谁说Mac不能玩游戏?
有了CrossOver,你也能在Mac上玩《黑神话:悟空》《荒野大镖客2》《CS2》《艾尔登法环》等热门游戏啦
-
系统清理+兼容软件套装
-
CrossOver 永久版
-
双人畅玩套装
Mac 爽玩 3A 游戏大作!点我看体验视频

发布时间:2020-07-15 09: 56: 18
上一章节中,小编利用Hype 4版本,教大家制作交互菜单的静态场景页面,而在本章节中,小编将带来交互菜单按钮上的三道横杠变为叉号的动画以及点击菜单按钮后,弹性弹出子菜单按钮的具体教程,感兴趣的小伙伴们就跟着小编的步伐继续往下看吧!
先跟小编来看制作好的动画效果,效果预览如下图1所示,主菜单按钮上的三条横杠变为了叉号。

其实这个动画效果很简单,主要设置分为3个阶段,具体操作步骤如下图2所示。首先,第一阶段,点击“录制”按钮,移动时间线到00:00:09秒,然后移动上、下两个矩形到中矩形所在位置。第二阶段,再次移动时间线到00:00:15秒位置,设置上、下两个矩形的旋转角度为45度。
.png)
旋转角度设置如下图3所示,在Hype右侧“度量检查器”中,设置上、下两个矩形的Z轴旋转角度为45度即可。
.png)
第三阶段,点击“中”矩形,移动时间线到00:00:07秒处,点击“录制”按钮,开始录制中矩形的动画,然后再移动时间线到00:00:08秒处,在Hype右侧的“元素检查器”中,设置该矩形的不透明度为0,如下图4所示即可。
.png)
在第一章节中,使用主时间线创建了一个静态场景页面,但是想要完成动画效果的制作,一条时间线是不够的,下面,还需要再创建两条时间线,具体如下图1所示。
.png)
