谁说Mac不能玩游戏?
有了CrossOver,你也能在Mac上玩《黑神话:悟空》《荒野大镖客2》《CS2》《艾尔登法环》等热门游戏啦
-
系统清理+兼容软件套装
-
CrossOver 永久版
-
双人畅玩套装
Mac 爽玩 3A 游戏大作!点我看体验视频

发布时间:2021-02-25 10: 30: 40
在前一章节,详细讲述了CSS样式的三种类型以及CSS样式语言的编写规则,只要小伙伴多练习,相信熟练掌握应该是比较简单的。
本章节将详细讲述Hype制作的H5页面内部的运作原理。本章对HTML、CSS和JavaScript三种语言都涉及到,根据前面文稿的内容,小伙伴应该也学会了HTML语言和CSS语言的编写规则。有了这些基础,相信小伙伴理解起来也不会太难。
一、分析Hype制作的H5页面内部运作的思路
Hype是一个图形化软件,项目设计过程可以不需要写代码,但是只有看到项目的代码才有可能知道其运作的原理。那么第一个问题是项目的代码在哪里看?
在前面的文稿中知道,通过Chrome浏览器的console平台,可以看到HTML和CSS代码。但是,浏览器的代码是项目已经运行好的代码,体现不出来软件是怎么样生成对象以及对象的样式的。

由于浏览器上的Web页面是一个以html为后缀名的文件,那么把项目导出为HTML5文件后,这个HTML文件的代码就是项目的原始代码,分析这些原始代码,就可以知道元素及其样式是怎么生成的,也就知道了Hype制作的H5页面内部运作的原理。
二、Hype的HTML文件
1、Hype项目导出为HTML5文件
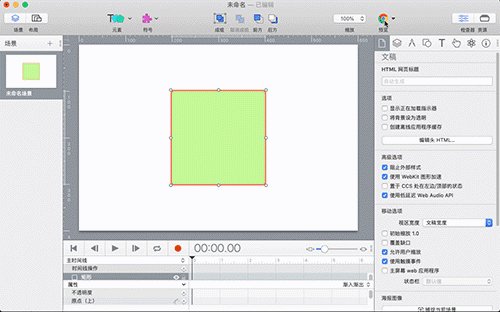
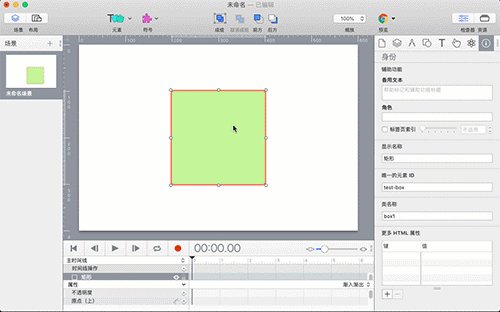
在场景中添加一个矩形元素,并给元素添加样式,id名设置为test-box,class类名设置为box1。

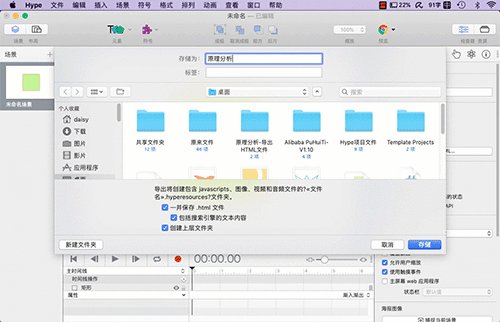
然后在下拉菜单的“文件”中选择“导出为HTML5” – “文件夹”。在弹出窗口界面,“存储为”填写保存HTML文件的文件夹名称“原理分析”,保存位置选择“桌面”,然后点击“保存”。
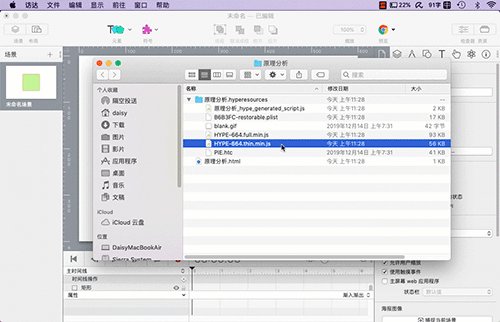
保存在文件夹里的主要有四个文件:原理分析.html、原理分析_hype_generated_script.js、HYPE-664.full.min.js、HYPE-664.thin.min.js。

2、分析HTML文件
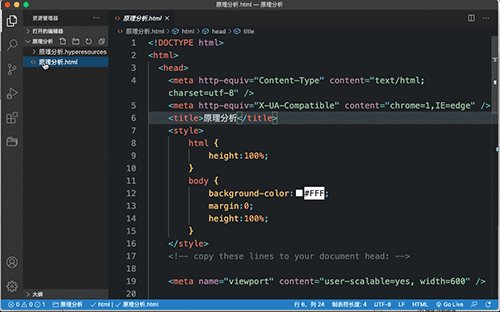
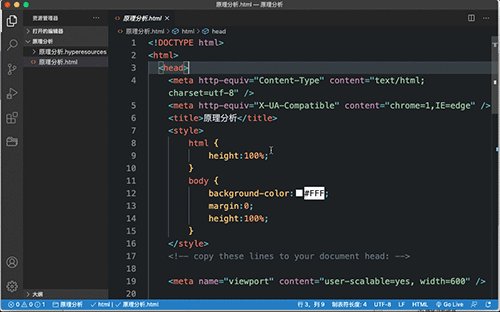
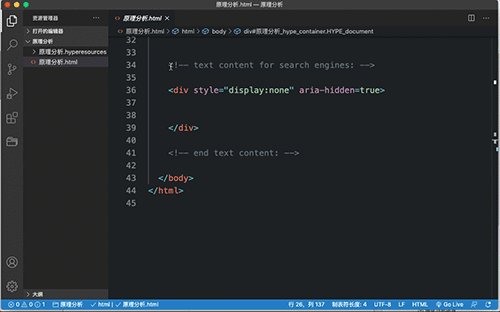
使用文本编辑软件打开刚才存储的HTML文件“原理分析”(小编这里是使用“Visual Studio Code”软件打开的HTML文件),根据HTML文档结构,分析Hype项目的HTML代码。
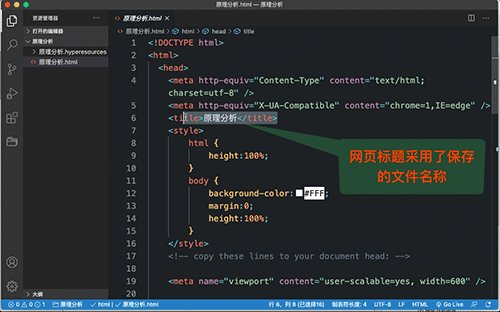
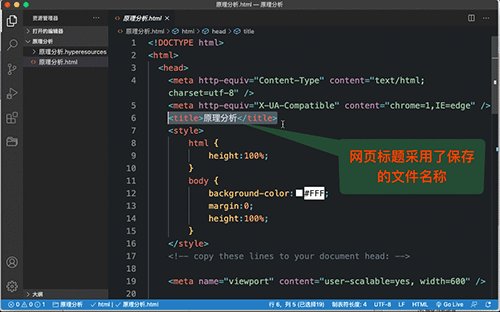
①、title标题
由于在文稿面板没有设置网页标题,所以Hype软件自动把保存的HTML文件名称“原理分析”作为标题。

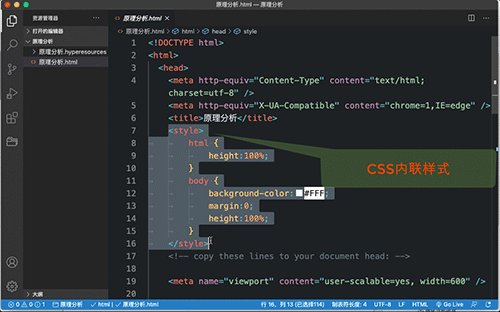
②、默认的内联样式
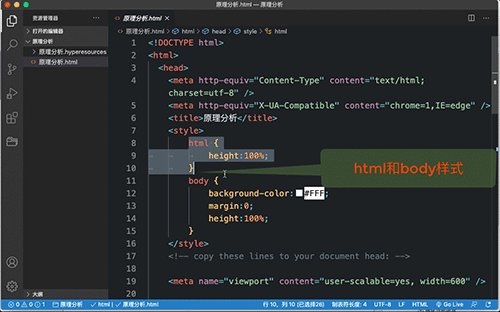
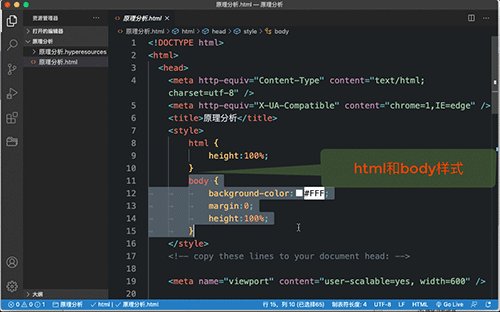
在这里给html和body设置了样式。其中,html高度设置为100%,意思是html的高度为显示设备的高度;body的高度也为100%,而且背景颜色为白色。另外,body的外边距为0,意味着Hype的场景画布紧贴着浏览器内容窗口的顶部。

