谁说Mac不能玩游戏?
有了CrossOver,你也能在Mac上玩《黑神话:悟空》《荒野大镖客2》《CS2》《艾尔登法环》等热门游戏啦
-
系统清理+兼容软件套装
-
CrossOver 永久版
-
双人畅玩套装
Mac 爽玩 3A 游戏大作!点我看体验视频

发布时间:2020-12-02 11: 44: 31
本节是使用Hype软件制作车轮相机动画交互效果的第二章节,本节将在上一节中完成的Hype工程文件的基础上,继续加上元素并进行元素动画的录制。
想要查看上一章节内容可点击:Hype制作车轮相机动画交互效果(一)。
首先:在“元素”按钮中,加入一个椭圆形,设置椭圆形的宽度和高度为12px,左侧距离为154px,上边距离为114px,并勾选上“限制比例”,如下图1,再在“元素检查器”中设置该元素的初始不透明度为0。

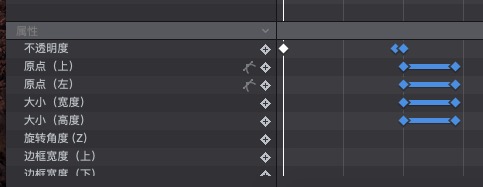
第二步:选中上述元素,在00:01:26处打上关键帧,再移动时间线到00:02:00处,点击“录制”,开始录制动画,设置此时的元素不透明度为100;移动时间线到00:02:26处,修改元素的宽度和高度为102px,左侧距离为109px,上边距离为69px,此时该元素的动画时间线如下图2。

第三步:移动时间线到00:02:00,创建一个椭圆形,命名为“椭圆形2”,椭圆形2的度量检查器属性如下图3,设置一开始元素的不透明度为0,然后利用H5制作软件Hype的动画录制功能,录制一个从00:02:00到00:02:10的不透明度从0变为100的动画;保存录制按钮开启,再移动时间线到00:02:24,设置此时的元素的宽度和高度为24px,左边距离为148px,上边距离为108px。

第四步: 在“元素”按钮中加入一张下图4所示图像文件,然后设置该图像的宽度和高度为6px,左边位置为157px,上边位置为117px,不透明度为0。然后对该图像录制一个从00:02:14到00:02:24的动画,宽度和高度从6px变为100px,左边位置从157px变为110px,上边位置从117px变为70px;再录制一个从00:02:14到00:04:04的动画,Z轴的旋转角度从0度变为775度;之后再录制一个从00:04:04到00:05:00的动画,Z轴的旋转角度从775度变为720度。

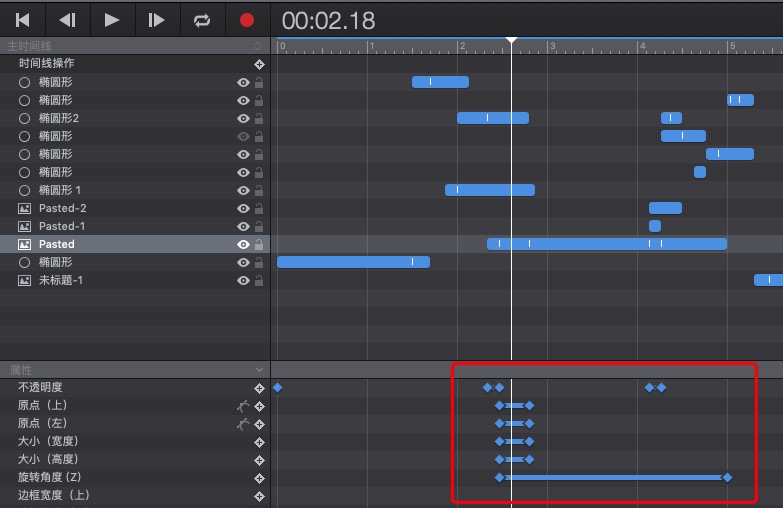
第五步:对于上述的图像,在上述动画进行过程中,还需要对透明度进行动画调整。因此,需要录制一个从00:02:10到00:02:14,不透明度从0到100的动画效果和一个从00:04:04到00:04:08,不透明度从100到0的动画效果,最终该图像所有的时间线展示如下红框。

