谁说Mac不能玩游戏?
有了CrossOver,你也能在Mac上玩《黑神话:悟空》《荒野大镖客2》《CS2》《艾尔登法环》等热门游戏啦
-
系统清理+兼容软件套装
-
CrossOver 永久版
-
双人畅玩套装
Mac 爽玩 3A 游戏大作!点我看体验视频

发布时间:2020-12-01 10: 51: 33
在Mac系统上,有一款网页制作软件—Hype,它能够帮助UI人员、设计人员、产品经理等非专业编程人员,快速实现制作HTML网页的目的,可以通过加入元素组件的方式,生成网页。
下面小编就来教大家使用Hype 4的“动画录制”功能,制作一个车轮相机动画交互效果的网页,本教程共分为3节,在3节教程中,小编将带大家一步一步完成这个网页交互效果。
一、效果预览展示
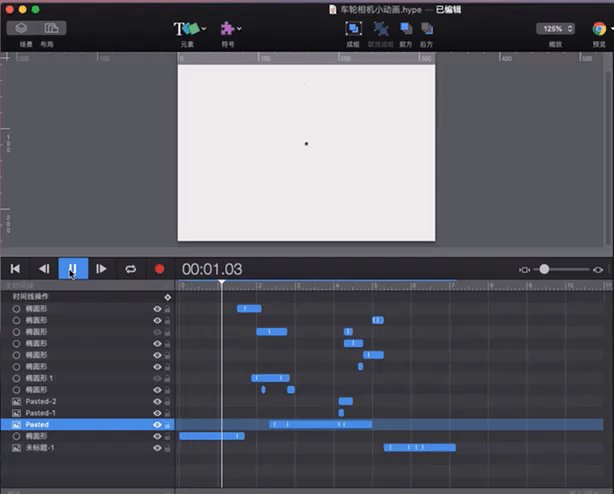
首先:看一下图1的GIF预览效果,这个效果就是接下来小编要带大家使用Hype软件实现出来的效果,这个动画效果可运用的地方还是非常多的,特别适用于一些摄影、美图等网站的在线出片功能上。

完成这个效果需要提前准备好2张图片素材,素材如下,大家可以右键点击下图2的两张图片,将它们另存到电脑桌面上,方便后面使用。


二、动画制作
第一步:创建一个场景,然后在“场景检查器”中,设置其宽度为320px,高度为240px。

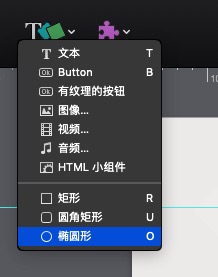
第二步:点击Hype元素按钮,选择“椭圆形”,导入一个椭圆形元素,如下图4,这个椭圆形元素作为开场从天而降的小颗粒。然后在元素检查器中调整椭圆形元素的宽度和高度为4px,调整元素位置在场景正上方。

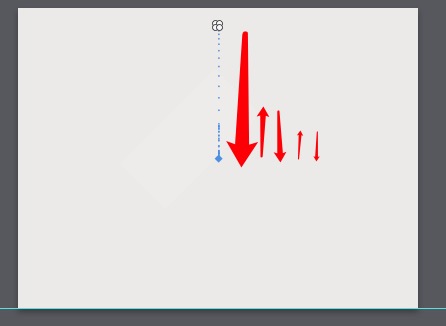
第三步:点击“录制按钮”,移动时间线到00:01:15,移动椭圆形的位置到场景的正中间,然后调整椭圆形移动轨迹为下图6的红色箭头(一下一上一下一上再一下),最终轨迹如下图6蓝色线。

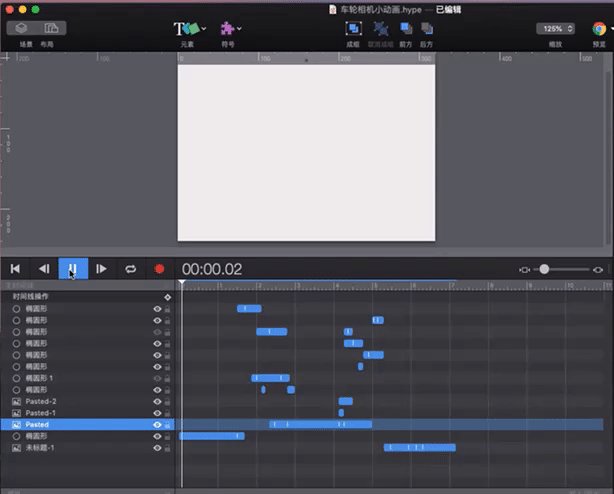
第四步:在00:01:15处打上一个关键帧,然后继续移动时间线到00:01:21秒,在“元素检查器”中设置该椭圆形的不透明度为0,制作一个椭圆形逐渐消失的动态效果,最终的椭圆形时间线如下图7。

