新手入门

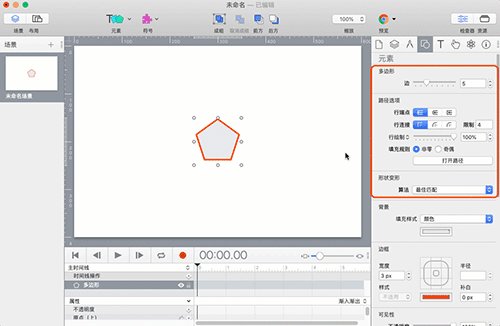
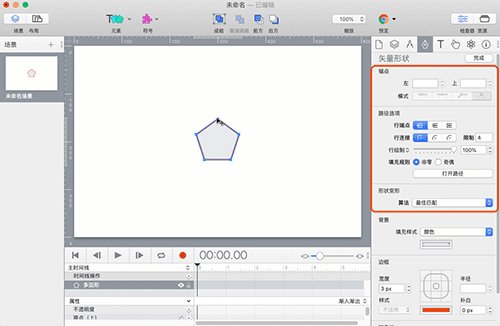
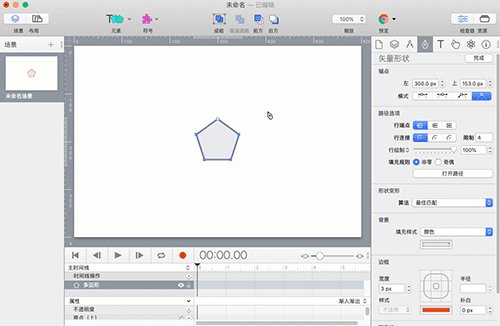
基础教程:Hype 4元素面板 — 多边形专有属性
由于多边形、矢量形状和铅笔三者都是矢量图形,具有大部分的共同属性,本章及下一章重点讲解多边形的边的数量、路径选项和形状变形算法。“锚点”的内容会放到讲述矢量形状那一章讲解;“填充原则”是难点,在讲解完矢量形状后,会单独分出一章讲解。
阅读全文2020-12-16
标签:

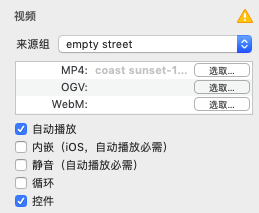
基础教程:Hype 4元素面板 — 视频专有属性
从本章节开始,将讲述Hype 4交互动效制作软件元素面板中针对某些元素的专有属性设置,具有专有属性的元素包括有:视频、多边形、矢量形状和铅笔。本章节详细讲解Hype 4 HTML5创作工具中的视频专有属性设置。
阅读全文2020-12-15
标签:

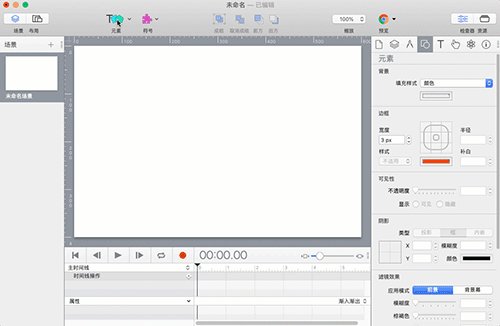
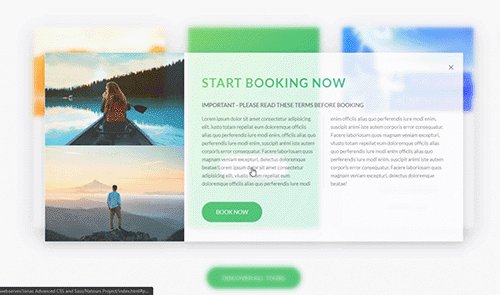
基础教程:Hype 4元素面板 — 背景幕
在Hype 4 HTML5创作工具中,背景幕(Backdrop)的filter(滤镜)种类与前景是一样的,其功能和作用请参考前景的详细内容,这里就不再论述了。本章节主要讲述的是backdrop-filter的作用是什么以及如何实现其作用。
阅读全文2020-12-14
标签:

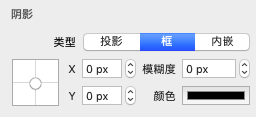
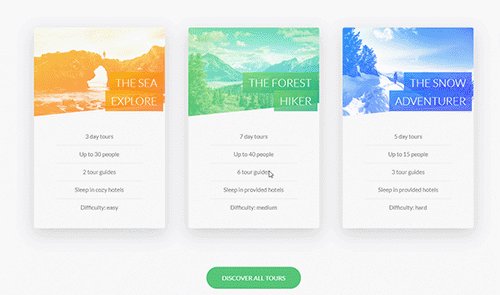
基础教程:Hype 4元素面板 — 滤镜效果
本章节将深入探讨Hype 4 HTML5创作工具元素面板中的滤镜效果,这在Web页面设计中也算是比较新的内容。由于兼容性问题,当前很多Web网页使用得较少。此外,小编在讲解中对于滤镜名称都会用中英文表示,以利于小伙伴在网上搜索该滤镜在CSS3语言中的使用方法和作用。
阅读全文2020-12-14
标签:元素面板,