谁说Mac不能玩游戏?
有了CrossOver,你也能在Mac上玩《黑神话:悟空》《荒野大镖客2》《CS2》《艾尔登法环》等热门游戏啦
-
系统清理+兼容软件套装
-
CrossOver 永久版
-
双人畅玩套装
Mac 爽玩 3A 游戏大作!点我看体验视频

发布时间:2020-12-29 10: 45: 32
在上节《Hype完成元旦贺卡初始场景创建和左侧场景制作》中,我们一起学习了如何使用Hype制作元旦贺卡的第一部分—左侧场景的初始创建,接下来我们需要让左侧场景动起来,然后再继续完成右侧场景的创建。
一、左侧场景动画
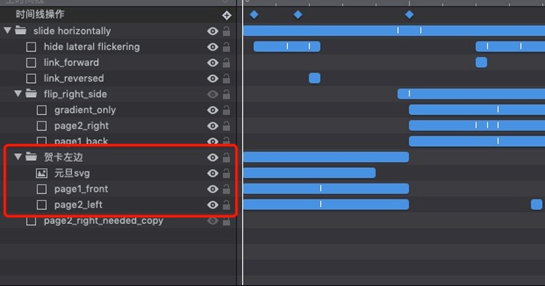
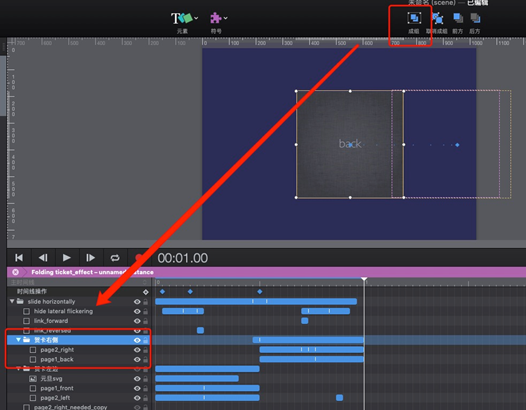
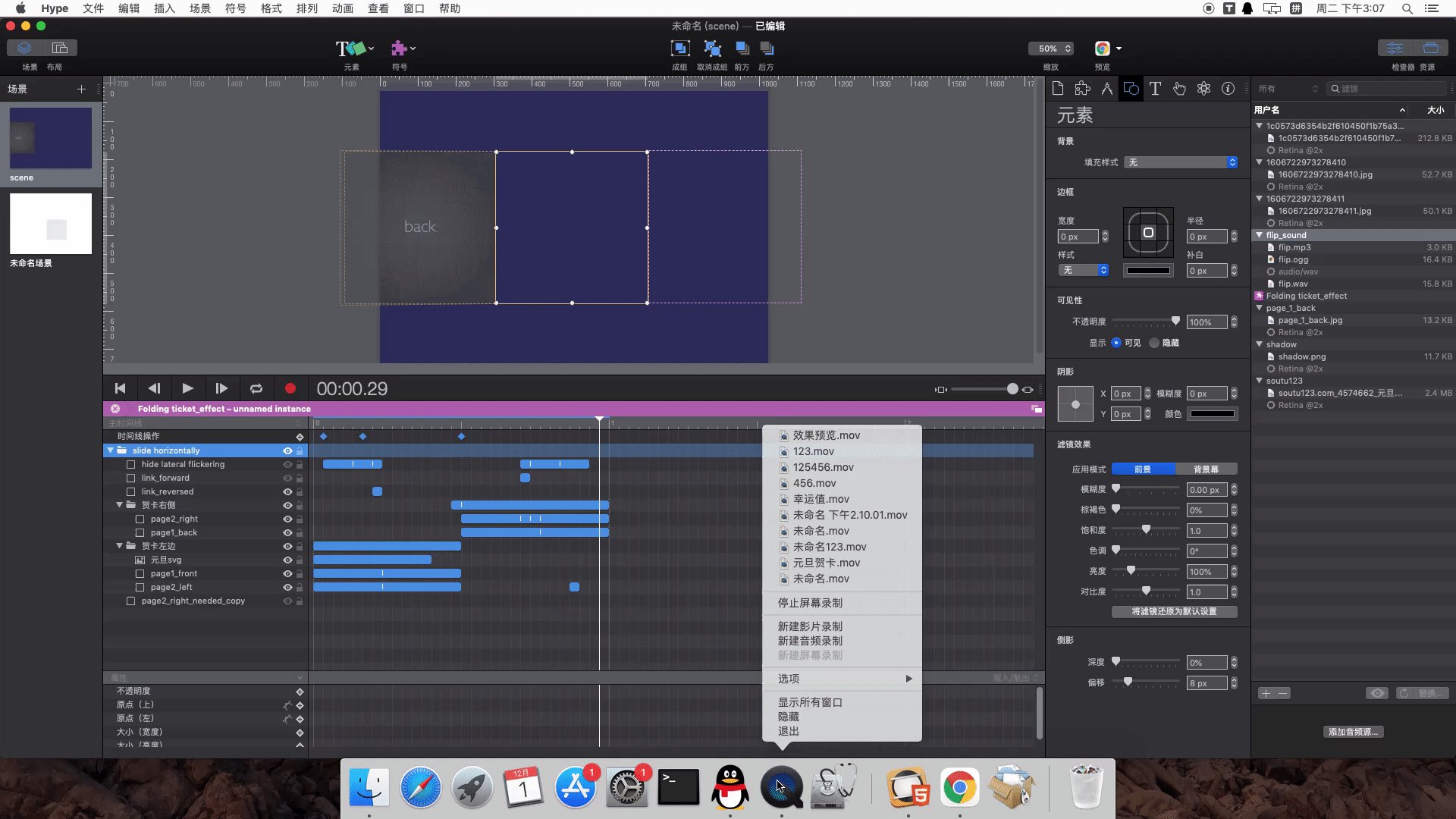
第一步:将上节中使用到的左侧元素,分别是贺卡左侧正面、贺卡左侧背面、矢量图元素三个元素,进行“成组”,如下图红框。

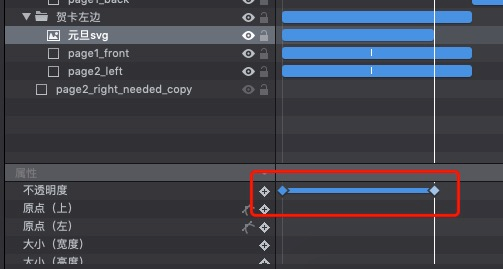
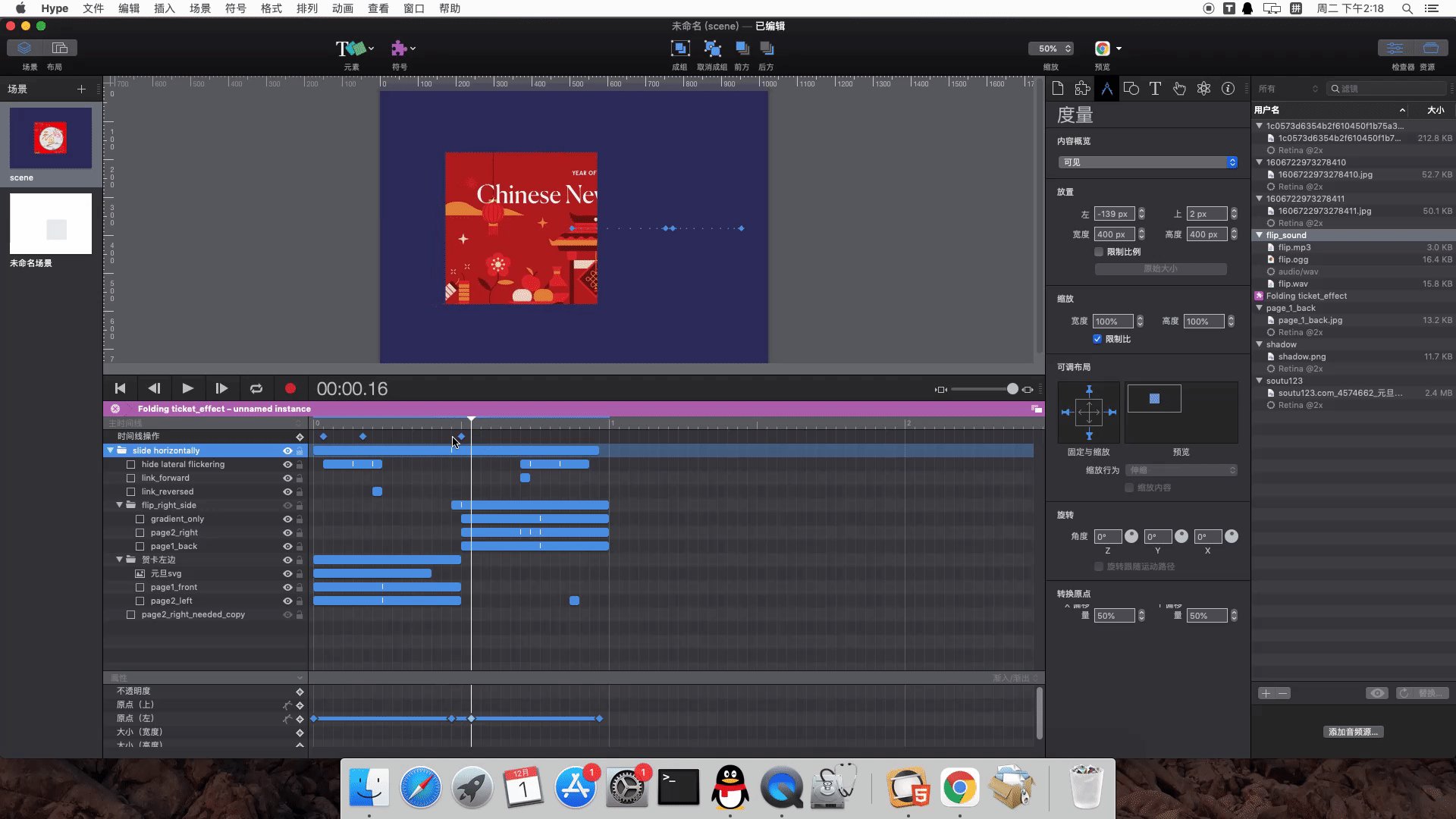
第二步:选中矢量图元素,然后开始录制动画,录制一个从00:00:00到00:00:12,不透明度从100到0的动画,做这个效果是为了在左侧贺卡打开过程中,该元素能逐渐消失。

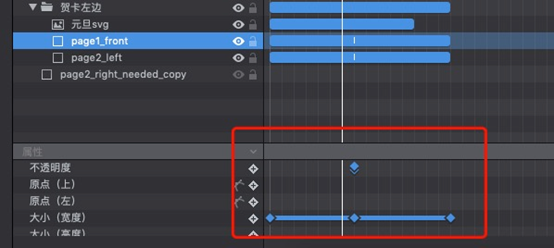
第三步:选中贺卡左侧背面、正面元素,录制一个从00:00:00到00:00:07,宽度从400px到200px的动画;再录制一个从00:00:07到00:00:15,宽度从200px到400px的动画。然后单独对左侧正面元素,录制一个00:00:07时间点的不透明度从100到0的动画。

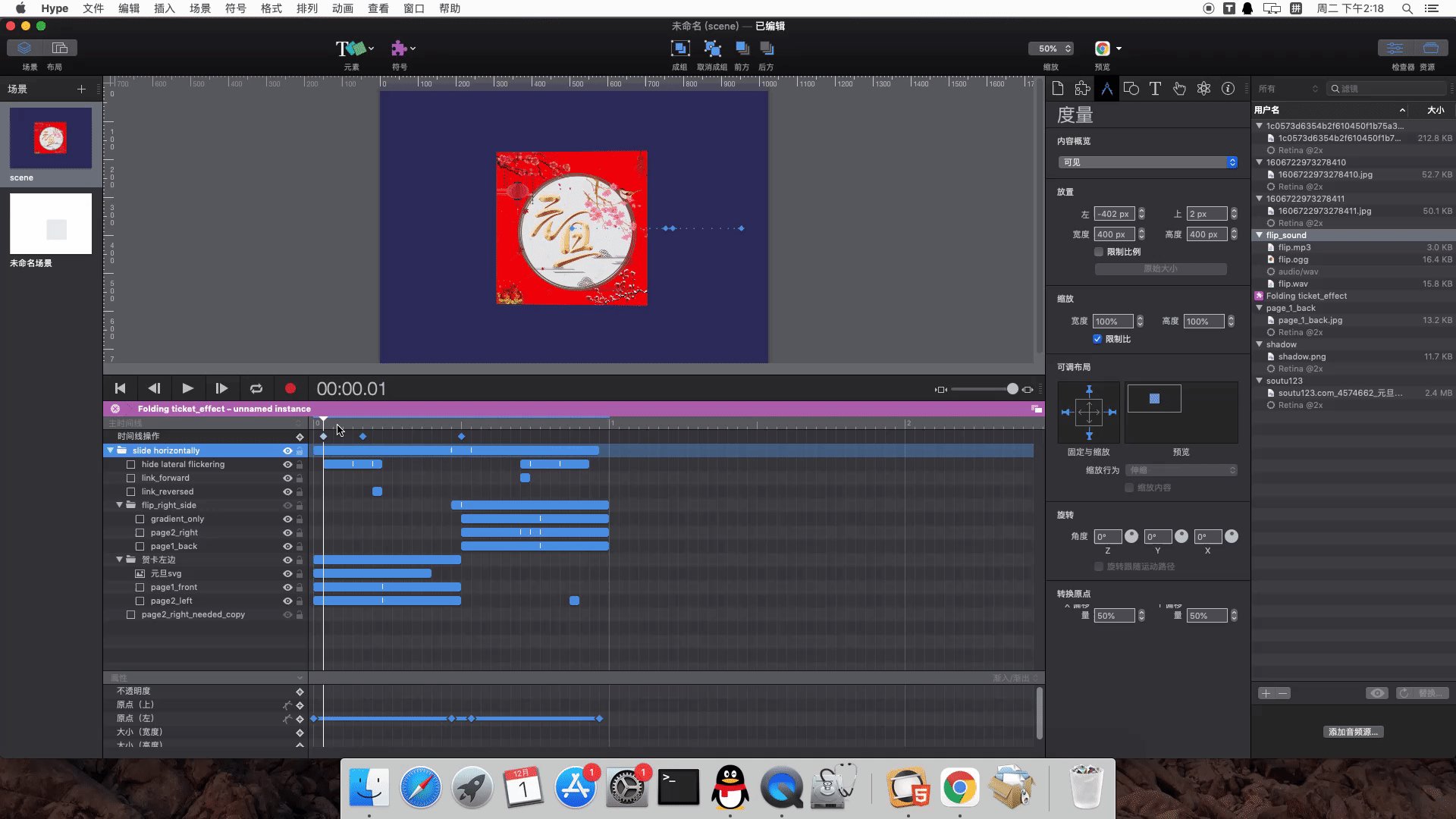
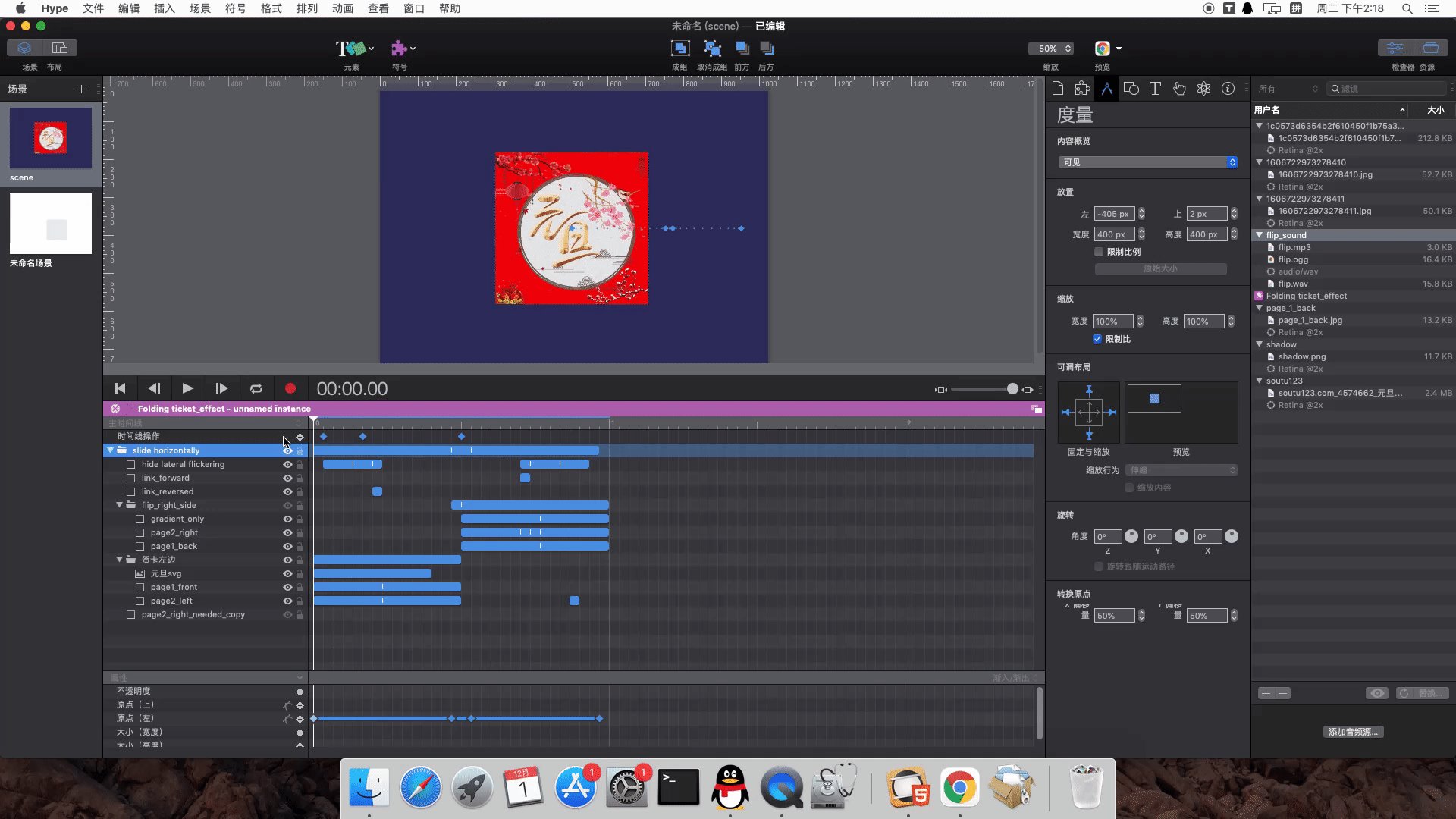
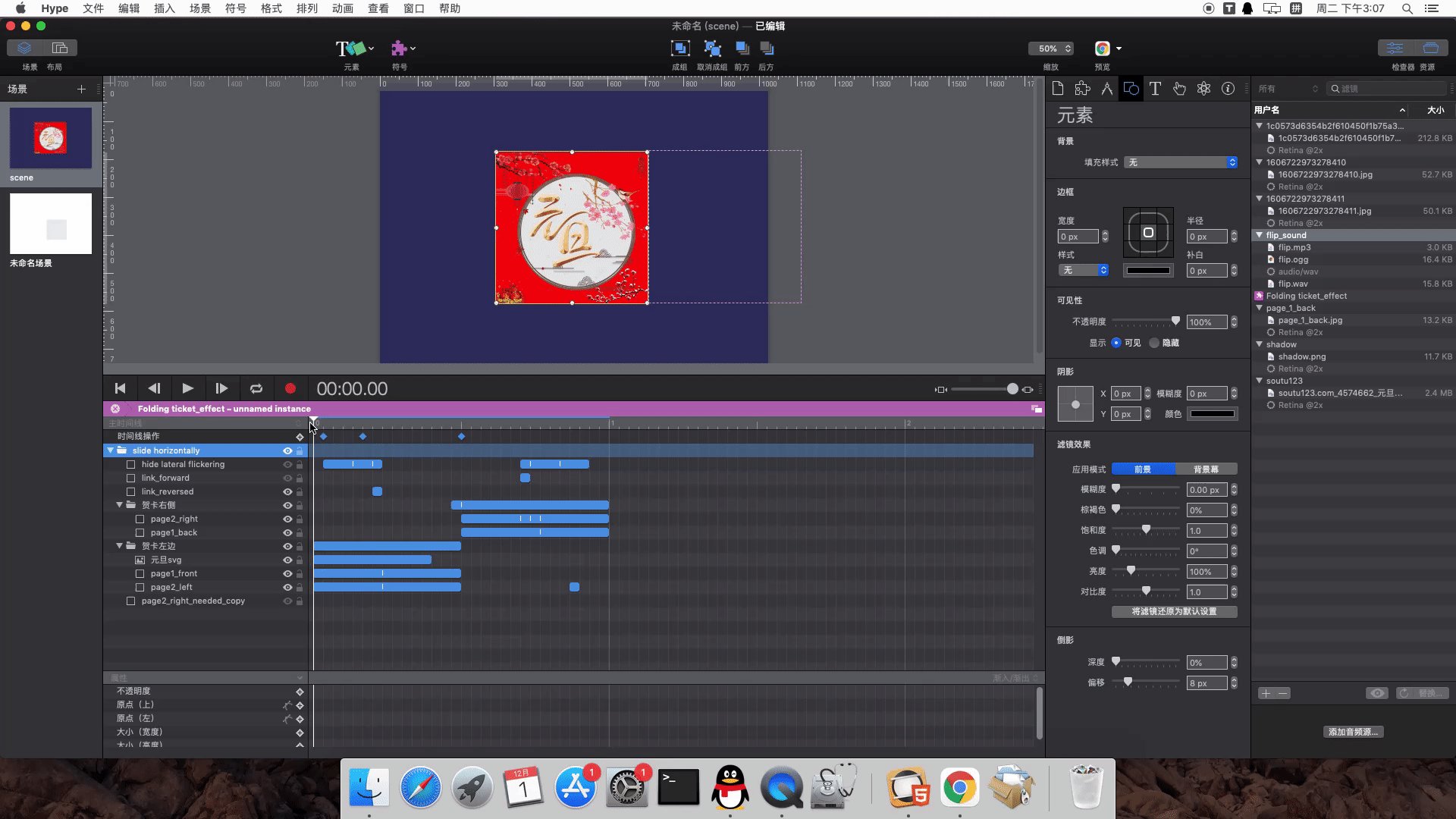
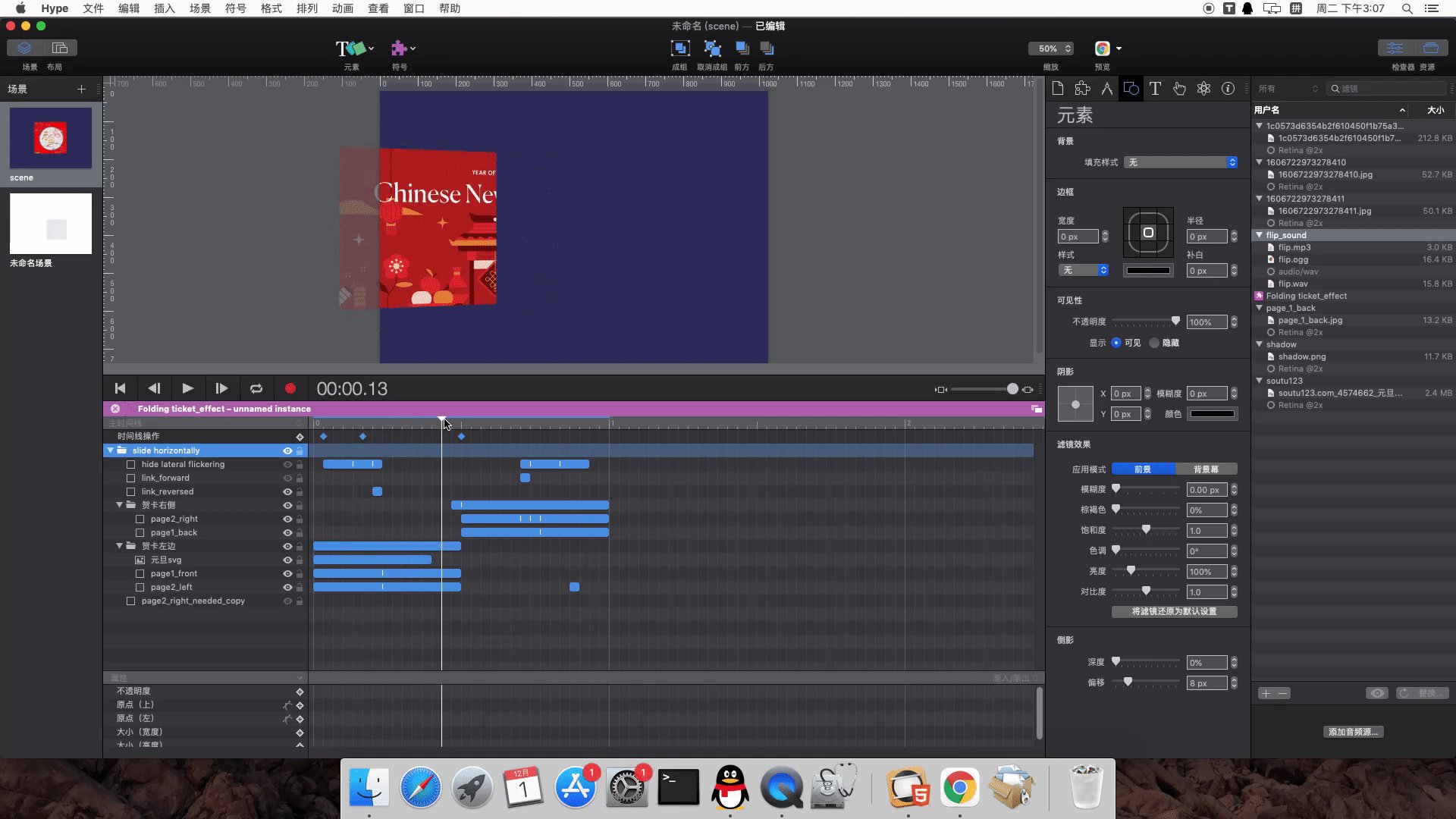
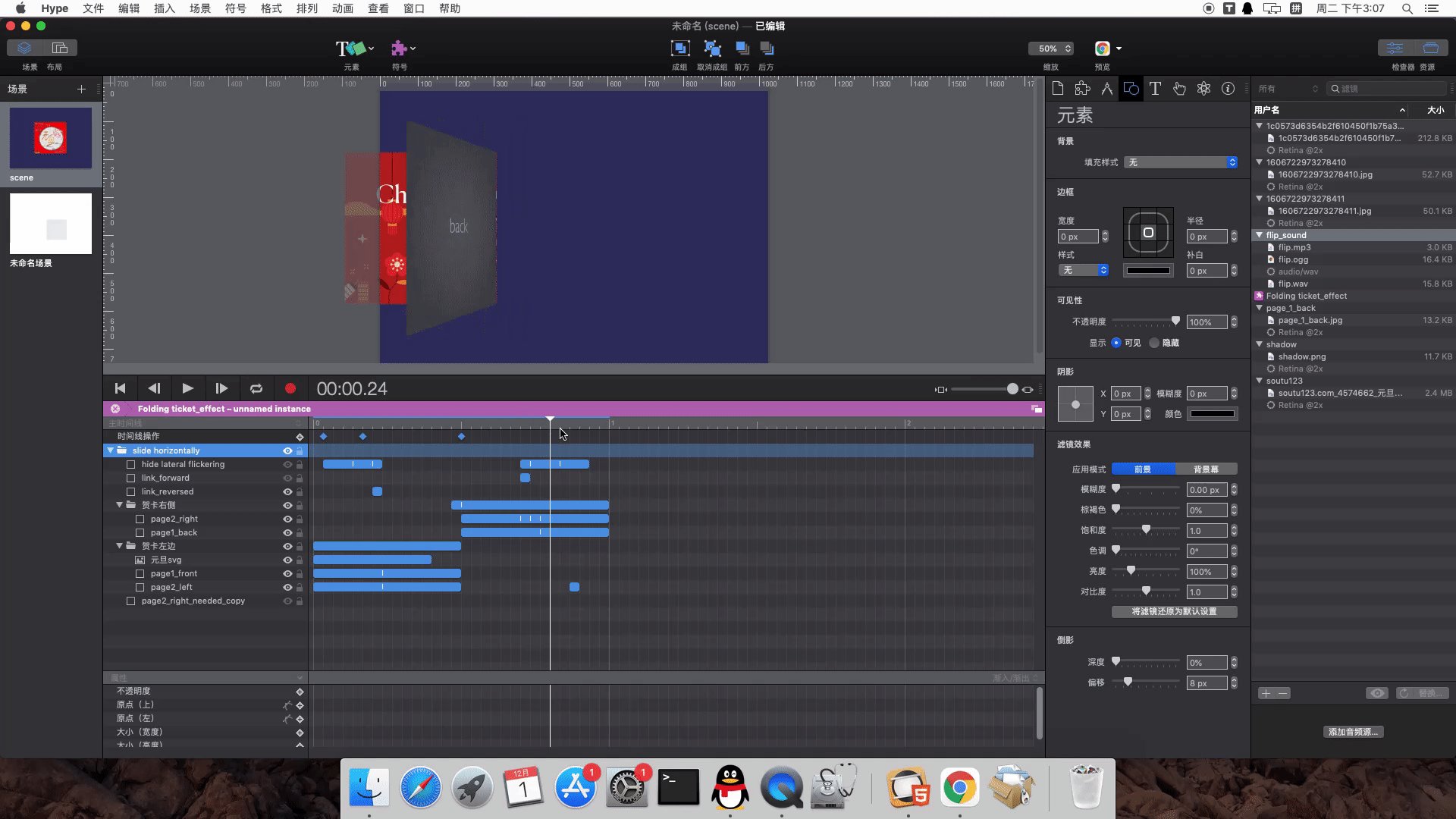
第四步:对整个左侧贺卡组,设置一个Y轴旋转角度从0到180,时间从0到00:00:15的动画,完成后此时的页面效果GIF如下,这样就算是搞定整个左侧贺卡动画了。

二、右侧贺卡场景动画制作
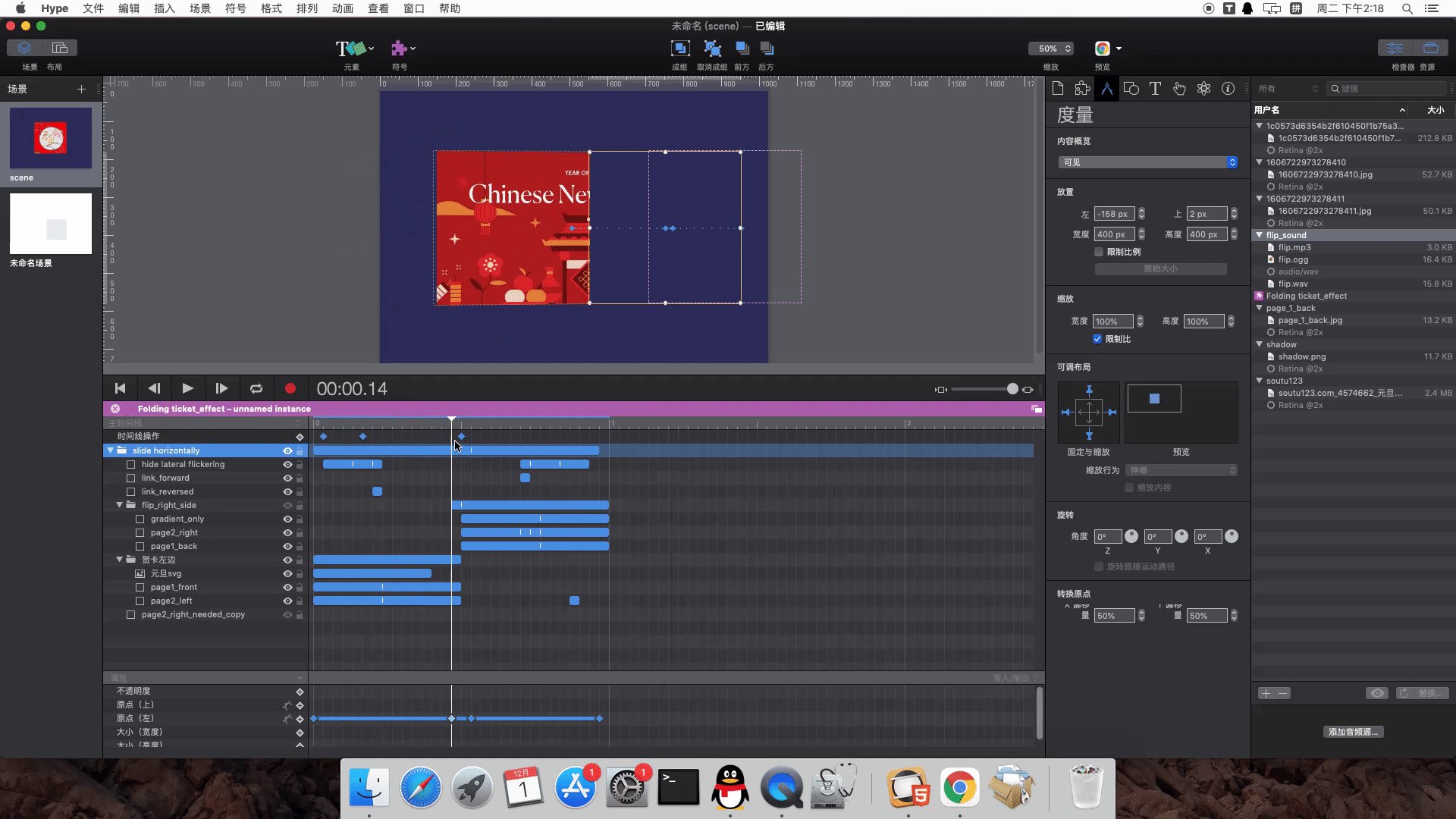
左侧完成了,接下来就是右侧,我们可以直接点击左侧贺卡组时间线上的小眼睛按钮,将整个组进行隐藏,以免对下面制作右边部分产生干扰。
首先,按照上节中截图的方式,获取祝贺图右侧的那一半,再将这图片插入到场景中,其上边位置和左边位置均为0px,宽度高度均为400px,然后右键设置它置于底层。
第二步:在相同位置再插入下图5所示图片,作为右侧的背面图,位置和宽高均同上面一致,并设置其叠于底层。

第三步:对上述两个图片元素进行成组,将该组命名为“贺卡右侧”。

第四步:在这款H5制作软件中场景完成后就开始录制动画,对右侧正面图片,录制一个00:00:21到00:00:22,不透明度从100到0的动画;再对组内的两个图片元素,各录制从00:00:15到00:00:23,宽度从400px到200px的动画和从00:00:23到00:01:00,宽度从200px到400px的动画。
第五步:对“贺卡右侧”组,录制一个00:00:14到00:00:15,不透明度从0到100的动画,完成后,此时的页面预览GIF如下图7。

三、小结
从上图的预览中我们会发现存在着一些问题,第一个就是整个贺卡在打开过程中,随着Y轴旋转,会超出界面外;第二个就是在打开时,从00:00:07到00:00:14秒间,右侧贺卡是消失的;第三个就是整张贺卡还没有点击事件,什么时候贺卡打开,什么时候贺卡关闭,这些仍未设置。这些问题我们在最后一节《使用Hype完善元旦贺卡的制作》中,会一一进行解决,请大家继续关注学习哦。
作者署名:包纸
展开阅读全文
︾
读者也喜欢这些内容:

怎么在Hype中设置掉落弹起的动画效果
如果使用Hype制作球体掉落弹起的效果,是不是只能通过绘制运动路径的方法?其实,我们有更加便捷的方法,就是在关键帧过渡方式中选择弹起的方式,让元素在开始帧与结束帧之间呈现弹跳的动画。...
阅读全文 >

案例:Hype中如何添加网页标签图标
本章节将通过一个“添加网页标签图标”的案例,详细讲述在“编辑头HTML”中head里的元素语句的编写规则,以及其功能与作用。 案例的讲解涉及到一些代码,不过都相当的简单,相信小伙伴通过这样一个案例能够举一反三,掌握HTML5元素语句的编写,以及文档头部head里的元素的功能和作用。...
阅读全文 >

利用Hype制作鼠标移至切换图片的效果(场景设置)
在一些图库网站里,我们经常会使用到滑动切换图片的功能。该功能可帮助我们快速地浏览图库中的图片,避免进行繁琐的打开、关闭图片的操作。...
阅读全文 >

使用Hype制作追逐小游戏
Hype的动作功能,可将不同场景、时间线等通过具体的动作(如鼠标单击、鼠标悬停等)连接起来,使得各种场景之间具有交互性。...
阅读全文 >