常见问题

你离高效制作H5动画,只差一个好软件!
不会制作网页的UI设计师们一直被前端程序员们诟病,“只会说不会做”逐渐成为设计师们的“代名词”。于是,本设计师一直在探索什么软件能让我摆脱这种恶意称谓,没准哪天自己也能独立做个美美的网页呢!
阅读全文2021-01-26
标签:

盘点那些简单易用的H5动画制作软件
现在的生活中很多方面都要用到H5动画,比如公众号的推文、电子婚礼请帖、活动邀请函等等,H5动画在我们的生活中扮演着越来越重要的角色,会做H5动画和也成为了工作技能的加分项,那么简单易用的H5动画制作软件又有哪些呢?下面我们一起来盘点两款较为常用的H5制作软件吧。
阅读全文2021-01-20
标签:

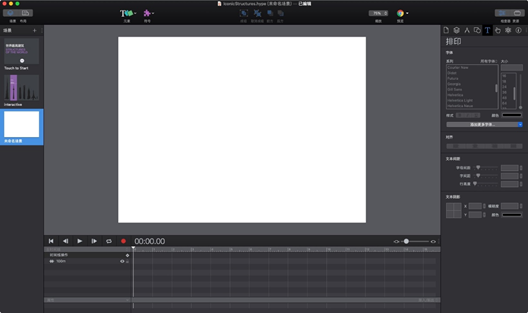
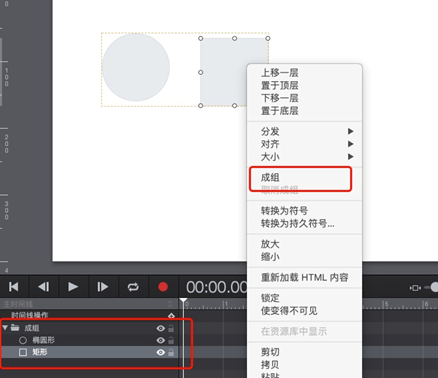
H5制作软件Hype中符号的成组与管理
在上一节中,小编带大家学习了Hype中两种符号的创建方法和区别之处,在本节中,小编将带大家学习剩余的关于符号功能的其他知识,主要包括了介绍符号功能和成组功能的区别和对符号进行各项管理。
阅读全文2021-01-12
标签:符号功能,

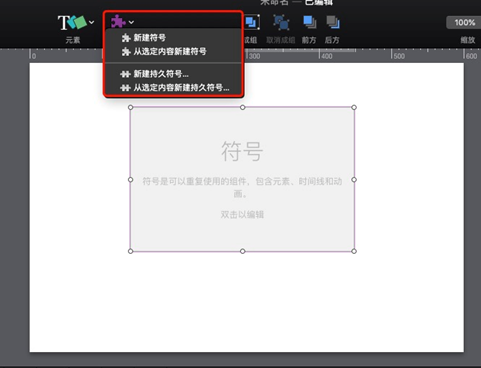
H5制作软件Hype中符号的种类区分
Hype的主打功能是它的物理引擎和网页动画制作,但关于网页静态页面的制作,使用更多的是它的元素功能和符号功能,本教程中,小编将使用Hype 4版本,为大家详细介绍下它的符号功能。
阅读全文2021-01-12
标签:

使用Hype完善元旦贺卡的制作
在前两节《Hype完成元旦贺卡初始场景创建和左侧场景制作》、《用Hype完成元旦贺卡左右侧场景和动画制作》的学习中,我们基本上完成了大部分元旦贺卡的制作,但仍存在着些许问题需要优化。
阅读全文2020-12-30
标签:点击触发事件,

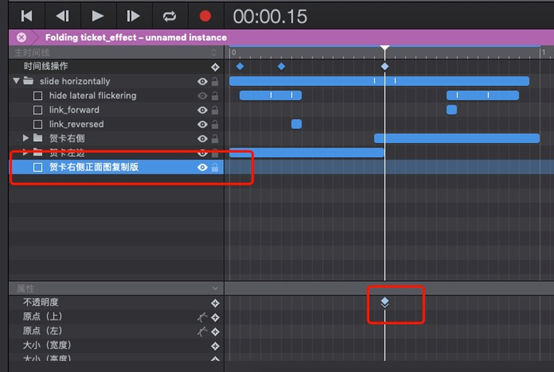
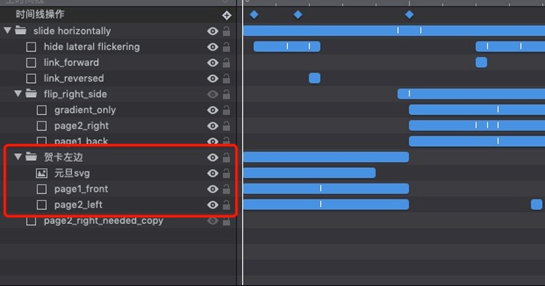
用Hype完成元旦贺卡左右侧场景和动画制作
在上节《Hype完成元旦贺卡初始场景创建和左侧场景制作》中,我们一起学习了如何使用Hype制作元旦贺卡的第一部分—左侧场景的初始创建,接下来我们需要让左侧场景动起来,然后再继续完成右侧场景的创建。
阅读全文2020-12-29
标签:


