谁说Mac不能玩游戏?
有了CrossOver,你也能在Mac上玩《黑神话:悟空》《荒野大镖客2》《CS2》《艾尔登法环》等热门游戏啦
-
系统清理+兼容软件套装
-
CrossOver 永久版
-
双人畅玩套装
Mac 爽玩 3A 游戏大作!点我看体验视频

发布时间:2021-03-25 10: 17: 45
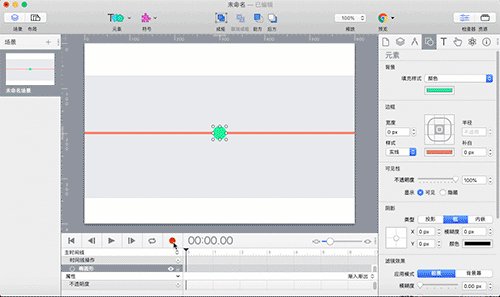
在上一章节中,介绍了Hype 4交互动效制作软件中退还运动曲线及其在抛物线运动动画中的效果。本章节将讲述Hype 4 HTML5创作工具弹性运动曲线,以及如何使用弹性运动曲线模拟菜单飞入的动画。
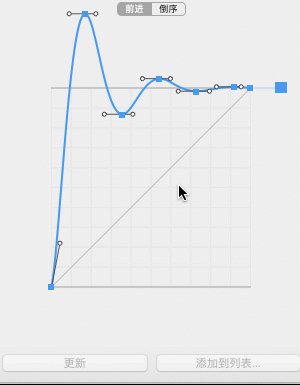
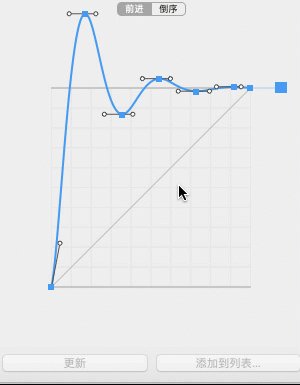
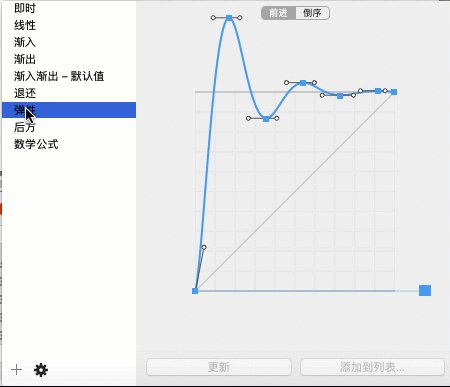
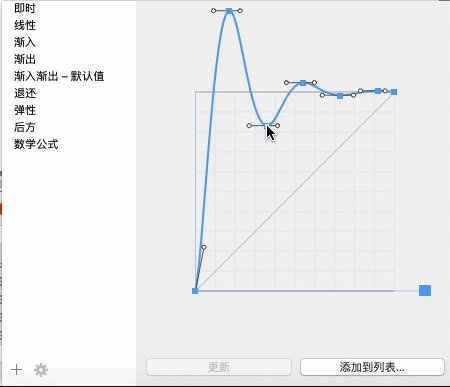
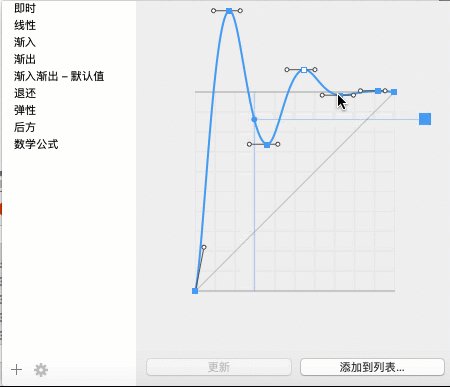
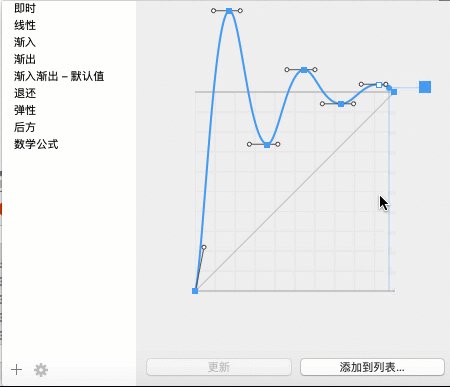
一、弹性运动曲线(Elastic)
这里所谓的弹性运动可以看作是震荡运动,物体围绕着一个点来回运动,最后停止在该点上。事实上,上一章讲述的退还运动也是弹性运动的一种,准确的说是弹跳运动,这一点小伙伴不要弄混了。

