谁说Mac不能玩游戏?
有了CrossOver,你也能在Mac上玩《黑神话:悟空》《荒野大镖客2》《CS2》《艾尔登法环》等热门游戏啦
-
系统清理+兼容软件套装
-
CrossOver 永久版
-
双人畅玩套装
Mac 爽玩 3A 游戏大作!点我看体验视频

发布时间:2020-05-18 13: 54: 35
Hype作为Mac现下常用的HTML5制作软件,不仅可以制作网页、广告等,也可以进行动画的设计。
今天小编就带大家了解交互动效设计软件Hype做动画需要使用的时间线控制区域。小编自用的版本是Hype 4,下面就使用Hype 4页面进行演示。
首先需要大家在网站下载Hype 4的正版软件并打开,界面的正下方就是时间轴区域,从上至下分别为时间线控制区域、主时间轴和元素属性部分。今天为大家详细讲解时间线控制区域的使用方法。
.png)
时间线控制区域左侧部分从左边开始的按钮分别是“跳到开头”、“前一帧”、“播放/暂停”、“后一帧”、“循环播放”、“录制功能”(即自动关键帧功能)。
.png)
时间控制区域右半部分是时间轴的时间显示,可以拖动白色圆形按钮进行调整时间轴长短。向右调节时间轴可以将时间轴放大,方便对动画进行关键帧的细节编辑。
.png)
下面给大家分别讲解一下Hype 4时间线控制区域的几个按钮有什么作用。首先是“跳到开头”按钮。当帧数位置不在初始位置时,点击“跳到开头”,帧数可以跳到初始位置。
.png)
“前一帧”和“后一帧”的效果就是直接跳转到前一个、后一个时间节点。
.png)
“播放/暂停”按钮,点击以后可以在指定时间节点进行播放或者暂停操作。同时也可以使用快捷键“空格键”进行播放或暂停。
在时间轴上选择时间结束节点,再点击“循环”按钮,则会反复播放这一段动画。
.png)
录制功能也称为自动记录关键帧功能,是Hype 4常用的功能之一。下面小编以圆形进行自由落体的动画来演示。
首先也是在时间轴上先选中结束的时间节点,选中之后的时间刻度线是黑色的。然后新建一个圆形元素。
.png)
先点击自动记录按钮,然后拖动圆形元素,按想要预设的路径,这里小编就演示自由落体的路径,所以将圆形向下拖动即可。完成记录后记得关闭自动记录按钮,否则会为后期动画制作造成麻烦哦。
.png)
得到的结果可以使用“播放/暂停”键进行预览,也可以直接按空格键。小编截取了几个时间节点圆形元素的状态,可以看出下落的动画效果图。
.png)
以上就是时间线控制区域的相关小知识,快来和小编一起使用这款Hype 4吧,从制作简单的小动画开始,你会发现这个软件的美。支持官网正版Hype下载哦。详情访问Hype中文网站。
展开阅读全文
︾
读者也喜欢这些内容:

怎么在Hype中设置掉落弹起的动画效果
如果使用Hype制作球体掉落弹起的效果,是不是只能通过绘制运动路径的方法?其实,我们有更加便捷的方法,就是在关键帧过渡方式中选择弹起的方式,让元素在开始帧与结束帧之间呈现弹跳的动画。...
阅读全文 >

利用Hype制作鼠标移至切换图片的效果(场景设置)
在一些图库网站里,我们经常会使用到滑动切换图片的功能。该功能可帮助我们快速地浏览图库中的图片,避免进行繁琐的打开、关闭图片的操作。...
阅读全文 >

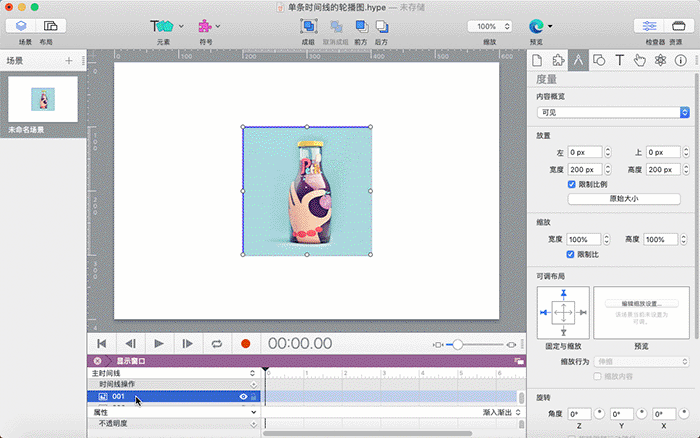
Hype 4一条时间线的轮播图(二) 图片运动与时间线操作设置
在上一章节中讲述了在一条时间线上的轮播图的原理以及创建了符号显示窗口,本章节讲述轮播的的核心——图片运动及如何设置时间线操作,最终实现在一条时间线上的轮播图。...
阅读全文 >

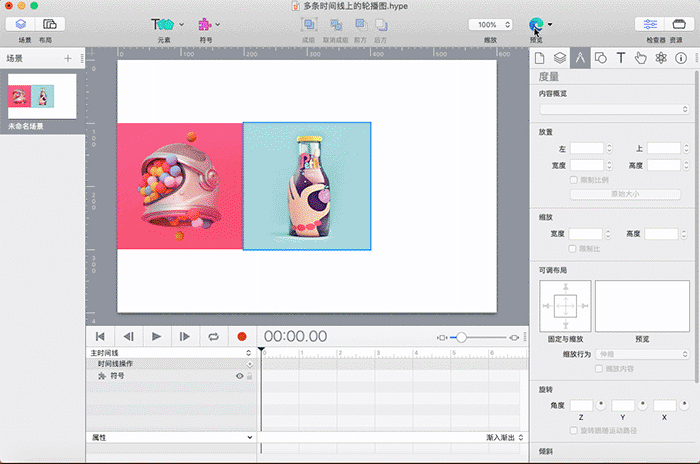
Hype 4多条时间线的轮播图(二) 设置第1张图片
在上一章节中,已经做好了轮播图设置的前期工作,把所有图片放在一个符号里,并且把002至004三张图片移到到符号外。接下来选择符号,在“度量”面板中,“内容概览”选项中选择“隐藏”,把符号外的图片隐藏起来,从而使图片的轮播只出现在显示窗口里。...
阅读全文 >