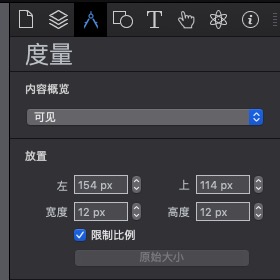
第五步:在“元素”按钮中再加上一个椭圆形,这里不用鼠标调整椭圆形的大小,直接在“度量检查器”中,设置宽度和高度为12px,左边位置为154px,上边位置为114px,如下图8,再在“元素检查器”中设置上述元素的不透明度为0。

第六步:选中上述元素,移动时间线到00:01:15秒处,在时间线上打上一个关键帧,点击“录制”按钮,开始录制动画,移动时间线到00:01:21处,设置元素的不透明度为100,制造一个元素出现的动态效果;然后再移动时间线到00:02:04处,保持“录制”按钮开启状态,在“度量检查器”中设置椭圆形的“放置”属性如下图9红框。

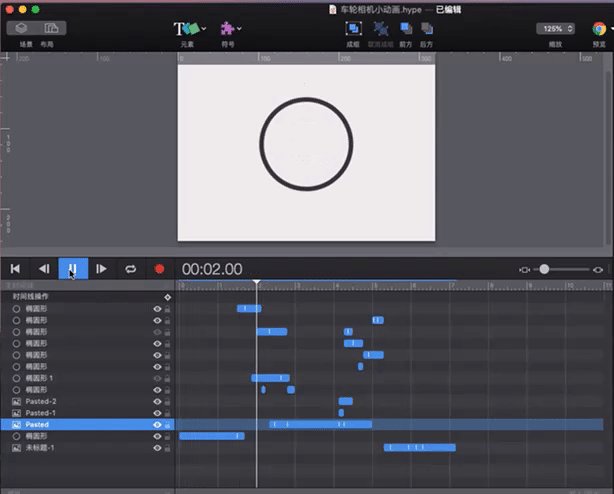
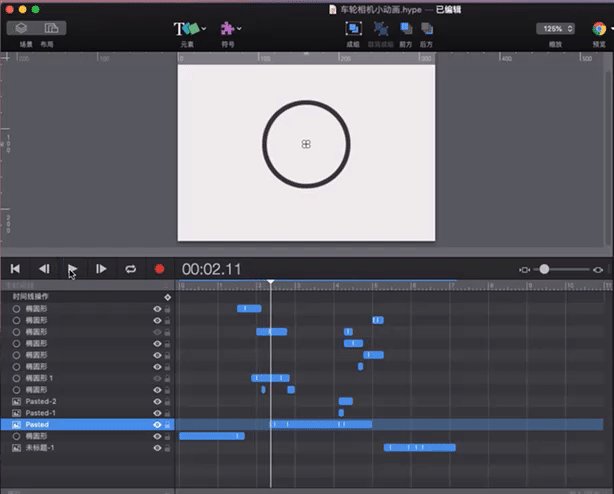
完成到这一步,点击Hype的“预览”按钮,此时的页面预览如下GIF所示,这就是第一部分教程完成以后的效果了,剩下的效果将在后续的教程中继续完成,具体教程为:Hype制作车轮相机动画交互效果(二)。欢迎大家继续关注Hype中文网站。

作者署名:包纸
展开阅读全文
︾
读者也喜欢这些内容:

怎么在Hype中设置掉落弹起的动画效果
如果使用Hype制作球体掉落弹起的效果,是不是只能通过绘制运动路径的方法?其实,我们有更加便捷的方法,就是在关键帧过渡方式中选择弹起的方式,让元素在开始帧与结束帧之间呈现弹跳的动画。...
阅读全文 >

利用Hype制作鼠标移至切换图片的效果(场景设置)
在一些图库网站里,我们经常会使用到滑动切换图片的功能。该功能可帮助我们快速地浏览图库中的图片,避免进行繁琐的打开、关闭图片的操作。...
阅读全文 >

如何在Hype制作3秒后出现下一步的页面(动画制作)
在《如何在Hype制作3秒后出现下一步的页面(场景设置)》一文中,我们已经详细讲解了倒计时按钮的制作以及下一步触发动作的设置。...
阅读全文 >

实例演示如何利用Hype运动曲线调整动画运动路径
Hype运动路径是两个或多个点之间的曲线动画,可通过运动曲线调整。比如,图1所示的粉色圆形就是按照特定运动路径移动的。...
阅读全文 >