谁说Mac不能玩游戏?
有了CrossOver,你也能在Mac上玩《黑神话:悟空》《荒野大镖客2》《CS2》《艾尔登法环》等热门游戏啦
-
系统清理+兼容软件套装
-
CrossOver 永久版
-
双人畅玩套装
Mac 爽玩 3A 游戏大作!点我看体验视频

发布时间:2021-02-24 10: 48: 49
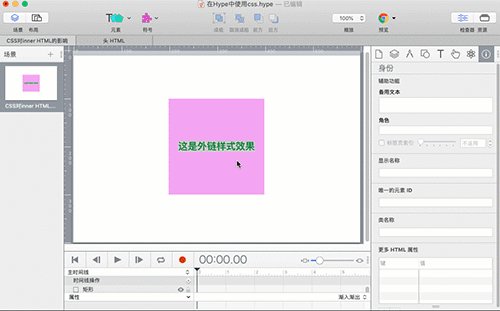
在前面的两个章节,详细讲述了Hype 4交互动效制作软件的文稿面板中的基础选项以及使用“编辑头HTML”的HTML编辑界面添加了网页标签图标。
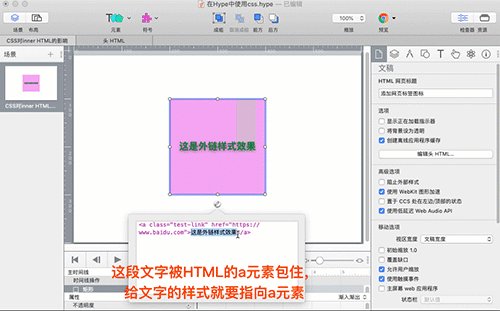
由于在高级选项中涉及到外部样式,因此需要首先讲述在HTML5和CSS3中,是如何给对象设置样式的。
一、CSS样式三种形式
小伙伴应该还记得前面讲述过CSS样式的三种形式:行内样式、内联样式和外链样式。具体的描述小伙伴可以看前面章节的相关内容,这里小编做一个应用上的总结:
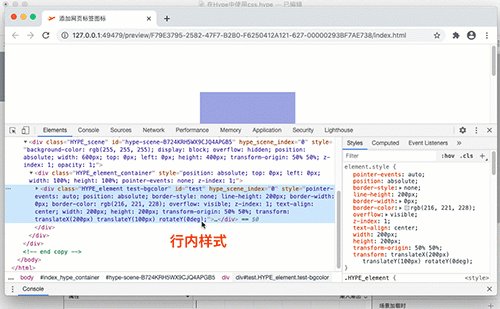
行内样式:style作为元素的属性,直接对元素进行样式的设置。
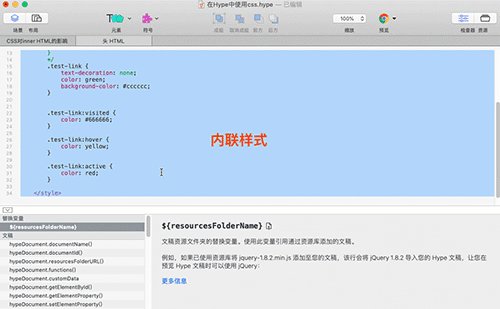
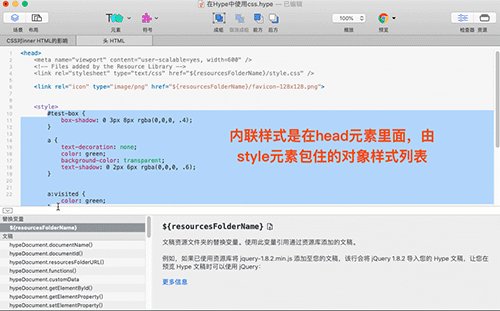
内联样式:style作为HTML文档头部head里面的元素,通过对象的id名或者类名,对对象进行样式的设置。
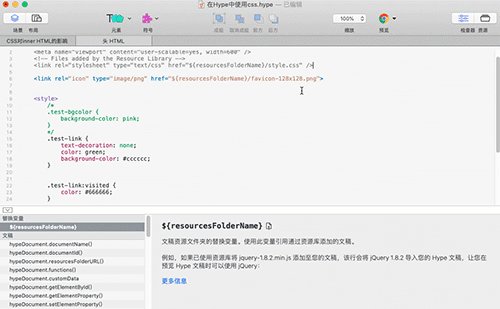
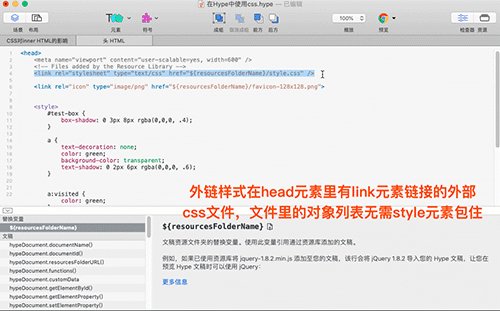
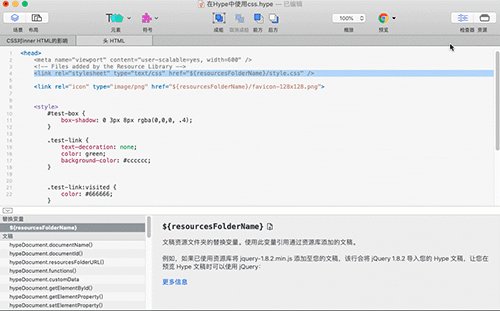
外链样式:把内联样式style里面的样式列表存放到一个后缀名为CSS的文件里面。在HTML文档头部head里面通过link元素链接这个CSS文件,使文件里的样式列表能够作用到对象上。

