谁说Mac不能玩游戏?
有了CrossOver,你也能在Mac上玩《黑神话:悟空》《荒野大镖客2》《CS2》《艾尔登法环》等热门游戏啦
-
系统清理+兼容软件套装
-
CrossOver 永久版
-
双人畅玩套装
Mac 爽玩 3A 游戏大作!点我看体验视频

发布时间:2021-01-21 10: 04: 24
在Hype 4这款H5制作软件中身份面板的内容,涉及到HTML5语言的基础知识。为了让小伙伴能够更深刻地理解身份面板的内容,小编首先会讲解HTML5、CSS3和JavaScript语言的相互关系以及HTML5元素属性,最后再逐一讲解身份面板中的内容。
在讲解的过程,会涉及到一些HTML5元素命令行语句。语句不复杂,只要懂一点英语就行。由于内容大部分是理论性的,小编力求通过通俗的文字把它讲清楚。
一、元素属性
在Web网页设计中,需要用到三种语言——HTML5、CSS3和JavaScript。其中HTML5负责的是页面的框架和内容,就像毛坯房和家具;CSS3负责内容的布局和修饰,就像给毛坯房内外装修和家具的摆设等;JavaScript负责房子内容的联系和控制,比如控制灯的亮灭等。
那么,如果要对一件物件进行装饰布置和管理,需要知道什么呢?
首先要知道这件物件叫什么,归为哪一类,要给它装饰成什么样子。然后,使用久了之后,有可能会忘了它是什么了,就需要在接触到它的时候有一个提示。此外,为了更方便管理和控制,还会给它添加更多的附属的属性。
在Web页面设计中,这个物件就是一个元素、一个对象。像这样的元素在一个页面中有很多个,需要给每个元素命名以确定身份。这样就需要给每一个对象唯一的身份号码id以示区别。
特别要注意的是:一个对象(元素、符号或者组)只能有一个id,不能重复。id不能使用中文,而且英文字母部分大小写。
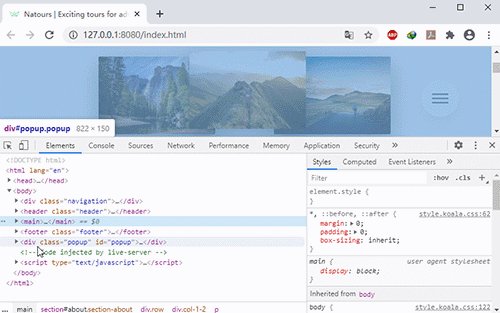
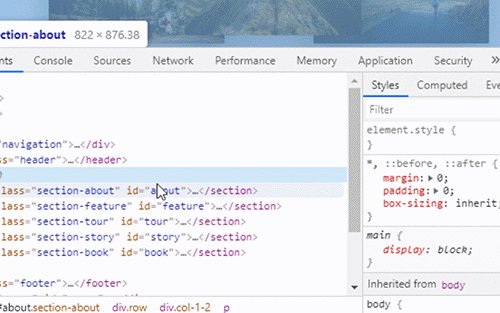
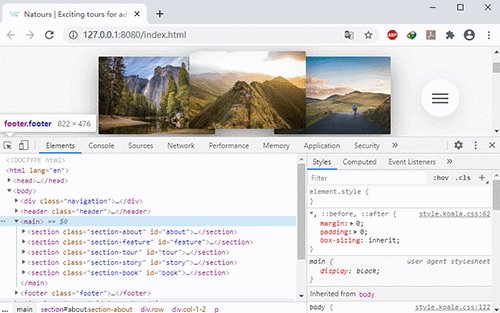
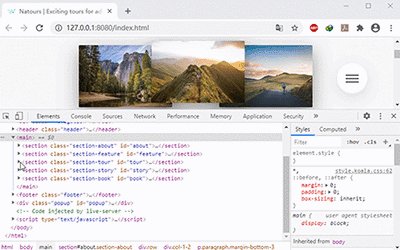
使用Chrome打开一个网页,在页面上右键菜单选择“检查”,会出现一个叫console平台。选择Element,可以看到该页面的HTML代码。点击打开main,可以看到里面有五个section,每个section都有一个不相同的id。

图1:元素的id
为了管理方便,又把具有相同属性(具有相同的颜色、边框等)的多个元素归为一类class,设定一个类名。类名也不能使用中文,而且英文字母部分大小写。
特别注意的是,一个类名可以应用在多个对象(元素、符号或者组)上,使用该类名可以给多个对象同时设置样式。此外,一个对象可以有多个不相同的类名,可以给每个类名赋予不同的样式。
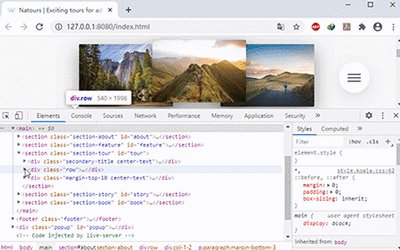
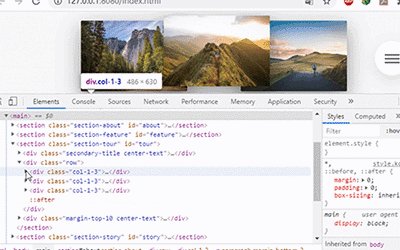
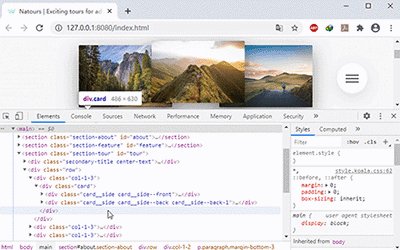
在图1的案例中,每个section除了有一个id外,也有一个class类名。点击打开“section-tour”的div元素,看到三个元素都具有类名“col-1-3”。点击打开其中一个div元素,有两个div元素都具有“card-side”类名。

如果要对元素设置大小、形状、颜色等,需要有一个设置命令,这个设置命令其实就是样式style,这个style包含元素各种样式甚至是元素的运动和变形等。
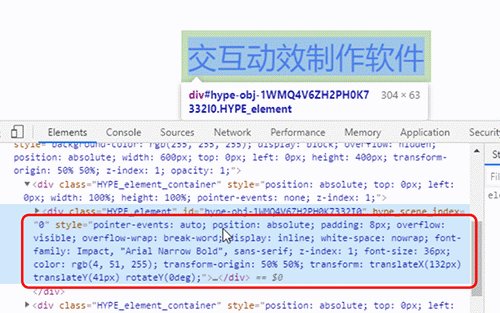
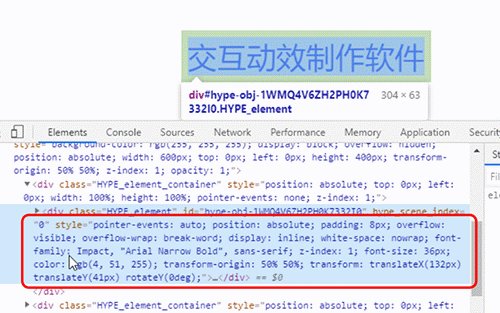
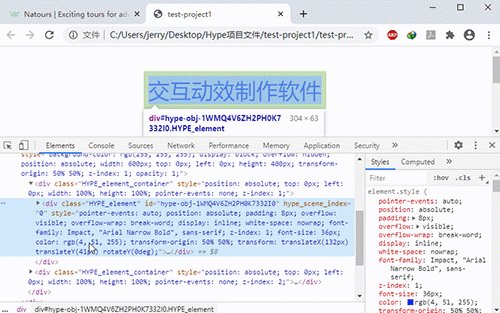
使用Chrome打开另外一个HTML文件(Hype 4生成的),浏览器页面的文本元素上点击右键,在右键菜单选择“检查”,在console平台可以看到这个文本元素的HTML代码。这是一个div元素,从元素的style属性中可以看到元素的样式:字体、字体大小和字体颜色等等。

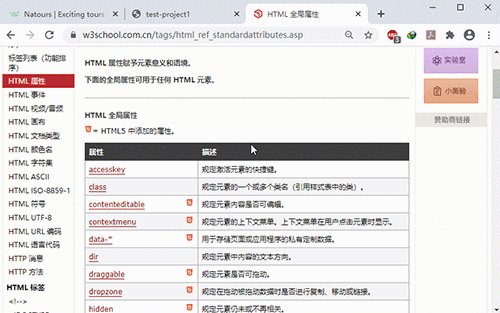
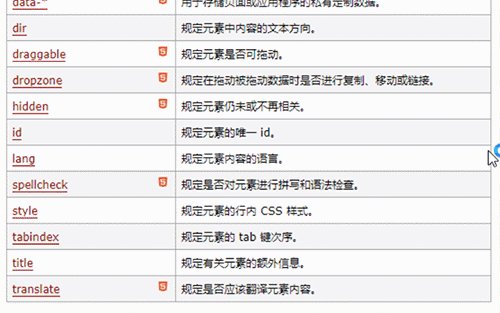
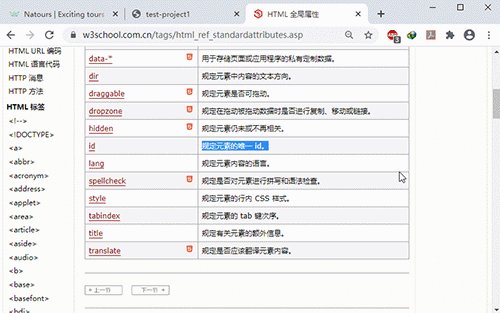
上述的元素的id、class和style,就是HTML元素的全局属性。在元素全局属性中,支持HTML5的有10多个,小伙伴可以到W3school.com.cn去查阅这些属性的作用。

在Hype 4 HTML5创作工具的身份面板中的内容,就是场景中选择的元素、符号或者组对象的全局属性。它们不是HTML5新增的属性,但兼容HTML5。它们包括了:id、class、alt、title、role以及自定义的一些属性等。
二、小结
本章节没有讲Hype 4身份面板的内容,主要讲述了HTML的元素属性,它是Web页面设计的一个基础。小编单独使用一章节来讲述,主要是为了使小伙伴初步了解Web页面设计相关的基础知识,并且认识到这些基础的重要性。
下一章节,小编通过实际的案例讲解身份面板中的内容,加深小伙伴对元素属性的理解。
作者:东佛
展开阅读全文
︾
读者也喜欢这些内容:

怎么在Hype中设置掉落弹起的动画效果
如果使用Hype制作球体掉落弹起的效果,是不是只能通过绘制运动路径的方法?其实,我们有更加便捷的方法,就是在关键帧过渡方式中选择弹起的方式,让元素在开始帧与结束帧之间呈现弹跳的动画。...
阅读全文 >

案例:Hype中如何添加网页标签图标
本章节将通过一个“添加网页标签图标”的案例,详细讲述在“编辑头HTML”中head里的元素语句的编写规则,以及其功能与作用。 案例的讲解涉及到一些代码,不过都相当的简单,相信小伙伴通过这样一个案例能够举一反三,掌握HTML5元素语句的编写,以及文档头部head里的元素的功能和作用。...
阅读全文 >

利用Hype制作鼠标移至切换图片的效果(场景设置)
在一些图库网站里,我们经常会使用到滑动切换图片的功能。该功能可帮助我们快速地浏览图库中的图片,避免进行繁琐的打开、关闭图片的操作。...
阅读全文 >

使用Hype制作追逐小游戏
Hype的动作功能,可将不同场景、时间线等通过具体的动作(如鼠标单击、鼠标悬停等)连接起来,使得各种场景之间具有交互性。...
阅读全文 >