谁说Mac不能玩游戏?
有了CrossOver,你也能在Mac上玩《黑神话:悟空》《荒野大镖客2》《CS2》《艾尔登法环》等热门游戏啦
-
系统清理+兼容软件套装
-
CrossOver 永久版
-
双人畅玩套装
Mac 爽玩 3A 游戏大作!点我看体验视频

发布时间:2021-09-27 15: 17: 25
在上一章节中讲述了在一条时间线上的轮播图的原理以及创建了符号显示窗口,本章节讲述轮播的的核心——图片运动及如何设置时间线操作,最终实现在一条时间线上的轮播图。
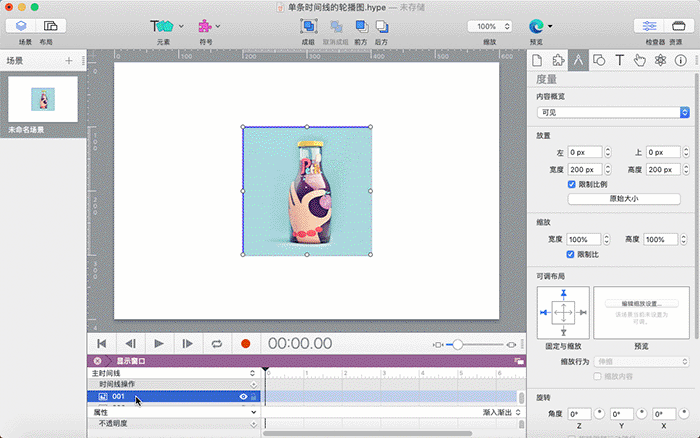
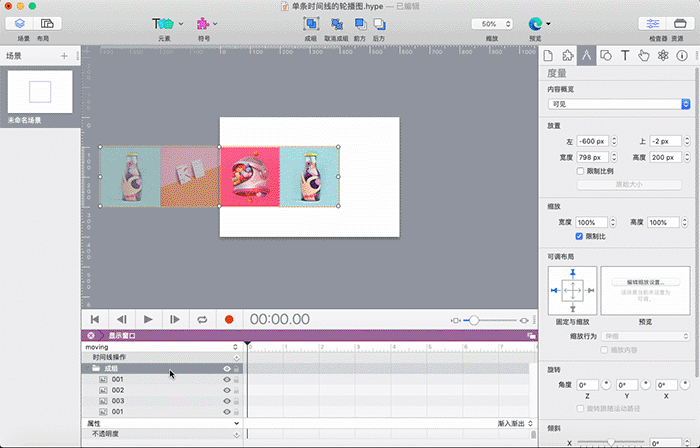
在一条时间线上实现轮播图,就是把图片并列排成一串,依次通过显示窗口,并循环往复。由于出现第3张图片后需要返回到第1张图片,所以需要先复制第1张图片,放在第3张图片后面,并改名为004。如图1所示。

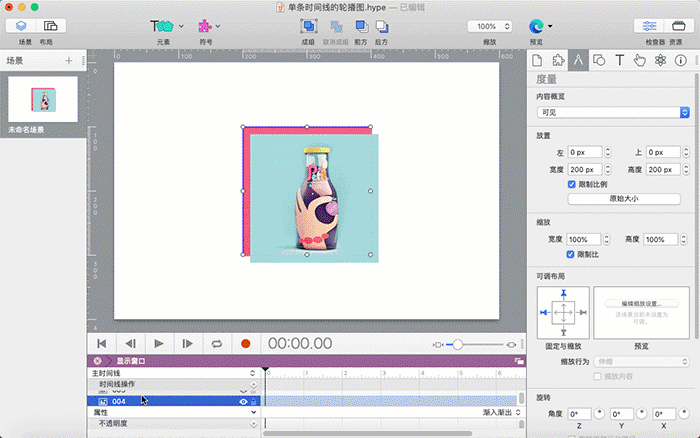
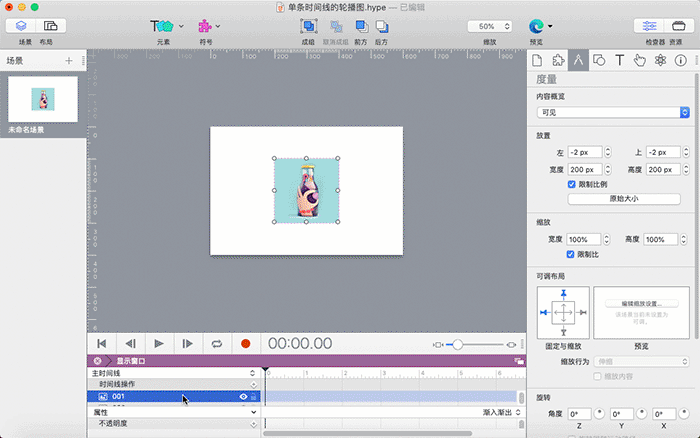
然后,同时选择四张图片,在“度量”面板上,“放置”选项的“左”和“上”分别改为-2,使图片的原点与符号的原点一致。如图2所示。