二、内联样式和外链样式的区别
列表式的CSS样式在内联样式中,必须在head元素里面,并且被style元素包住;而在外链样式中,必须在head里面有link元素链接外部CSS文件,在CSS文件内的样式列表无需style元素包住。

三、CSS样式的编写规则
CSS样式的格式有两种——一种是style赋值式,在行内样式中使用;另一种是列表式,在内联和外链样式中使用。
1、style赋值式
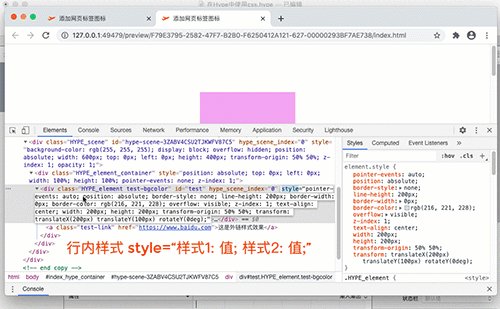
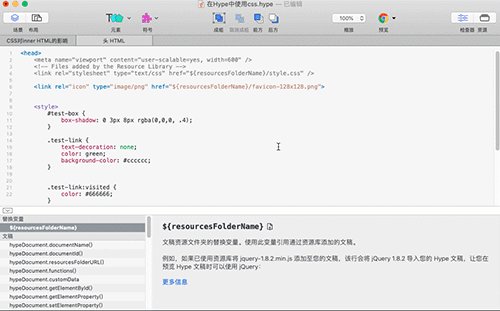
在元素语句上,style作为元素的属性,使用style=“样式1: 值1; 样式2: 值2; 样式3: 值3;”的格式。这里特别注意,整个style赋值语句必须全部采用英文字符,不能有中文字符出现,每个样式之间用分号区隔。具体情况请参考图2。