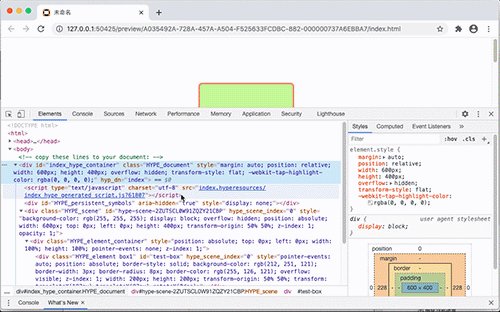
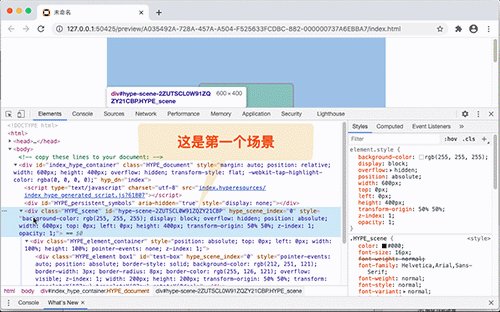
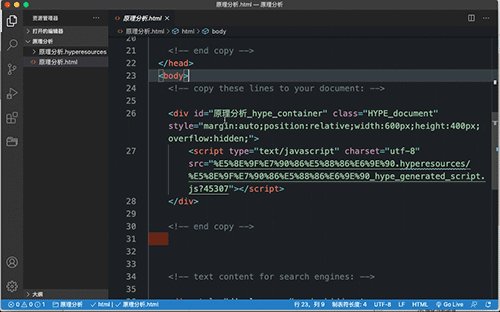
③、div元素——Hype文档对象
在HTML内容主体body元素里面,有两个div元素对象。第一个div元素的id是“原理分析_hype_container”,这id有中文是不符合元素id的命名规则的。
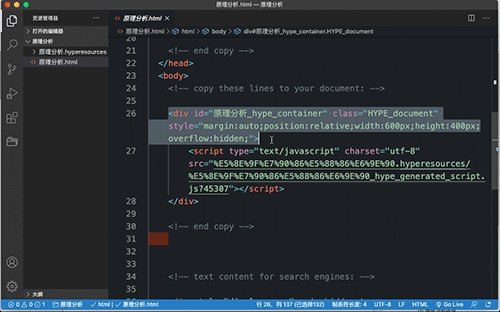
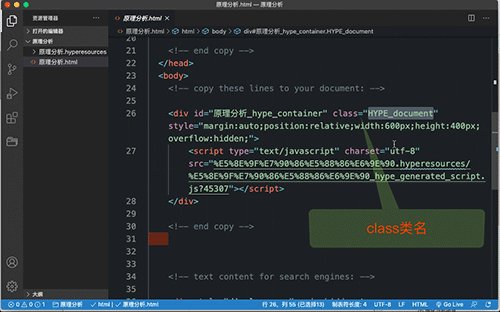
元素的样式定义了这个对象的宽度为600px,高度为400px,这个对象是Hype文档对象,它包含所有场景。
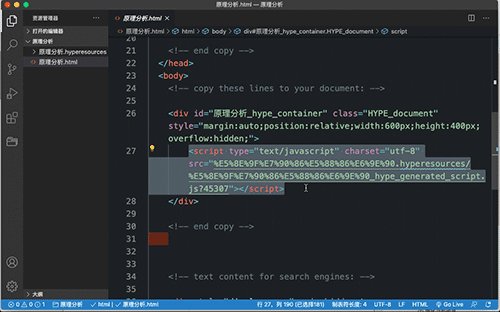
在这个div对象里面并没有在场景中添加的矩形元素,而是一个script元素语句,链接了一个外部JS脚本文件。

