谁说Mac不能玩游戏?
有了CrossOver,你也能在Mac上玩《黑神话:悟空》《荒野大镖客2》《CS2》《艾尔登法环》等热门游戏啦
-
系统清理+兼容软件套装
-
CrossOver 永久版
-
双人畅玩套装
Mac 爽玩 3A 游戏大作!点我看体验视频

发布时间:2020-12-28 10: 21: 48
2020即将过去,2021即将到来。新的一年里,大家都满怀憧憬,大家可以将寄语放在贺卡里送给亲朋好友,用贺卡说明心声。
下面小编使用Mac系统的H5制作软件Hype,教大家制作一张酷酷的2021元旦贺卡。新的一年,让我们一起用贺卡传递心中的爱。
一、效果预览
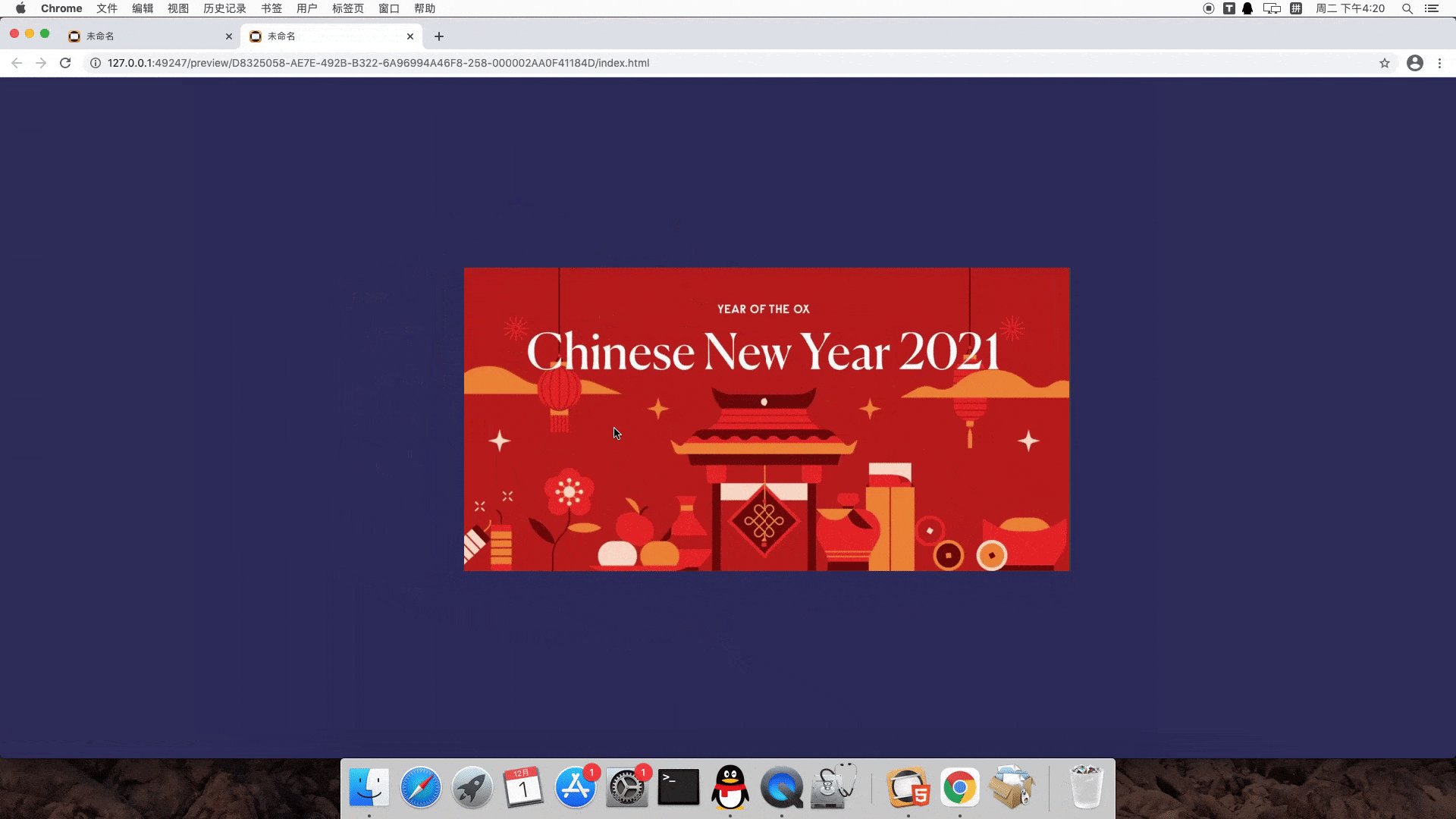