第六步:在“元素”按钮中导入本教程第一节图2提供的两张图像,对图2左侧的图像,录制一个从00:04:04到00:04:08,不透明度从0到90的动画;对图2右侧的图像,录制一个从00:04:04到00:04:15,不透明度从0到100,Z轴旋转角度从0到360的动画效果。
第七步:在“元素”按钮中加入一个“椭圆形”,初始宽度和高度为96px,距离左侧为112px,距离上方为72px,具体属性如下图6,再在元素检查器中,设置边框宽度为20px的实线,颜色为黑色。然后对该椭圆形元素,录制一个从00:04:08到00:04:16的不透明度从0到100的动画,再录制一个从00:04:16到00:04:25,宽度和高度从96px到60px,左侧距离从112px到130px,上方距离从72px到90px的动画效果。

第八步:在“元素”按钮中,加上一个背景颜色为黑色的椭圆形元素,元素宽高为56px,左侧位置为132px,上边位置为92px,这个位置刚好能覆盖图像。然后录制一个从00:04:19到00:04:23,不透明度从0到100的动画。
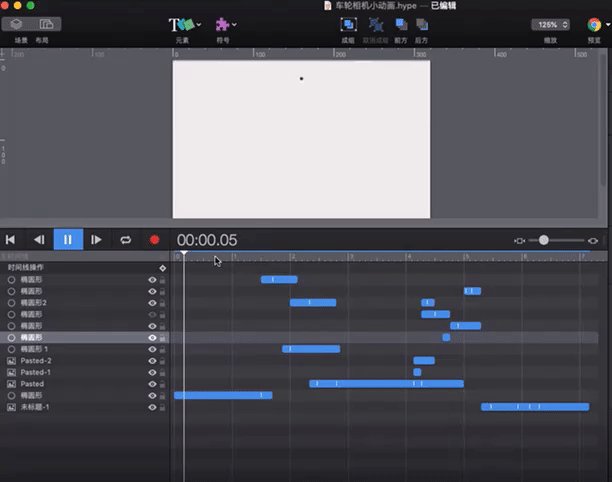
完成上述所有步骤以后,此时的页面预览展示如下GIF所示,以上就是关于第二节动画效果制作的教程了,在最后一小节中,将会完成剩余部分的动画制作,主要完成一个快门的动画录制和拍摄照片出片动画录制,欢迎小伙伴们继续关注。

作者署名:包纸
展开阅读全文
︾
读者也喜欢这些内容:

怎么在Hype中设置掉落弹起的动画效果
如果使用Hype制作球体掉落弹起的效果,是不是只能通过绘制运动路径的方法?其实,我们有更加便捷的方法,就是在关键帧过渡方式中选择弹起的方式,让元素在开始帧与结束帧之间呈现弹跳的动画。...
阅读全文 >

利用Hype制作汽车驾驶的动态路线图
在一些电视节目里,为了保护隐私,经常会使用动画来展现当前地点与目的地的行走路径,比如图1所示的简单汽车驾驶路径。...
阅读全文 >

利用Hype制作鼠标移至切换图片的效果(场景设置)
在一些图库网站里,我们经常会使用到滑动切换图片的功能。该功能可帮助我们快速地浏览图库中的图片,避免进行繁琐的打开、关闭图片的操作。...
阅读全文 >

利用Hype制作鼠标移至切换图片的效果(鼠标移至动作)
在《利用Hype制作鼠标移至切换图片的效果(场景设置)》中,我们已经详细讲解了切换按钮的制作,以及图片的排版方式。...
阅读全文 >