使用技巧
.png)
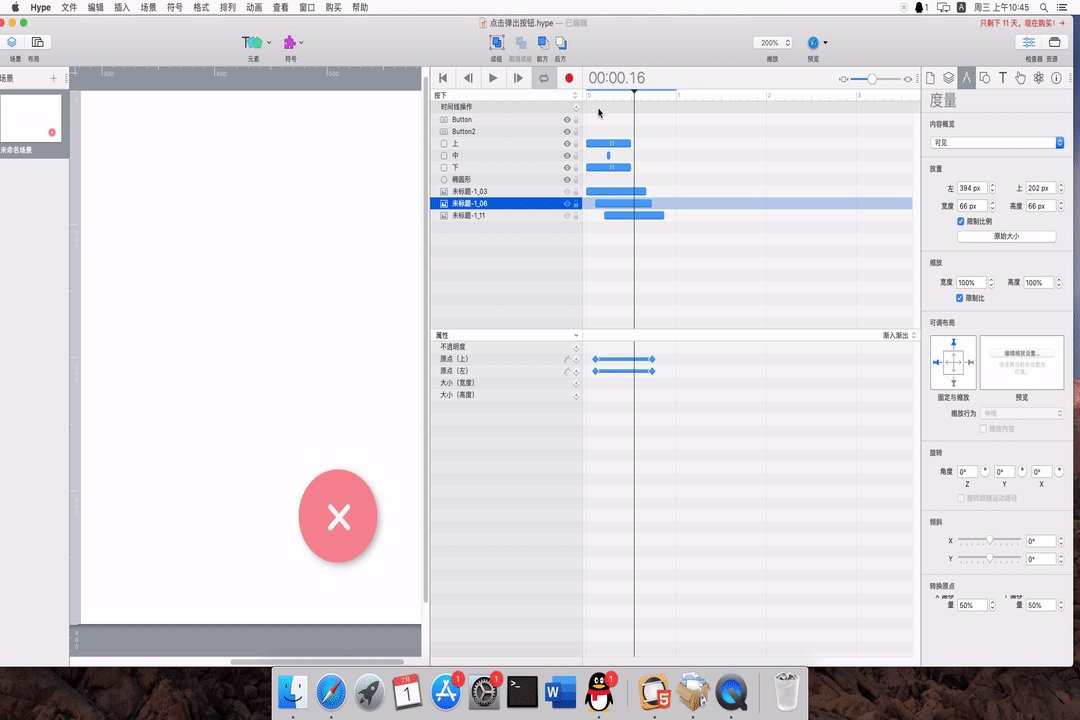
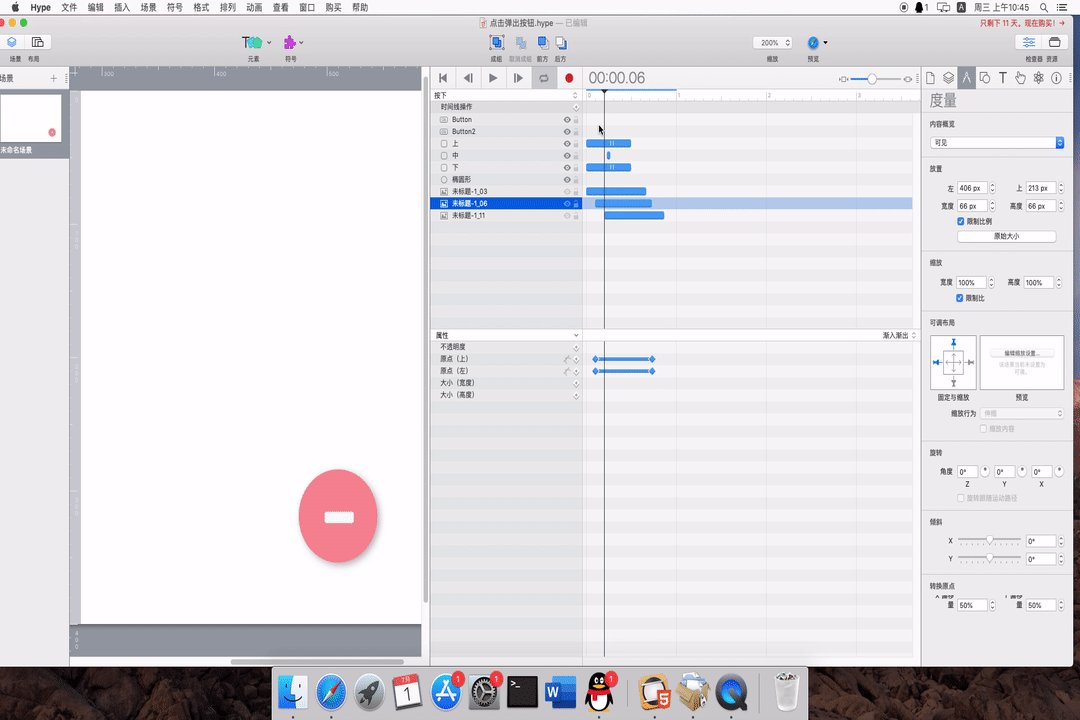
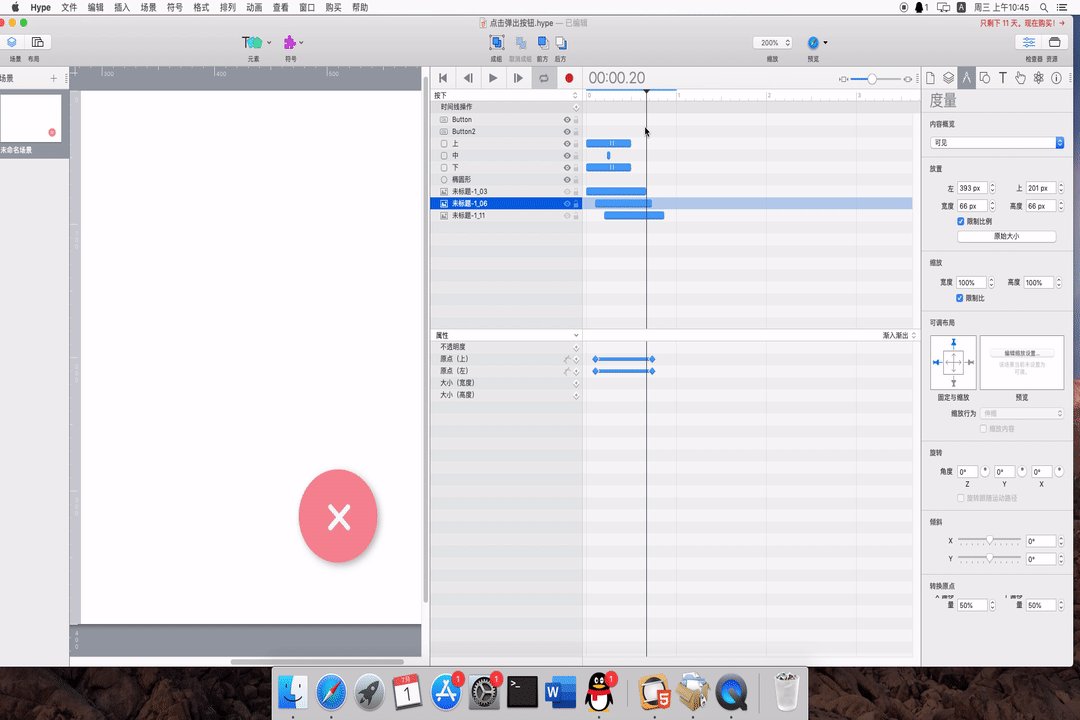
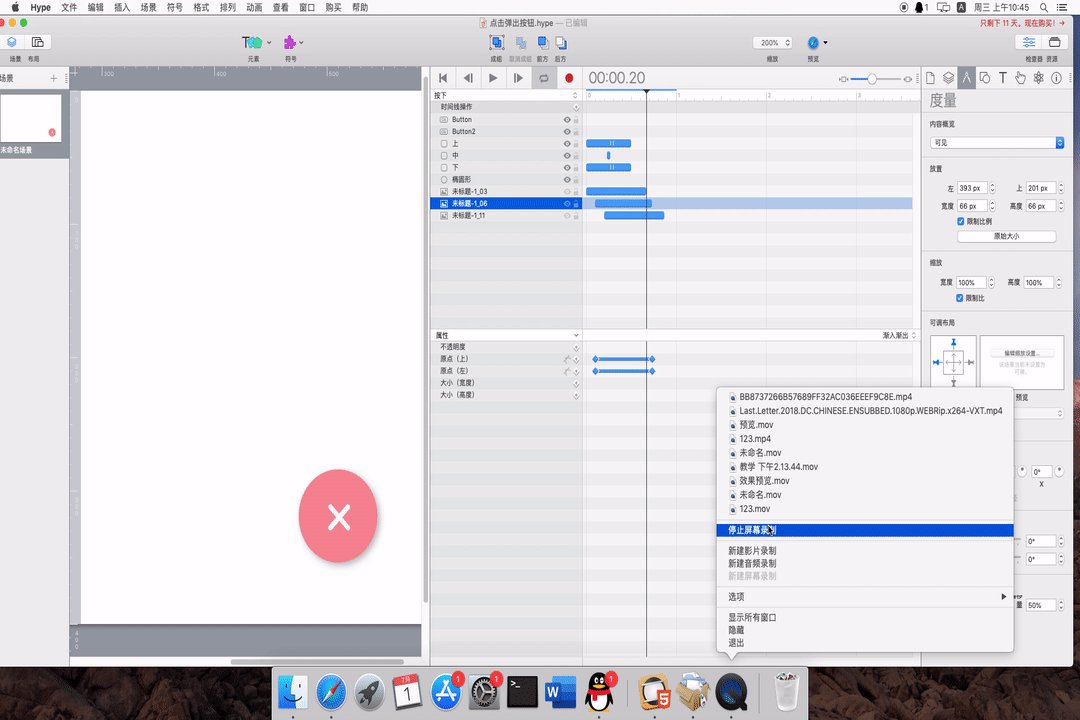
实例:使用Hype制作表单提交按钮动画效果(二)
本文是使用Hype制作表单提交按钮动画效果教程的第二章节,主要介绍如何结合已经制作好的场景完成动画效果的制作,本文将该动画效果拆分为三部分进行讲解。先行声明,本教程是在Mac系统的基础上,使用Hype 4版本进行演示及讲解。
阅读全文2020-07-30
标签:动画效果,

实例:使用Hype制作表单提交按钮动画效果(一)
网页中一个重要的组成元素就是表单,像登录页面表单,信息填写表单等等,在网页中,表单随处可见,那么作为一个非专业的网页制作人员,如何使用操作简单的方式,制作一个高大上的表单提交按钮动画,就是一个问题。
阅读全文2020-07-30
标签:
.png)
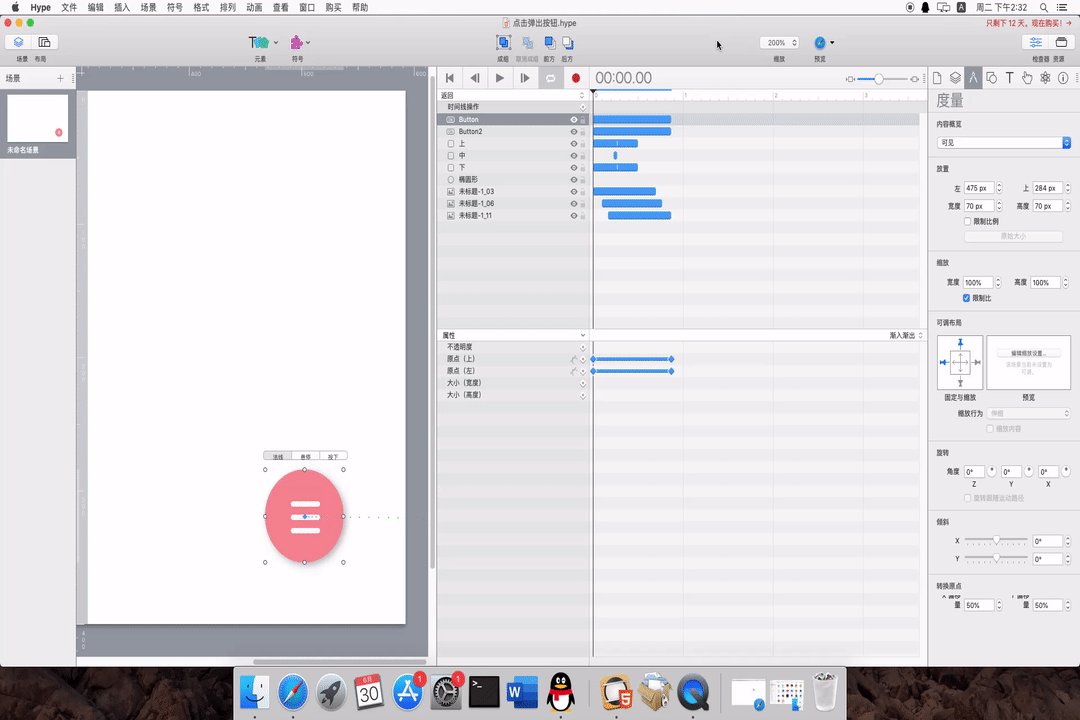
实例:使用Hype制作交互菜单动画(三)
上一章节中,小编利用Hype 4版本,教大家制作交互菜单弹出子菜单的动画效果,在本章节中,小编将继续带来点击交互菜单,母菜单收回子菜单的动画教程,欢迎小伙伴们继续学习。
阅读全文2020-07-17
标签:交互菜单,

实例:使用Hype制作交互菜单动画(二)
上一章节中,小编利用Hype 4版本,教大家制作交互菜单的静态场景页面,而在本章节中,小编将带来交互菜单按钮上的三道横杠变为叉号的动画以及点击菜单按钮后,弹性弹出子菜单按钮的具体教程,感兴趣的小伙伴们就跟着小编的步伐继续往下看吧!
阅读全文2020-07-17
标签:

实例:使用Hype制作交互菜单动画(一)
Hype是一款用于Mac系统的HTML5制作软件,内置了强大的动画录制功能,它使得用户无需手动编写JavaScript代码和CSS代码,也能制作出视频般的高大上网页动画,非常适合于非专业的网页制作人员,操作简单方便,上手速度快。
阅读全文.png)
实例:使用Hype制作点赞和取消点赞的网页动画(三)
在上一节中,小编讲解了如何在Hype中制作点赞动画效果,本节也是该主题的最后一节,主要讲解如何制作在点赞以后,取消点赞,爱心破碎的动画效果以及点赞后点赞数的变化效果。本教程中,小编使用的是Hype 4版本进行演示讲解。
阅读全文2020-07-10
标签:动画效果,


