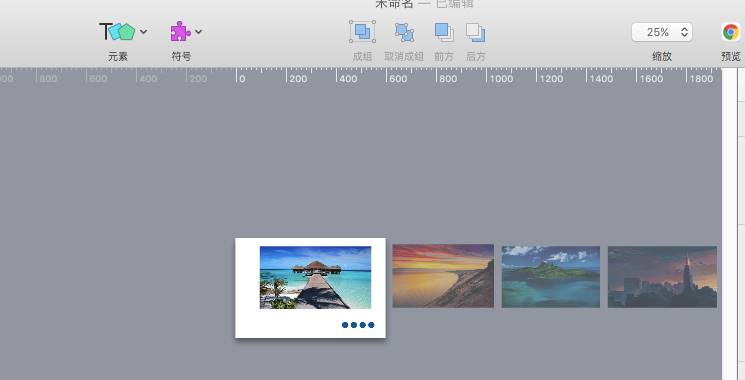
将事先准备好的四张图片插入到场景,并将图片的位置调整为如图7所示。

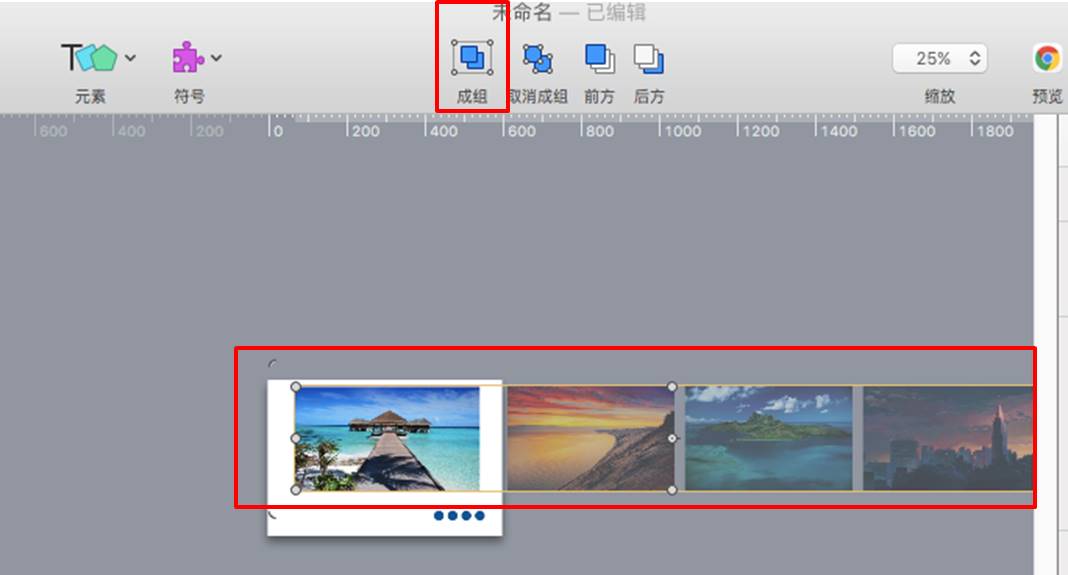
然后,如图8所示,选中四张图片,单击“成组”按钮,将图片都组合起来。

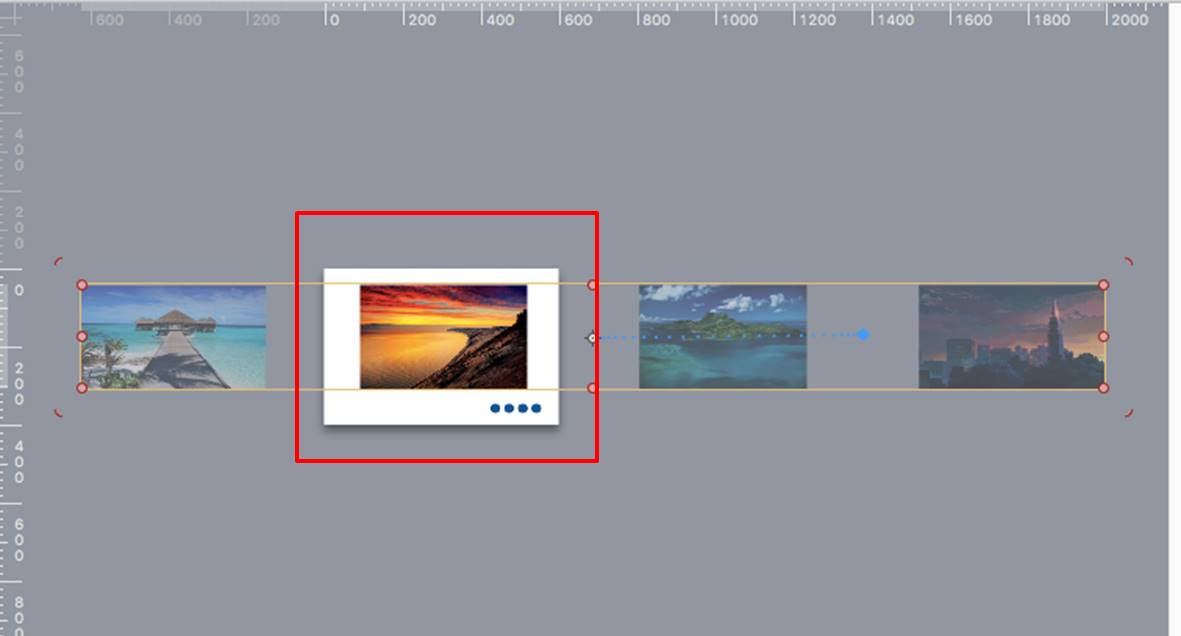
完成图片的组合后,如图9所示,我们就可以横向移动图片,制作出滑动图片的效果。
但不完美的是,图片在移动的过程中,场景会同时出现3张图片的部分。

为了解决以上问题,如图10所示,我们需要调整图片的间距,使得单张图片可单独出现在场景中。

三、小结
综上所述,通过使用Hype的成组功能,我们可以将元素组合为一个整体,进行同步的位置调整。另外,Hype也提供了便捷的辅助对齐、等距对齐功能,有助于元素的排版。
作者:泽洋
展开阅读全文
︾
读者也喜欢这些内容:

怎么在Hype中设置掉落弹起的动画效果
如果使用Hype制作球体掉落弹起的效果,是不是只能通过绘制运动路径的方法?其实,我们有更加便捷的方法,就是在关键帧过渡方式中选择弹起的方式,让元素在开始帧与结束帧之间呈现弹跳的动画。...
阅读全文 >

如何在Hype制作3秒后出现下一步的页面(场景设置)
为了让浏览者在阅读页面内容时,花费足够的时间阅读,减少因阅读过快造成信息遗漏,一些页面会设置倒计时按钮。浏览者需要在倒计时完成后,才能看到“下一步”、“下一页”等切换页面的按钮。...
阅读全文 >

案例:Hype中如何添加网页标签图标
本章节将通过一个“添加网页标签图标”的案例,详细讲述在“编辑头HTML”中head里的元素语句的编写规则,以及其功能与作用。 案例的讲解涉及到一些代码,不过都相当的简单,相信小伙伴通过这样一个案例能够举一反三,掌握HTML5元素语句的编写,以及文档头部head里的元素的功能和作用。...
阅读全文 >

实例演示Hype主时间线与新建时间线的关系
时间线是Hype进行动画制作的主要功能区,通过在时间线上添加关键帧、操作等,可制作各种类型的动画效果。...
阅读全文 >