谁说Mac不能玩游戏?
有了CrossOver,你也能在Mac上玩《黑神话:悟空》《荒野大镖客2》《CS2》《艾尔登法环》等热门游戏啦
-
系统清理+兼容软件套装
-
CrossOver 永久版
-
双人畅玩套装
Mac 爽玩 3A 游戏大作!点我看体验视频

发布时间:2021-01-26 09: 30: 35
不会制作网页的UI设计师们一直被前端程序员们诟病,“只会说不会做”逐渐成为设计师们的“代名词”。于是,本设计师一直在探索什么软件能让我摆脱这种恶意称谓,没准哪天自己也能独立做个美美的网页呢!
找来找去,找到的软件要么支持功能极少,要么BUG极多,不然就是上手难度超高,都不是很好。然而前段时间,在不断寻找下,发现了这样一款上手难度低、功能强大的H5网页动画制作神器—Hype!

它能制作复杂的静态网页,也能制作各种炫酷的交互动画,而使用它内置的物理系统也能制作出有趣的网页游戏。
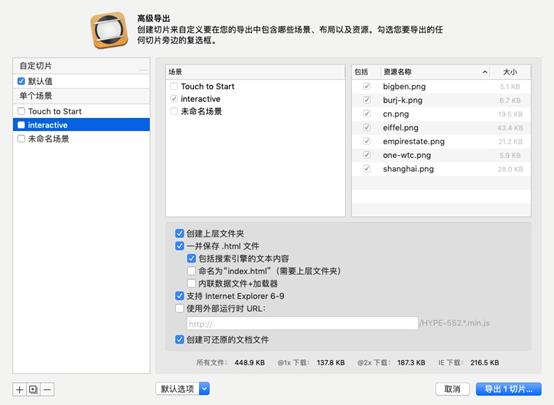
它支持导出作品为视频、GIF和HTML5格式,甚至支持高级分片导出,按照场景进行独立导出。

它还支持各种屏幕大小的适配,可制作大型摩天海报或小型Apple Watch的网页动画,另外还可对不同的浏览器做兼容。
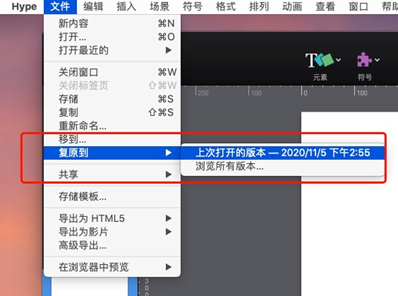
最最最牛的是什么?它可以浏览作品历史并根据历史复原文件,这意味着一旦电脑突然出现各种问题,或者是领导突然改变想法,想要回到之前的创意,我们都可以快速找回来!

大家说它棒不棒?可不可?
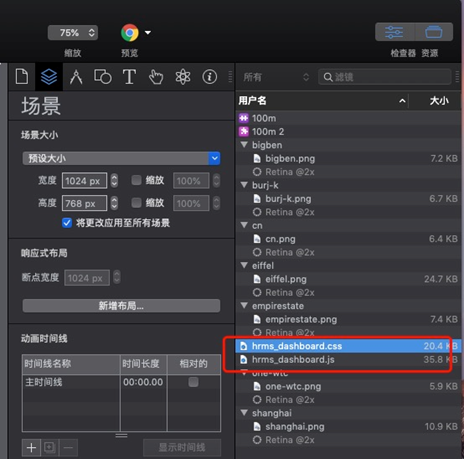
如果上述功能还不能满足大家的需要,大家可能已经有部分已经写好的代码文件了,只是单纯地想要搬过来用或者稍微加工使用,那也可以!它的资源库是可以导入CSS样式文件和JavaScript脚本文件的,并允许网页上使用它们。
针对这一点,Hype支持的受众就可以是不会代码的设计师人群,还可以是会打代码的专业编程人群。加分加分,必须加分!

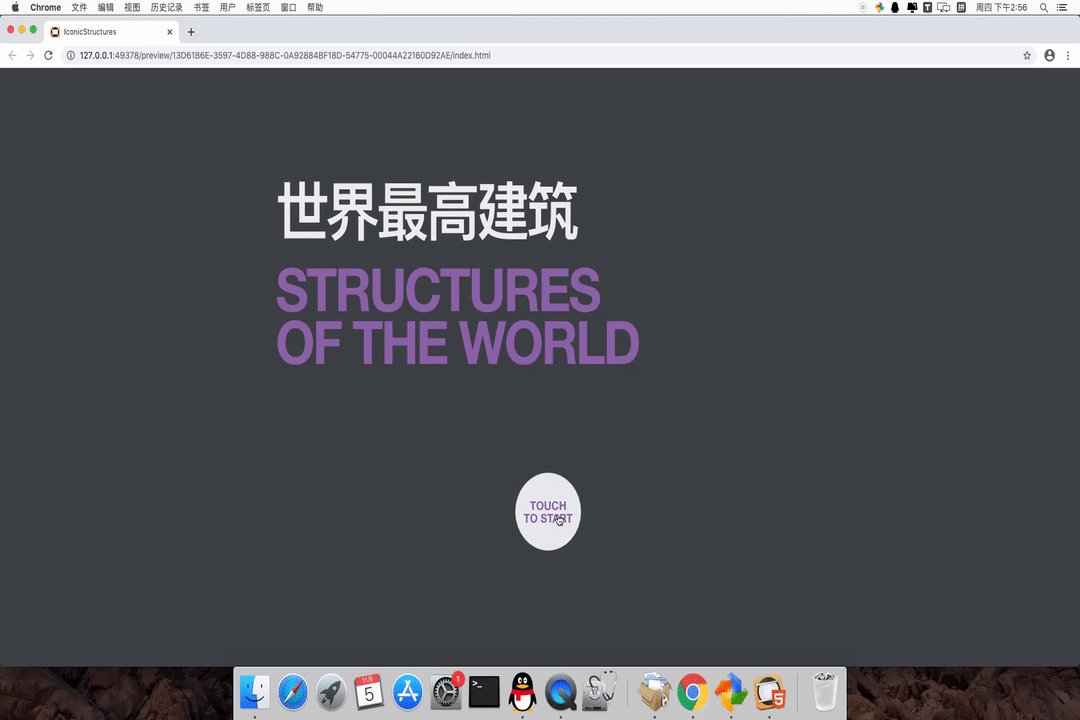
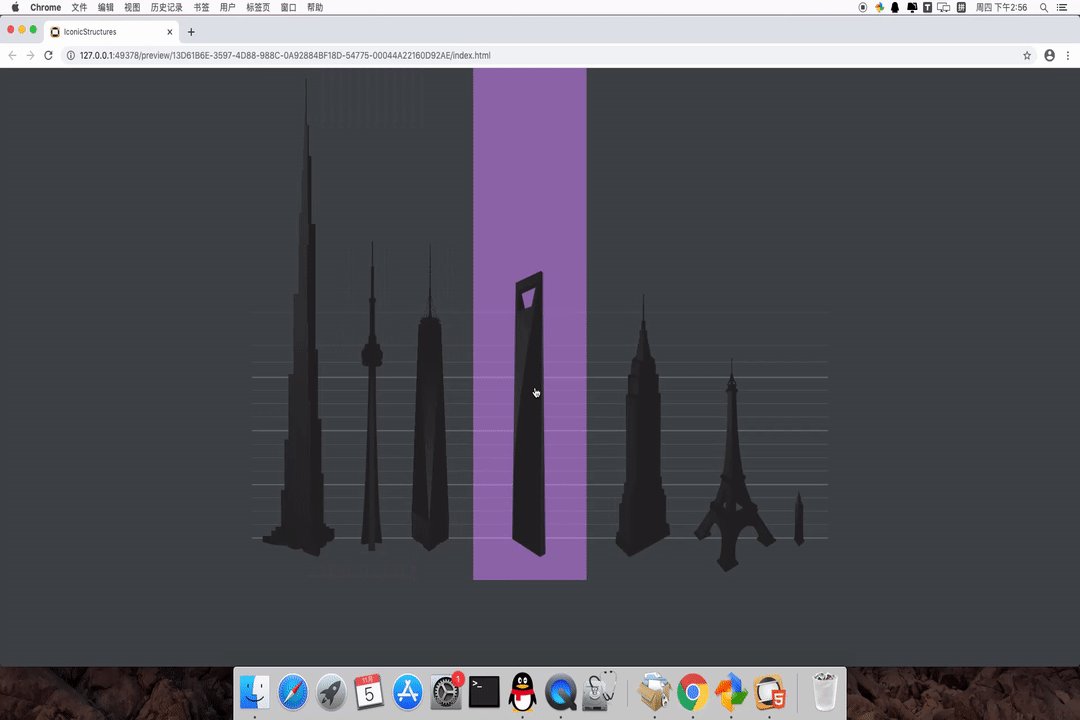
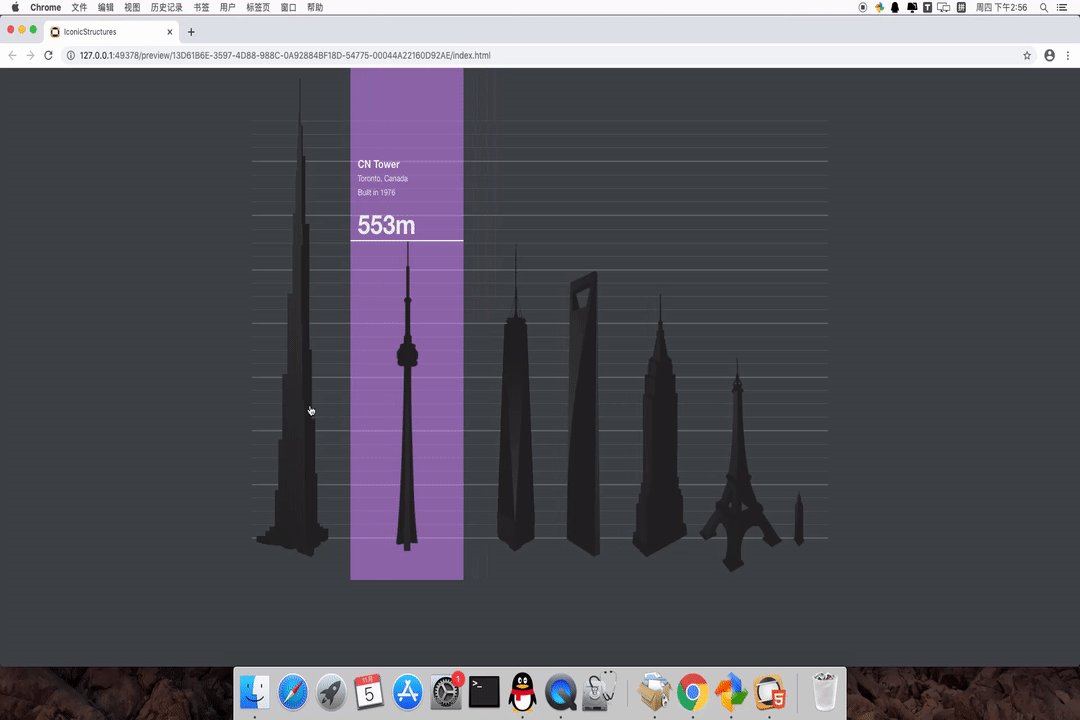
