谁说Mac不能玩游戏?
有了CrossOver,你也能在Mac上玩《黑神话:悟空》《荒野大镖客2》《CS2》《艾尔登法环》等热门游戏啦
-
系统清理+兼容软件套装
-
CrossOver 永久版
-
双人畅玩套装
Mac 爽玩 3A 游戏大作!点我看体验视频

发布时间:2021-11-19 13: 37: 47
Hype的动作功能,可将不同场景、时间线等通过具体的动作(如鼠标单击、鼠标悬停等)连接起来,使得各种场景之间具有交互性。
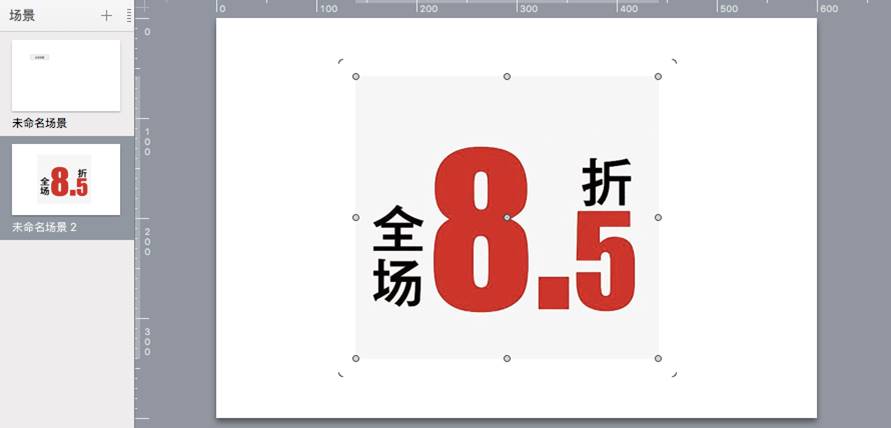
本文将通过如图1所示的简单追逐小游戏(单击移动中的按钮,触发鼠标单击动作,然后跳转到下一个场景),来具体演示下动作功能的使用方法。

一、创建运动路径
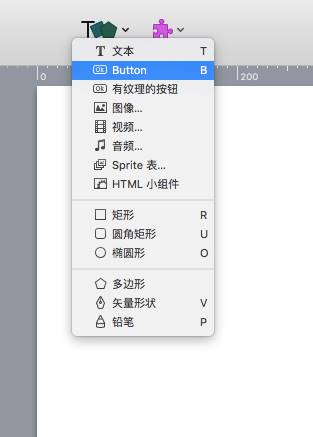
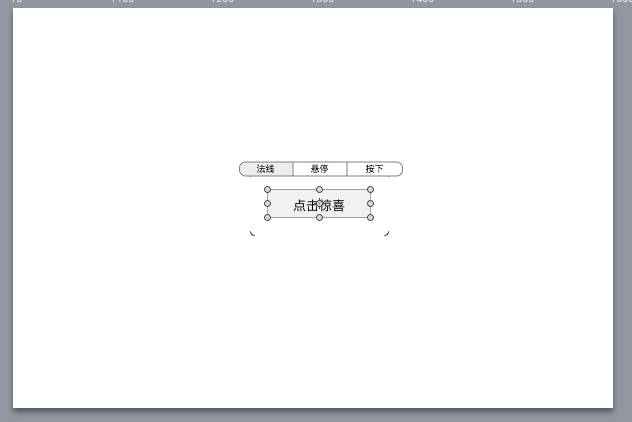
我们先制作按钮对应的动画,如图2所示,创建按钮形状。

并输入“点击惊喜”的文本。

接着依次完成以下操作:
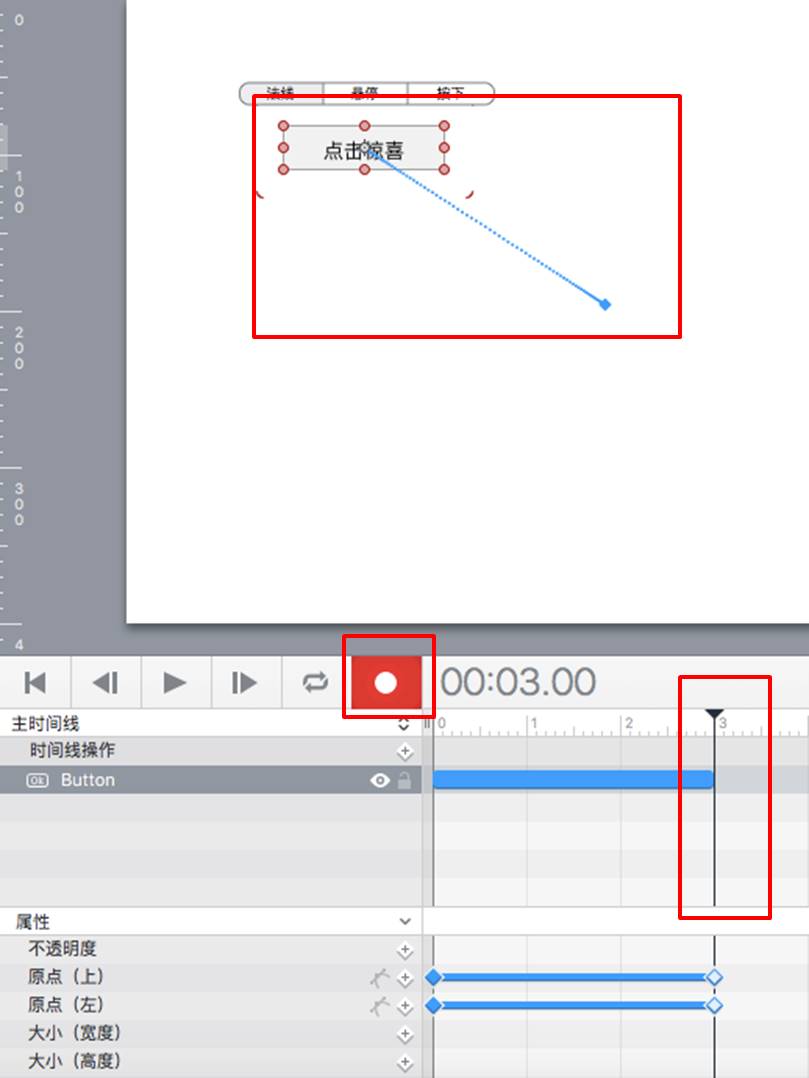
1. 打开Hype的自动记录功能
2. 将时间线上的指针移动到目标时间点
3. 将按钮移动到靠近右下角的位置

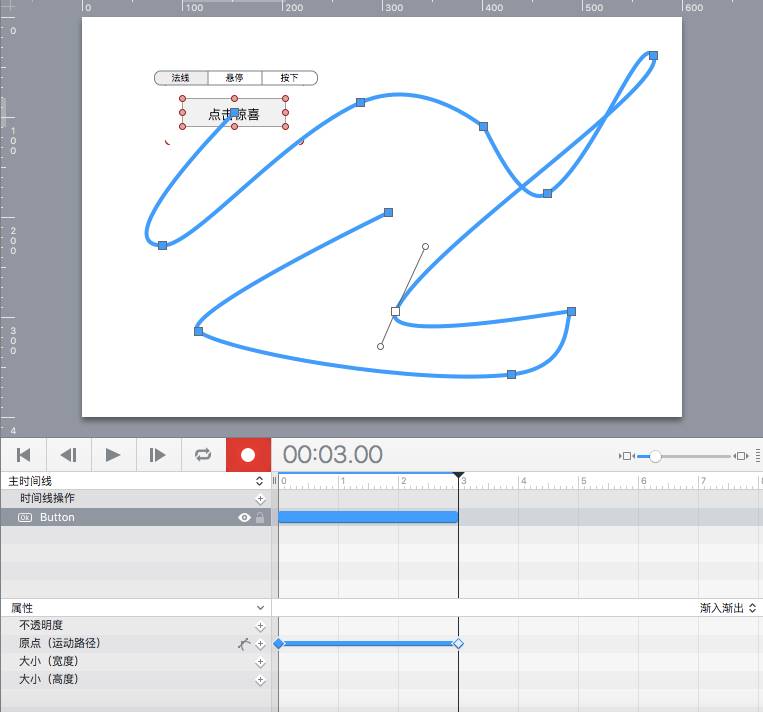
完成简单的移动动画记录后,如图5所示,通过添加锚点、移动锚点的方式,调整动画的运动路径,使其变得无规律,提高追逐的难度。

二、制作点击操作
完成移动按钮的制作后,接下来,我们需进行鼠标点击动作的设置。
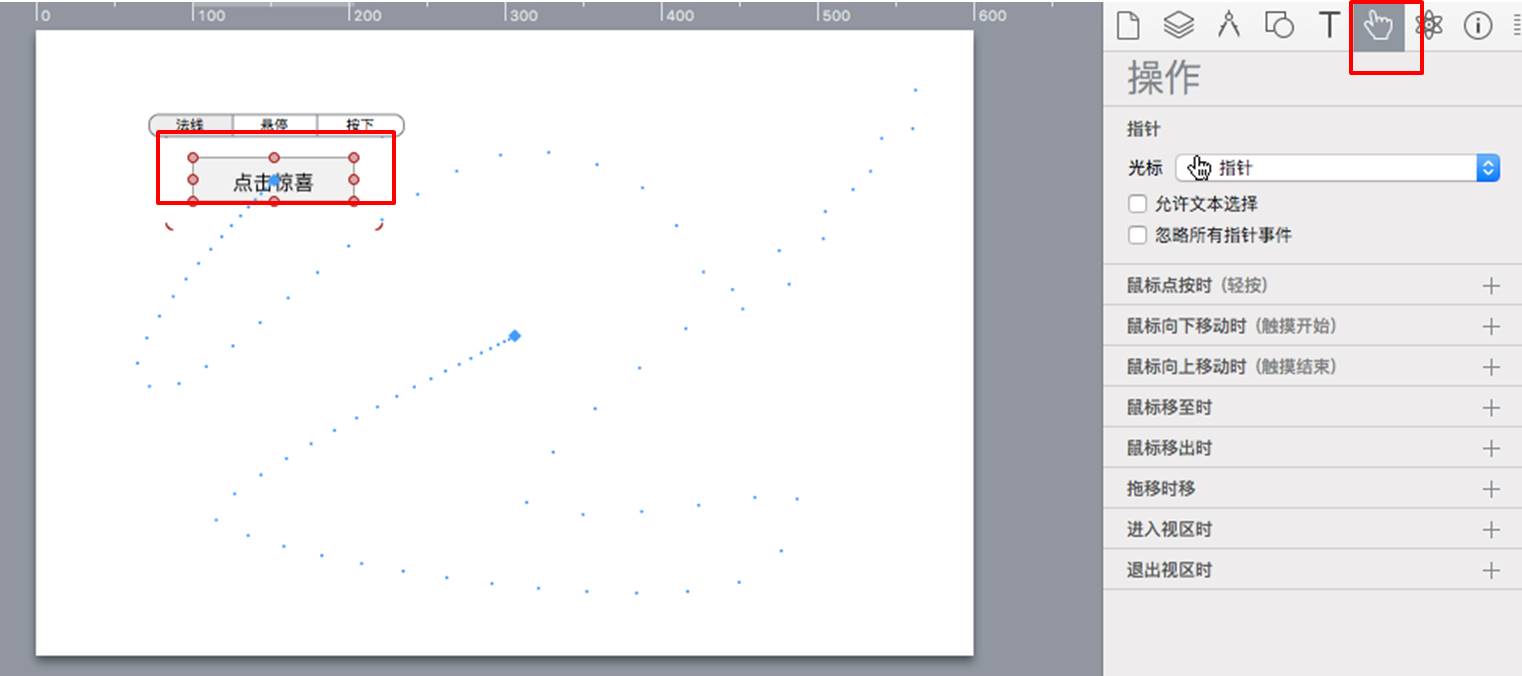
如图6所示,选中按钮,并打开操作检查器。

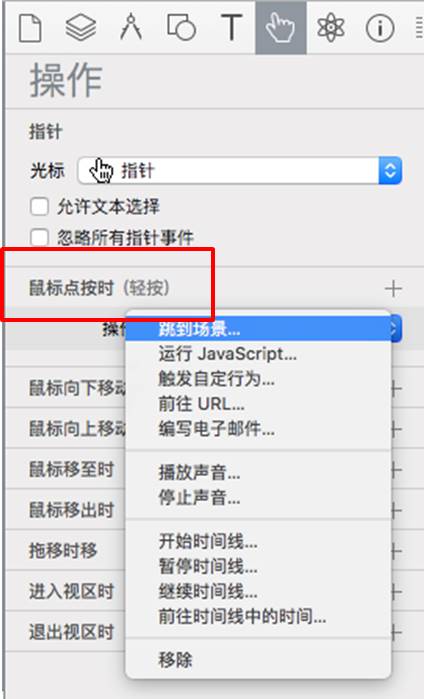
然后,如图7所示,添加“鼠标点按时”动作,并将其操作设置为“跳到场景”。

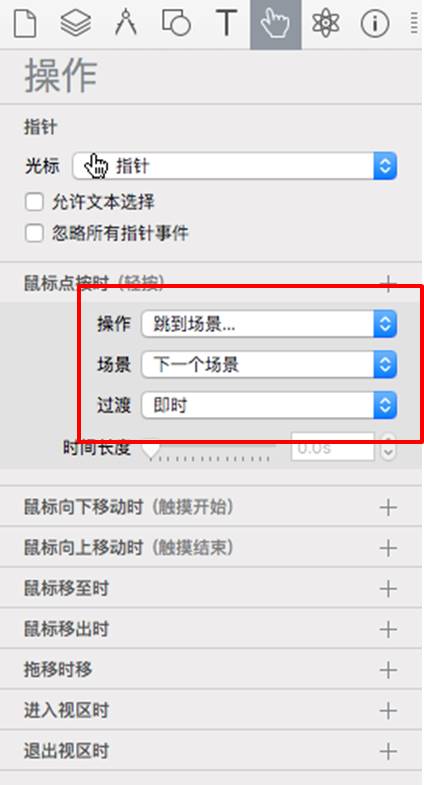
然后,如图8所示,将其跳转场景设为“下一个场景”,并将其过渡方式设为“即时”。

三、制作下一个场景
完成以上操作后,我们还需要进行下一个场景的制作。
如图9所示,单击场景右侧的添加按钮,创建新场景。

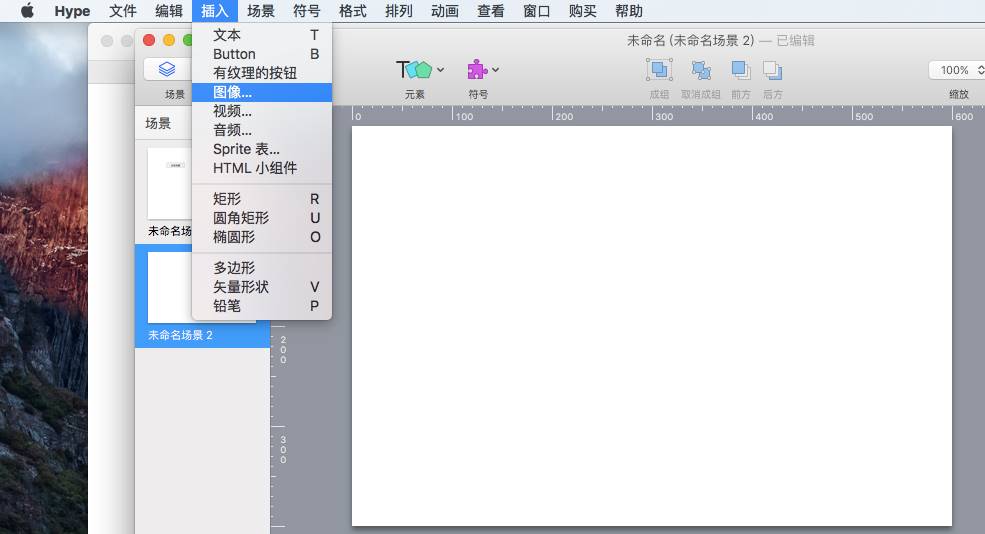
然后,如图10所示,在新创建的场景中插入图像。

完成图片的插入后,适当调整图片的大小(调整边缘)。

四、制作循环动画
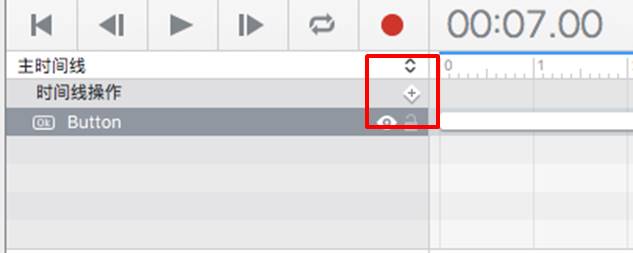
最后,为了让按钮持续移动直至触发鼠标单击动作,如图12所示,单击“添加时间线操作”按钮。

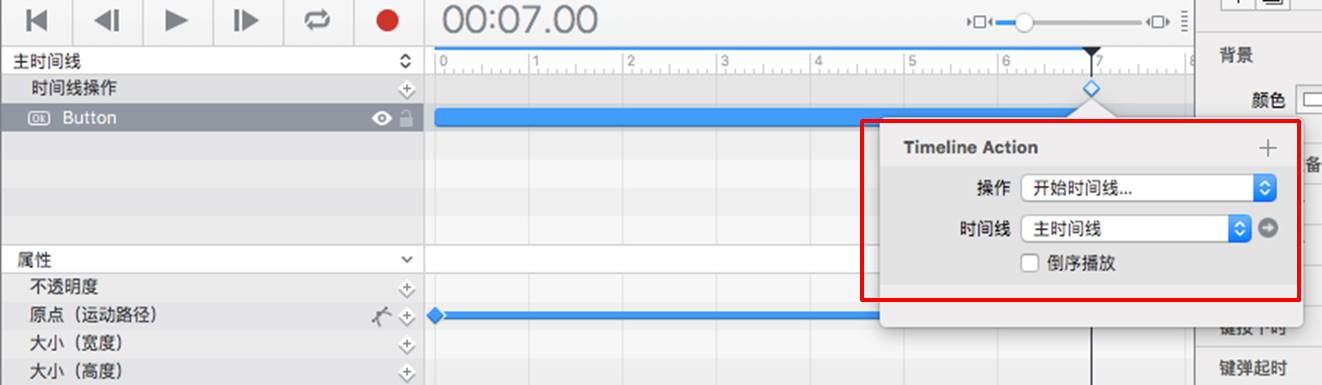
如图13所示,在按钮移动动画的末帧处添加一个“开始主时间线”的操作,即可获得本文开头的追逐小游戏动画。

三、小结
综上所述,Hype的动作功能,可通过设置具体的动作,如鼠标单击、鼠标悬停等,让各个场景之间具备交互性。实际上,我们平常在浏览网页时,就会经常使用到这种动作功能,比如通过鼠标单击,可前往不同的网页。
作者:泽洋
展开阅读全文
︾
读者也喜欢这些内容:

怎么在Hype中设置掉落弹起的动画效果
如果使用Hype制作球体掉落弹起的效果,是不是只能通过绘制运动路径的方法?其实,我们有更加便捷的方法,就是在关键帧过渡方式中选择弹起的方式,让元素在开始帧与结束帧之间呈现弹跳的动画。...
阅读全文 >

如何在Hype制作3秒后出现下一步的页面(场景设置)
为了让浏览者在阅读页面内容时,花费足够的时间阅读,减少因阅读过快造成信息遗漏,一些页面会设置倒计时按钮。浏览者需要在倒计时完成后,才能看到“下一步”、“下一页”等切换页面的按钮。...
阅读全文 >

利用Hype制作鼠标移至切换图片的效果(场景设置)
在一些图库网站里,我们经常会使用到滑动切换图片的功能。该功能可帮助我们快速地浏览图库中的图片,避免进行繁琐的打开、关闭图片的操作。...
阅读全文 >

利用Hype制作鼠标移至切换图片的效果(鼠标移至动作)
在《利用Hype制作鼠标移至切换图片的效果(场景设置)》中,我们已经详细讲解了切换按钮的制作,以及图片的排版方式。...
阅读全文 >