谁说Mac不能玩游戏?
有了CrossOver,你也能在Mac上玩《黑神话:悟空》《荒野大镖客2》《CS2》《艾尔登法环》等热门游戏啦
-
系统清理+兼容软件套装
-
CrossOver 永久版
-
双人畅玩套装
Mac 爽玩 3A 游戏大作!点我看体验视频

发布时间:2021-01-12 17: 23: 37
在上一节中,小编带大家学习了Hype中两种符号的创建方法和区别之处,在本节中,小编将带大家学习剩余的关于符号功能的其他知识,主要包括了介绍符号功能和成组功能的区别和对符号进行各项管理。
在下面的演示讲解中,小编使用的是Mac系统下的Hype 4版本为大家进行演示。
一、符号与成组功能的区别
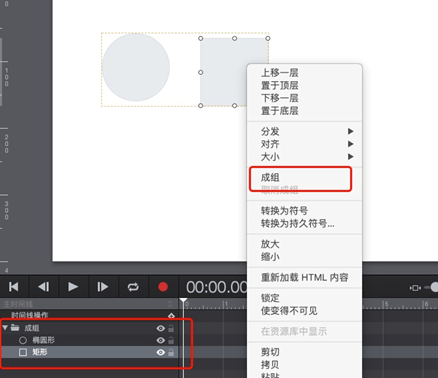
经常使用Hype的小伙伴可能发现了,Hype有个成组功能,如下图1,选择矩形和椭圆形元素,然后使用鼠标右键点击“成组”,两个元素就形成了一个整体。这个功能和Hype的符号功能非常类似,都可以将多个元素拼凑成一个,并且可复制到多个场景中。

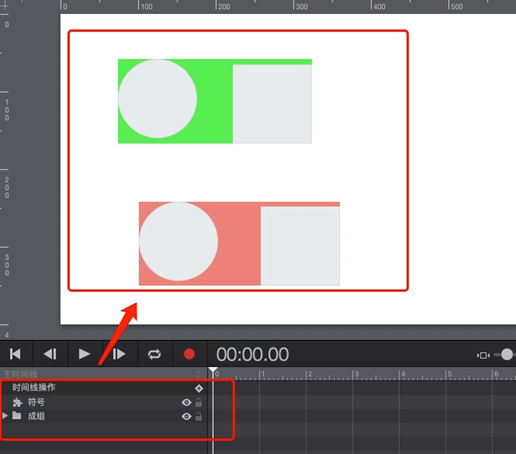
同样的,再创建一个椭圆形和一个矩形,然后选中转换为普通符号,为“符号”和“成组”,都赋予一个背景颜色,一个赋予绿色,一个赋予橘色,如下图2,符号和成组,都填充了除了元素以外的背景颜色。

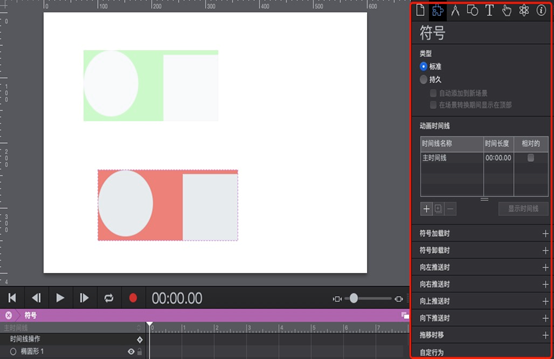
这么看来好像符号和成组功能的作用是相同的,好像没有不同之处,那么它们的不同在哪呢?大家双击符号就知道了,双击符号,在Hype右侧检查器中,将多出一栏:“符号检查器”,这是符号功能特有的,成组功能没有的。
符号检查器,类似于场景检查器,大家可以在该检查器中,设置符号加载时,符号卸载时等符号行为发生时的触发事件,同时还能为该符号,设置独立的动画时间线,也就是说,符号就是一个缩小版的场景,具有自己的时间线和事件行为。

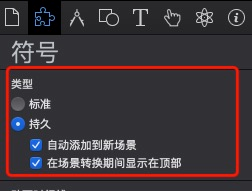
在符号检查器中,可以对符号的类型进行转换,将普通符号转换为持久符号的时候,还能选择是否自动添加到新场景中,以及设置持久符号是否始终显示在场景顶部,如下图4。

二、符号的管理
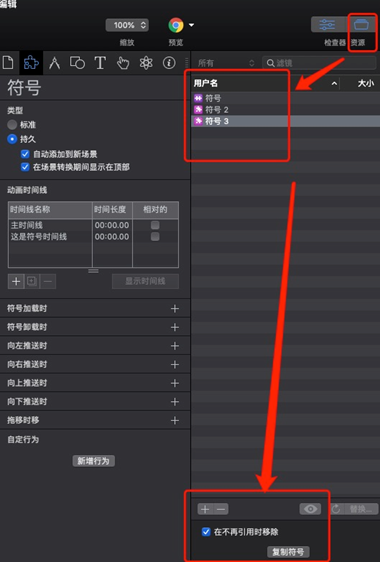
符号和其他的元素是不同的,符号可以在资源库中进行管理,至于为什么可以,后面小编会讲到。点击右上角的“资源”按钮,就可以管理当前项目中的符号(包括普通和持久符号),点击下方的减号,可以删除符号,点击“复制符号”,可以快速复制符号,双击符号的名字,可以对符号进行重命名,具体如下图5。

那么为什么符号那么特殊,可以在资源库中进行管理呢?不是只有JavaScript函数、图像、视频这种外部资源才能在资源库中进行管理吗?其实符号在Hype项目中也属于外部资源文件,是可以进行导出给其他的Hype项目使用的。
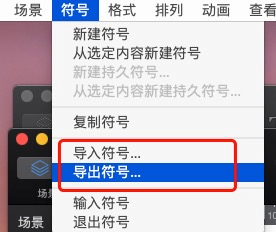
在Hype项目中双击需要导出的符号,然后点击Hype的“符号”菜单,菜单如下图6所示,可以看到,在该菜单中,可以“导出符号”和“导入符号”。

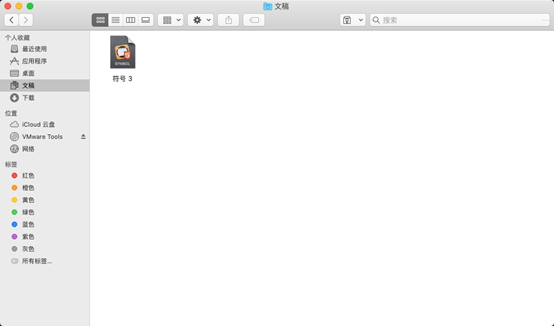
导出的符号就是一个Hype项目,如下图7,该符号可以重新被导入在一个新的Hype项目中进行重用,这就是符号这个功能强大的体现,比如大家为A网站制作了一个菜单符号,可以对该符号进行导出,在B网站上重用该菜单符号,大大缩短了网页的制作时间,提高了工作效率。

关于Hype的符号功能,小编也只是带大家完成了一个入门的学习,想要完全掌握它,还需要大家去动手实践才能达到融会贯通,不多说了,大家快去Hype中文网站上去下载Hype4软件来试试吧,它的神奇之处远不止于此。
作者署名:包纸
展开阅读全文
︾
读者也喜欢这些内容:

怎么在Hype中设置掉落弹起的动画效果
如果使用Hype制作球体掉落弹起的效果,是不是只能通过绘制运动路径的方法?其实,我们有更加便捷的方法,就是在关键帧过渡方式中选择弹起的方式,让元素在开始帧与结束帧之间呈现弹跳的动画。...
阅读全文 >

案例:Hype中如何添加网页标签图标
本章节将通过一个“添加网页标签图标”的案例,详细讲述在“编辑头HTML”中head里的元素语句的编写规则,以及其功能与作用。 案例的讲解涉及到一些代码,不过都相当的简单,相信小伙伴通过这样一个案例能够举一反三,掌握HTML5元素语句的编写,以及文档头部head里的元素的功能和作用。...
阅读全文 >

实例演示Hype主时间线与新建时间线的关系
时间线是Hype进行动画制作的主要功能区,通过在时间线上添加关键帧、操作等,可制作各种类型的动画效果。...
阅读全文 >

利用Hype制作汽车驾驶的动态路线图
在一些电视节目里,为了保护隐私,经常会使用动画来展现当前地点与目的地的行走路径,比如图1所示的简单汽车驾驶路径。...
阅读全文 >