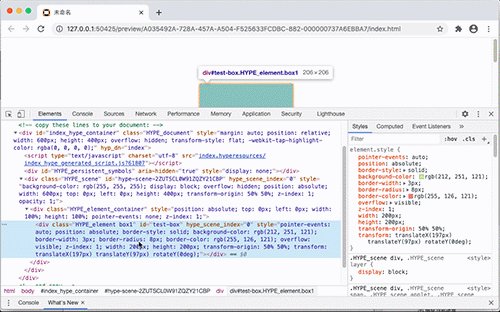
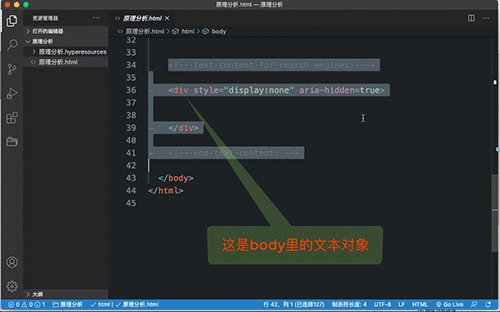
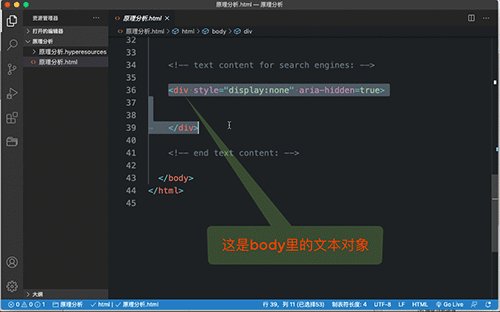
④、div元素的文本对象
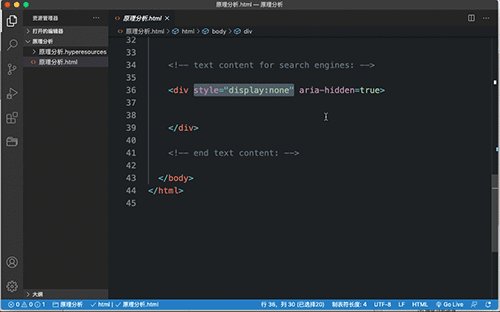
第二个div元素,通过它的行内样式知道,它是被隐藏的,里面没有任何东西。从注析文字“text content for search engines”判断,它应该是一个文本对象。如果在Hype软件添加了文本元素,那么这个div元素里面应该会显示文本元素的文字。

三、小结
分析Web网页设计,首先是从HTML文件开始,因为在网页上显示的内容基本上都在HTML文件上。如果HTML文件上没有,一定是JavaScript脚本文件在后台执行的结果。那么就要去分析JavaScript脚本文件,这就是下一章的内容——分析JavaScript脚本文件。
作者:东佛
展开阅读全文
︾
读者也喜欢这些内容:

怎么在Hype中设置掉落弹起的动画效果
如果使用Hype制作球体掉落弹起的效果,是不是只能通过绘制运动路径的方法?其实,我们有更加便捷的方法,就是在关键帧过渡方式中选择弹起的方式,让元素在开始帧与结束帧之间呈现弹跳的动画。...
阅读全文 >

如何在Hype制作3秒后出现下一步的页面(场景设置)
为了让浏览者在阅读页面内容时,花费足够的时间阅读,减少因阅读过快造成信息遗漏,一些页面会设置倒计时按钮。浏览者需要在倒计时完成后,才能看到“下一步”、“下一页”等切换页面的按钮。...
阅读全文 >

案例:Hype中如何添加网页标签图标
本章节将通过一个“添加网页标签图标”的案例,详细讲述在“编辑头HTML”中head里的元素语句的编写规则,以及其功能与作用。 案例的讲解涉及到一些代码,不过都相当的简单,相信小伙伴通过这样一个案例能够举一反三,掌握HTML5元素语句的编写,以及文档头部head里的元素的功能和作用。...
阅读全文 >

利用Hype制作鼠标移至切换图片的效果(场景设置)
在一些图库网站里,我们经常会使用到滑动切换图片的功能。该功能可帮助我们快速地浏览图库中的图片,避免进行繁琐的打开、关闭图片的操作。...
阅读全文 >