谁说Mac不能玩游戏?
有了CrossOver,你也能在Mac上玩《黑神话:悟空》《荒野大镖客2》《CS2》《艾尔登法环》等热门游戏啦
-
系统清理+兼容软件套装
-
CrossOver 永久版
-
双人畅玩套装
Mac 爽玩 3A 游戏大作!点我看体验视频

发布时间:2021-01-22 09: 54: 53
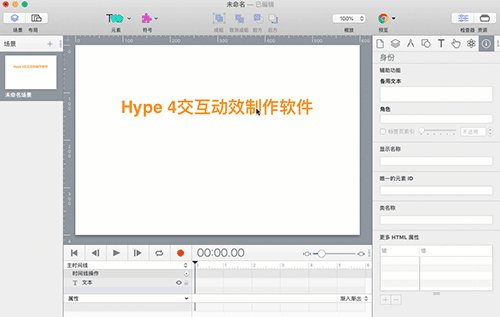
在上一章节,从HTML5探讨了元素属性,也从实际的网页中看到了元素属性的作用。本章节,将从上一章节的理论知识入手,讲述Hype 4交互动效制作软件身份面板的内容。
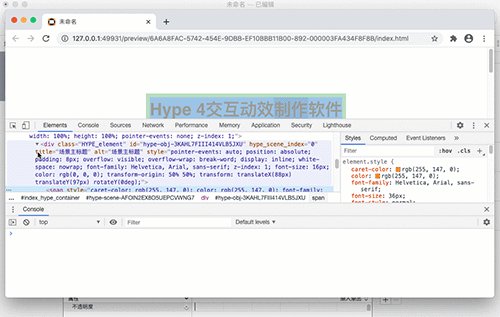
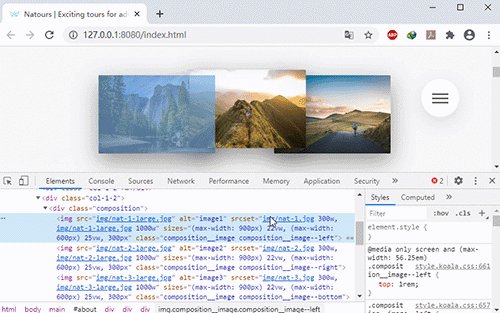
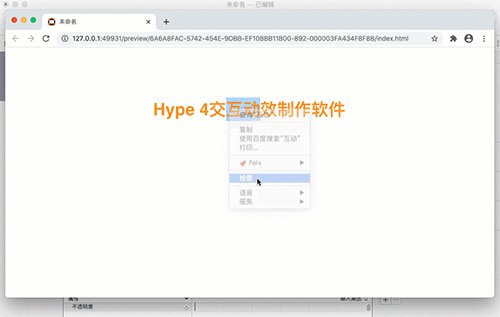
本章节演示的所有案例,都会在身份面板中设置好参数,然后到Chrome的预览中,通过console平台查看在HTML中的代码。
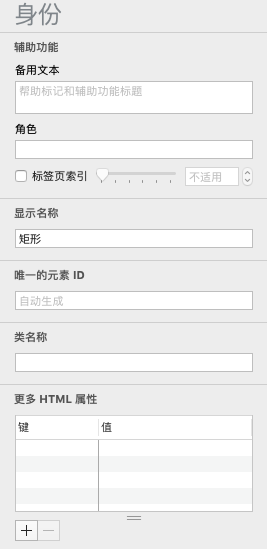
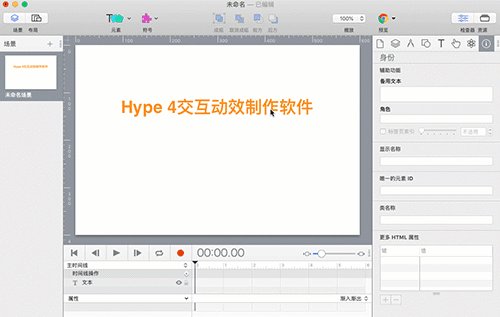
一、身份面板界面
身份面板主要由五部分组成:辅助功能、显示名称、唯一的元素ID、类名称和更多的HTML属性。

二、辅助功能
辅助功能包括三部分:备用文本、角色和标签页索引。
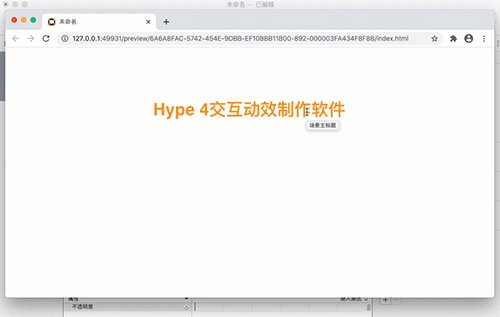
备用文本:对象在在页面上被鼠标触碰显示的提示信息;或者因网络问题导致图片未被加载显示,在原来显示图像的位置显示的信息。
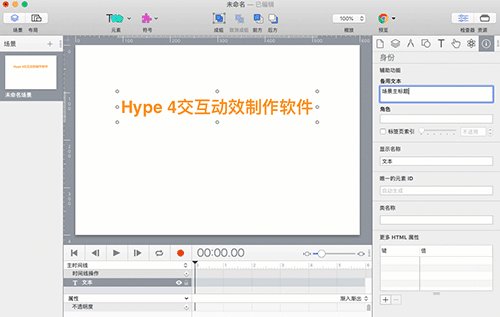
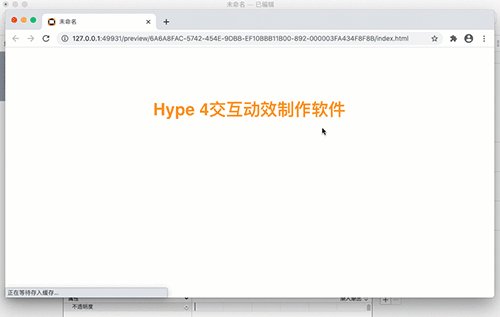
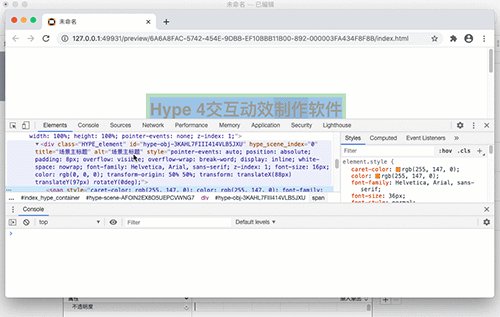
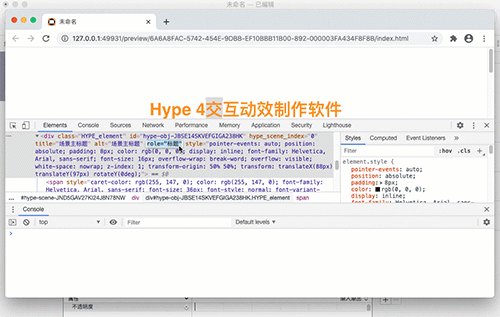
当在备用文本填写“场景主标题”后,在Chrome预览界面中,鼠标接触到文本元素并略微停留,在鼠标边上会跳出文本提示框:场景主标题。

备用文本属性在HTML元素语句中同时用title和alt表示。在HTML元素语句中显示为title=“场景主标题”和alt=“场景主标题”。title为对象的提示文本信息。

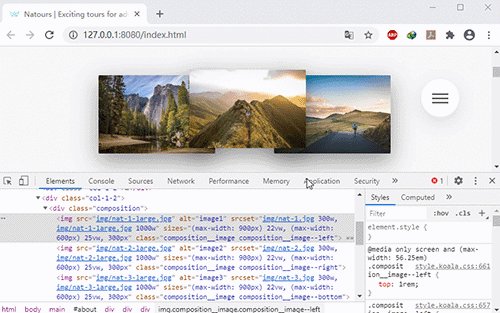
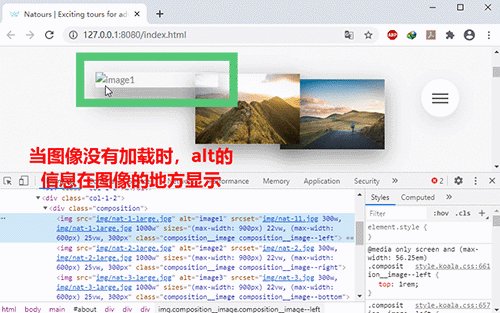
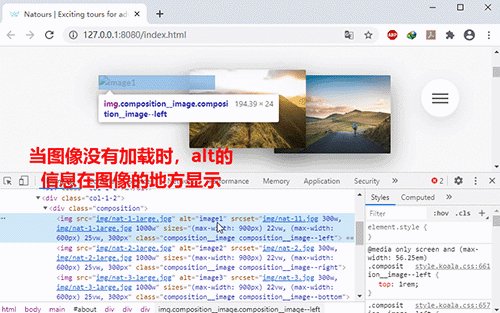
alt主要应用在图片上,在图片没有显示时,在其本来显示的位置显示的alt的文字信息,作为图片的一个注析。

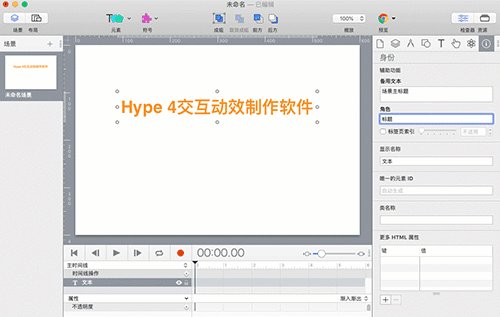
角色:给场景中的对象所扮演的角色进行命名,起到的作用主要是增强语义性。例如图5中的文本定义它的角色是标题。
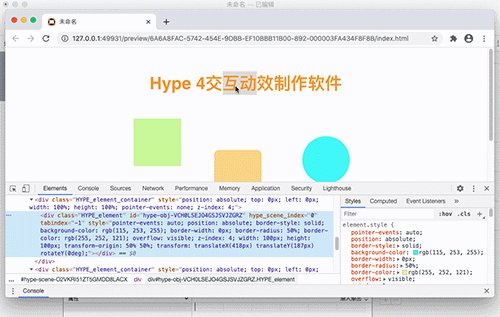
在HTML元素中,属性角色用role表示。在身份面板中的角色填写“标题”,那么在浏览器的console对应的文本元素就多了一个role=“标题”的属性。

标签页索引:当给场景中的对象设置了标签页索引,从1开始,点击键盘的tab键,就会跳到索引为1的对象上;再点击tab键,就跳到索引为2的对象上。以此类推,最后一个回到索引为0的对象上。当索引值为-1时,表示按tab键不会跳到该对象上。
在HTML中,标签页索引的属性用tabindex表示。索引为1,那么tabindex=“1”;索引为2,那么tabindex=“2”,以此类推。

三、小结
本章节讲述了H5制作软件的身份面板中的“辅助功能”,下一章节继续讲解身份面板中的“显示名称”、“唯一的元素ID”、“Class类名”和“更多HTML属性”等内容,敬请期待。
作者:东佛
展开阅读全文
︾
读者也喜欢这些内容:

怎么在Hype中设置掉落弹起的动画效果
如果使用Hype制作球体掉落弹起的效果,是不是只能通过绘制运动路径的方法?其实,我们有更加便捷的方法,就是在关键帧过渡方式中选择弹起的方式,让元素在开始帧与结束帧之间呈现弹跳的动画。...
阅读全文 >

案例:Hype中如何添加网页标签图标
本章节将通过一个“添加网页标签图标”的案例,详细讲述在“编辑头HTML”中head里的元素语句的编写规则,以及其功能与作用。 案例的讲解涉及到一些代码,不过都相当的简单,相信小伙伴通过这样一个案例能够举一反三,掌握HTML5元素语句的编写,以及文档头部head里的元素的功能和作用。...
阅读全文 >

利用Hype制作鼠标移至切换图片的效果(场景设置)
在一些图库网站里,我们经常会使用到滑动切换图片的功能。该功能可帮助我们快速地浏览图库中的图片,避免进行繁琐的打开、关闭图片的操作。...
阅读全文 >

利用Hype切换场景功能制作自动切换相册
Hype中的场景功能,跟PowerPoint中的幻灯片相似,可作为独立的“画布”创作内容。场景中包含了元素与时间表两个重要的部分,并可通过时间线操作切换不同的场景。...
阅读全文 >