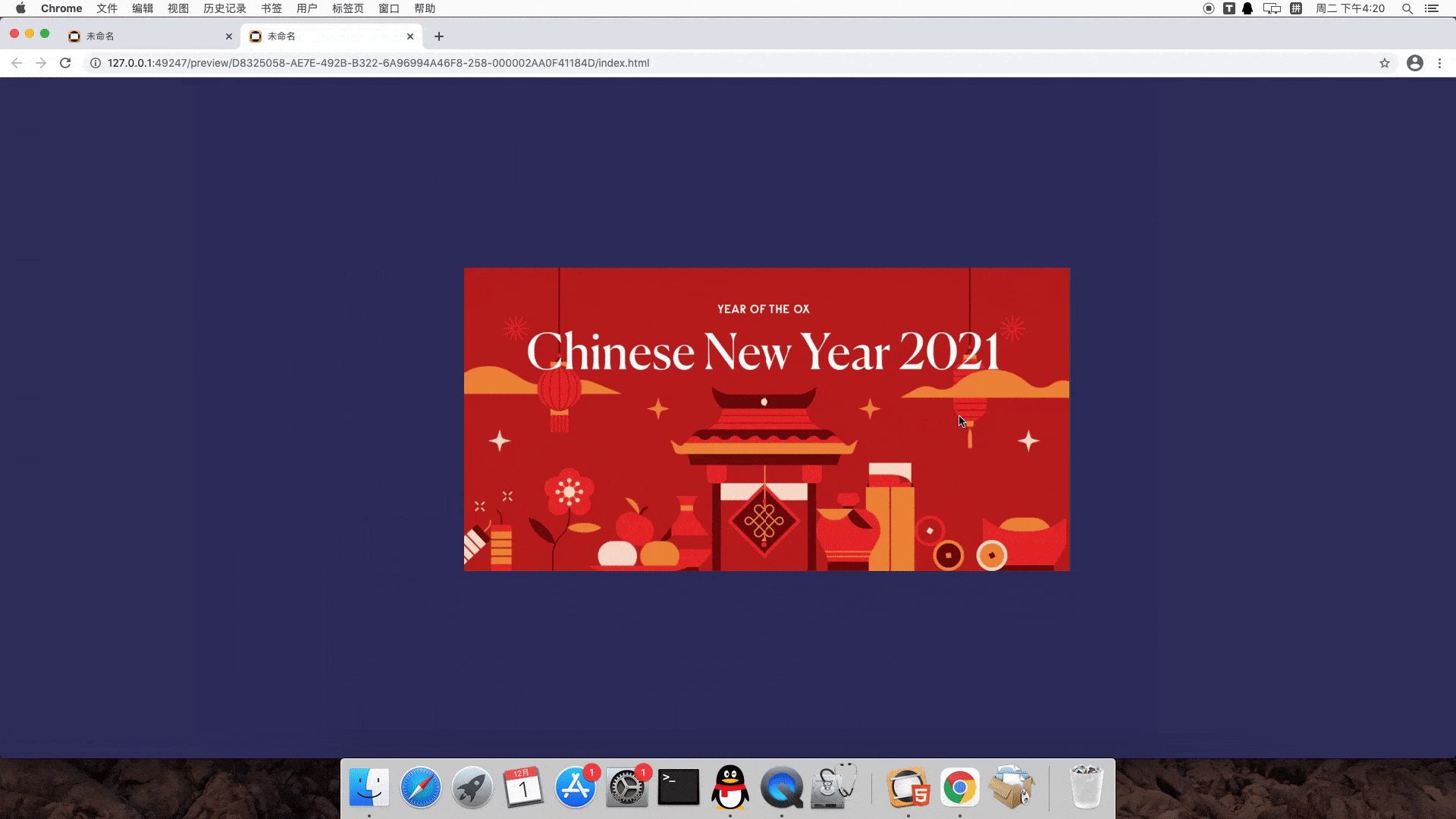
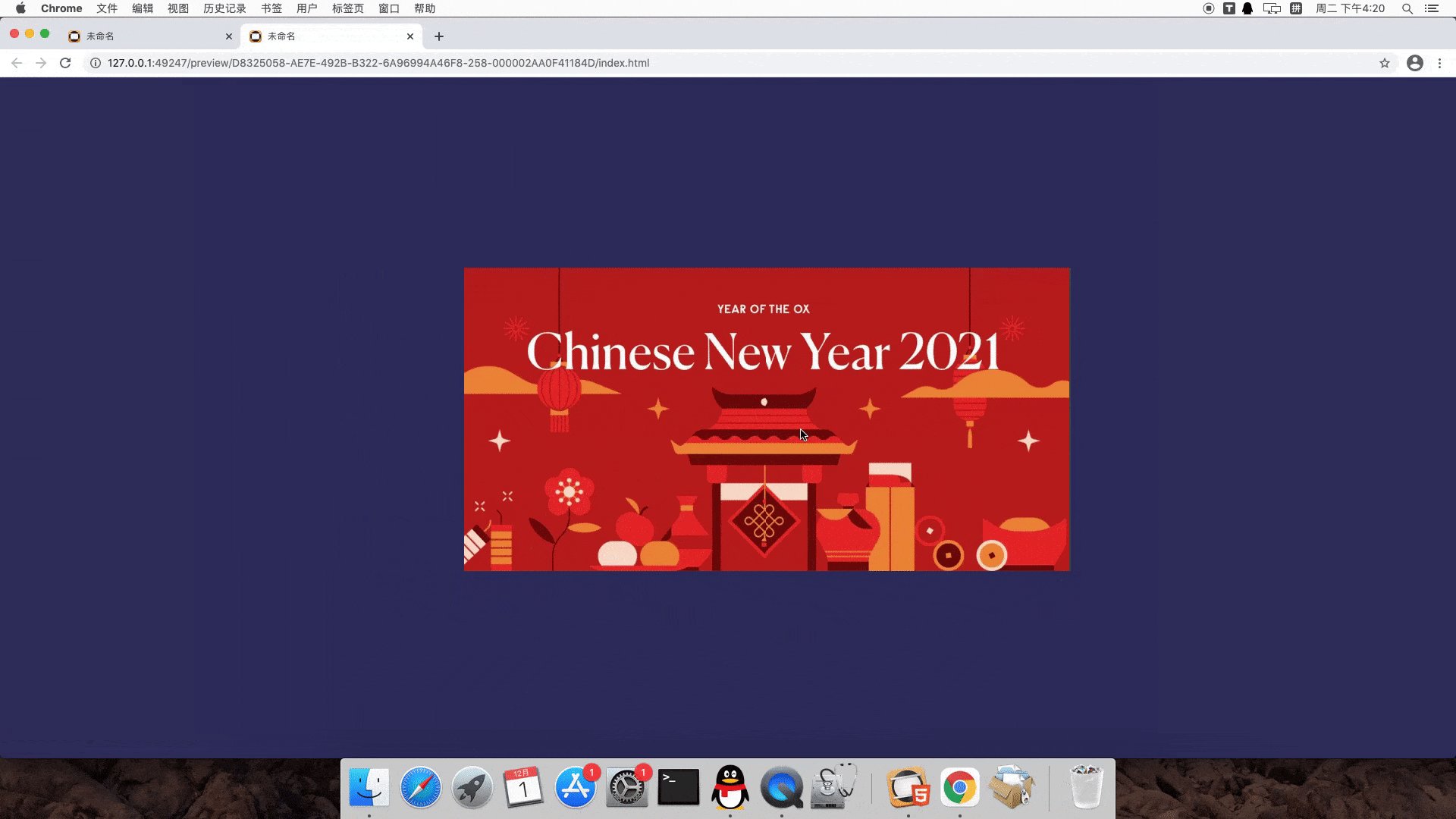
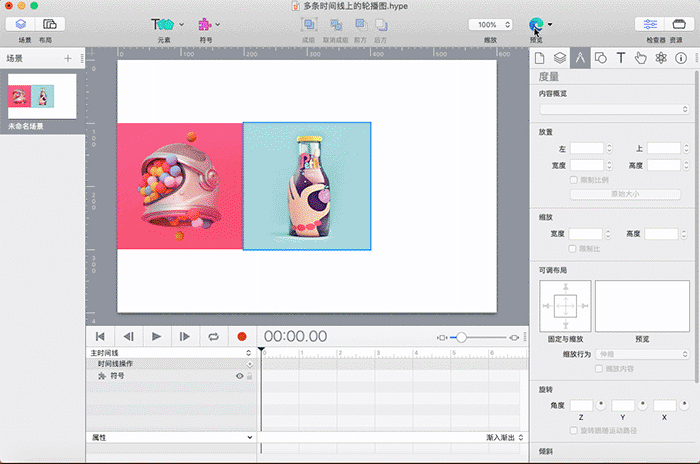
首先,来看看制成的元旦贺卡最终效果,下图1是最终效果预览GIF图。

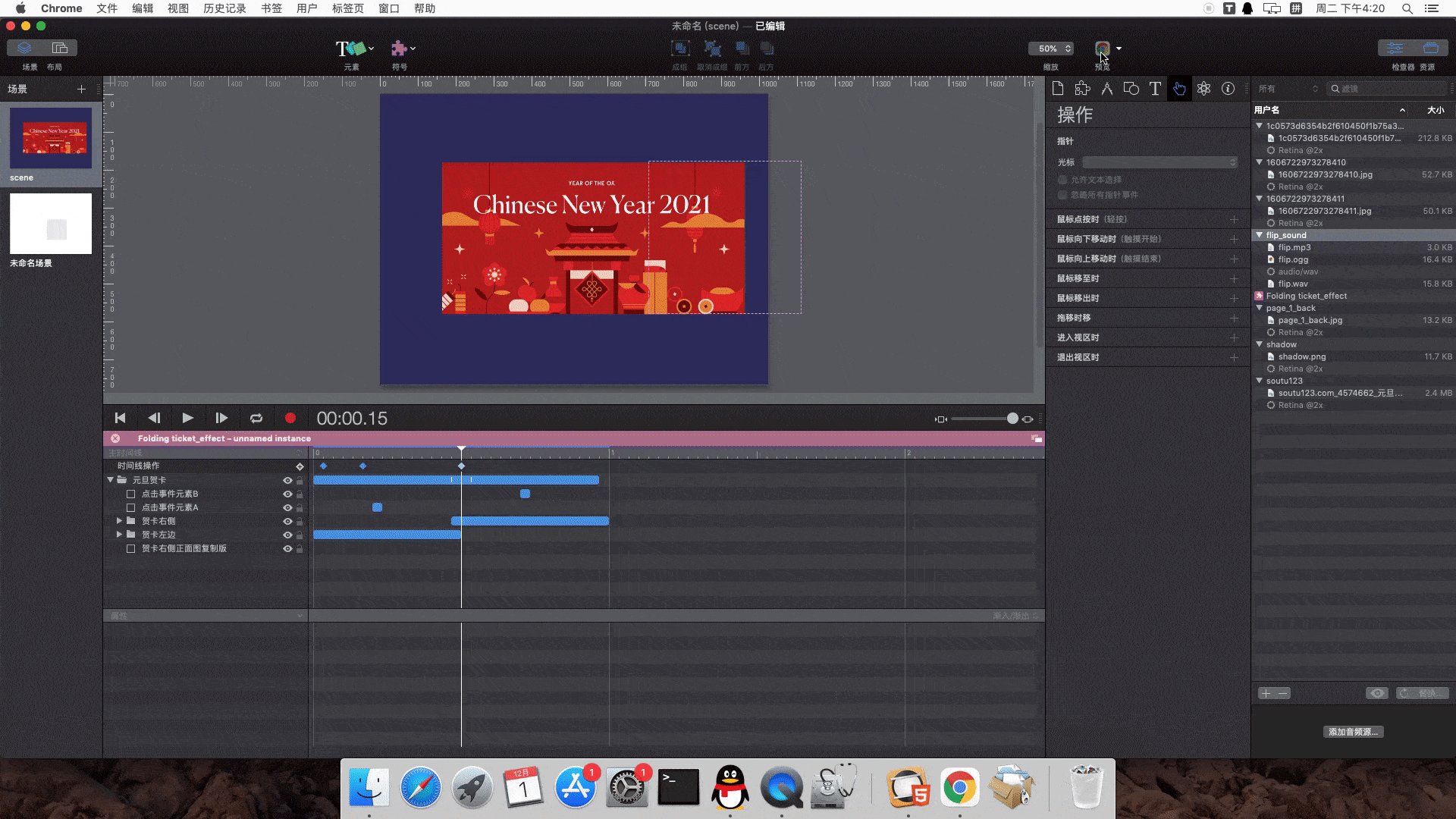
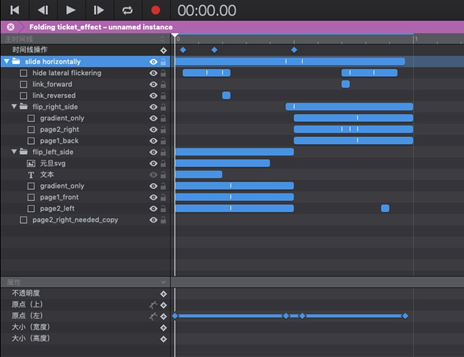
下图2是整个完成的元旦贺卡Hype文件时间线展示图,从时间线图可以看到完成这个效果实际上并不会很复杂,新手跟着本教程也可以很快地做出来。

二、场景设置
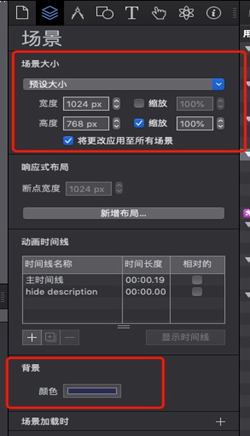
下面开始正式教程,第一步:老规矩,创建场景。创建一个命名为“主页场景”的新场景,然后在在Hype右侧的“场景检查器”中,设置场景的大小属性,设置场景预设大小宽度为1024px,高度为768px;接着调整场景的背景色,如下图3红框。

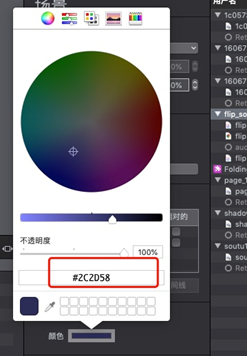
输入颜色代码“#2C2D58”可以直接准确的修改场景的背景色,如下图4。

三、左侧贺卡场景制作
从图1的GIF预览中我们可发现,贺卡共分为两个部分,左边和右边,且每部分贺卡又分为两面:正面和反面,因此我们一共需要完成四个部分:左边正面、左边反面、右边正面、右边反面的贺卡场景制作。
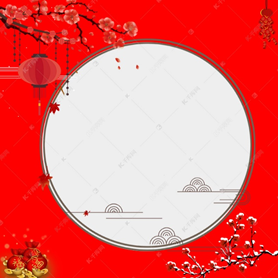
我们先来完成左边正面的贺卡,左边的贺卡场景正面如下图5。

选择上方“元素”按钮,点击插入图片,图片选择下图6,然后在度量检查器中设置图片左边和上边位置为0px,宽度和高度为400px,并勾选上“限制比例”,保证整个图片呈现的是等边长方形。

然后再次插入图片,选择下图7,图7是矢量图,背景是透明的,将该图片移动到图6的正上方位置,并右键设置“置于顶层”,这样我们就完成了左侧正面场景的制作。

接下来继续左侧背面场景的制作,我的元旦贺卡背面就是一张单纯的图片,大家自己需要提前准备好要祝贺的图片,然后将完整的图片一分为二,切割出来的两张图片A和B,就是左侧的背面图和右侧的正面图了。

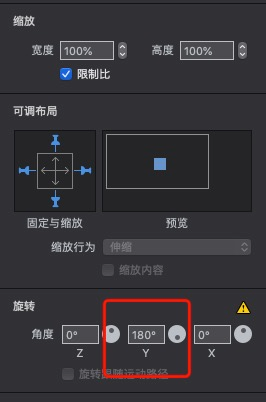
因为是背面,所以是需要反着来的,因此我们需要在“度量检查器”中,设置背面图层的Y轴旋转角度为180度,如下图9。另外,左侧贺卡背面的位置,大小均要与正面一致,同时该图层还需要置于正面的图层之下,被正面叠加覆盖,这样就完成了整个左侧贺卡的制作。

到这里为止,在本节中,我们主要完成了场景的创建和贺卡左侧部分的制作,在下节《用Hype完成元旦贺卡左右侧场景和动画制作》中将继续完成右侧部分的制作以及左侧的旋转打开动画,请大家继续关注Hype中文网站进行后续学习哦。
作者署名:包纸
展开阅读全文
︾
读者也喜欢这些内容:

怎么在Hype中设置掉落弹起的动画效果
如果使用Hype制作球体掉落弹起的效果,是不是只能通过绘制运动路径的方法?其实,我们有更加便捷的方法,就是在关键帧过渡方式中选择弹起的方式,让元素在开始帧与结束帧之间呈现弹跳的动画。...
阅读全文 >

利用Hype制作鼠标移至切换图片的效果(场景设置)
在一些图库网站里,我们经常会使用到滑动切换图片的功能。该功能可帮助我们快速地浏览图库中的图片,避免进行繁琐的打开、关闭图片的操作。...
阅读全文 >

利用Hype切换场景功能制作自动切换相册
Hype中的场景功能,跟PowerPoint中的幻灯片相似,可作为独立的“画布”创作内容。场景中包含了元素与时间表两个重要的部分,并可通过时间线操作切换不同的场景。...
阅读全文 >

Hype 4多条时间线的轮播图(二) 设置第1张图片
在上一章节中,已经做好了轮播图设置的前期工作,把所有图片放在一个符号里,并且把002至004三张图片移到到符号外。接下来选择符号,在“度量”面板中,“内容概览”选项中选择“隐藏”,把符号外的图片隐藏起来,从而使图片的轮播只出现在显示窗口里。...
阅读全文 >