谁说Mac不能玩游戏?
有了CrossOver,你也能在Mac上玩《黑神话:悟空》《荒野大镖客2》《CS2》《艾尔登法环》等热门游戏啦
-
系统清理+兼容软件套装
-
CrossOver 永久版
-
双人畅玩套装
Mac 爽玩 3A 游戏大作!点我看体验视频

发布时间:2021-03-02 09: 48: 07
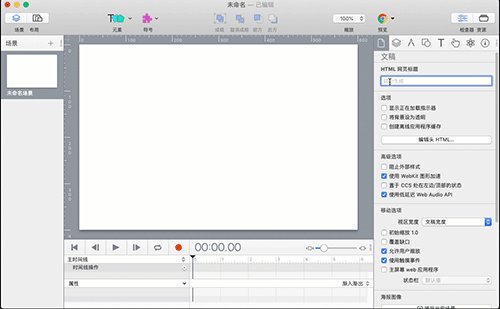
在上一章节,详细讲述了如何创建CSS样式文件,以及如何在Hype 4交互动效制作软件中链接CSS样式文件。
本章节的内容接着讲述在CSS样式文件中,如何编写Hype 4中的对象的样式。由于内联样式和外链样式的编写方式是一样的,本章的例子是把样式编写在外链样式的文件中。
一、编写Hype元素样式
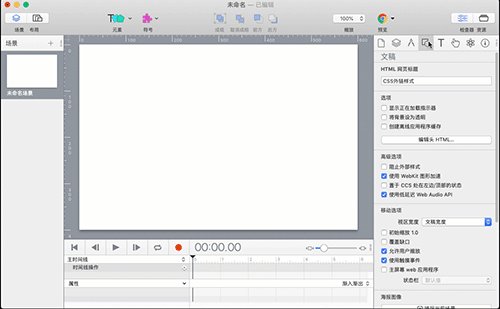
虽然Hype添加了CSS外链样式,但是style.css文件是空白的,没有指向元素的样式语句。
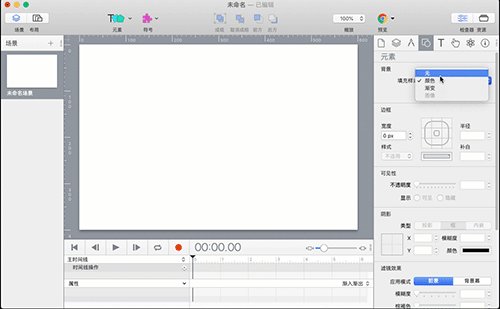
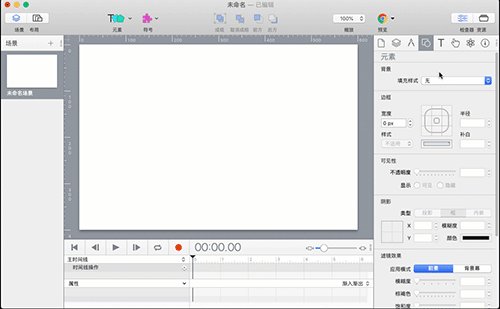
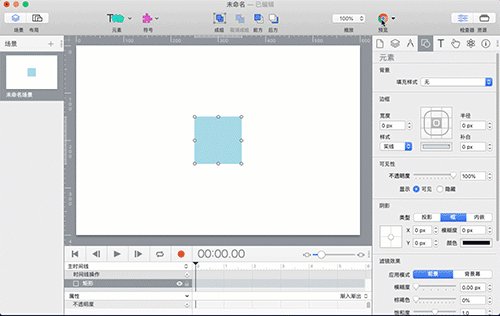
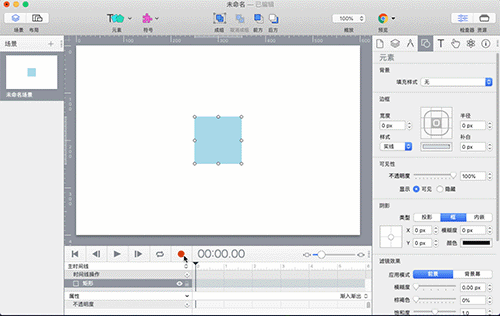
为了避免样式冲突,需要把面板中设置样式的值设置为0或者无。
由于CSS样式都是英文的,小编这里做了一个注析,列出了面板上的样式与CSS样式的英文名称的对应关系。注意:CSS样式中的英文全部是小写。
背景颜色(background-color):无;边框宽度(border-width):0;边框样式(border-style):无;边框颜色(border-color):默认颜色。

