谁说Mac不能玩游戏?
有了CrossOver,你也能在Mac上玩《黑神话:悟空》《荒野大镖客2》《CS2》《艾尔登法环》等热门游戏啦
-
系统清理+兼容软件套装
-
CrossOver 永久版
-
双人畅玩套装
Mac 爽玩 3A 游戏大作!点我看体验视频

发布时间:2021-01-11 10: 11: 48
Hype是一款HTML网页设计与制作软件,它能满足产品经理的美工和原型设计的需求,也能满足非编程人员制作网页的梦想,受众面广,是Mac系统下非常值得使用的一款软件,使用起来也非常简单易上手。
H5制作软件Hype的主打功能是它的物理引擎和网页动画制作,但关于网页静态页面的制作,使用更多的是它的元素功能和符号功能,本教程中,小编将使用Hype 4版本,为大家详细介绍下它的符号功能。
一、创建符号
说到符号,这个描述可能过于抽象,没使用过Hype的可能不清楚这个功能是用来干嘛呢。符号是一个功能强大的工具,它可以让用户轻松地重用元素,时间轴和动画,那么如何创建一个符号呢?
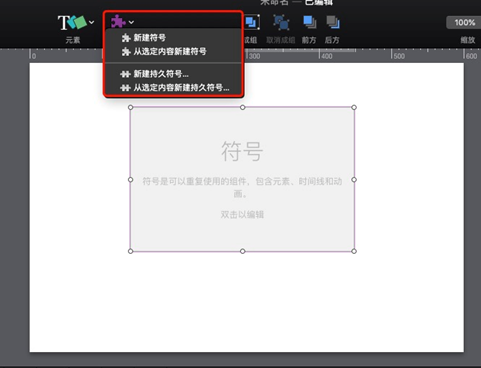
点击Hype上方的“符号”按钮,选择“新建符号”,可以为当前场景创建一个新的空“普通符号”;选择“新建持久符号”,可以创建一个新的“持久符号”,如下图1红框所示。

不过一般不会通过这种方式创建符号,一般来说,都是在Hype“元素”按钮中,在场景中创建若干个元素,然后选中这些元素,通过鼠标右键,选择“转换为符号”或者是“转换为持久符号”,如下图2,直接创建一个非空的符号。

二、普通符号和持久符号的区别
在上述中,都讲到了创建普通符号和持久符号两种方式,那么这2种符号有什么区别又有什么共同之处呢?
普通符号和持久符号,都是可以同时存在于多个场景中,它们都是多个元素和动画的组合,不同的是,普通符号和持久符号的存在形式是不一样的,具体看下面的演示。
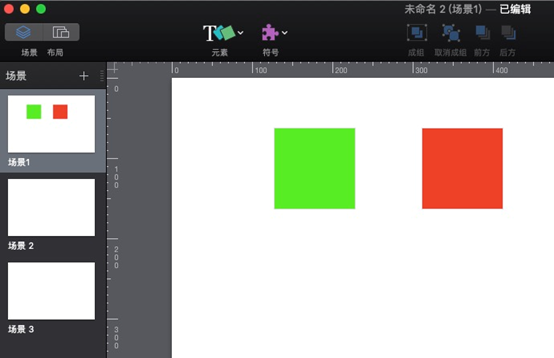
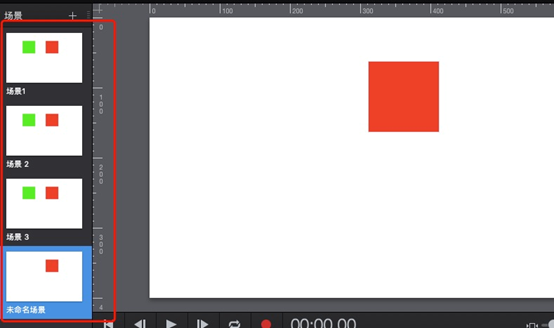
首先,在Hype左侧场景列表中创建三个场景(场景1,场景2,场景3),如下图3,然后在场景1中创建一个绿色的矩形和一个红色的矩形。

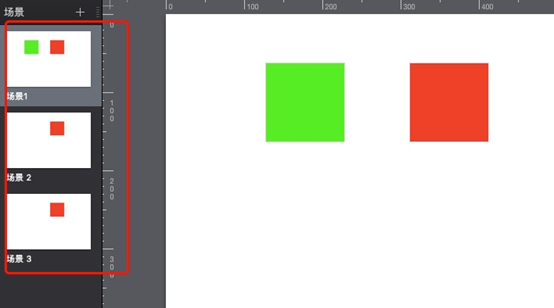
第二步:选中场景1的绿色矩形,将其转换为“普通符号”,再将红色矩形转换为“持久符号”,然后在弹出的窗口中,选择“添加到所有场景”,从左侧的场景列表可以看到,普通符号默认只会存在于当前场景中,而“持久符号”可以选择加入到所有场景中,如下图4。

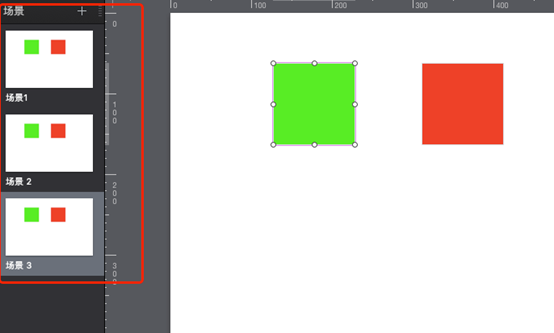
当然,普通符号也可以存在于其他的场景中,鼠标右键点击普通符号,然后选择“拷贝”(不是“复制”),再切换到场景2和场景3中,分别选择“粘贴”,就可以将普通符号复制到其他场景中,如下图5。

普通符号可以存在在多个场景中,但不是存在在所有场景中,而持久符号是存在于所有场景中的。此时点击再次创建一个新场景,创建后场景列表如下图6,可以看到,红色的持久符号自动生成在新场景中,而绿色的普通符号并没有自动生成,这就说明持久符号是真正“持久”的,而普通符号不“持久”,这是它们的第一点区别。

此时的场景,肉眼可见的元素有7个,我们将三个场景中绿色普通符号分别命名为A1,A2,A3,红色持久符号命名为B1,B2,B3,B4。
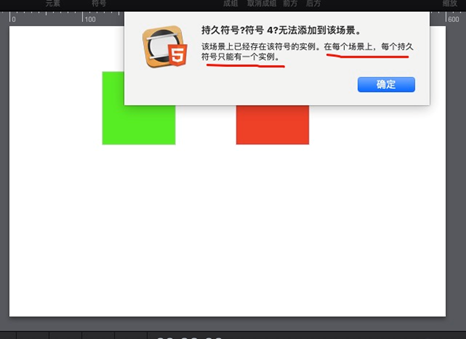
上述复制普通符号A1,生成了A2符号,那么复制持久符号B1会怎样呢?点击右键对持久符号B1进行复制,会弹出警告窗口,如下图7,提示:“在每个场景上,每个持久符号只能有一个实例”,也就是说,持久符号是无法被复制的,这是普通符号和持久符号的第二个区别。

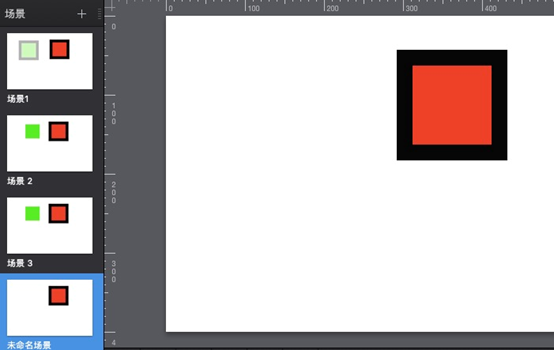
为A1和B1两个符号同时加上一个20px的黑色边框,此时的场景列表如下图8所示,可以看到,B2,B3和B4都同步被加上了边框,而A2和A3是没有加上的,这就说明,持久符号(B1、B2、B3、B4),其实是一体的,一损俱损一荣俱荣,修改其中的一个都会同时修改其余场景中的持久符号;而普通符号之间是相互独立互不影响的,这是普通符号和持久符号之间的第三个区别。

以上,就是关于Hype软件中符号功能的部分讲解,强大的符号功能当然不止于此,剩余关于符号功能的解析,会在Hype中文网站上继续发布,也欢迎各位小伙伴们的持续关注哦!
作者署名:包纸
展开阅读全文
︾
读者也喜欢这些内容:

如何在Hype制作3秒后出现下一步的页面(场景设置)
为了让浏览者在阅读页面内容时,花费足够的时间阅读,减少因阅读过快造成信息遗漏,一些页面会设置倒计时按钮。浏览者需要在倒计时完成后,才能看到“下一步”、“下一页”等切换页面的按钮。...
阅读全文 >

案例:Hype中如何添加网页标签图标
本章节将通过一个“添加网页标签图标”的案例,详细讲述在“编辑头HTML”中head里的元素语句的编写规则,以及其功能与作用。 案例的讲解涉及到一些代码,不过都相当的简单,相信小伙伴通过这样一个案例能够举一反三,掌握HTML5元素语句的编写,以及文档头部head里的元素的功能和作用。...
阅读全文 >

实例演示Hype主时间线与新建时间线的关系
时间线是Hype进行动画制作的主要功能区,通过在时间线上添加关键帧、操作等,可制作各种类型的动画效果。...
阅读全文 >

利用Hype制作鼠标移至切换图片的效果(场景设置)
在一些图库网站里,我们经常会使用到滑动切换图片的功能。该功能可帮助我们快速地浏览图库中的图片,避免进行繁琐的打开、关闭图片的操作。...
阅读全文 >