谁说Mac不能玩游戏?
有了CrossOver,你也能在Mac上玩《黑神话:悟空》《荒野大镖客2》《CS2》《艾尔登法环》等热门游戏啦
-
系统清理+兼容软件套装
-
CrossOver 永久版
-
双人畅玩套装
Mac 爽玩 3A 游戏大作!点我看体验视频

发布时间:2020-11-10 13: 23: 25
在前面章节中,详细介绍了Hype 4交互动效制作软件中与元素和符号相关的内容,小伙伴也了解到Hype 4的动效是基于元素和符号的位置和属性的变化。接下来的几个章节,将深入讲述Hype 4 H5创作工具中的属性面板组,详细介绍每个面板的参数以及参数调整后的效果。
本章节是对Hype 4属性面板组的总体介绍,小编把面板组分为五类:文件和场景属性面板、对象属性面板、操作面板、物理量属性面板以及身份面板。
在工具箱右边,有一个“检查器”工具,是控制显示或者隐藏Hype 4属性面板组的。在默认情况下,“检查器”工具是被选中的,默认显示属性面板组。
一、 文稿和场景属性面板
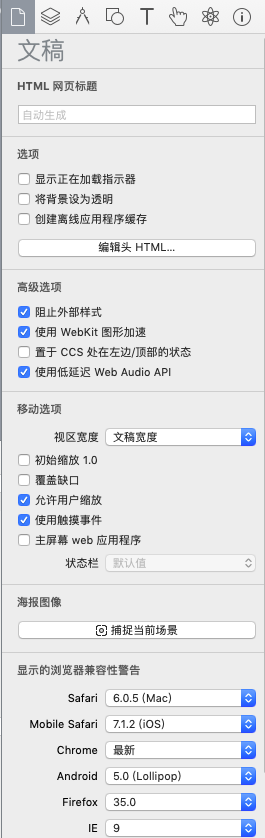
文稿是指当前Hype 4打开的正在编辑的文件。文稿面板是对当前这个文件的属性进行设置,例如如果保存为HTML文件格式,那么通过这个面板可以设置这个HTML文件在浏览器中显示的网页标题。

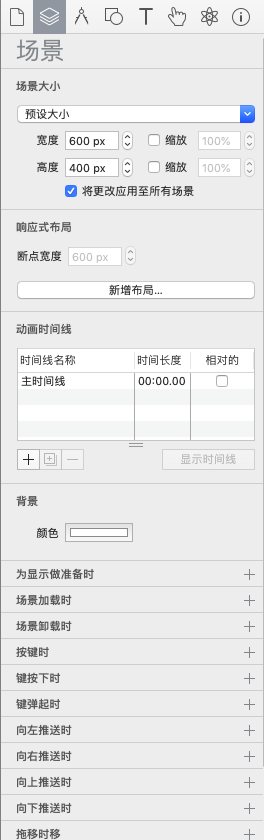
在Hype 4的文稿中,必须至少有一个场景。场景面板就是对当前正在编辑的场景的属性进行设置。例如可以设置当前场景的大小、设置断点宽度实现响应式布局等等。

二、 对象属性面板
在度量面板中,可以改变对象(元素或者符号)的大小、角度等,也可以设置对象自适应可视窗口大小。

元素面板是设置对象的自身属性,例如对象的背景、边框、圆角、阴影等属性。对象在动效中的变化,很多的情况就是在时间段中,对象自身属性的变化。例如对象的背景从红色变为蓝色、直角变化圆角等等。

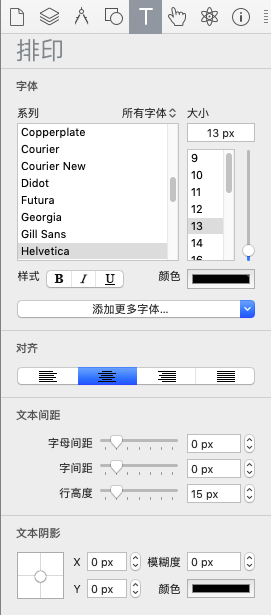
排印面板通常是调整文本元素或者元素内文本内容的属性,例如文字的字体、文字大小、字距行高等。

三、 操作面板
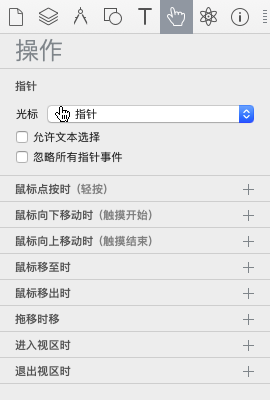
操作面板就是控制鼠标的指针形状以及进行鼠标事件设置。例如通过点击鼠标、把鼠标指针移入移出某个元素或者符号范围等,从而触发某种事件发生。

四、 物理量面板
在物理量面板通过设置摩擦力、阻力、重力等参数,模拟对象在真是世界的运动效果,大多数应用在游戏设计中,需要与JavaScript编程语言结合一起使用。

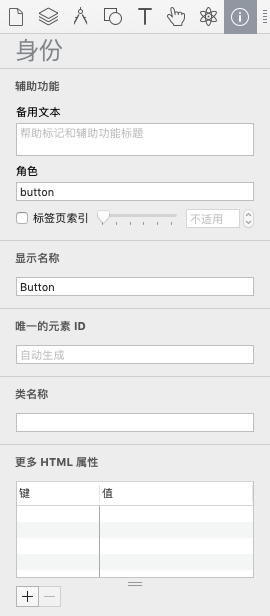
五、 身份面板
对于身份面板,如果没有学习过HTML语言会有点难理解。所谓身份面板,是针对元素或者符号的。
在HTML语言中,元素就是一行命令行语句,在这行语句中,可以包含元素名、元素ID、元素类名以及行内的CSS样式。身份面板就是设置元素或者符号的这类属性的。

六、 总结
Hype 4的属性面板组非常重要,通过对这些面板参数的设置,可以控制元素或者符号在时间轴上属性的变化,从而产生动效。
在后面章节中,小编将会详细介绍每一个面板里的参数及其在动效中产生的作用。
作者:东佛
展开阅读全文
︾
读者也喜欢这些内容:

怎么在Hype中设置掉落弹起的动画效果
如果使用Hype制作球体掉落弹起的效果,是不是只能通过绘制运动路径的方法?其实,我们有更加便捷的方法,就是在关键帧过渡方式中选择弹起的方式,让元素在开始帧与结束帧之间呈现弹跳的动画。...
阅读全文 >

利用Hype制作鼠标移至切换图片的效果(场景设置)
在一些图库网站里,我们经常会使用到滑动切换图片的功能。该功能可帮助我们快速地浏览图库中的图片,避免进行繁琐的打开、关闭图片的操作。...
阅读全文 >

如何在Hype制作3秒后出现下一步的页面(动画制作)
在《如何在Hype制作3秒后出现下一步的页面(场景设置)》一文中,我们已经详细讲解了倒计时按钮的制作以及下一步触发动作的设置。...
阅读全文 >

应用Hype制作英文字母卡片学习小动画
对于很多小朋友来说,英文的学习会显得枯燥而乏味。但如果是借助一些视觉性的工具,比如学习英文字母用的卡片动画,可提高学习的趣味性,让小朋友更容易接受。...
阅读全文 >