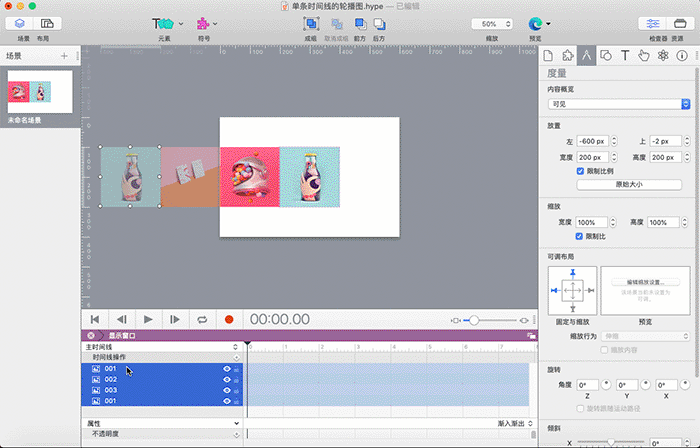
由于每张图片的宽度为200px,并且都是并列的,因此把002、003、004的“左”选项设置为-200、-400和-600,这样四张图片就形成并列的一串。如图3所示。

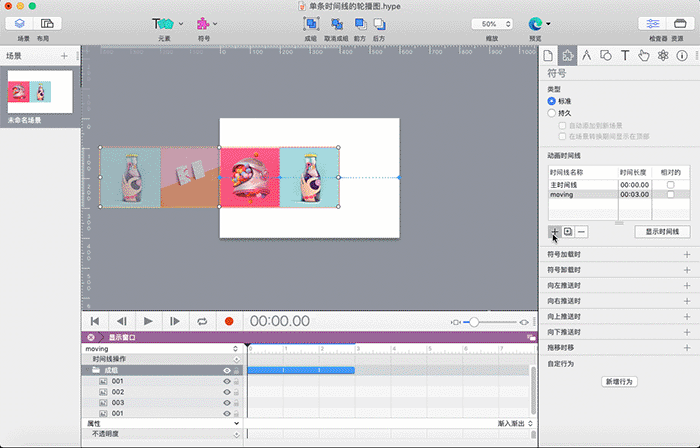
由于图片的移动是一串移动的,所以需要把四张图片组成组。此外,还要给“组”运动添加一条时间线,并命名为“moving”。

由于每张图片以1s移入显示窗口,因此选择“组”,并点击“录制”按钮,分别把时间指示器移到1s、2s和3s位置,并在“度量”面板上,“左”分别改为-400、-200和0,完成图片运动设置。具体操作请查看图4。

考虑到每张图片在显示窗口停留2s,需要用到暂停和继续时间线操作。此外,当004图片完全移入到显示窗口时,001图片回到显示窗口,也就是重新开始“组”运动,因此需要添加一条时间线,在其上设置触发关键帧,专门用来控制“组”的运动。
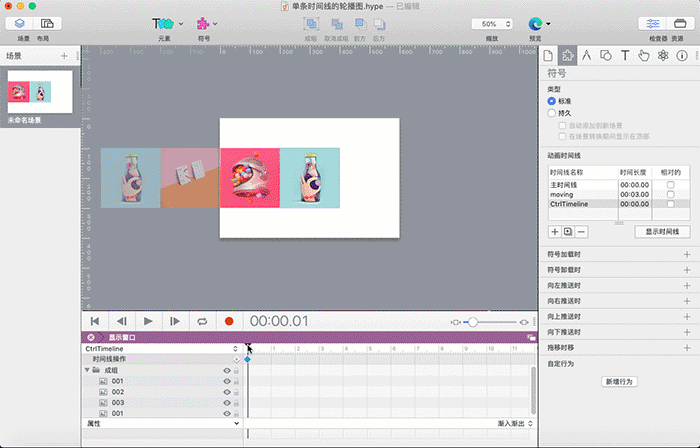
在“符号”面板添加一条时间线,改名为“CtrlTimeline”。选择“主时间线”,在0位置添加“开始时间线”-“CtrlTimeline”触发关键帧。选择“CtrlTimeline”时间线,在0位置添加“开始时间线”-“moving”以及“暂停时间线”-“moving”触发关键帧。当场景载入时,001图片在显示窗口停留。

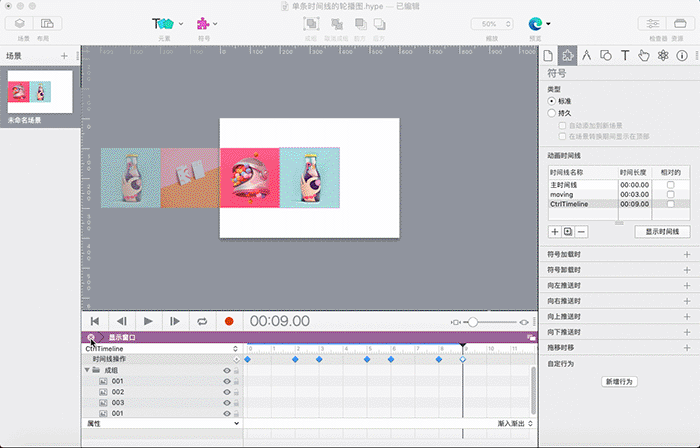
在“CtrlTimeline”时间线2s位置,添加“继续时间线”-“moving”关键帧。然后在3s位置添加“暂停时间线”-“moving”关键帧,使001图片在显示窗口停留2s后移出窗口,同时002图片移入窗口。接着在5s位置和8s位置设置“继续时间线”-“moving”关键帧,在6s位置设置“暂停时间线”-“moving”关键帧。
最后在9s位置设置“开始时间线”-“CtrlTimeline”,使004完全进入显示窗口后,重启“组”运动,001图片回到显示窗口,进行下一轮轮换图片。

关闭“显示窗口”符号,在“度量”面板-“内容概览”选择“隐藏”,把“显示窗口”符号外的的图片隐藏。点击预览浏览器,在浏览器中载入场景,可以看到轮播图的效果。

在一条时间线上的轮播图有利于使用鼠标事件对轮播图进行控制,同时真正实现了控制与运动分开。通过学习多条时间线上的轮播图和单条时间线的轮播图的设计,相信小伙伴对时间线操作会有更深刻的认识。
截止到本章节,时间线操作的内容就完全结束了。从下一章节开始,将介绍按键及推送操作,敬请期待!
作者:东佛
展开阅读全文
︾
读者也喜欢这些内容:

怎么在Hype中设置掉落弹起的动画效果
如果使用Hype制作球体掉落弹起的效果,是不是只能通过绘制运动路径的方法?其实,我们有更加便捷的方法,就是在关键帧过渡方式中选择弹起的方式,让元素在开始帧与结束帧之间呈现弹跳的动画。...
阅读全文 >

如何在Hype制作3秒后出现下一步的页面(场景设置)
为了让浏览者在阅读页面内容时,花费足够的时间阅读,减少因阅读过快造成信息遗漏,一些页面会设置倒计时按钮。浏览者需要在倒计时完成后,才能看到“下一步”、“下一页”等切换页面的按钮。...
阅读全文 >

案例:Hype中如何添加网页标签图标
本章节将通过一个“添加网页标签图标”的案例,详细讲述在“编辑头HTML”中head里的元素语句的编写规则,以及其功能与作用。 案例的讲解涉及到一些代码,不过都相当的简单,相信小伙伴通过这样一个案例能够举一反三,掌握HTML5元素语句的编写,以及文档头部head里的元素的功能和作用。...
阅读全文 >

实例演示Hype主时间线与新建时间线的关系
时间线是Hype进行动画制作的主要功能区,通过在时间线上添加关键帧、操作等,可制作各种类型的动画效果。...
阅读全文 >