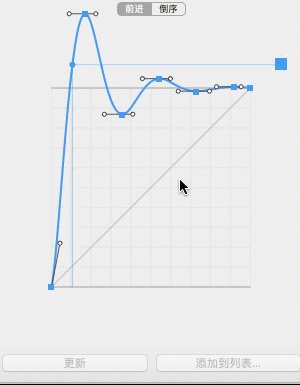
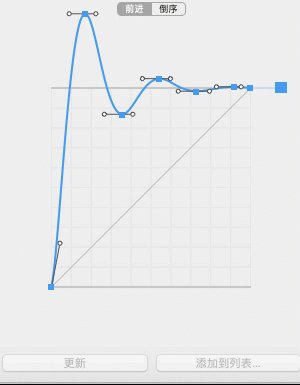
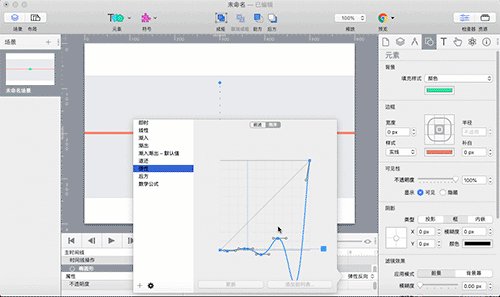
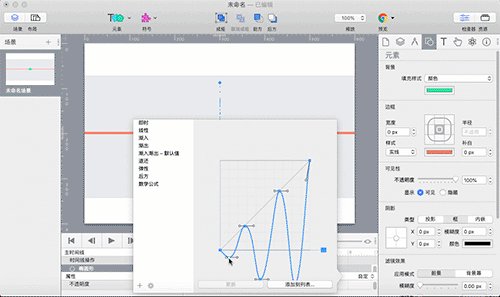
通过调整弹性运动曲线上的锚点的位置,可以自定义弹性运动曲线。

与退还运动曲线一样,弹性运动曲线可以倒序,类似于倒放弹性运动的过程。

二、应用案例
1、案例设计
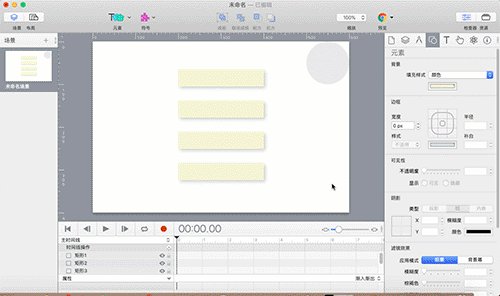
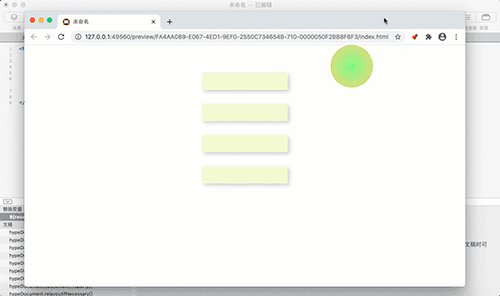
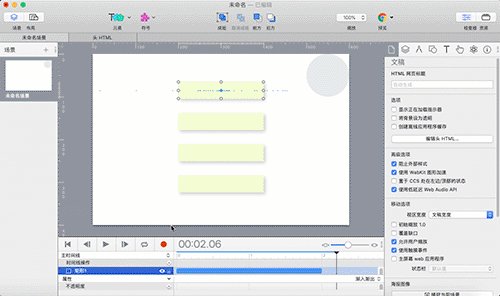
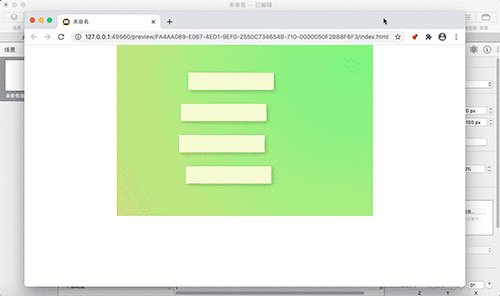
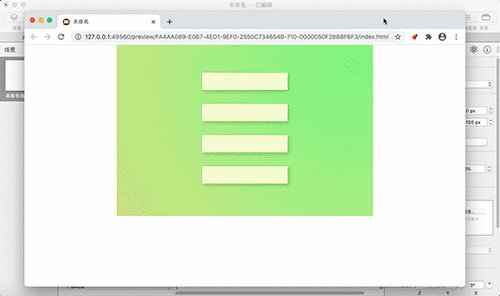
案例是使用弹性运动模拟菜单飞入屏幕的动画。菜单栏从左边依次水平飞入场景中,使用弹性运动曲线。为了加强动画效果,增加了背景从右上角向左下角变化的动画。

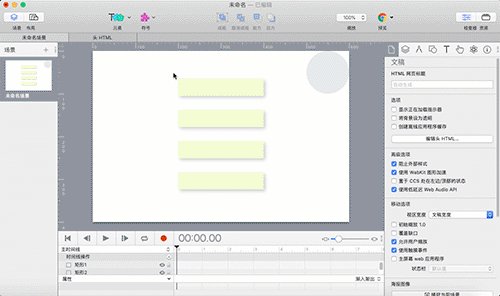
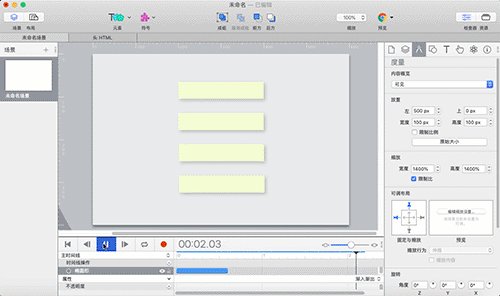
2、设计菜单
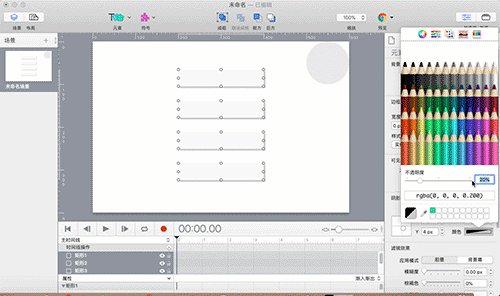
菜单栏背景颜色为#F9FFCB,并设置阴影box-shadow(4,4,10,rgba(0,0,0 20%))。

