常见问题

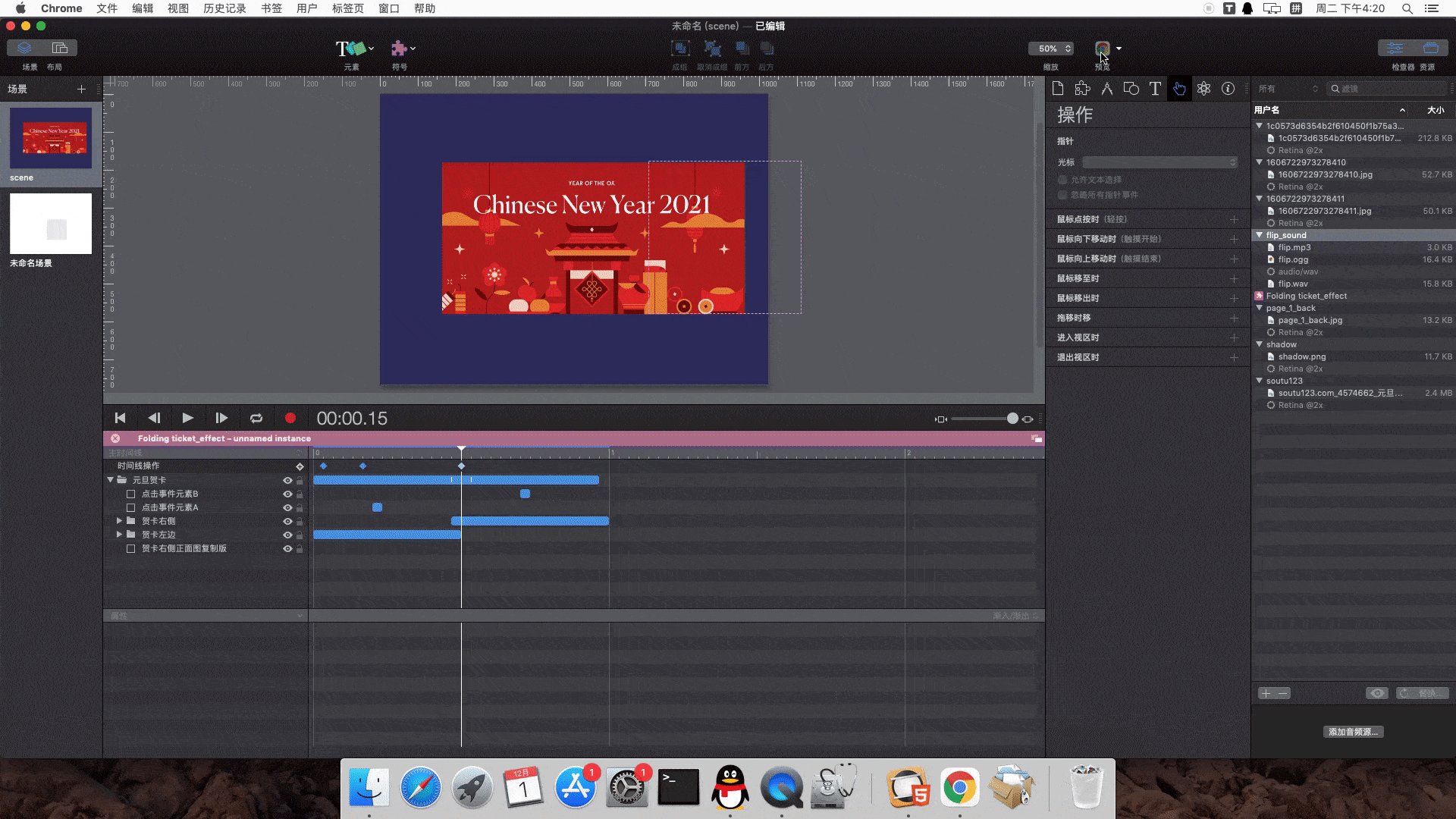
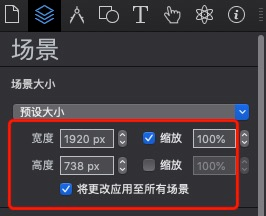
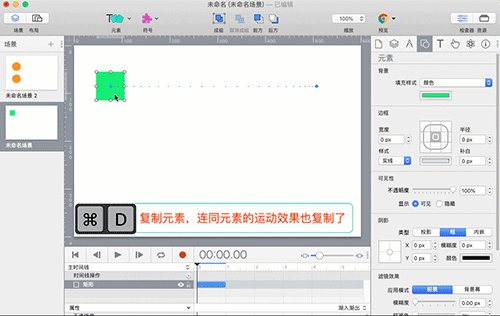
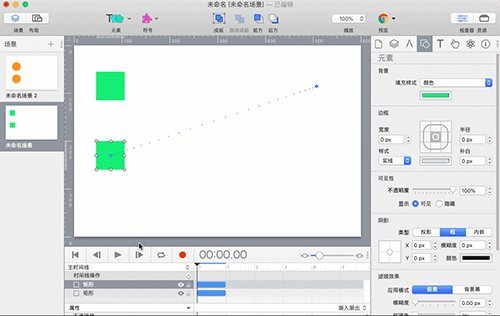
Hype完成元旦贺卡初始场景创建和左侧场景制作
2020即将过去,2021即将到来。新的一年里,大家都满怀憧憬,大家可以将寄语放在贺卡里送给亲朋好友,用贺卡说明心声。
下面小编使用Mac系统的Hype软件,教大家制作一张酷酷的2021元旦贺卡。新的一年,让我们一起用贺卡传递心中的爱。
阅读全文2020-12-28
标签:场景搭建,

