谁说Mac不能玩游戏?
有了CrossOver,你也能在Mac上玩《黑神话:悟空》《荒野大镖客2》《CS2》《艾尔登法环》等热门游戏啦
-
系统清理+兼容软件套装
-
CrossOver 永久版
-
双人畅玩套装
Mac 爽玩 3A 游戏大作!点我看体验视频

发布时间:2020-08-04 10: 50: 31
场景和布局在Hype中是非常重要的概念,有着非常重要的作用。但是很多初学Hype的小伙伴经常弄不清楚场景和布局有什么关系,尤其是布局,应该应用在哪里。
本文稿只涉及一些基础概念,不涉及具体的应用。小编一直认为,深刻理解了概念,应用就是轻而易举的事情了。
做过视频的小伙伴应该都知道,从短视频1到短视频2通常要做一个过渡,这个过渡称之为转场。那么在Hype中,这个短视频1就称为场景1,短视频2就称为场景2。同样,场景1转到场景2也称之为转场。每个场景又是由各种元素组合而成。
换一种说法,场景就是一张张幻灯片,创作场景就是制作幻灯片,转换场景就是更换幻灯片。这种说法小伙伴可能更容易理解,事实上,使用Hype软件创作动态页面,其实与制作幻灯片是相似的。
Hype软件打开,工作平台默认是在左侧打开场景导航栏的。小伙伴也可以点击工具箱的“场景”工具,打开或者隐藏场景导航栏。在场景导航栏中,默认有一个“未命名场景”,其大小是为600px * 400px。

场景的管理包括:场景的添加和删除、复制和粘贴场景以及给场景重命名

场景添加:点击场景导航栏右上角的“+”图标,或者鼠标右键菜单,选择“新场景”,就会在前一个场景的下面添加一个新的场景。
场景删除:选定要删除的场景,鼠标右键菜单选择“删除场景”,或者按键盘“delete”按键,就会把选定的场景删除。
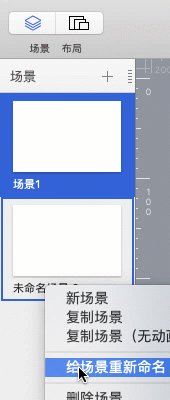
鼠标左键双击场景名称,或者鼠标右键菜单选择“给场景重新命名”,就可以给场景重新命名。

复制“场景1”时,小伙伴习惯的“Command + C”拷贝和“Command + V”粘贴的作用与鼠标右键菜单“复制场景”作用是一样的,都是把场景连同所有元素的动画都复制下来,形成一个命名为“场景1的副本”的场景。
另外,鼠标右键菜单“复制场景(无动画)”则是把场景1最终静止状态的那个场景复制下来,形成一个命名为“场景1的副本2”的场景。
.gif)
鼠标左键按住选定的场景不放,将场景拖移到其他场景的顶部位置(底部位置),松开鼠标左键,选定的场景就会移动到刚才那个场景的前面(后面),从而改变了场景的先后次序。

Hype场景就是在动画中使用各种元素表达某种动作、意境的一个场合和环境,它就像一段小视频、一张幻灯片或者一张动态画面。一个动画由多个场景组成,每个场景的切换,就是视频编辑中的转场。下一小节中将给大家介绍布局的相关内容,有兴趣的小伙伴们可以持续关注。
作者:东佛
展开阅读全文
︾
读者也喜欢这些内容:

怎么在Hype中设置掉落弹起的动画效果
如果使用Hype制作球体掉落弹起的效果,是不是只能通过绘制运动路径的方法?其实,我们有更加便捷的方法,就是在关键帧过渡方式中选择弹起的方式,让元素在开始帧与结束帧之间呈现弹跳的动画。...
阅读全文 >

案例:Hype中如何添加网页标签图标
本章节将通过一个“添加网页标签图标”的案例,详细讲述在“编辑头HTML”中head里的元素语句的编写规则,以及其功能与作用。 案例的讲解涉及到一些代码,不过都相当的简单,相信小伙伴通过这样一个案例能够举一反三,掌握HTML5元素语句的编写,以及文档头部head里的元素的功能和作用。...
阅读全文 >

实例演示Hype主时间线与新建时间线的关系
时间线是Hype进行动画制作的主要功能区,通过在时间线上添加关键帧、操作等,可制作各种类型的动画效果。...
阅读全文 >

利用Hype制作汽车驾驶的动态路线图
在一些电视节目里,为了保护隐私,经常会使用动画来展现当前地点与目的地的行走路径,比如图1所示的简单汽车驾驶路径。...
阅读全文 >