谁说Mac不能玩游戏?
有了CrossOver,你也能在Mac上玩《黑神话:悟空》《荒野大镖客2》《CS2》《艾尔登法环》等热门游戏啦
-
系统清理+兼容软件套装
-
CrossOver 永久版
-
双人畅玩套装
Mac 爽玩 3A 游戏大作!点我看体验视频

发布时间:2021-03-01 13: 36: 13
在之前的章节中,详细讲述了Hype 4交互动效制作软件的内部运作原理,小伙伴也了解到在CSS三种样式类型中,Hype本身使用了行内样式和内联样式两种类型。那么能否使用第三种类型外链样式呢?
本章节的内容就是教导小伙伴如何在 Hype 4中链接CSS外链样式。
一、创建CSS样式文件
CSS样式文件是一个以CSS为后缀名的文本文件,创建CSS样式文件需要使用纯文本软件。所谓纯文本软件,就是软件本身是不带有默认的文本样式的。如Windows操作系统的“记事本”软件,就是一个纯文本软件。
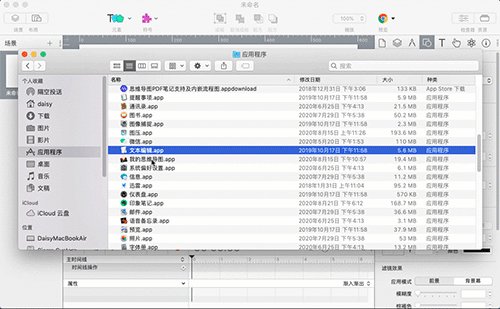
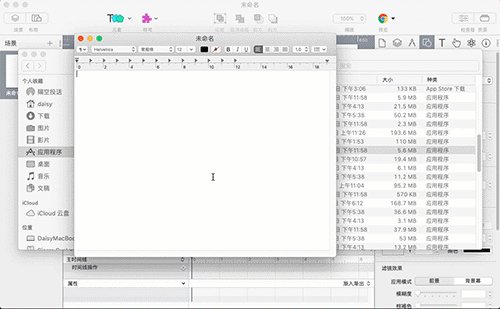
在Mac OS中也有一个文本软件,叫“文本编辑.app”,在“访达”的“应用软件”中可以找到。但是这个“文本编辑”默认是“多信息文本”格式,也就是说这种格式的文本是有默认文本样式的,它创建的CSS文件是不能使用的。
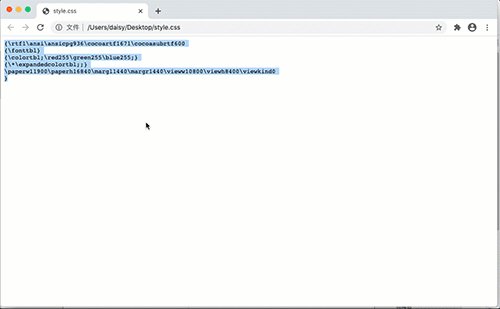
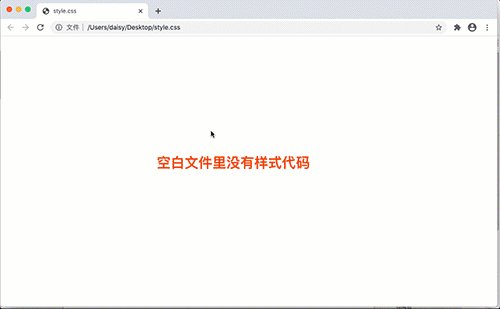
把创建好的CSS文件使用浏览器打开,发现文档里面有很多默认样式字符。

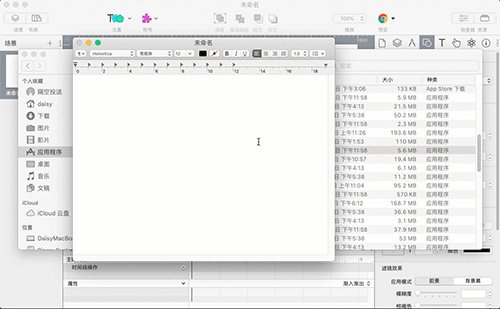
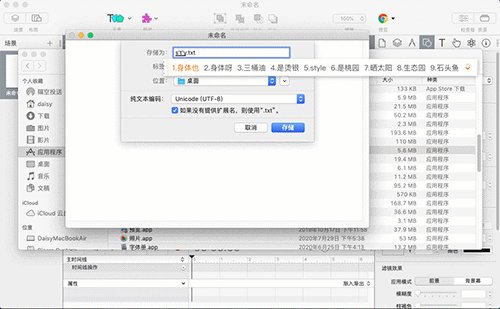
可以通过“偏好设置”,把“文本编辑”软件默认的“多信息文本”格式改为纯文本格式。在纯文本格式下创建的CSS文件里面,不再有那些样式字符。具体操作请参考图2。

二、添加CSS外链样式
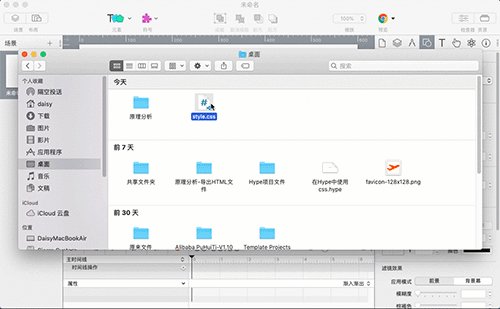
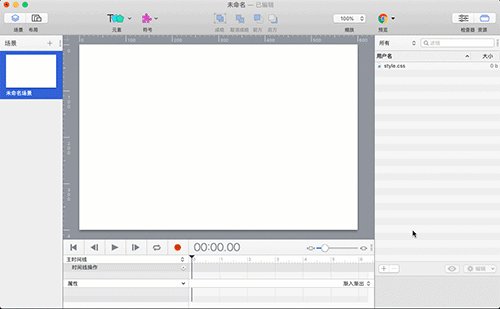
在Hype软件中,打开资源库面板,点击“+”按键,在“访达”弹窗选择刚才创建保存的style.css文件,点击“打开”使文件导入到资源库中。
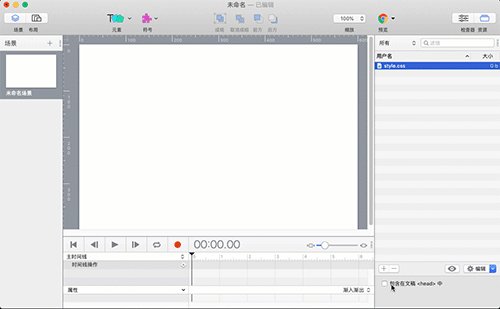
在资源库面板最底下,默认勾选了“包含在文稿
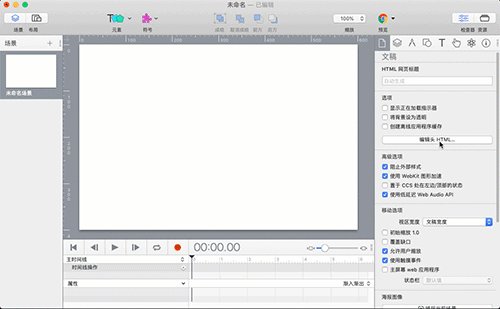
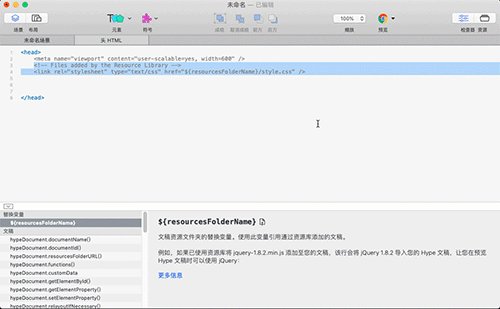
中”。这个选择意味着style.css文件已经通过link链接到Hype的文档中了。为了验证,回到文稿面板,点击“编辑头HTML”,打开一个编辑窗口。在编辑窗口里面,可以看到在“Files added by the Resource Library”注析下面有一行link语句,这个语句就是hype文档链接了style.css样式文件。
以上的具体操作请参考图3。

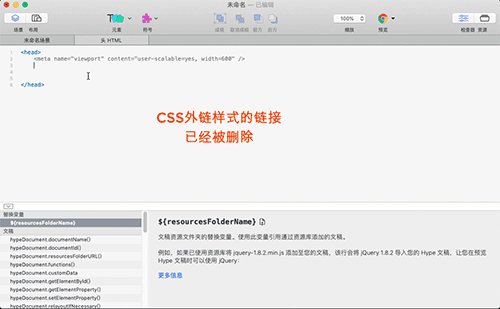
这里要注意:这个link语句是灰色的,意味着不能被编辑。如果要取消这个外链样式,只有在资源库面板中取消勾选“包含在文稿
中”。
三、小结
本章节主要讲述了Hype软件的外链样式的前两部分——创建CSS样式文件和添加外链样式,下一章节将继续讲述如何编写在外链样式中编写Hype对象的样式。
作者:东佛
展开阅读全文
︾
读者也喜欢这些内容:

怎么在Hype中设置掉落弹起的动画效果
如果使用Hype制作球体掉落弹起的效果,是不是只能通过绘制运动路径的方法?其实,我们有更加便捷的方法,就是在关键帧过渡方式中选择弹起的方式,让元素在开始帧与结束帧之间呈现弹跳的动画。...
阅读全文 >

利用Hype制作汽车驾驶的动态路线图
在一些电视节目里,为了保护隐私,经常会使用动画来展现当前地点与目的地的行走路径,比如图1所示的简单汽车驾驶路径。...
阅读全文 >

利用Hype制作鼠标移至切换图片的效果(场景设置)
在一些图库网站里,我们经常会使用到滑动切换图片的功能。该功能可帮助我们快速地浏览图库中的图片,避免进行繁琐的打开、关闭图片的操作。...
阅读全文 >

利用Hype制作鼠标移至切换图片的效果(鼠标移至动作)
在《利用Hype制作鼠标移至切换图片的效果(场景设置)》中,我们已经详细讲解了切换按钮的制作,以及图片的排版方式。...
阅读全文 >