谁说Mac不能玩游戏?
有了CrossOver,你也能在Mac上玩《黑神话:悟空》《荒野大镖客2》《CS2》《艾尔登法环》等热门游戏啦
-
系统清理+兼容软件套装
-
CrossOver 永久版
-
双人畅玩套装
Mac 爽玩 3A 游戏大作!点我看体验视频

发布时间:2020-09-24 11: 33: 46
符号在Hype 4交互动效制作软件中是非常重要的一个组件,它与元素一起构成H5动效的基石。在接下来的两章节中,小编将会详细讲解什么是符号、如何添加符号、符号与元素的区别等知识。
符号是通过一个或者多个元素建立出来的。建立符号的目的是重复使用元素及其时间线、关键帧和操作,小伙伴可以把符号理解为场景中的场景。一个符号可以应用在同一场景的不同位置,也可以在不同场景分享同一个符号。
符号相当于一个容器或者文件夹,它自身是没有作用的,只有往符号内添加元素,这个符号才有意义。“元素”工具箱中的全部元素,都可以添加到符号内,可以添加一个元素,也可以添加多个元素。
在Hype 4HTML5创作工具中有两种符号:普通符号和持久符号。普通符号与持久符号的唯一区别是——普通符号一般应用在单一场景,而持久符号可以应用在所有场景中。
添加符号有两种方法:一种方法是“新建符号”或者“新建持久符号”;另一种方法是“从选定内容新建符号”或者“从选定内容新建持久符号”。
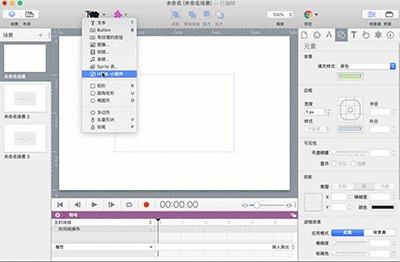
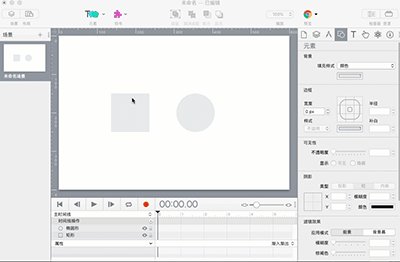
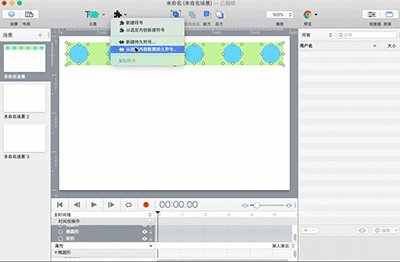
在“符号”工具中选择“新建符号”,场景中就添加了一个洋红色边框的符号(相当于一个文件夹)。在符号框内双击鼠标左键,时间线上可以看到符号被打开(类似于打开了符号这个文件夹)。
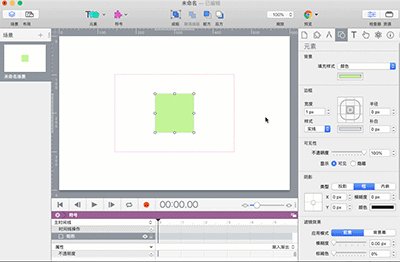
此时,可以在场景任意地方添加元素,小编在符号内添加了一个矩形。然后在时间线上关闭打开的符号。这样,普通符号就添加完成了。

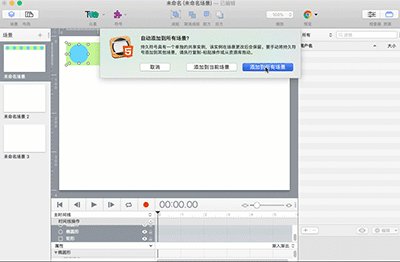
具体操作与新建符号一样,只是选择新建持久符号后,会有一个弹窗,选择符号添加在当前场景还是所有场景,一般持久符号都会应用在所有场景中。然后就看到所有场景都添加了持久符号。打开持久符号,就可以添加元素。记得最后要关闭符号才算完成添加符号。

使用“符号”工具中的“新建符号”在场景中添加符号,对符号的编辑非常麻烦,一般不这样操作。通常的做法是把现有的元素转换成符号,这样就等同于把元素加入了符号中,完成了符号的添加。
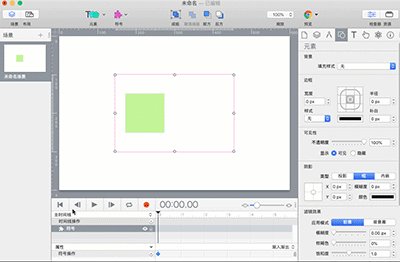
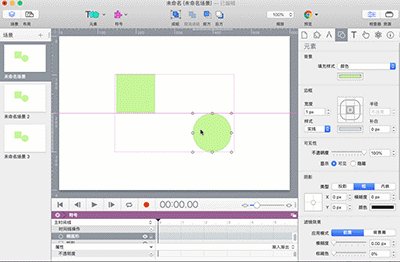
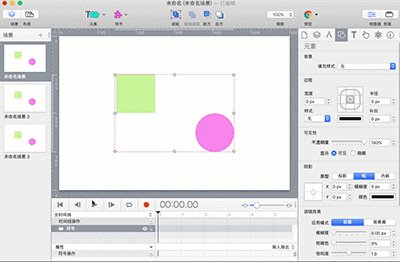
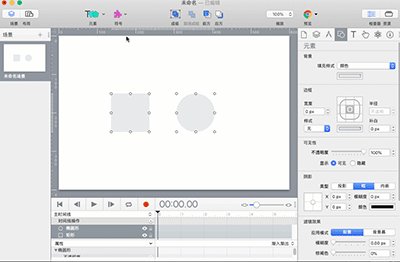
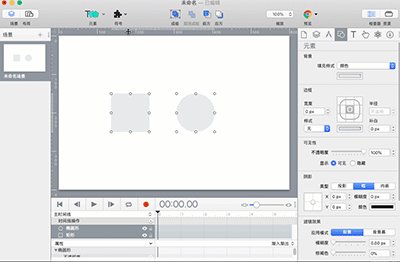
点击选中一个或者多个元素后,在“符号”工具中选择“从选定内容新建符号”,那么选中的元素就变为符号。符号的选择框是红色的。
此外,注意时间线上元素的名称(如矩形、椭圆形)也变为了“符号”(当有多个符号时,名字为“符号X”,X是1,2,3,…的数字)。

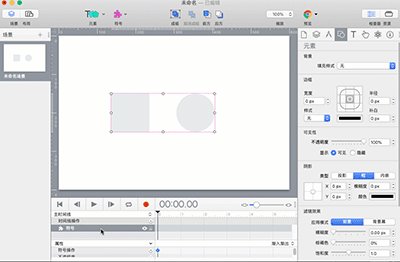
点击选中一个或者多个元素后,在“符号”工具中选择“从选定内容新建持久符号”,在弹出框中点击选择“添加到所有场景”,然后选中的元素变为符号并添加到所有场景中。

在弹出窗口中,也可以选择“添加到当前场景”,那么该元素转变为符号只会在当前场景,不会出现在其他场景中。这个跟添加普通符号是一样的。
符号在Hype 4交互动效制作软件中非常重要,也是Hype动画中的基石之一。符号相当于一个容器,容器中放置元素,这样就可以通过符号重复使用该元素。
在下一章节中,小编将更深入地探讨符号,重点讲解元素和符号的关系与区别。
作者:东佛
展开阅读全文
︾
读者也喜欢这些内容:

怎么在Hype中设置掉落弹起的动画效果
如果使用Hype制作球体掉落弹起的效果,是不是只能通过绘制运动路径的方法?其实,我们有更加便捷的方法,就是在关键帧过渡方式中选择弹起的方式,让元素在开始帧与结束帧之间呈现弹跳的动画。...
阅读全文 >

如何在Hype制作3秒后出现下一步的页面(场景设置)
为了让浏览者在阅读页面内容时,花费足够的时间阅读,减少因阅读过快造成信息遗漏,一些页面会设置倒计时按钮。浏览者需要在倒计时完成后,才能看到“下一步”、“下一页”等切换页面的按钮。...
阅读全文 >

案例:Hype中如何添加网页标签图标
本章节将通过一个“添加网页标签图标”的案例,详细讲述在“编辑头HTML”中head里的元素语句的编写规则,以及其功能与作用。 案例的讲解涉及到一些代码,不过都相当的简单,相信小伙伴通过这样一个案例能够举一反三,掌握HTML5元素语句的编写,以及文档头部head里的元素的功能和作用。...
阅读全文 >

利用Hype制作鼠标移至切换图片的效果(场景设置)
在一些图库网站里,我们经常会使用到滑动切换图片的功能。该功能可帮助我们快速地浏览图库中的图片,避免进行繁琐的打开、关闭图片的操作。...
阅读全文 >