谁说Mac不能玩游戏?
有了CrossOver,你也能在Mac上玩《黑神话:悟空》《荒野大镖客2》《CS2》《艾尔登法环》等热门游戏啦
-
系统清理+兼容软件套装
-
CrossOver 永久版
-
双人畅玩套装
Mac 爽玩 3A 游戏大作!点我看体验视频

发布时间:2021-08-09 14: 55: 29
在Hype 4交互动效制作软件中,前往时间线中的时间非常简单,在时间指示器触发关键帧的时候,时间指示器会返回到指定的时间点上,并且依照原来的运动方向继续运动。因此,“前往时间线中的时间”关键帧实现了两个操作——返回和继续时间线。
“前往时间线中的时间”其中一个重要的操作是可以使时间线重置,使运动对象回到运动前的状态并继续之前的运动。
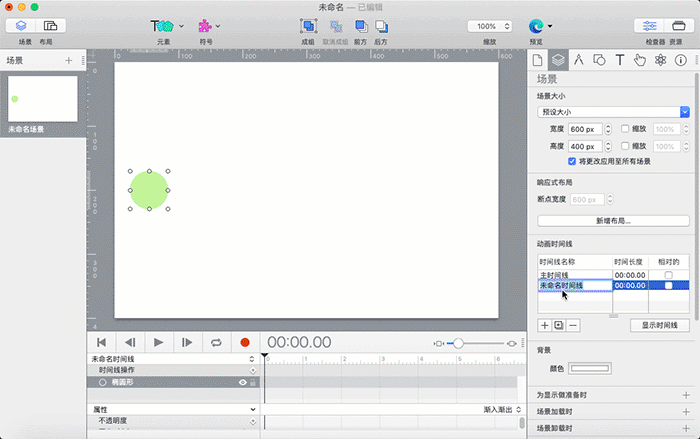
图1中,在圆形运动的终点设置了一个“前往时间线中的时间”关键帧,返回的时间点为0。那么圆形运行到终点时,时间指示器触发该处的关键帧,使圆形回到0点位置,并继续原来的从左到右的水平运动。

可能小伙伴会问,为什么圆形返回起点后不停止下来,而是继续运动呢?实际上,圆形运动到终点瞬间,会遇到两个操作,一是时间指示器触碰关键帧;二是圆形停止下来。
从图1可以看到,时间指示器首先执行的是触碰关键帧,让时间指示器返回到指定的时间点,注意在触发关键帧时,圆形的运动状态是从左向右运动。由于“前往时间线中的时间”操作会保持对象的运动状态,因此圆形回到起点后继续从左往右的运动。
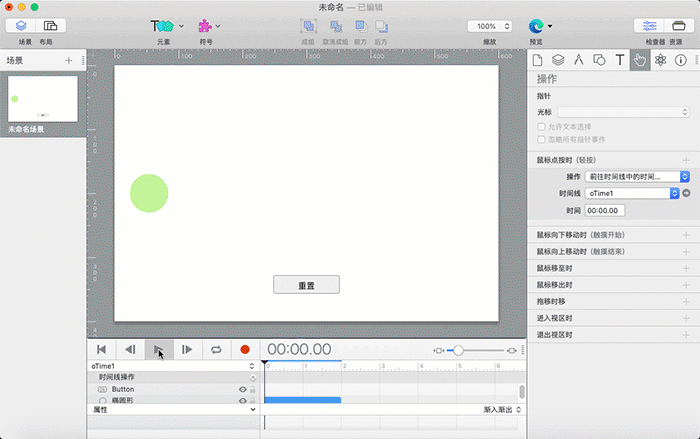
在图2示例中,小编用一个“重置”按钮控制“前往时间线中的时间”操作来重置圆形的运动。当运行的运行过程中点击按钮,圆形会马上回到起点重新开始运动。但当圆形到达终点停止运动后,再点击“重置”按钮,运行便回到起点并停止在起点位置。

那么时间线操作如何才能使被重置对象停止在起点位置上呢?
从前面的分析看出,可以通过两种方法设置“前往时间线中的时间”关键帧实现运动重置。
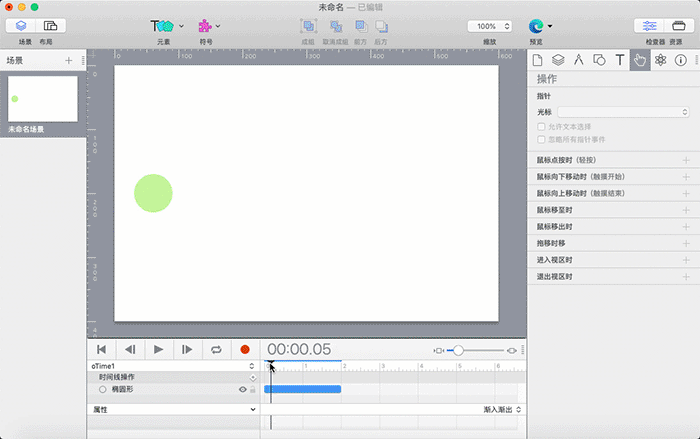
在终点处设置“前往时间线中的时间”返回起点关键帧后,再添加一个“暂停时间线”关键帧。如图3所示。

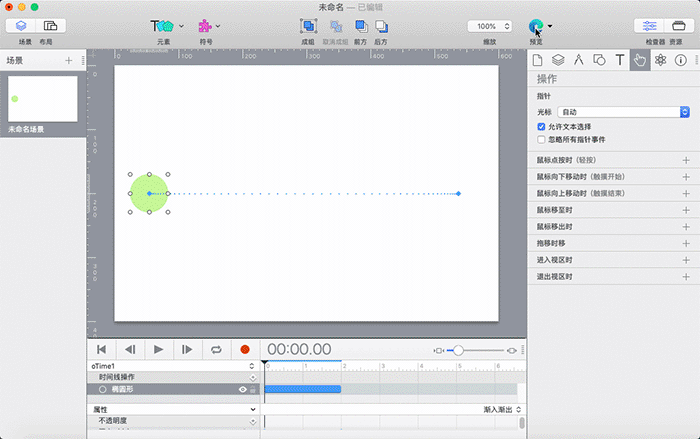
如图4所示,由于运动对象到达终点时先触发关键帧,没有机会停止下来,因此把关键帧设置在主时间线上,并且在oTime1运动终点后1帧的位置上。当运动对象停止下来后,主时间指示器再触发关键。那么运动对象回到起点后将继续保持停止的运动状态。

在当前时间线设置关键帧重置时间线的操作在实际应用中使用的极少,一般是通过鼠标操作或者按键操作比较多,例如图2中点击按钮重置时间线。但无论采用怎么样的操作,小伙伴都要记住“前往时间线中的时间”包含了回到指定时间点及继续原来运动状态两种操作。
作者:东佛
展开阅读全文
︾
读者也喜欢这些内容:

怎么在Hype中设置掉落弹起的动画效果
如果使用Hype制作球体掉落弹起的效果,是不是只能通过绘制运动路径的方法?其实,我们有更加便捷的方法,就是在关键帧过渡方式中选择弹起的方式,让元素在开始帧与结束帧之间呈现弹跳的动画。...
阅读全文 >

实例演示Hype主时间线与新建时间线的关系
时间线是Hype进行动画制作的主要功能区,通过在时间线上添加关键帧、操作等,可制作各种类型的动画效果。...
阅读全文 >

利用Hype制作鼠标移至切换图片的效果(场景设置)
在一些图库网站里,我们经常会使用到滑动切换图片的功能。该功能可帮助我们快速地浏览图库中的图片,避免进行繁琐的打开、关闭图片的操作。...
阅读全文 >

利用Hype制作鼠标移至切换图片的效果(鼠标移至动作)
在《利用Hype制作鼠标移至切换图片的效果(场景设置)》中,我们已经详细讲解了切换按钮的制作,以及图片的排版方式。...
阅读全文 >