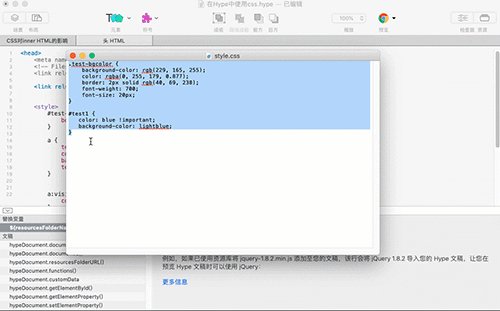
2、列表式
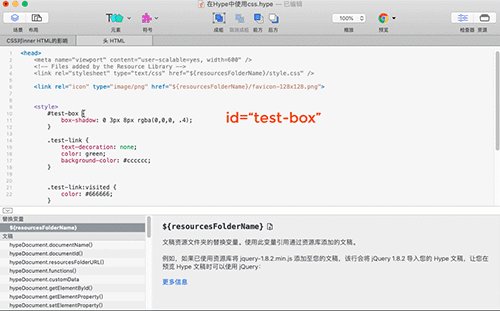
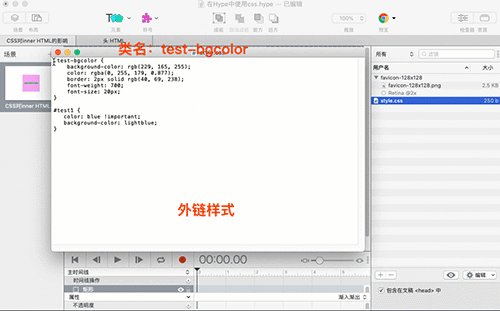
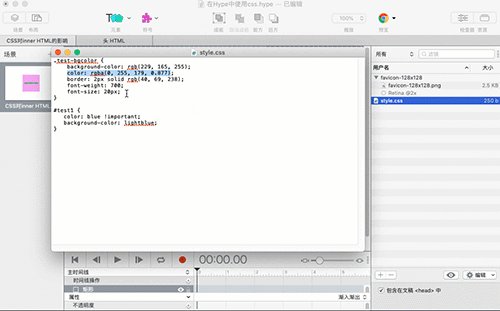
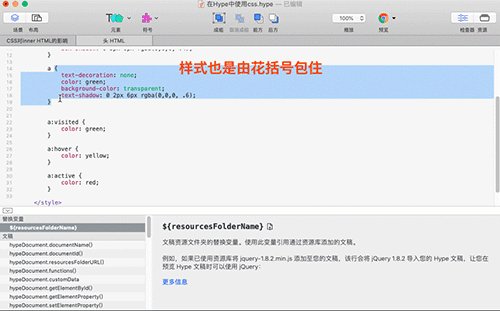
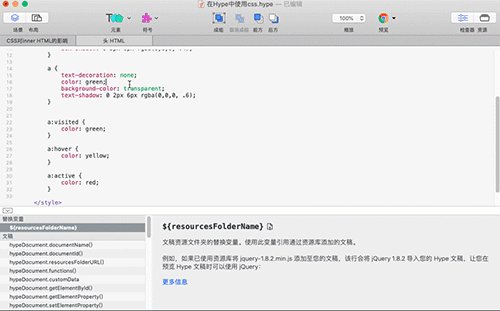
如果对象使用id名,则为#id {样式1:值1; 样式2:值2;}。对象id前面是个英式“井号”,一对“花括号”包住样式和其值。样式与值用英式冒号分隔,每个样式用英式分号分隔。

如果对象使用类名,则为 .类名 {样式1:值1; 样式2:值2;}。对象类名前面是英式“句号”,后面的花括号及其内容与上面的id一样。

直接使用对象的元素名称,则为 元素名称 {样式1:值1; 样式2:值2;}。元素名称例如:div、H1、ul、li、a等等,这里就不一一列举了,有兴趣的小伙伴可以到w3school上去查HTML5标签,可以看到HTML5所有元素的名称。 如果想要试用这款H5创作工具的小伙伴们也可以点击Hype下载。

四、小结
本章对三种CSS样式形式进行总结,并详细讲述了在这三种形式中,CSS样式的格式是怎么样的。下一章将继续CSS样式的优先等级以及在Hype的内部添加CSS样式的原理。
作者:东佛
展开阅读全文
︾
读者也喜欢这些内容:

怎么在Hype中设置掉落弹起的动画效果
如果使用Hype制作球体掉落弹起的效果,是不是只能通过绘制运动路径的方法?其实,我们有更加便捷的方法,就是在关键帧过渡方式中选择弹起的方式,让元素在开始帧与结束帧之间呈现弹跳的动画。...
阅读全文 >

案例:Hype中如何添加网页标签图标
本章节将通过一个“添加网页标签图标”的案例,详细讲述在“编辑头HTML”中head里的元素语句的编写规则,以及其功能与作用。 案例的讲解涉及到一些代码,不过都相当的简单,相信小伙伴通过这样一个案例能够举一反三,掌握HTML5元素语句的编写,以及文档头部head里的元素的功能和作用。...
阅读全文 >

利用Hype制作鼠标移至切换图片的效果(场景设置)
在一些图库网站里,我们经常会使用到滑动切换图片的功能。该功能可帮助我们快速地浏览图库中的图片,避免进行繁琐的打开、关闭图片的操作。...
阅读全文 >

如何在Hype制作3秒后出现下一步的页面(动画制作)
在《如何在Hype制作3秒后出现下一步的页面(场景设置)》一文中,我们已经详细讲解了倒计时按钮的制作以及下一步触发动作的设置。...
阅读全文 >