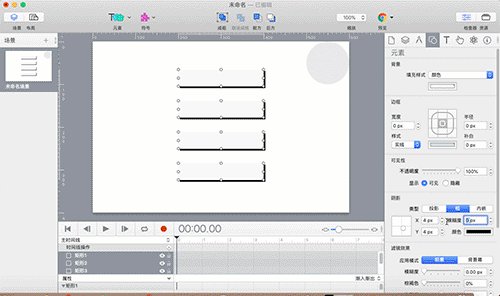
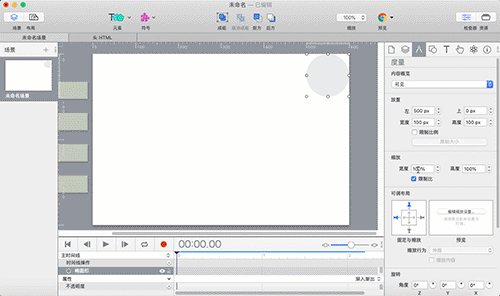
3、设计圆形背景颜色
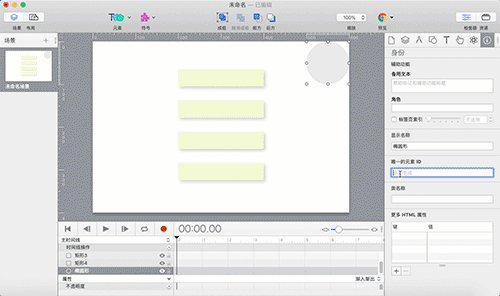
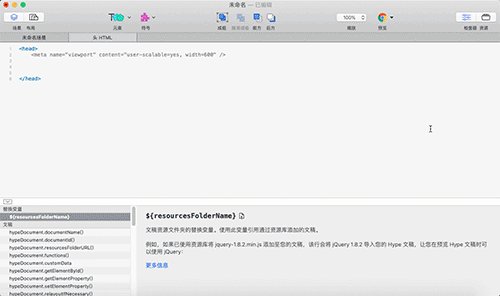
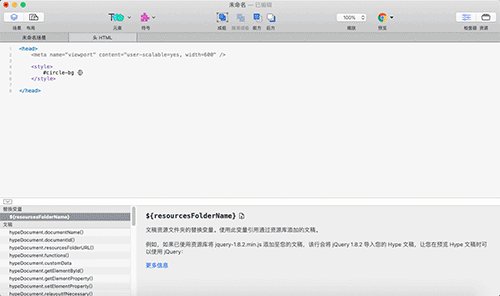
首先在身份面板给圆形设置ID名circle-bg。右上角的圆形背景颜色采用了径向颜色渐变(#A1FB45,#FFD479),由于Hype没有径向渐变颜色设置,因此需要到文稿面板-编辑头HTML设置圆形的样式。注意,镜像渐变只有在浏览器中才能看到。

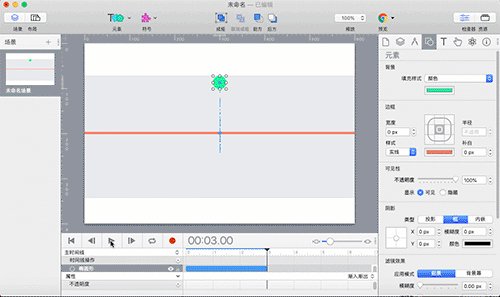
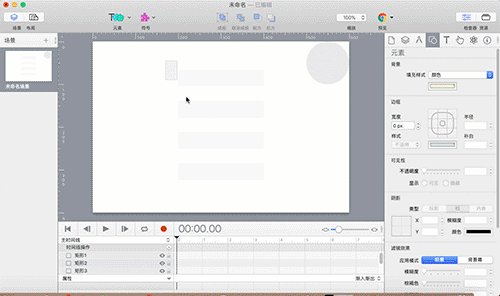
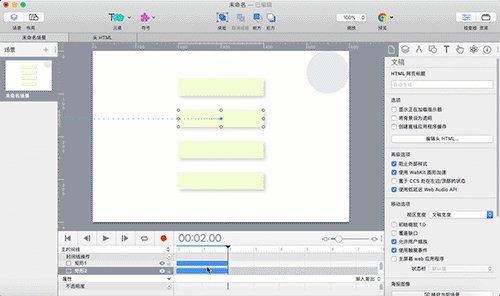
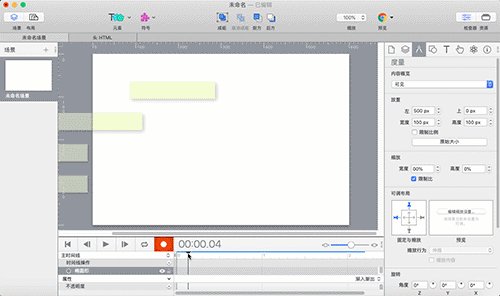
4、设计菜单飞入场景动画
四个菜单(矩形1-4)初始位置在场景外边,首先矩形1从0点开始水平移动到场景中间;然后矩形2延时2帧,矩形3延时4帧以及矩形4延时6帧分别移动到场景中间。每个菜单的飞入持续时间为2s。

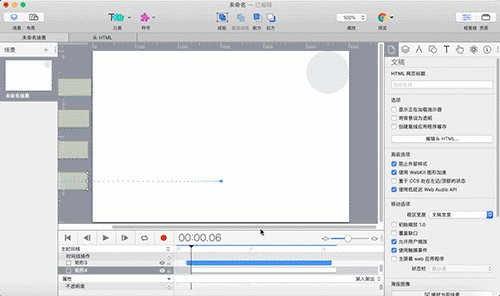
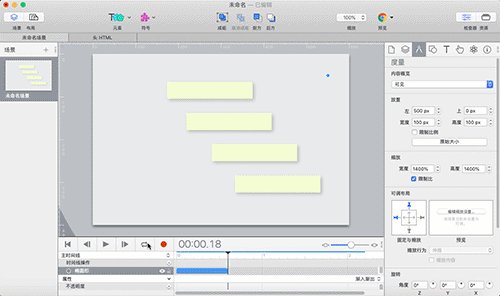
5、设计背景颜色覆盖场景动画
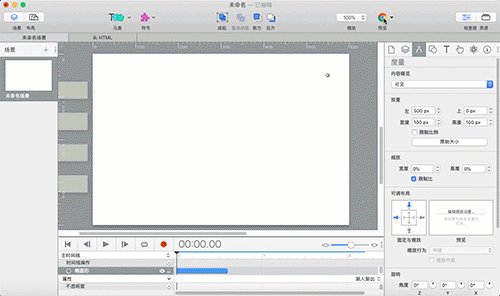
把时间指示器复0,在度量面板缩放选择项把圆形的宽度和高度都设置为0。按下录制按钮,移动时间指示器到18帧的地方,确定背景动画持续时间为18帧。然后选择渐出-Quad运动曲线。

总体动画效果

三、小结
弹性运动曲线是Hype 4提供的一个运动曲线预设,小伙伴可以通过改变震荡的幅度或者震荡的次数来自定义弹性运动。下一章节,将讲述Hype 4另一个运动曲线预设后方运动曲线,敬请期待。
作者:东佛
展开阅读全文
︾
读者也喜欢这些内容:

怎么在Hype中设置掉落弹起的动画效果
如果使用Hype制作球体掉落弹起的效果,是不是只能通过绘制运动路径的方法?其实,我们有更加便捷的方法,就是在关键帧过渡方式中选择弹起的方式,让元素在开始帧与结束帧之间呈现弹跳的动画。...
阅读全文 >

如何在Hype制作3秒后出现下一步的页面(场景设置)
为了让浏览者在阅读页面内容时,花费足够的时间阅读,减少因阅读过快造成信息遗漏,一些页面会设置倒计时按钮。浏览者需要在倒计时完成后,才能看到“下一步”、“下一页”等切换页面的按钮。...
阅读全文 >

案例:Hype中如何添加网页标签图标
本章节将通过一个“添加网页标签图标”的案例,详细讲述在“编辑头HTML”中head里的元素语句的编写规则,以及其功能与作用。 案例的讲解涉及到一些代码,不过都相当的简单,相信小伙伴通过这样一个案例能够举一反三,掌握HTML5元素语句的编写,以及文档头部head里的元素的功能和作用。...
阅读全文 >

实例演示Hype主时间线与新建时间线的关系
时间线是Hype进行动画制作的主要功能区,通过在时间线上添加关键帧、操作等,可制作各种类型的动画效果。...
阅读全文 >