使用技巧

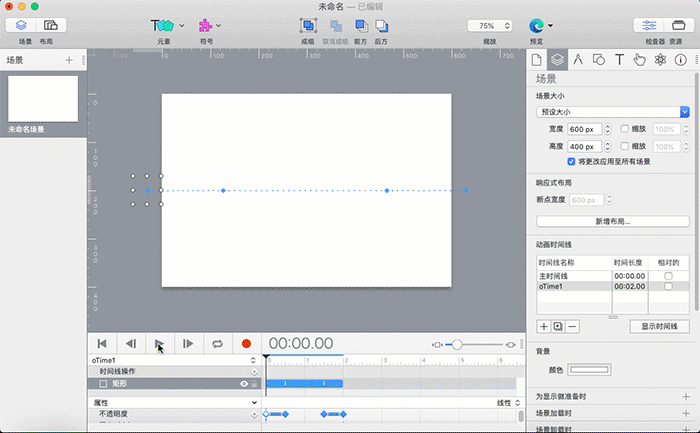
Hype 4时间线操作(九)自定义时间线循环往复运动
本章节是上一章节“开始时间线”的延续篇,由于在主时间线上设置触发关键实现自定义时间线的循环往复运动相对比较复杂,涉及到的分析比较多,知识点非常重要,因此单独用一章节来讲述自定义时间线的循环往复运动。
阅读全文2021-06-03
标签:

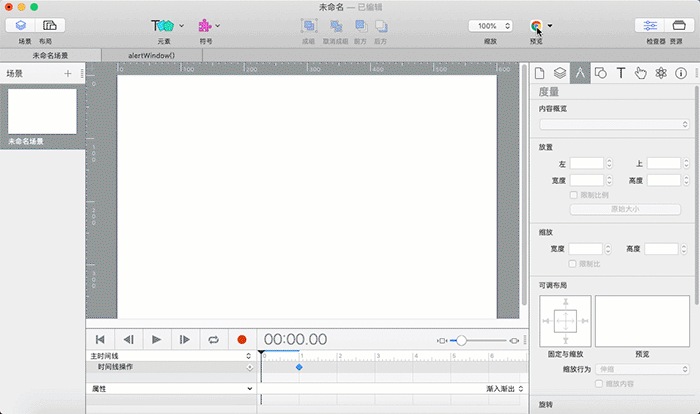
Hype 4时间线操作(四) —JavaScript函数基础
Hype 4交互动效制作软件中的JavaScript函数通常是为响应用户事件而运行的。例如可以通过JavaScript函数使运动中的物体改变属性,可以限定对象的运动范围或者触发某个事件等等。
阅读全文2021-05-16
标签:

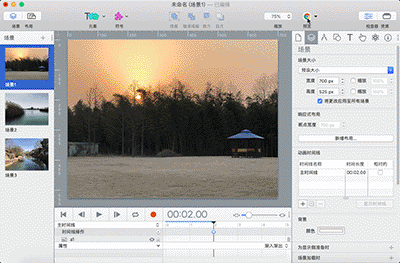
Hype 4时间线操作(二) —切换场景实现简单轮播图
轮播图如果用JavaScript语言去实现,虽然不是很复杂,也至少需要几十上百行的代码。但在Hype 4中,却是一件非常简单的事情。
阅读全文2021-05-10
标签:

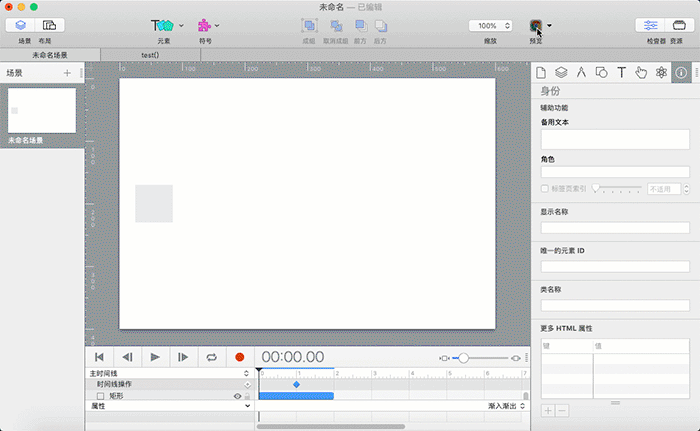
Hype 4时间线操作(五) —编写JavaScript函数
相信很多小伙伴都玩过大富翁游戏中,当阿土仔经过某块地的时候,会停下来购买土地或建栋房子,然后接着往前走。这样的运动能否使用Hype 4进行制作呢?答案是可以的,而且非常简单。
阅读全文2021-05-05
标签:

实例:Hype制作动态个人主页页面(三)
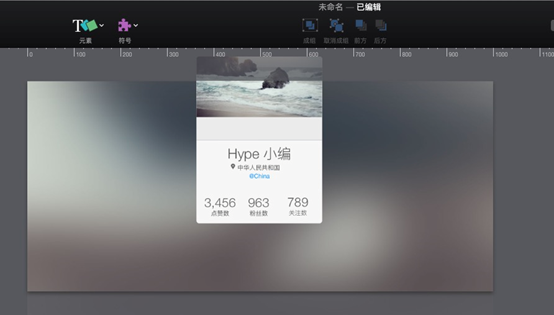
这是使用Hype软件制作动态个人主页页面的最后一节,在本节中小编将会使前两节中制作的网页页面动起来,让网页看起来更生动更吸引人,瞬间提升整个个人主页的档次。
阅读全文2021-01-06
标签:

实例:Hype制作动态个人主页页面(二)
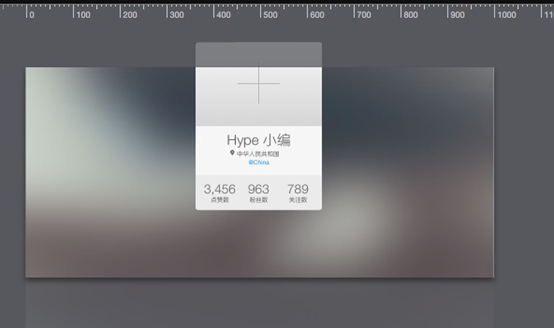
在上一节中小编带大家预览了页面效果,以及学习了如何使用Hype 4制作动态个人主页页面的信息展示部分,在接下来的本节中,小编将进行主页页面的顶部封面制作和个人头像制作,以及页面刚开始的十字形信封样式页面制作。
阅读全文2021-01-06
标签:


