新手入门

基础教程:Hype 4身份面板之元素属性
在Hype 4交互动效制作软件中身份面板的内容,涉及到HTML5语言的基础知识。为了让小伙伴能够更深刻地理解身份面板的内容,小编首先会讲解HTML5、CSS3和JavaScript语言的相互关系以及HTML5元素属性,最后再逐一讲解身份面板中的内容。
阅读全文2021-01-21
标签:

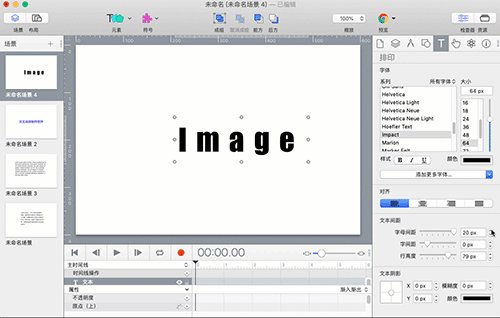
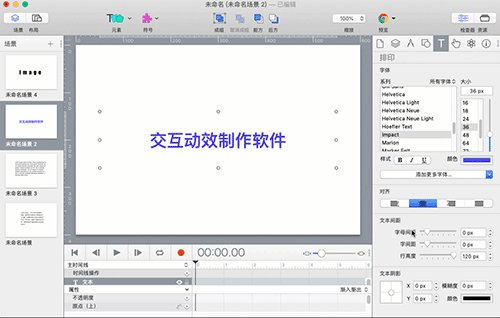
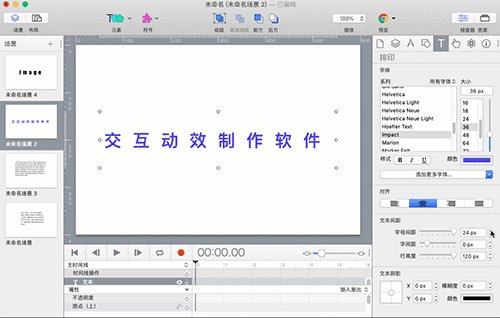
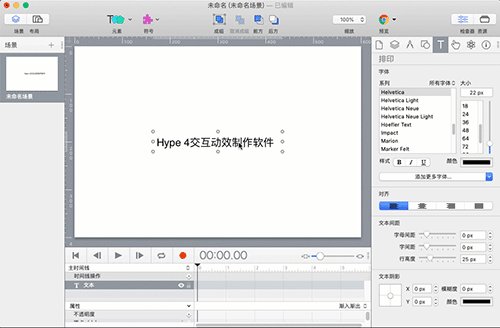
基础教程:Hype 4排印面板之文本间距
本章节作为Hype 4交互动效制作软件排印面板的最后一个章节,将讲述文本间距内容,尤其是行高度,小编将深入探讨单行文字实现上下左右居中的原理。在Hype 4 HTML5创作工具中文本间距有三个属性:字母间距、字间距和行高度。
阅读全文2021-01-19
标签:字母间距,

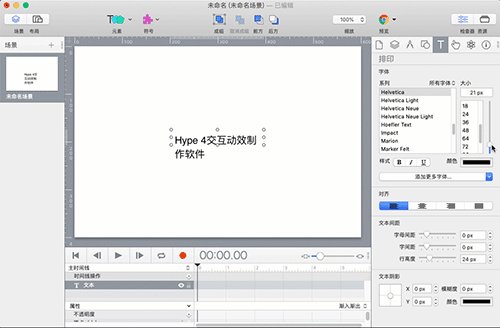
基础教程:Hype 4排印面板之文本段落
截止到上一章节讲述完添加字体后,Hype 4交互动效制作软件的字体基本属性——字体、大小、颜色和样式就讲完了。本章节开始讲述Hype 4 HTML5创作工具中与文本段落排版相关的样式。
阅读全文
基础教程:Hype 4排印面板之Web字体
Hype 4交互动效制作软件是一个图形界面,在其中添加字体或者给场景中的文本文字使用自定义字体变得简单直观。当然,页面设计中用到的那些添加字体的代码,在Hype 4 HTML5创作工具中还是要使用的。
阅读全文
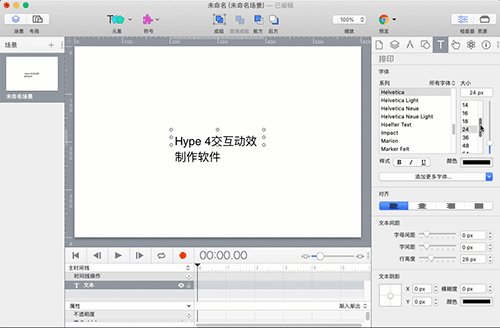
基础教程:Hype 4排印面板之字体的属性设置
在上一章节中,详细讲解了Hype 4交互动效制作软件中,给文本元素的文字设置字体。本章节继续详细讲述Hype 4 HTML5创作工具中,设置文字大小、颜色和样式。当然,小编还会给小伙伴介绍设置这些属性的HTML标签的。
阅读全文2021-01-14
标签:

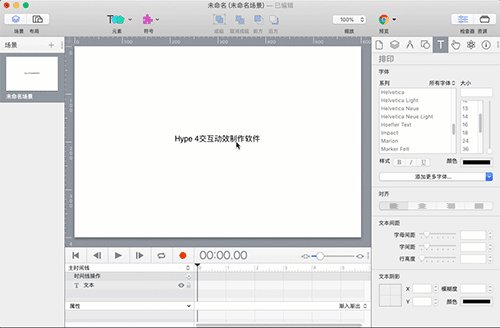
基础教程:Hype 4排印面板之字体的选择
本章节除了介绍排印面板的界面外,将重点讲述在Hype如何添加第三方字体,因为在Web网页上加载字体与线下系统加载字体是不一样的。在网页设计上使用一些特别的字体,能够使网页与众不同。
阅读全文2021-01-13
标签:自定CSS,


