常见问题

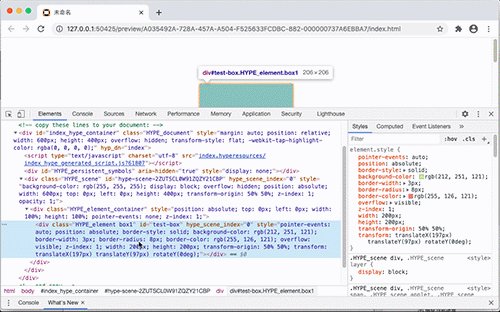
CSS样式的优先等级对对象的作用
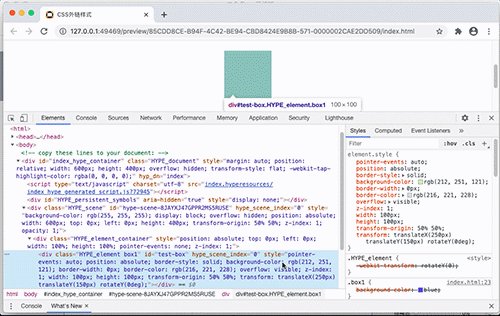
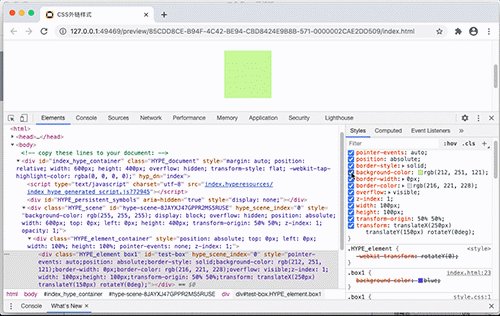
在前面的两个章节,详细讲述了在Hype 4交互动效制作软件中添加外链样式以及在外链样式文件中编写对象的样式。结果发现,外链样式中对象边框的样式并没有在对象中显现出来。那么,小伙伴知道为什么会这样吗?这其实是CSS样式的优先等级决定的。
阅读全文2021-03-03
标签:

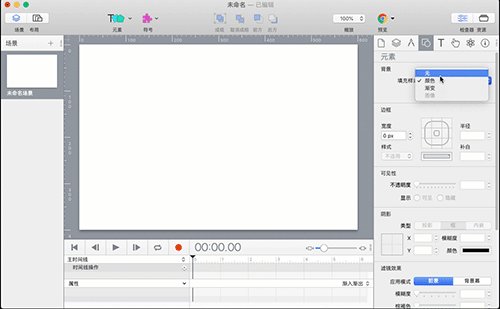
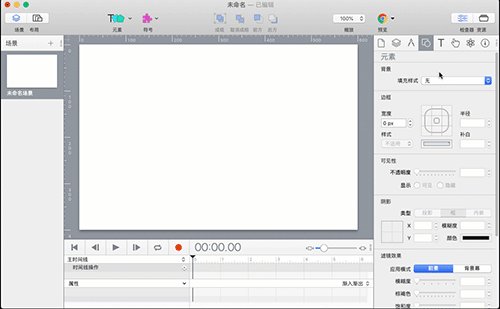
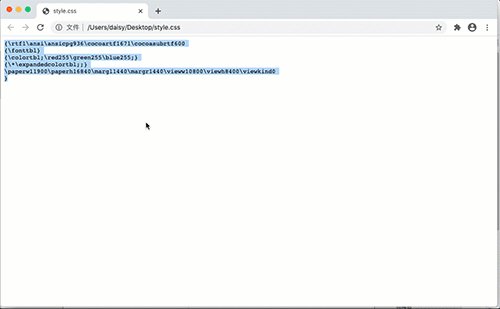
在 Hype 的外链样式中怎么编写对象的样式
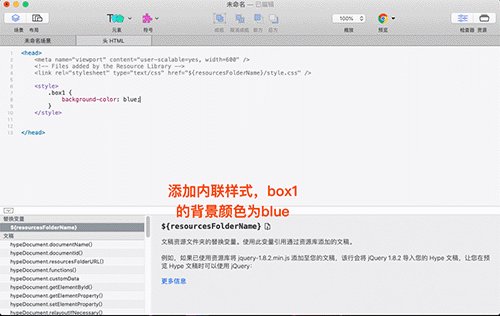
本章节的内容接着讲述在CSS样式文件中,如何编写Hype 4 HTML5创作工具中的对象的样式。由于内联样式和外链样式的编写方式是一样的,本章的例子是把样式编写在外链样式的文件中。
阅读全文2021-03-02
标签:

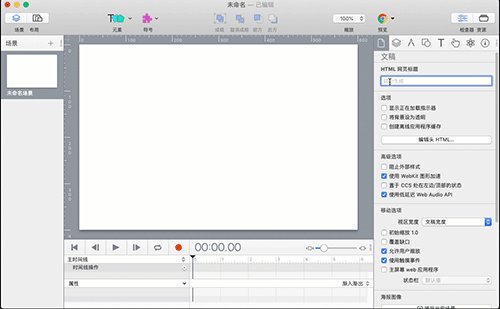
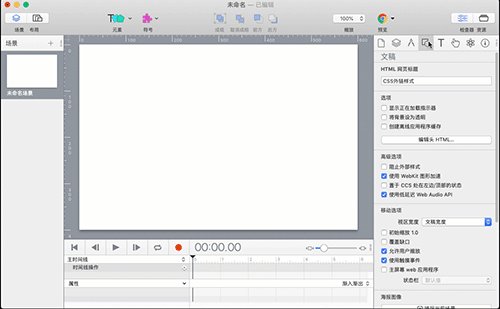
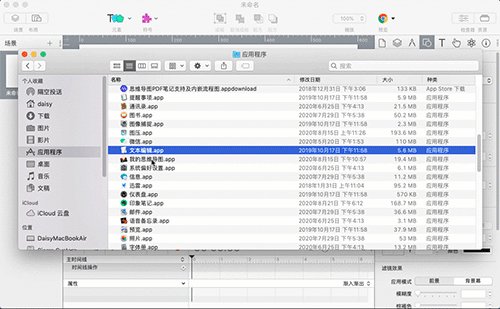
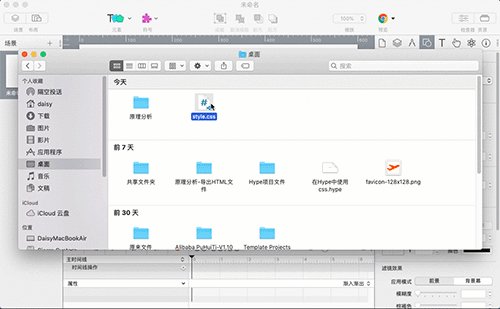
如何在 Hype 4 中链接CSS外链样式
在之前的章节中,详细讲述了Hype 4交互动效制作软件的内部运作原理,小伙伴也了解到在CSS三种样式类型中,Hype 4 HTML5创作工具本身使用了行内样式和内联样式两种类型。那么Hype 4能否使用第三种类型外链样式呢?
阅读全文2021-03-01
标签:

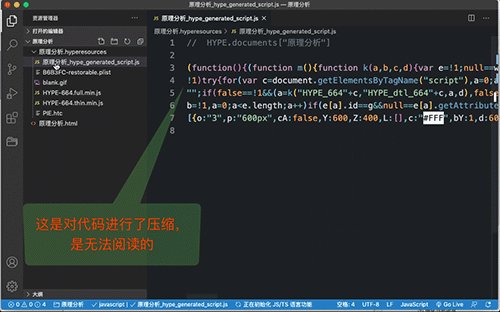
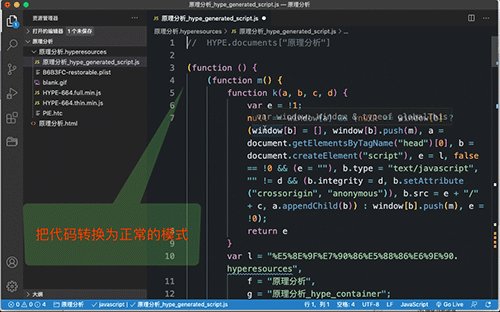
Hype制作的H5页面外部JS脚本文件的分析
接下来在本章节,将详细讲述对这个外部JS脚本文件的分析。本章由于涉及到JavaScript语言,对没有接触过JavaScript语言的小伙伴可能会有点困难。小编在讲解的时候尽量不涉及到语言语句,也不涉及到程序运行的逻辑,只介绍这段程序的运行结果。
阅读全文2021-02-26
标签:

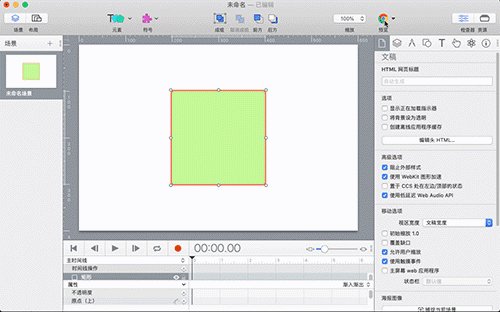
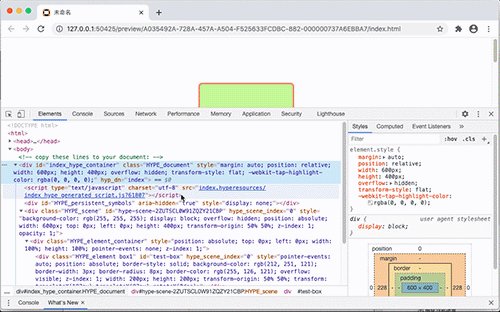
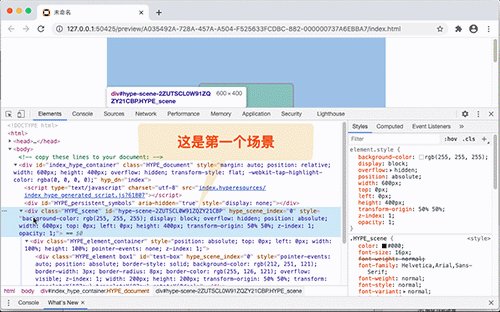
Hype制作的H5页面内部运作原理
本章节将详细讲述Hype制作的H5页面内部的运作原理。本章对HTML、CSS和JavaScript三种语言都涉及到,根据前面文稿的内容,小伙伴应该也学会了HTML语言和CSS语言的编写规则。有了这些基础,相信小伙伴理解起来也不会太难。
阅读全文2021-02-26
标签:Web网页,

案例:Hype中如何添加网页标签图标
本章节将通过一个“添加网页标签图标”的案例,详细讲述在“编辑头HTML”中head里的元素语句的编写规则,以及其功能与作用。
案例的讲解涉及到一些代码,不过都相当的简单,相信小伙伴通过这样一个案例能够举一反三,掌握HTML5元素语句的编写,以及文档头部head里的元素的功能和作用。
阅读全文2022-01-14
标签:图标变化,


