谁说Mac不能玩游戏?
有了CrossOver,你也能在Mac上玩《黑神话:悟空》《荒野大镖客2》《CS2》《艾尔登法环》等热门游戏啦
-
系统清理+兼容软件套装
-
CrossOver 永久版
-
双人畅玩套装
Mac 爽玩 3A 游戏大作!点我看体验视频

发布时间:2021-10-19 10: 38: 44
对于很多小朋友来说,英文的学习会显得枯燥而乏味。但如果是借助一些视觉性的工具,比如学习英文字母用的卡片动画,可提高学习的趣味性,让小朋友更容易接受。
比如,如图1所示的卡片动画,是通过使用Hype的时间线功能制作的,另外,该动画也使用到了元素的不透明度设置功能。接下来,一起来具体看看怎么制作吧。

一、创建文本运动路径
首先制作文本Aa由中间移动到左上角的动画效果。
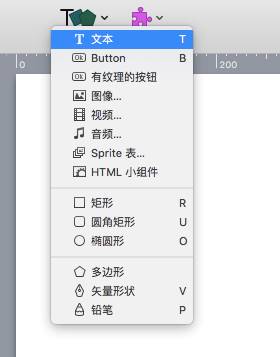
如图2所示,创建文本元素。

然后输入文本Aa,作为卡片动画的开始部分。

接着,依次进行以下操作:
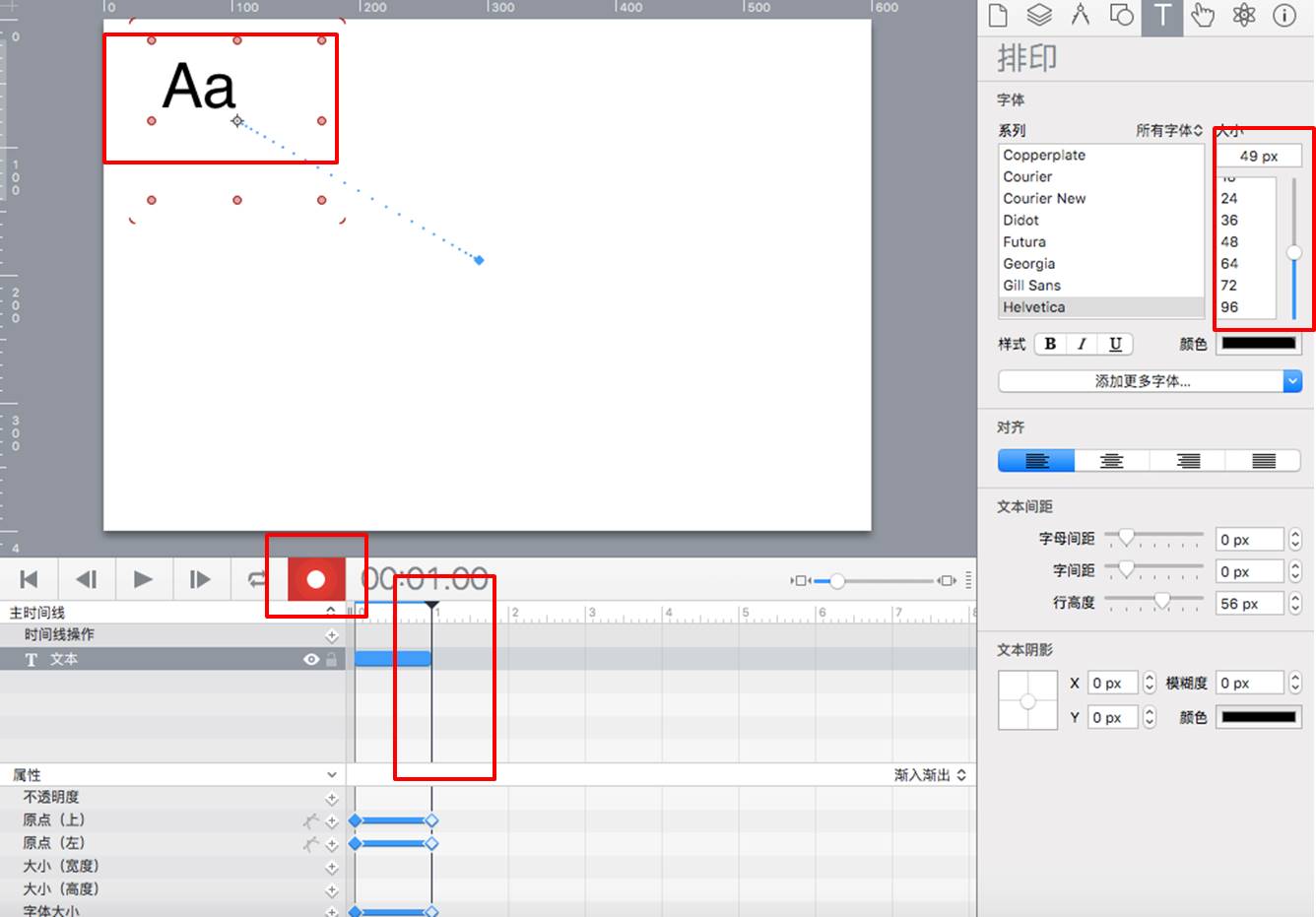
1. 打开Hype的自动记录功能
2. 将时间线上的指针移动到目标时间点
3. 将文本Aa由中间移动到左上角
4. 打开文本Aa的排印检查器,将其字号缩小一些

二、添加学习卡片
完成文本Aa的动画制作后,接着完成卡片右侧的图片与单词出现动画制作。
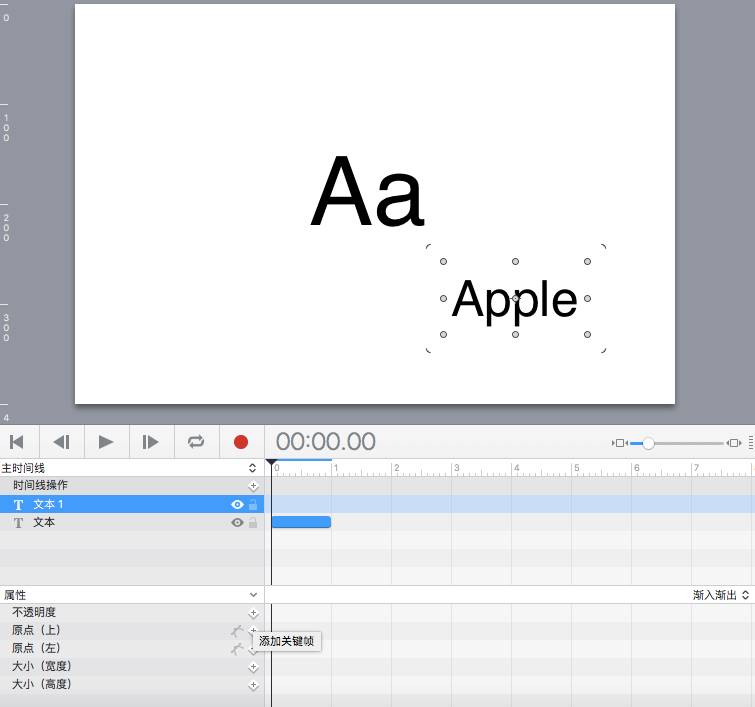
如图5所示,先创建文本Apple。

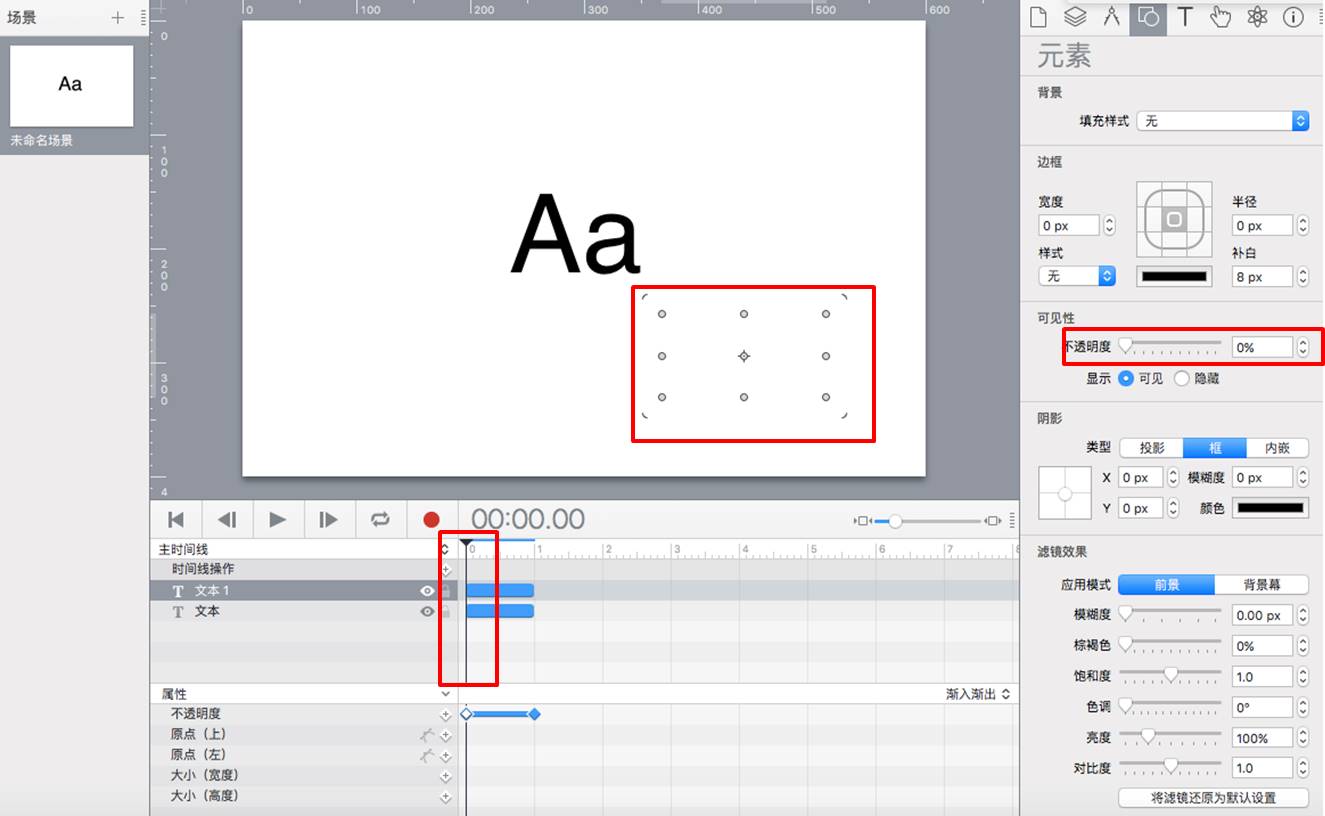
然后,如图6所示,在开始帧处,添加不透明度关键帧,并打开文本Apple的元素检查器,将文本Apple的不透明度设为0,使其变成透明的状态。

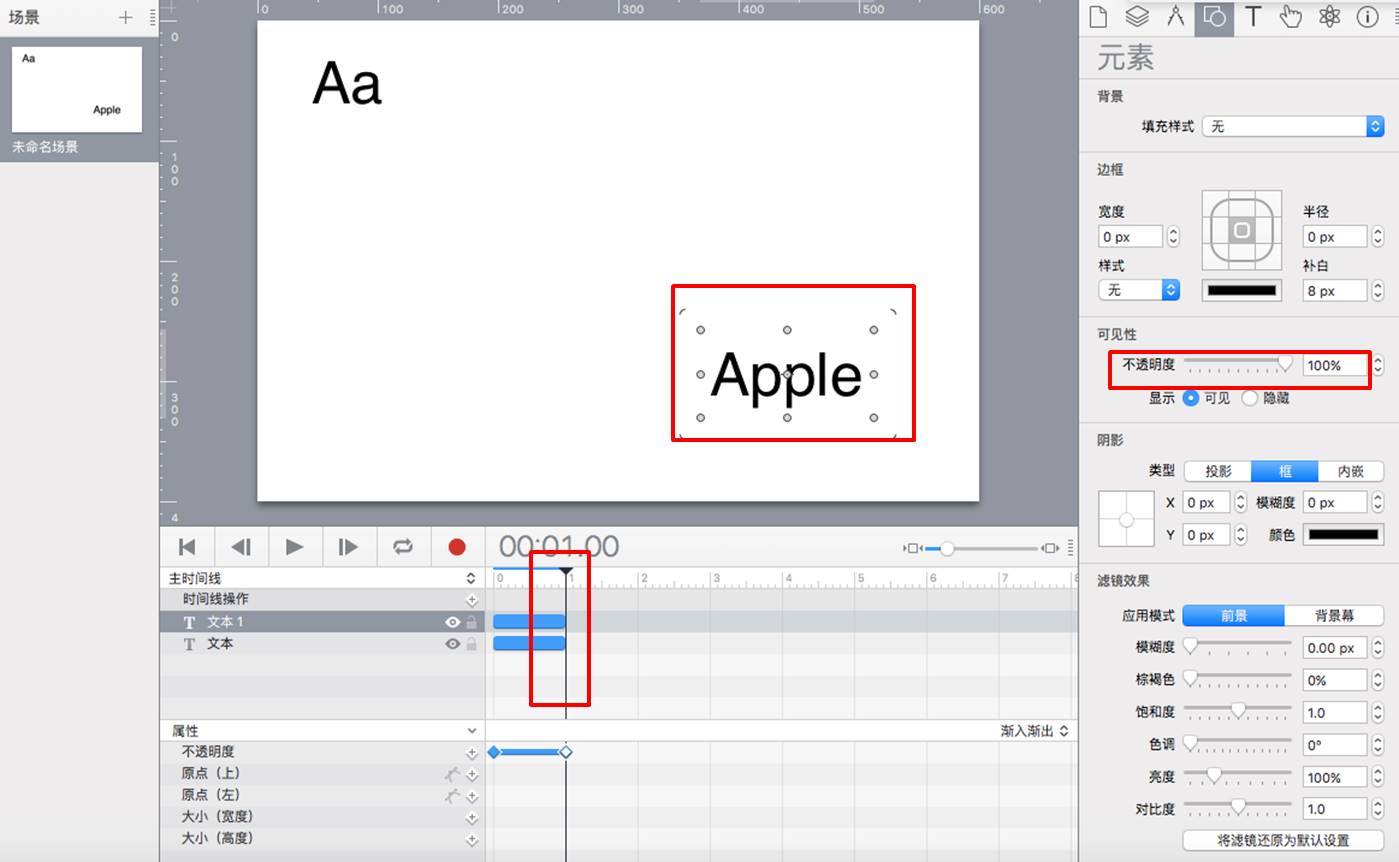
接着,如图7所示,将指针移动到文本Aa移动动画的结束帧处,然后,再次添加不透明度关键帧,并将文本Apple的不透明度设为100,使其变成不透明的状态。

接着,进行图像的出现动画制作。
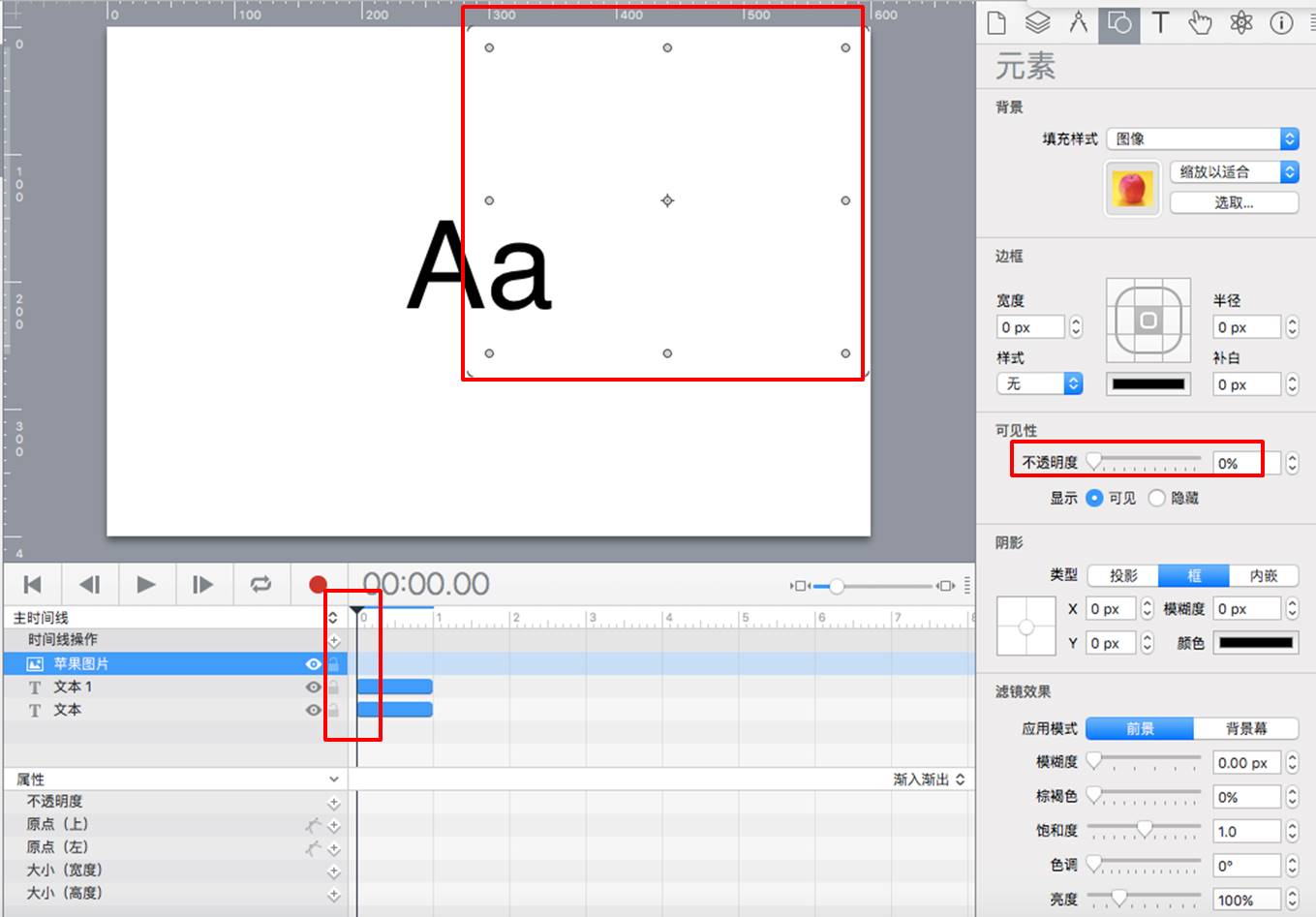
如图8所示,在当前场景中插入图像。

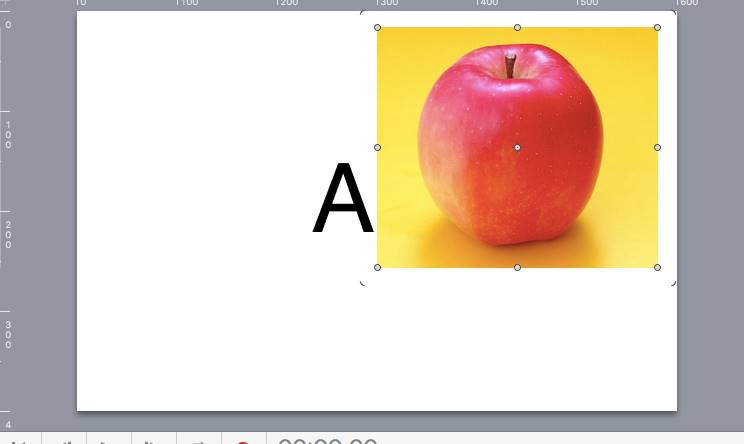
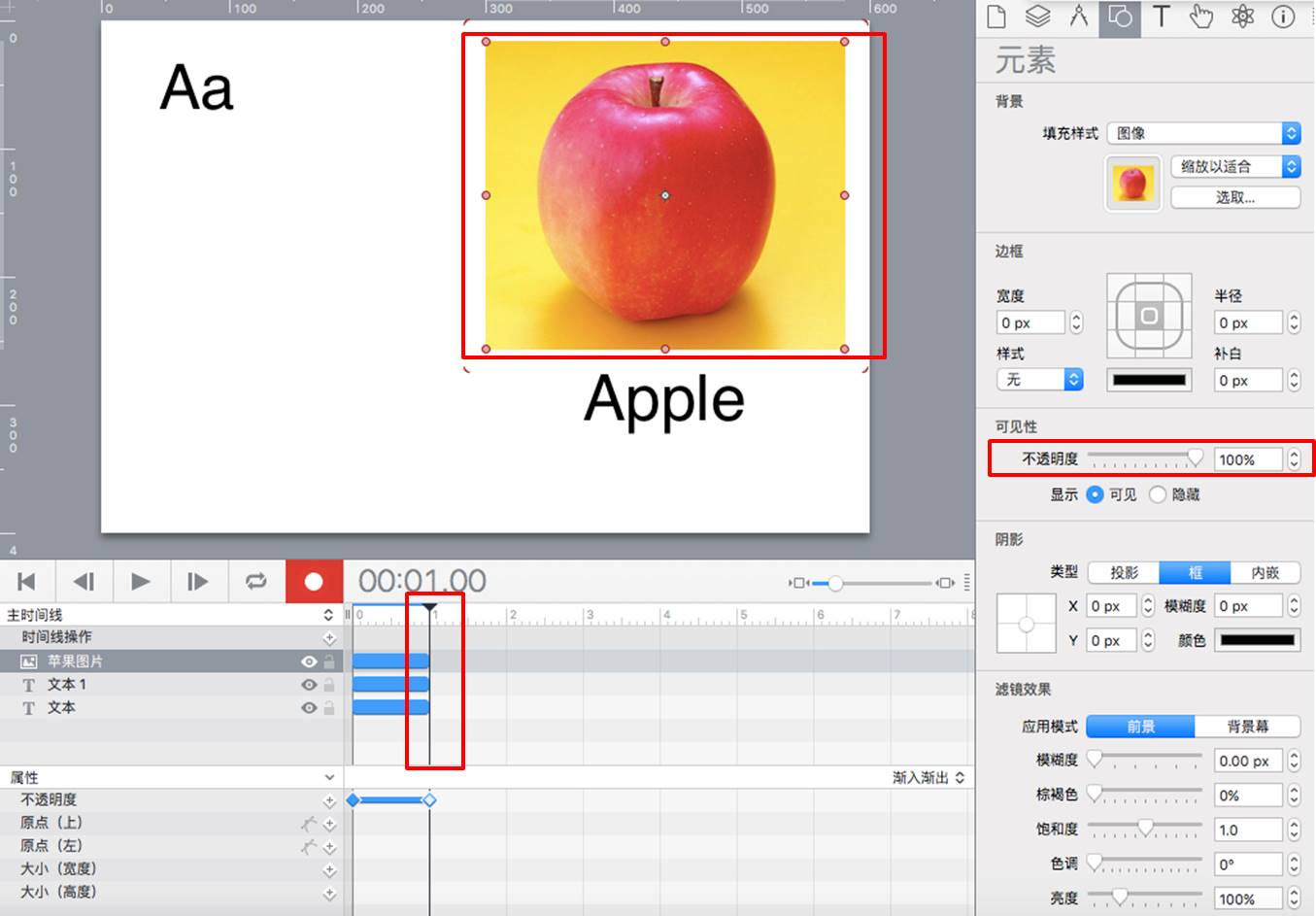
然后,如图9所示,将图像移动到右上角,并调整图像的大小以符合场景需要。

与文本的出现动画相似,如图10所示,图像的出现动画也是通过在开始帧添加不透明度关键帧,并设置0不透明度来实现的。

同样的,在结束帧添加不透明度关键帧,并设置100不透明度。
完成以上操作后,我们就可以获得文章开头的英文字母卡片动画效果。

三、小结
综上所述,通过使用Hype的属性关键帧功能,可进行属性动态变化的动画制作。比如本例所使用的不透明度关键帧,可控制元素在不同时间点的出现与隐藏。
作者:泽洋
展开阅读全文
︾
读者也喜欢这些内容:

怎么在Hype中设置掉落弹起的动画效果
如果使用Hype制作球体掉落弹起的效果,是不是只能通过绘制运动路径的方法?其实,我们有更加便捷的方法,就是在关键帧过渡方式中选择弹起的方式,让元素在开始帧与结束帧之间呈现弹跳的动画。...
阅读全文 >

实例演示Hype主时间线与新建时间线的关系
时间线是Hype进行动画制作的主要功能区,通过在时间线上添加关键帧、操作等,可制作各种类型的动画效果。...
阅读全文 >

利用Hype制作鼠标移至切换图片的效果(场景设置)
在一些图库网站里,我们经常会使用到滑动切换图片的功能。该功能可帮助我们快速地浏览图库中的图片,避免进行繁琐的打开、关闭图片的操作。...
阅读全文 >

利用Hype制作鼠标移至切换图片的效果(鼠标移至动作)
在《利用Hype制作鼠标移至切换图片的效果(场景设置)》中,我们已经详细讲解了切换按钮的制作,以及图片的排版方式。...
阅读全文 >