谁说Mac不能玩游戏?
有了CrossOver,你也能在Mac上玩《黑神话:悟空》《荒野大镖客2》《CS2》《艾尔登法环》等热门游戏啦
-
系统清理+兼容软件套装
-
CrossOver 永久版
-
双人畅玩套装
Mac 爽玩 3A 游戏大作!点我看体验视频

发布时间:2021-05-16 16: 51: 13
Hype 4交互动效制作软件中的JavaScript函数通常是为响应用户事件而运行的。例如可以通过JavaScript函数使运动中的物体改变属性,可以限定对象的运动范围或者触发某个事件等等。就像图1例子中,在打开一个场景1s后,触发了JavaScript函数,在页面中跳出一个弹窗。

图1:运行JavaScript函数跳出弹窗
通过时间线操作添加了触发关键帧后,在“Timeline Action”的“操作”中选择“运行JavaScript”,然后在函数中选择“新函数”,此时Hype 4软件界面中会打开一个新窗体,这个新窗体就是JavaScript文档查看器。

图2:创建新的JavaScript函数
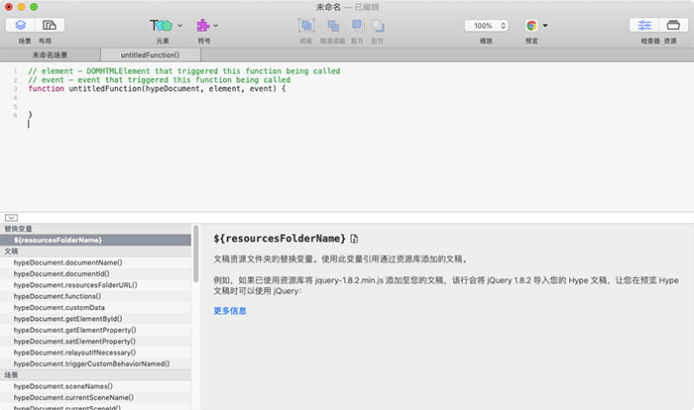
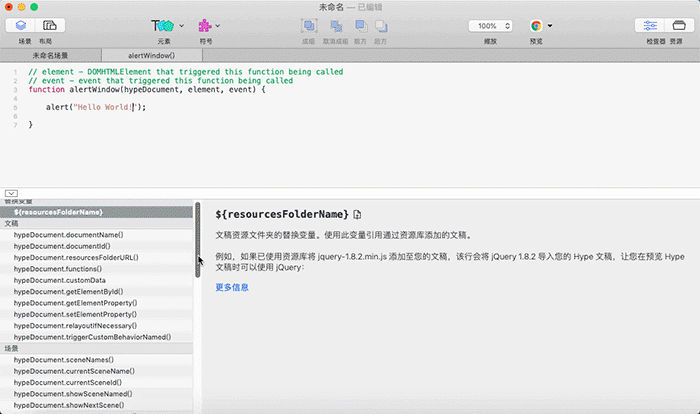
JavaScript文档查看器分为上下两部分:上半部分为函数程序,下半部分是API(应用程序接口)函数列表及其说明。

图3:JavaScript文档查看器
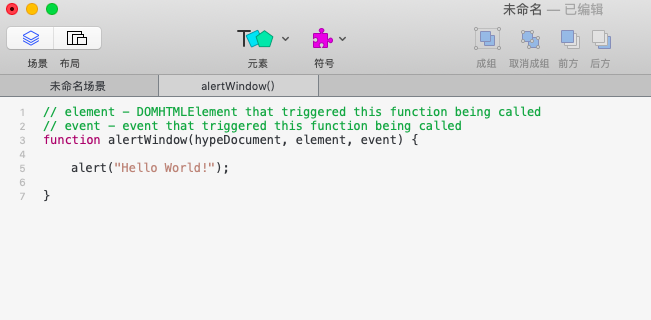
在Hype 4的JavaScript文档查看器中,有一个固定格式的函数:
function untitledFunction(hypeDocument, element, event) {
}
“untitledFunction”为函数名,可以选择它并更改为指定的名字。JavaScript函数的名称不能以数字开头,如果Hype的场景中有多个JavaScript函数,注意函数名不能相同。

图4:修改函数名
小括号()里的hypeDocument、element、event为函数的三个参数,是函数必须的,不能编辑。
花括号{}里是编写函数程序的地方,里面的程序体由一条或者多条代码构成。为阅读方便,一般一行一条代码,并以分号“;”结束。

图5:一个简单的函数程序例子
API函数列表有助于快速构建JavaScript函数,这个列表提供了Hype 4所有的JavaScript API函数及其使用说明。

图6:API函数列表
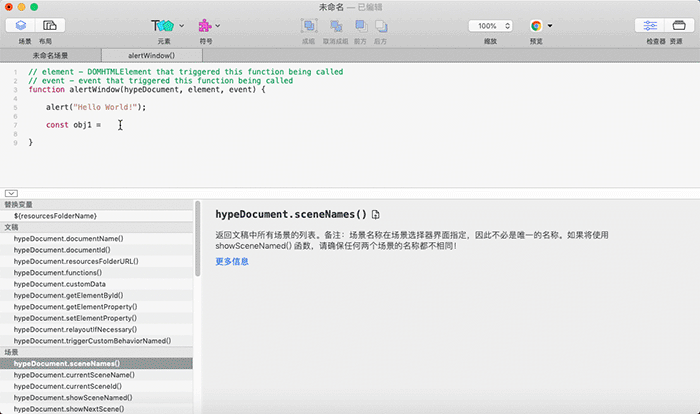
使用API函数的方法非常简单,把光标放在函数体中需要插入API函数的地方。在列表中选择要插入的API函数,在列表右边的函数说明区域,单击函数名称右侧的“插入”按钮,该API函数就插入到光标处了。

图7:点击按钮插入API函数
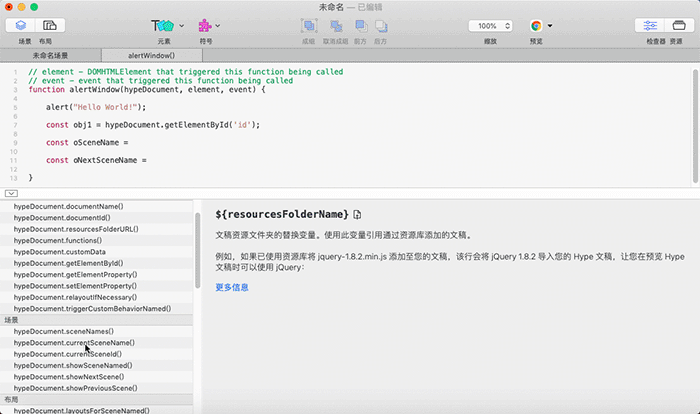
此外,还可以在要插入的API函数上双击鼠标左键,或者把该API函数拖放到上部分的函数中,也能把函数插入到光标处。

图8:拖放或者双击插入API函数
通过本章节,小伙伴应该学会了在Hype 4(H5制作工具)中,如何创建JavaScript函数以及插入API函数的方法。下一章节,小编将通过一个例子讲述如何在时间线操作中运行JavaScript函数,敬请期待!
作者:东佛
展开阅读全文
︾
读者也喜欢这些内容:

怎么在Hype中设置掉落弹起的动画效果
如果使用Hype制作球体掉落弹起的效果,是不是只能通过绘制运动路径的方法?其实,我们有更加便捷的方法,就是在关键帧过渡方式中选择弹起的方式,让元素在开始帧与结束帧之间呈现弹跳的动画。...
阅读全文 >

实例演示Hype主时间线与新建时间线的关系
时间线是Hype进行动画制作的主要功能区,通过在时间线上添加关键帧、操作等,可制作各种类型的动画效果。...
阅读全文 >

利用Hype制作汽车驾驶的动态路线图
在一些电视节目里,为了保护隐私,经常会使用动画来展现当前地点与目的地的行走路径,比如图1所示的简单汽车驾驶路径。...
阅读全文 >

利用Hype制作鼠标移至切换图片的效果(场景设置)
在一些图库网站里,我们经常会使用到滑动切换图片的功能。该功能可帮助我们快速地浏览图库中的图片,避免进行繁琐的打开、关闭图片的操作。...
阅读全文 >