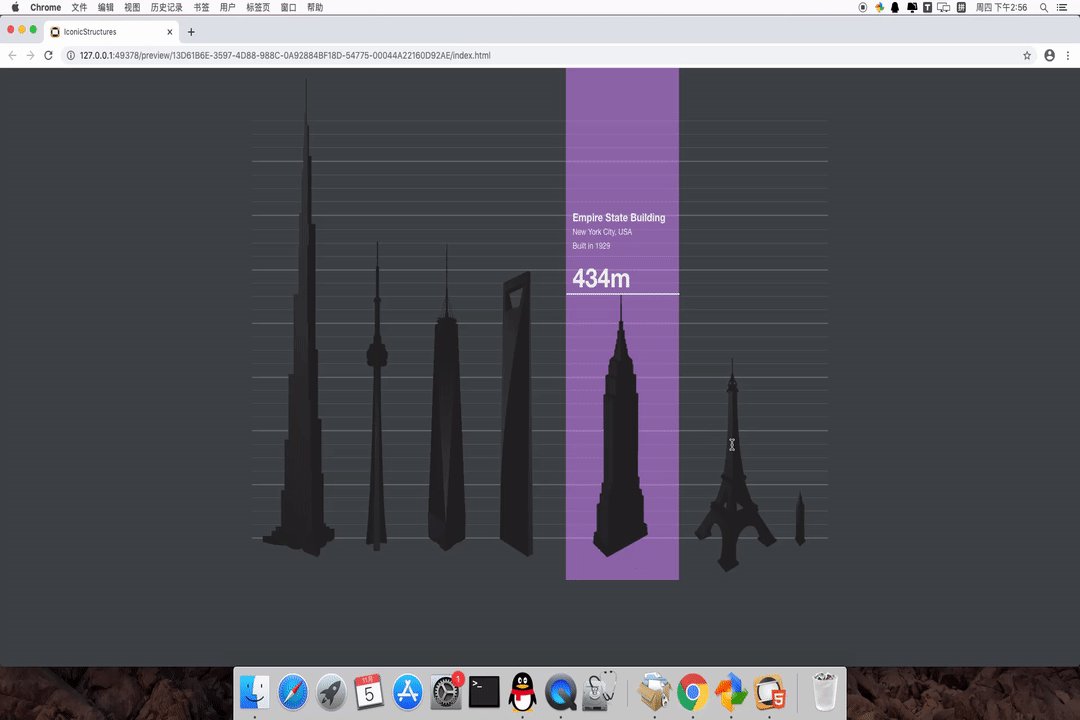
最后放上我用Hype下载安装后做的网页效果,嘻嘻,不错吧。大家如果有制作网页的需求,又惆怅不知道用哪个软件,不妨就加入到Hype的热潮中吧,相信大家会有惊喜呦!