Hype如何使用鼠标滚轮来切换场景
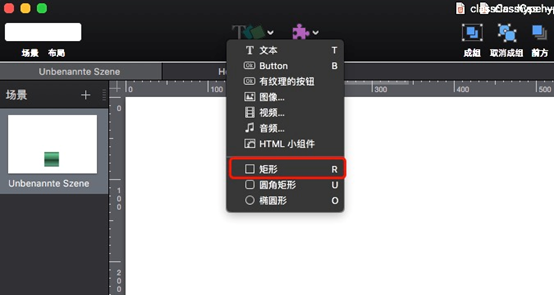
随着HTML5单页面的不断流行,用户在阅读内容的同时,还增加了一些酷炫的互动,比如鼠标滚轮切换场景,这慢慢成为了时下的流行趋势,但是Hype内部并没有此功能,此时要怎么做呢?
阅读全文


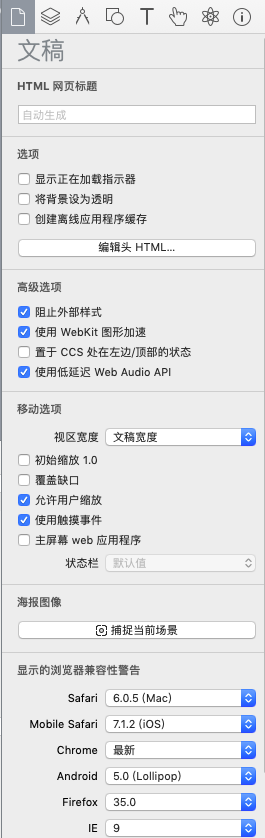
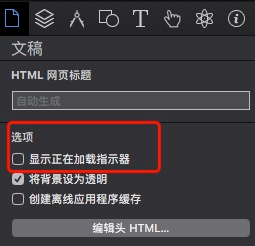
如何在Hype中使用并制作加载中的动画效果
作为一个优秀且成功的HTML网页,在加载页面资源的等待过程中,是需要有一个加载中的动画效果的,这样能充分提高用户的浏览使用体验,也是一种较好的交互方式,Hype软件本身就提供了一个内置的加载中的页面效果,当然大家也可以根据此效果自定义一个加载动画。
阅读全文2020-10-14
标签:加载动画,

在Hype项目中使用外部已有CSS文件
Hype是一款用于Mac系统的HTML5制作软件,它使得用户无需手动编写CSS代码和HTML代码,也能制作出酷炫高大上的网页效果。但是很多时候,用户想要融合曾经写过的或者是别人已写好的HTML和CSS代码进入当前的Hype项目中,就显得捉襟见肘。
阅读全文2020-10-12
标签:


