谁说Mac不能玩游戏?
有了CrossOver,你也能在Mac上玩《黑神话:悟空》《荒野大镖客2》《CS2》《艾尔登法环》等热门游戏啦
-
系统清理+兼容软件套装
-
CrossOver 永久版
-
双人畅玩套装
Mac 爽玩 3A 游戏大作!点我看体验视频

发布时间:2021-08-23 10: 55: 58
在Hype 4交互动效制作软件中,可以通过设置“开始时间线”关键帧操作启动时间线,同样也可以设置“暂停时间线”和“继续时间线”关键帧暂停及继续当前时间线。表现出来的就是对象的运动在启动后,暂停下来,等待一段时间后继续运行,直至终点。
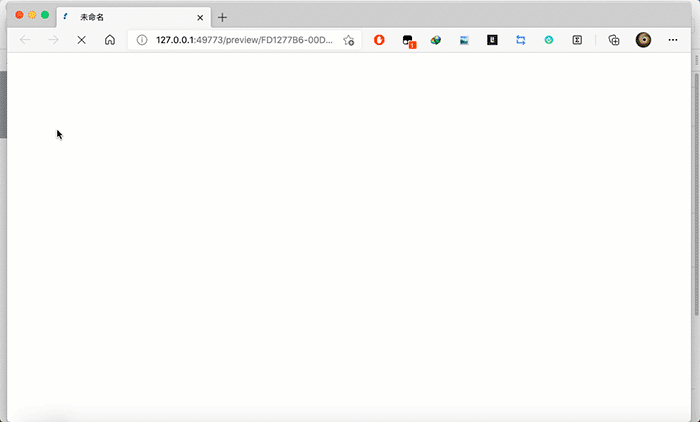
例如图1矩形的运动。矩形从左向右水平移入显示窗口后,停止2s,然后继续向右水平移出显示窗口。

对于图1矩形的运动,可以使用设置属性关键帧或者暂停继续时间线两种方法来实现。两种方法效果一样,但对矩形的运动状态描述是不一样的。小伙伴可以通过两种实现方法的对比,来加深对暂停和继续时间线的理解。注意,下面讲述的例子,矩形的运动在oTime1时间线上。
首先,设定矩形以1s移入显示窗口,水平位置属性发生变化;在显示窗口停止2s,水平位置属性没有变化;最后矩形以1s移出显示窗口。因此,矩形在整个过程中,有三种运动状态。
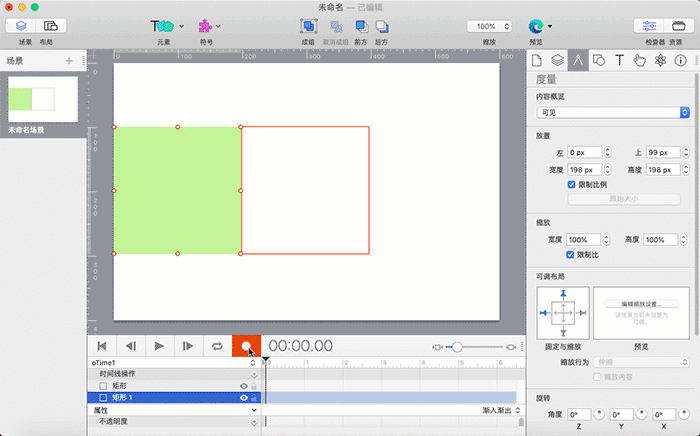
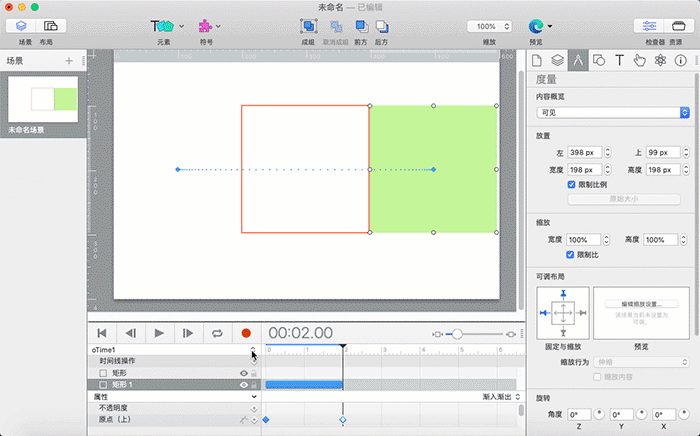
操作非常简单,请参考图2的具体操作。

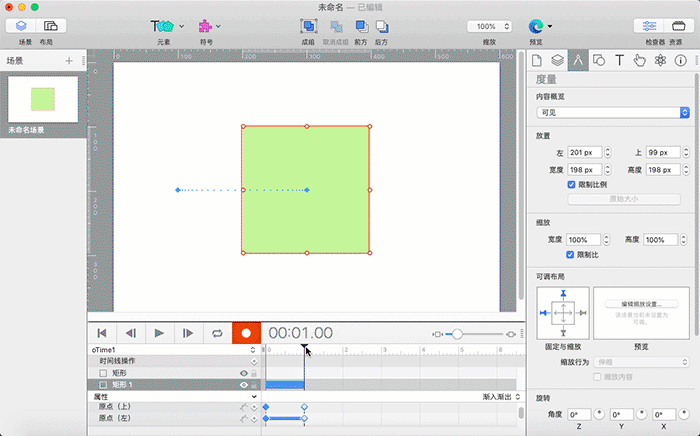
矩形在显示窗口停留2s,意味着从1s到3s的这段时间,矩形没有移动,属性原点(左)没有变化,矩形的运动线段需要断开。把时间指示器移动到3s的位置,点击原点(左)的“+”按钮,添加关键帧,然后设置矩形移出显示窗口。具体操作请参考图3。

不同于使用属性关键帧时对矩形运动状态的描述,对于使用暂停和继续触发关键帧的矩形运动状态只有一个,从显示窗口的左边移动到右边。
矩形移入和移出窗口各1s,整个运动的时间为2s。具体操作请参考图2。

暂停和继续触发关键帧不会设置在承载运动的时间线上,因为承载运动的时间线已经暂停了,时间指示器不会再移动,所以无法触发后面的继续关键帧。
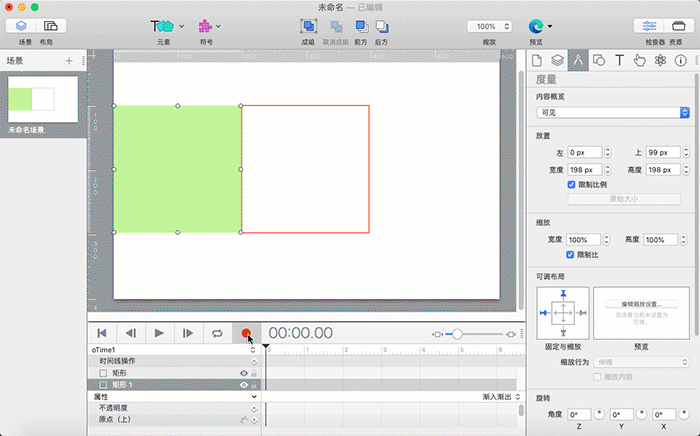
把oTime1时间线切换到主时间线,时间指示器移动到1s的位置,设置暂停oTime1时间线。然后把时间指示器移动到3s的位置,设置继续oTime1时间线。

当oTime1时间线被触发后,主时间指示器移动到1s位置时,触发oTime1时间指示器暂停。主时间指示器移动到3s位置时,触发oTime1时间指示器继续移动,直至4s位置停止。矩形的运动表现就如图1一样。
小伙伴一定要注意,前面有暂停触发关键帧时,继续触发关键帧是不能设置在承载运动的时间线上的,否则继续关键帧是无效的。此外,若在时间线上使用暂停继续操作,则无需分析对象的运动过程,而应从运动的整体入手,在状态切换点设置暂停和继续触发关键帧。
作者:东佛
展开阅读全文
︾
读者也喜欢这些内容:

怎么在Hype中设置掉落弹起的动画效果
如果使用Hype制作球体掉落弹起的效果,是不是只能通过绘制运动路径的方法?其实,我们有更加便捷的方法,就是在关键帧过渡方式中选择弹起的方式,让元素在开始帧与结束帧之间呈现弹跳的动画。...
阅读全文 >

实例演示Hype主时间线与新建时间线的关系
时间线是Hype进行动画制作的主要功能区,通过在时间线上添加关键帧、操作等,可制作各种类型的动画效果。...
阅读全文 >

利用Hype制作汽车驾驶的动态路线图
在一些电视节目里,为了保护隐私,经常会使用动画来展现当前地点与目的地的行走路径,比如图1所示的简单汽车驾驶路径。...
阅读全文 >

利用Hype制作鼠标移至切换图片的效果(场景设置)
在一些图库网站里,我们经常会使用到滑动切换图片的功能。该功能可帮助我们快速地浏览图库中的图片,避免进行繁琐的打开、关闭图片的操作。...
阅读全文 >