点击上图1中的“新时间线”按钮,创建一条新的时间线,并命名为“按下”,使用同样的操作,再创建另一条新时间线,命名为“返回”。两条时间线分别用于点击主菜单按钮弹出子菜单的动画以及再次点击主菜单按钮,收回子菜单的动画制作。
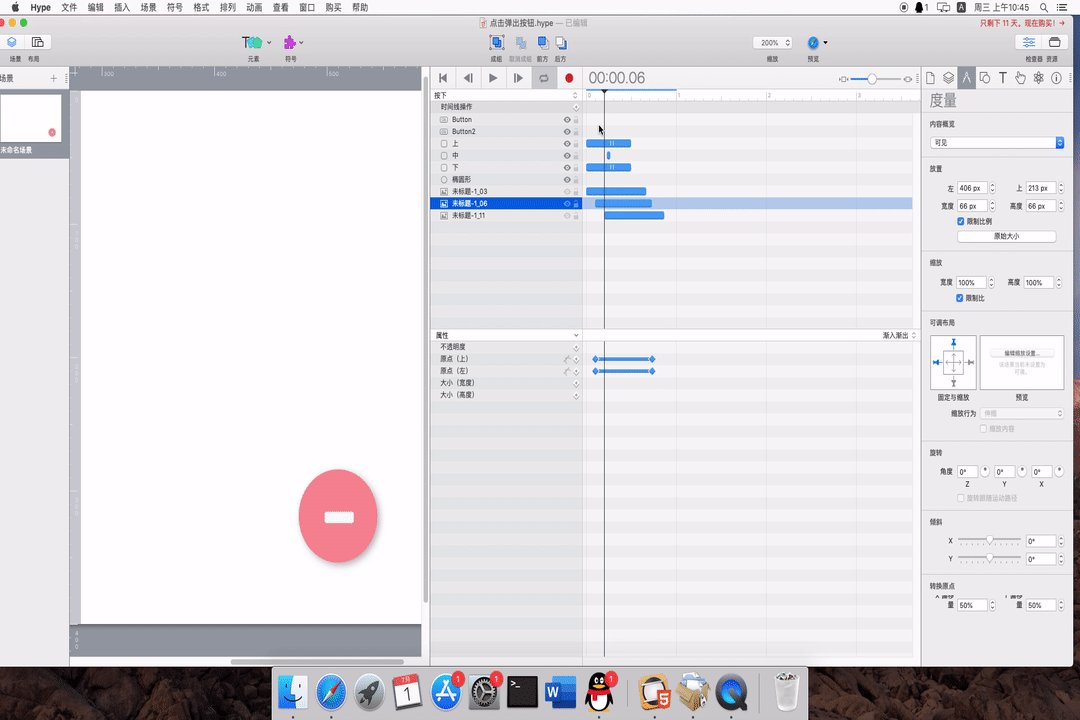
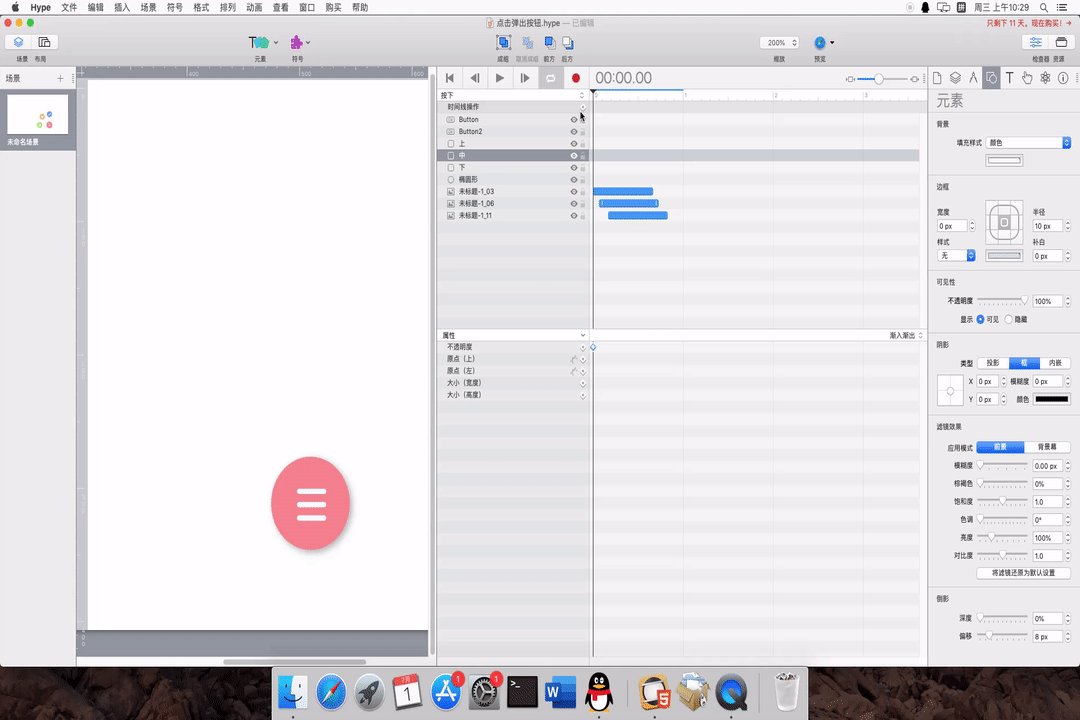
第一步:切换到“按下”时间线,然后点击右侧的“录制”按钮,开始录制动画,移动时间线到00:00:18秒处,点击其中一张图像素材,然后鼠标拖动该图像素材,移动到需要弹出的位置即可,具体操作如下图2所示。
.png)
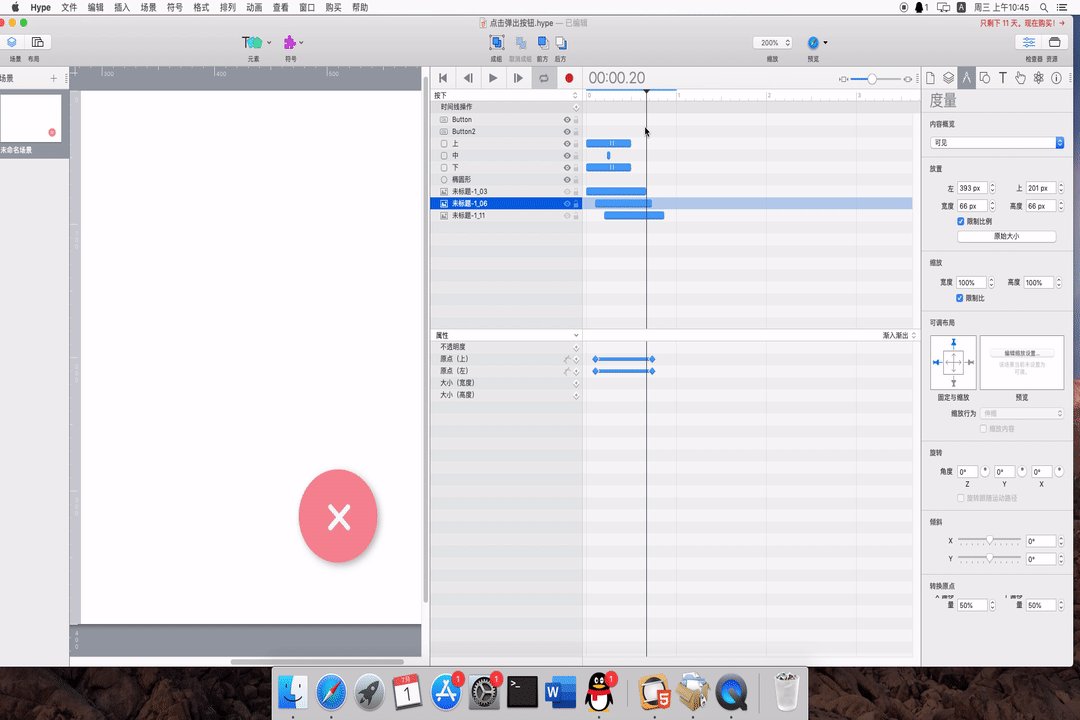
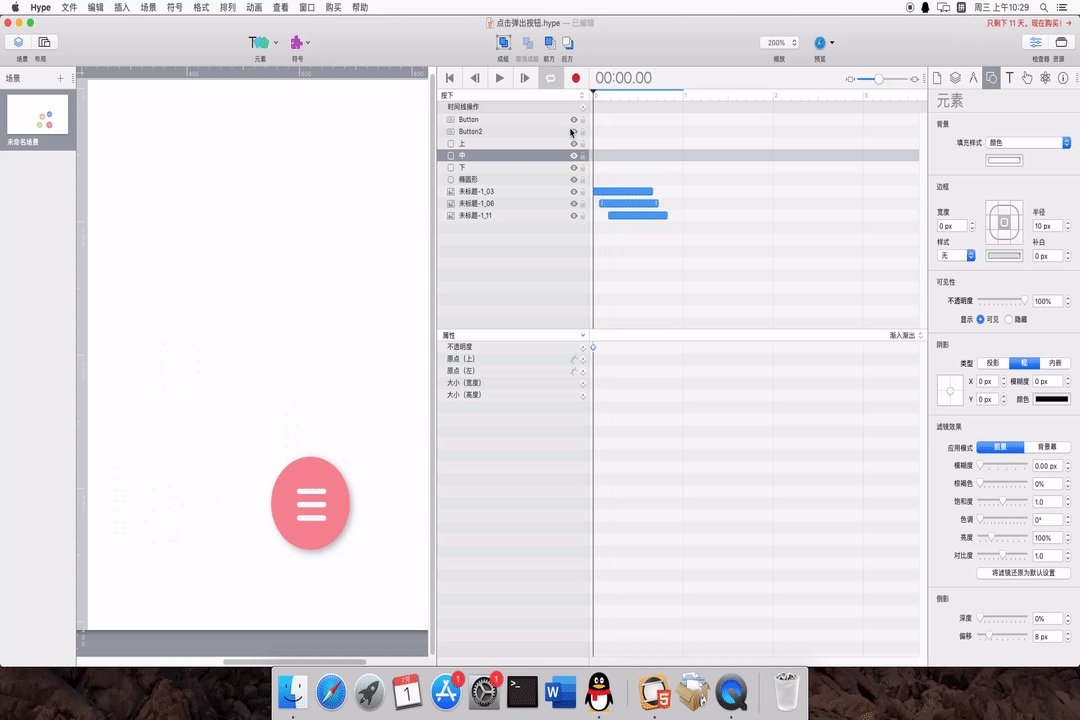