作者署名:包纸
展开阅读全文
︾
读者也喜欢这些内容:

怎么在Hype中设置掉落弹起的动画效果
如果使用Hype制作球体掉落弹起的效果,是不是只能通过绘制运动路径的方法?其实,我们有更加便捷的方法,就是在关键帧过渡方式中选择弹起的方式,让元素在开始帧与结束帧之间呈现弹跳的动画。...
阅读全文 >

案例:Hype中如何添加网页标签图标
本章节将通过一个“添加网页标签图标”的案例,详细讲述在“编辑头HTML”中head里的元素语句的编写规则,以及其功能与作用。 案例的讲解涉及到一些代码,不过都相当的简单,相信小伙伴通过这样一个案例能够举一反三,掌握HTML5元素语句的编写,以及文档头部head里的元素的功能和作用。...
阅读全文 >

利用Hype制作鼠标移至切换图片的效果(场景设置)
在一些图库网站里,我们经常会使用到滑动切换图片的功能。该功能可帮助我们快速地浏览图库中的图片,避免进行繁琐的打开、关闭图片的操作。...
阅读全文 >

利用Hype制作鼠标移至切换图片的效果(鼠标移至动作)
在《利用Hype制作鼠标移至切换图片的效果(场景设置)》中,我们已经详细讲解了切换按钮的制作,以及图片的排版方式。...
阅读全文 >