其他的如:边框半径(border-radius),补白(padding):0,不透明度(opacity),阴影(box-shadow),滤镜(filter),字体(font-family),字体大小(font-size),字体颜色(color),字体加粗(font-weight),文字对齐(text-align),文字阴影(text-shadow),字母间距(letter-space),行高度(line-height)等等,按照默认值,不需要调整。
在这里要提醒小伙伴,在上一章讲述了Hype内部设置样式的原理讲到,一个对象有默认行内样式:对象的位置(position),宽度(width),高度(height),边框宽度(border-width),边框样式(border-style),边框颜色(border-color)等等。
在设置对象内联或者外链样式的时候,尽量避免设置对象的边框样式,而且设置了也不会显示出来。当然,通过样式的优先等级是可以显示对象的边框的,这个是下一章的内容。
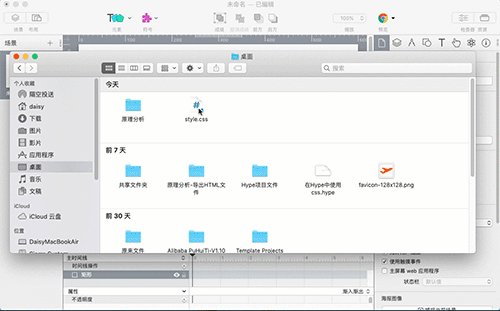
在场景中创建一个元素,然后到身份面板,给这个元素设置id名为text-box和class类名box1。

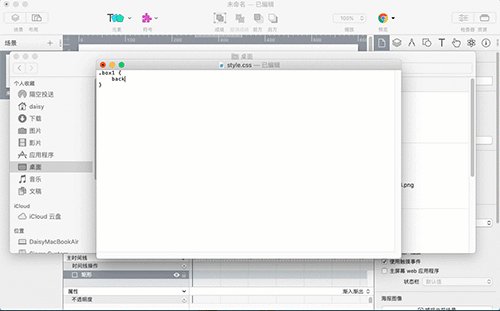
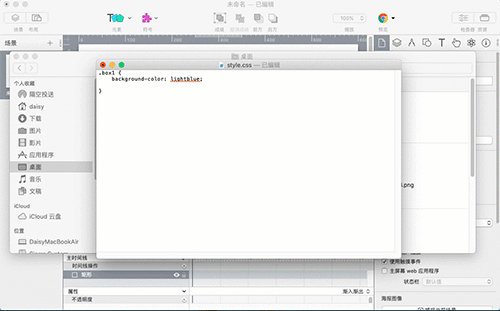
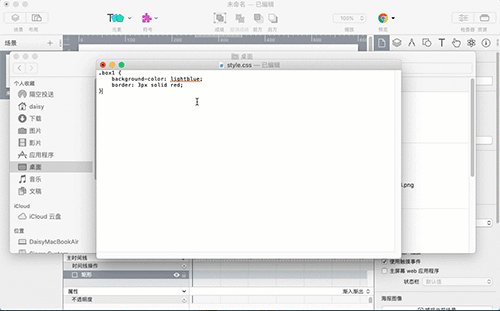
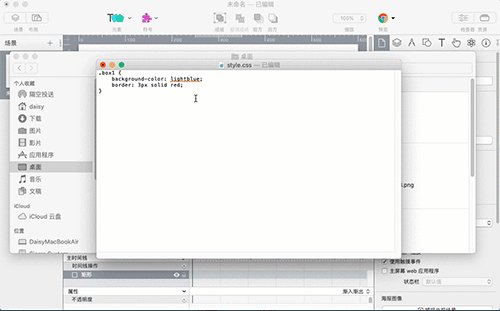
在鼠标右键菜单,使用“文本编辑”打开创建在桌面上的style.css文件。按照CSS语言编写规则,编写类名为box1的对象的样式。编写样式的时候专门写上了对象的边框样式,小伙伴可以验证一下这个对象边框能否别显示出来。想要尝试的小伙伴们可以点击Hype下载。

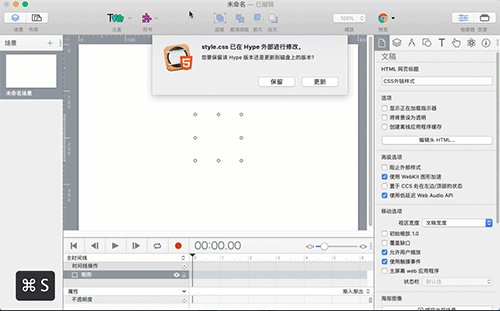
样式编写结束后,按“Command + S”保存文件。返回到Hype软件时,会有一个警告弹窗,意思是style.css已经在Hype外部修改了,问是保留Hype资源库中的版本还是以修改的版本来更新资源库中的版本。
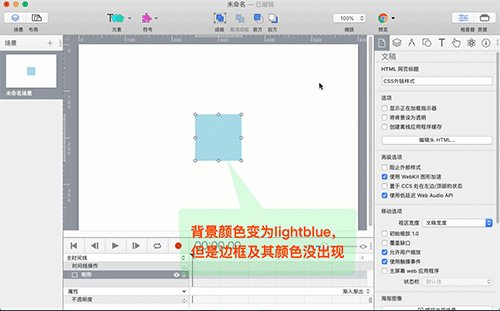
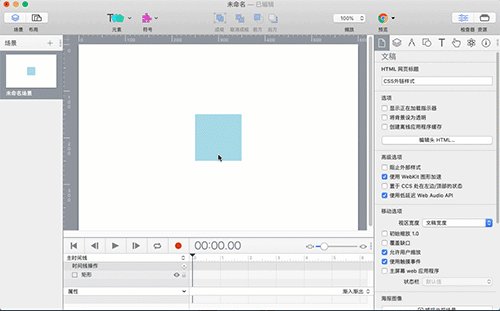
毫无疑问当然选择“更新”。此时在场景中,可以马上看到样式已经作用到类名为box1的对象上了。

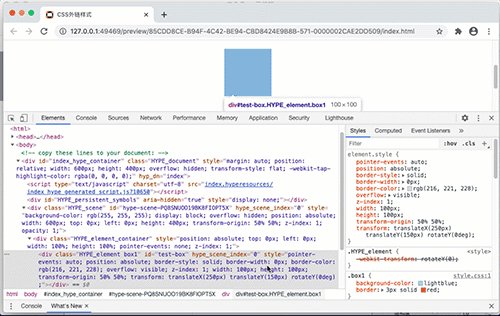
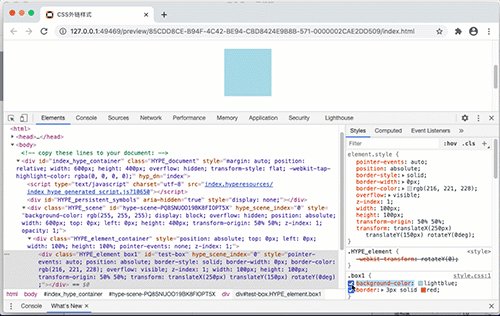
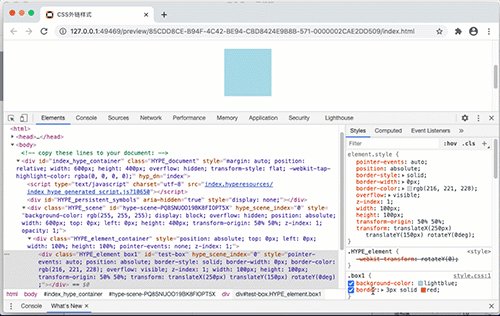
点击“预览”,对象的右键菜单选择“检查”。在console平台右边的style界面,可以看到在CSS样式文件中编辑的box1样式。但是,设置的边框样式并没有显现出来。

二、内联和外链样式的局限性
在大多数情况下,网页开发给出的建议是使用外链样式,也就是把样式写在CSS文件上。这样的好处是使HTML文档容易管理和阅读,不会使其凌乱,不利于后期对页面的管理。
但是,在Hype交互动效制作软件中却不一样,它是制作动画的,有关键帧,需要样式变化。如果还强调使用内联或者外链样式,那会给动画的制作带来非常大的麻烦,也失去了Hype软件的优势。

三、小结
在Hype软件中,对静态或者没有样式变化的元素可以使用内联或者外链样式。
一般而言,如果在Hype软件中已经设置了对象的样式,又在内联或者外链样式编写了同一对象的相同样式的不同值,那么内联或者外链样式是不会起作用的。如何非要起作用显示出来,小伙伴可以看下一章节的内容。
作者:东佛
展开阅读全文
︾
读者也喜欢这些内容:

实例演示Hype主时间线与新建时间线的关系
时间线是Hype进行动画制作的主要功能区,通过在时间线上添加关键帧、操作等,可制作各种类型的动画效果。...
阅读全文 >

利用Hype制作汽车驾驶的动态路线图
在一些电视节目里,为了保护隐私,经常会使用动画来展现当前地点与目的地的行走路径,比如图1所示的简单汽车驾驶路径。...
阅读全文 >

利用Hype制作鼠标移至切换图片的效果(场景设置)
在一些图库网站里,我们经常会使用到滑动切换图片的功能。该功能可帮助我们快速地浏览图库中的图片,避免进行繁琐的打开、关闭图片的操作。...
阅读全文 >

利用Hype制作鼠标移至切换图片的效果(鼠标移至动作)
在《利用Hype制作鼠标移至切换图片的效果(场景设置)》中,我们已经详细讲解了切换按钮的制作,以及图片的排版方式。...
阅读全文 >