谁说Mac不能玩游戏?
有了CrossOver,你也能在Mac上玩《黑神话:悟空》《荒野大镖客2》《CS2》《艾尔登法环》等热门游戏啦
-
系统清理+兼容软件套装
-
CrossOver 永久版
-
双人畅玩套装
Mac 爽玩 3A 游戏大作!点我看体验视频

发布时间:2021-06-03 19: 48: 04
本章节是上一章节“开始时间线”的延续篇,由于在主时间线上设置触发关键实现自定义时间线的循环往复运动相对比较复杂,涉及到的分析比较多,知识点非常重要,因此单独用一章节来讲述自定义时间线的循环往复运动。
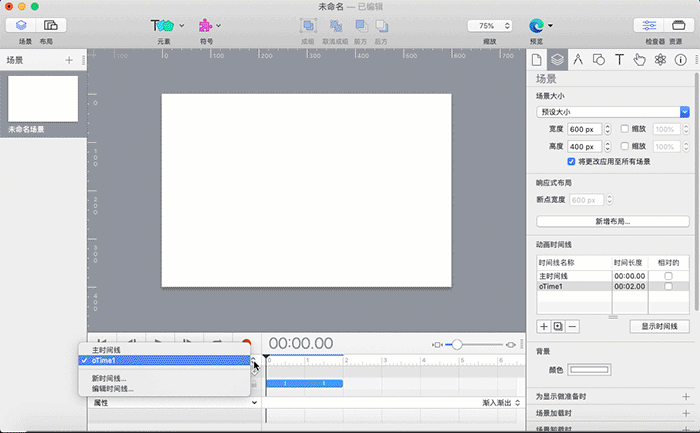
本章的运动模型沿用上一章节的自定义时间线的重复同向运动的运动模型,矩形的运动时间线为oTime1,如图1所示。

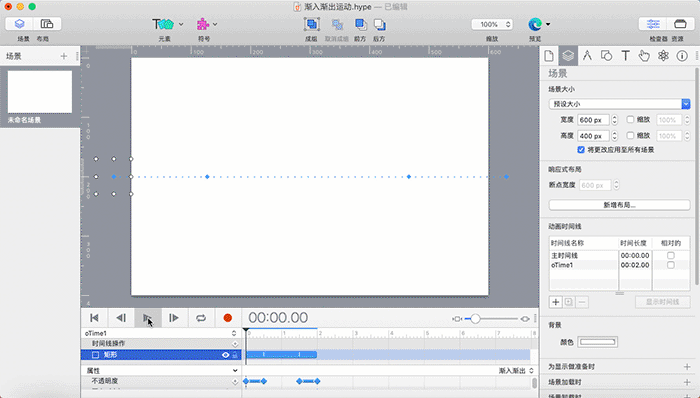
在矩形同向运动的基础上,终点的关键帧主时间线选择“倒序播放”。那么矩形会保持从左到右的同向运动,但是只重复了2次。如图2所示。
造成的原因是主时间线上的时间指示器触发到终点关键帧时,只产生了主时间线的倒序播放。此时运动的终点变为主时间线上的起点,时间指示器向左移动。当时间指示器回到0的位置,才触发启动了oTime1时间线,矩形才能再次运动。
为什么只重复了1次呢?因为主时间线倒序,时间指示器向左移动,没有机会再触发运动终点的关键帧。所以就没有了第3次触发oTime1时间线的可能,从而出现重复同向运动。

如果终点触发关键帧选择oTime1时间线的“倒序播放”,是否能实现循环往复运动呢?从图3可以看出,矩形运动往复了1次,然后就没有然后了。
其原因是因为在主时间线上的时间指示器触发到终点关键帧前,主时间线和oTime1时间线上的时间指示器都是向右移动的。
当主时间指示器触发了终点关键帧,使oTime1时间线启动进行“倒序播放”,终点变为起点,oTime1时间线上时间指示器变为向左移动。但是,主时间线是正向的,时间指示器会一直向右移动,不会再次触发关键帧,所以矩形只往复运动了1次,没有实现循环。

如果终点的触发关键帧的主时间线与oTime1的时间线都倒序,是否能实现循环往复呢?从图4中可以看到,矩形实现了1次往复后,当矩形再次运动到终点时,没有往回运动。
究其原因,是因为主时间指示器触发终点关键帧时,主时间线和oTime1时间线都同时倒序播放,两个时间指示器都是向左移动。当主时间指示器在起点触发oTime1启动,oTime1时间指示器变为向右移动,主时间指示器继续向左,不会触发终点关键帧。

为了使第2次触发起点关键帧时,两条时间线的时间指示器同向,在起点的关键帧再设置主时间线的“开始时间线”操作,那么就能在来回保证两个时间触发器方向都相同,从而实现了矩形的循环往复运动。

在实际应用中,由于每条时间线及其上的运动都是独立的,一般不会受其他时间线的影响。而且主时间线更不会不停地反转,从而影响到整个场景的运动。所以,上述的设计在实际应用中是不会使用的。
实际设计如下:在主时间线上设置oTime1“开始时间线”触发关键帧;在oTime1时间线上,运动开始位置设置oTime1“开始时间线”触发关键帧,在运动终点位置设置oTime1“开始时间线”倒序播放。这样主时间线上的关键只负责触发启动oTime1时间线,oTime1时间线上的关键帧负责循环往复运动。

在本章节的知识点非常重要,小编使用大量的文字去描述对象在自定义时间线上如何实现循环往复的运动。其目的是告诉小伙伴,每条时间线上都有自己的时间指示器,触发关键帧的并不是对象,而是时间指示器。
此外,除了触发自定义时间线启动外,主时间线最好不要介入自定义时间线上的运动。
作者:东佛
展开阅读全文
︾
读者也喜欢这些内容:

怎么在Hype中设置掉落弹起的动画效果
如果使用Hype制作球体掉落弹起的效果,是不是只能通过绘制运动路径的方法?其实,我们有更加便捷的方法,就是在关键帧过渡方式中选择弹起的方式,让元素在开始帧与结束帧之间呈现弹跳的动画。...
阅读全文 >

实例演示Hype主时间线与新建时间线的关系
时间线是Hype进行动画制作的主要功能区,通过在时间线上添加关键帧、操作等,可制作各种类型的动画效果。...
阅读全文 >

利用Hype制作鼠标移至切换图片的效果(场景设置)
在一些图库网站里,我们经常会使用到滑动切换图片的功能。该功能可帮助我们快速地浏览图库中的图片,避免进行繁琐的打开、关闭图片的操作。...
阅读全文 >

如何在Hype制作3秒后出现下一步的页面(动画制作)
在《如何在Hype制作3秒后出现下一步的页面(场景设置)》一文中,我们已经详细讲解了倒计时按钮的制作以及下一步触发动作的设置。...
阅读全文 >