谁说Mac不能玩游戏?
有了CrossOver,你也能在Mac上玩《黑神话:悟空》《荒野大镖客2》《CS2》《艾尔登法环》等热门游戏啦
-
系统清理+兼容软件套装
-
CrossOver 永久版
-
双人畅玩套装
Mac 爽玩 3A 游戏大作!点我看体验视频

发布时间:2021-08-03 14: 45: 02
在小编刚刚开始学习Hype 4交互动效制作软件时,对这个继续时间线的可以重新启动时间线感到非常困惑。它应该是在运动时间段上设置触发关键帧,当关键帧被触发时重新启动时间线,让运动重新开始,但这样的设置并没有效果。
后来才明白,继续时间线“可以重启”时间线,当然也“可以不重启”时间线,“继续”时间线上的运动。
继续时间线的“可以重新启动时间线”操作要重新启动时间线是有条件的,在当前承载运动的时间线上设置可以重新启动该运动的时间线是没有效果的,但是它可以重启触发该运动的时间线。
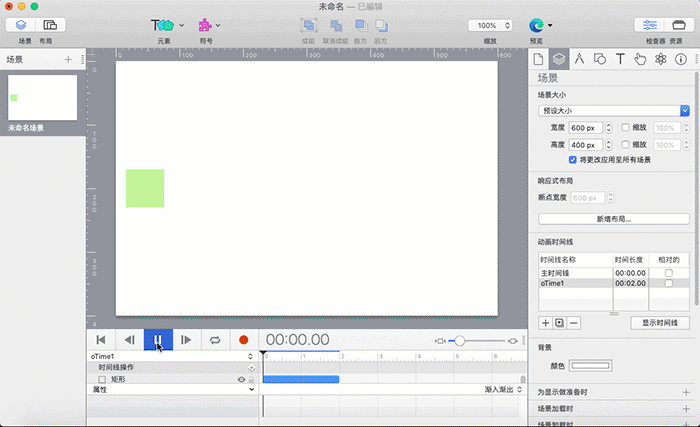
如图1,在oTime1时间线1s15帧的位置设置继续时间线关键帧,如果时间线选择oTime1,并选择“可以重新启动时间线”。当关键帧被触发的时候,并没有重启oTime1时间线。时间指示器直接越过关键帧,继续向前移动,就像没有设置关键帧一样。

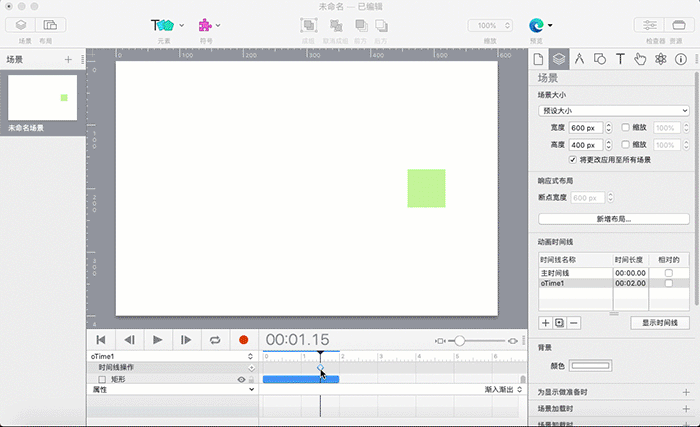
如果图1中,继续时间线关键帧的时间线选择触发oTime1时间线的主时间线,那么当oTime1时间指示器触发关键帧时,主时间线会重新启动。主时间指示器返回到0,再次触发oTime1时间线开始,矩形又从起点开始运动,形成了重复同向运动。效果如图2所示。

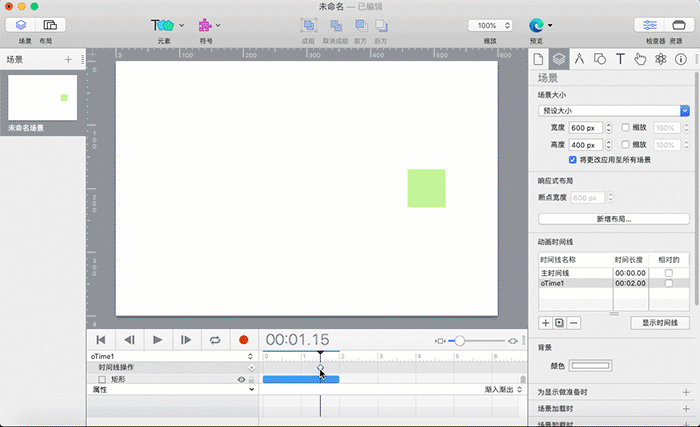
如果继续时间线关键帧设置在触发oTime1时间线启动的主时间线上,时间线选择oTime1。当主时间指示器触发该关键帧时,并不能重启oTime1时间线。显然,触发效果选择了“继续”,没有选择“重新启动”。效果如图3所示。

小伙伴应该还记得前面讲述的相对关键帧吧。它针对的是运动起点的属性关键帧,用圆圈表示。相对关键帧的特点是运动起点的属性为运动对象的当前属性。
在图2例子中,如果oTime1时间线上选择相对关键帧,那么当主时间指示器触发1秒15帧的关键帧时,主时间线回到0处触发oTime1启动。由于矩形的属性关键帧是相对关键帧,此时矩形的属性是1秒15帧的属性值,因此矩形把1秒15帧作为起始点重新开始运动直至终点。

在继续时间线操作上选择“可以重新启动时间线”主要针对的是触发启动该运动的时间线发生重启,从而使运动重复运行。如果承载运动的时间线选择相对关键帧,运动对象以关键帧所处位置的新的起点,重新开始运动。
作者:东佛
展开阅读全文
︾
读者也喜欢这些内容:

怎么在Hype中设置掉落弹起的动画效果
如果使用Hype制作球体掉落弹起的效果,是不是只能通过绘制运动路径的方法?其实,我们有更加便捷的方法,就是在关键帧过渡方式中选择弹起的方式,让元素在开始帧与结束帧之间呈现弹跳的动画。...
阅读全文 >

利用Hype制作鼠标移至切换图片的效果(场景设置)
在一些图库网站里,我们经常会使用到滑动切换图片的功能。该功能可帮助我们快速地浏览图库中的图片,避免进行繁琐的打开、关闭图片的操作。...
阅读全文 >

如何在Hype制作3秒后出现下一步的页面(动画制作)
在《如何在Hype制作3秒后出现下一步的页面(场景设置)》一文中,我们已经详细讲解了倒计时按钮的制作以及下一步触发动作的设置。...
阅读全文 >

Hype 4时间线操作(十) 暂停和继续时间线
在Hype 4交互动效制作软件中,可以通过设置“开始时间线”关键帧操作启动时间线,同样也可以设置“暂停时间线”和“继续时间线”关键帧暂停及继续当前时间线。表现出来的就是对象的运动在启动后,暂停下来,等待一段时间后继续运行,直至终点。...
阅读全文 >