第二步:上述是对一个图像素材录制动画,接下来还需要按照第一步的操作步骤,对第二个、第三个图像素材录制动画。不同的是,第一个素材的录制动画时间为00:00:00-00:00:18,而第二个素材的录制动画时间为00:00:03-00:00:22,第三个素材的录制动画时间为00:00:05-00:00:25,具体如下图3红框所示。
.png)
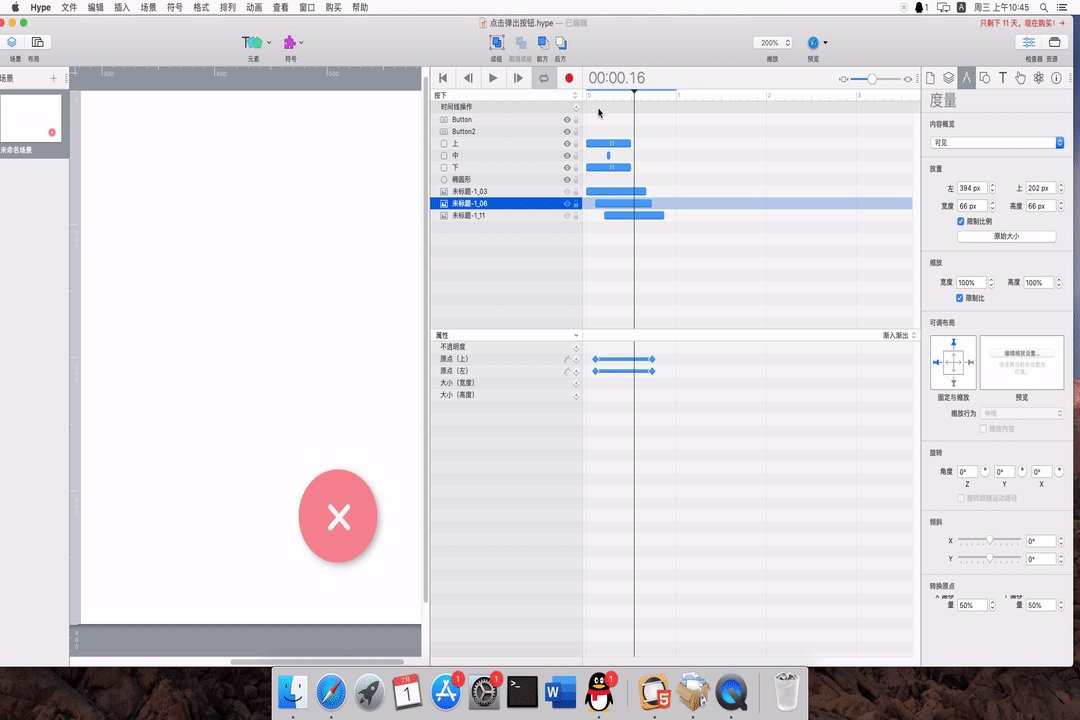
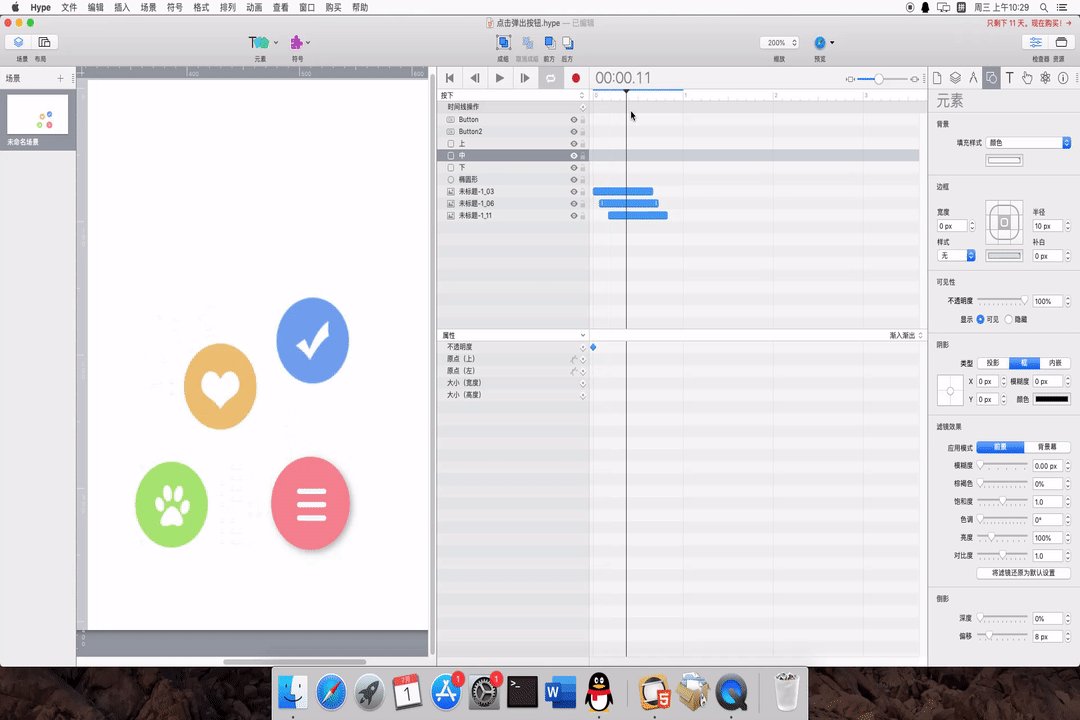
这样设置以后,点击主菜单按钮,会先弹出第一个子菜单,在第一个子菜单弹出的过程中,第二个子菜单会紧跟着弹出,最后是第三个子菜单,效果如下图4所示。
.png)
这样设置以后,点击主菜单按钮,会先弹出第一个子菜单,在第一个子菜单弹出的过程中,第二个子菜单会紧跟着弹出,最后是第三个子菜单。
完成子菜单的弹出动画以后,还需要对三个子菜单素材的位移动画添加弹性效果,使得弹出动画不那么生硬。在属性右侧的“渐入渐出”中,选择设置为“弹性”,如下图5所示即可。
.png)
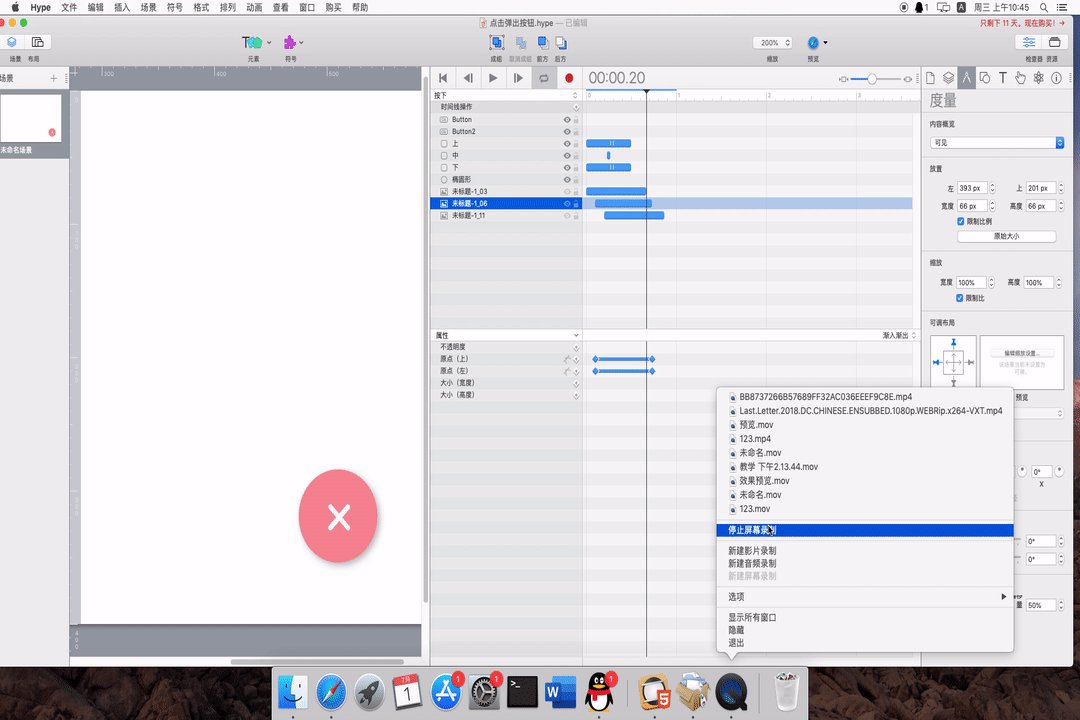
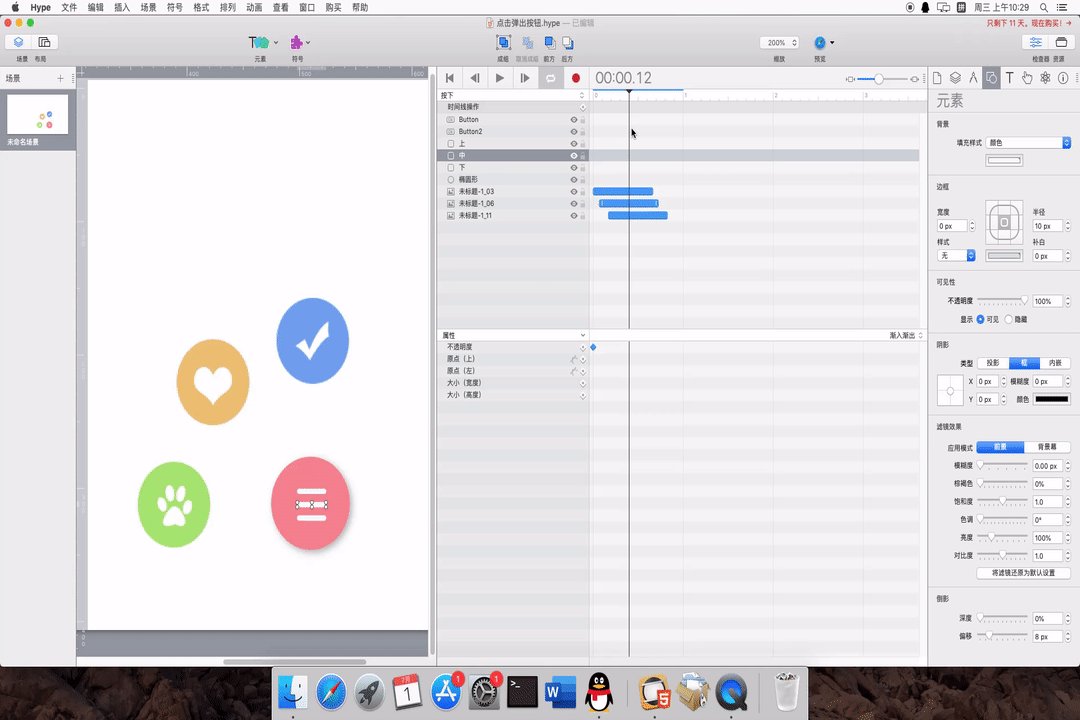
完成以后,本节关于子菜单弹出的动画效果就制作完了,效果如下图6所示。

在下一节中,小编将带大家学习制作本教程最后的动画效果,即主菜单收回子菜单的动画效果,请大家继续关注Hype中文网站进行后续学习哦。
作者署名:包纸
展开阅读全文
︾
读者也喜欢这些内容:

怎么在Hype中设置掉落弹起的动画效果
如果使用Hype制作球体掉落弹起的效果,是不是只能通过绘制运动路径的方法?其实,我们有更加便捷的方法,就是在关键帧过渡方式中选择弹起的方式,让元素在开始帧与结束帧之间呈现弹跳的动画。...
阅读全文 >

实例演示Hype主时间线与新建时间线的关系
时间线是Hype进行动画制作的主要功能区,通过在时间线上添加关键帧、操作等,可制作各种类型的动画效果。...
阅读全文 >

利用Hype制作鼠标移至切换图片的效果(场景设置)
在一些图库网站里,我们经常会使用到滑动切换图片的功能。该功能可帮助我们快速地浏览图库中的图片,避免进行繁琐的打开、关闭图片的操作。...
阅读全文 >

如何在Hype制作3秒后出现下一步的页面(动画制作)
在《如何在Hype制作3秒后出现下一步的页面(场景设置)》一文中,我们已经详细讲解了倒计时按钮的制作以及下一步触发动作的设置。...
阅读全文 >