谁说Mac不能玩游戏?
有了CrossOver,你也能在Mac上玩《黑神话:悟空》《荒野大镖客2》《CS2》《艾尔登法环》等热门游戏啦
-
系统清理+兼容软件套装
-
CrossOver 永久版
-
双人畅玩套装
Mac 爽玩 3A 游戏大作!点我看体验视频

发布时间:2021-08-16 11: 10: 00
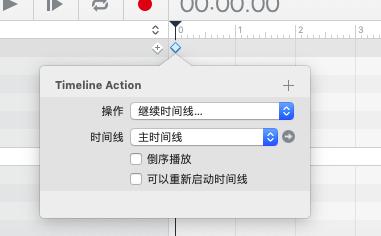
在Hype 4交互动效制作软件中,时间线操作中的继续时间线除了继续被暂停的时间线外,还可以重新启动时间线和倒序播放。这两项操作有点像“开始时间线”操作,但实际上有本质上的区别。

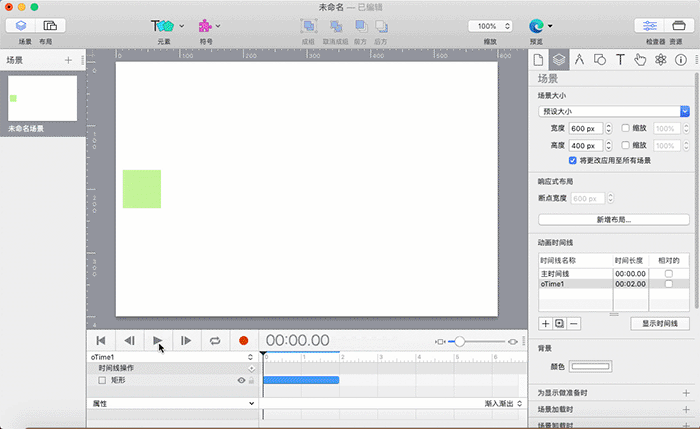
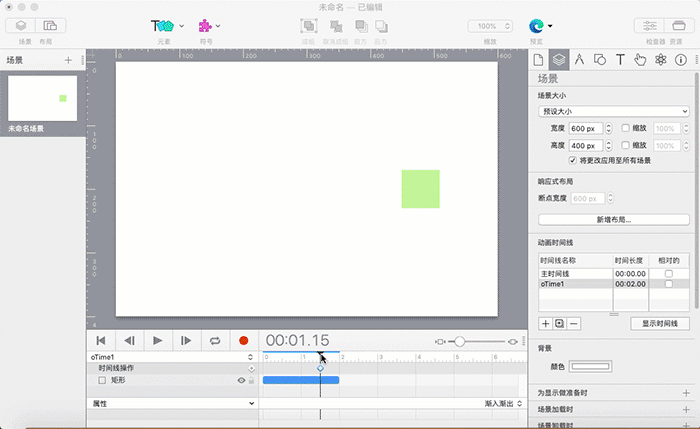
继续时间线的倒序播放的触发关键帧可以放在除运动起点外的运动时间段的任意时刻上。如图2所示,继续时间线的倒序播放的触发关键帧设置在1秒15帧的位置上。当oTime1的时间指示器触发关键帧时,时间指示器会立即改变原来移动的方向,朝相反方向继续移动。

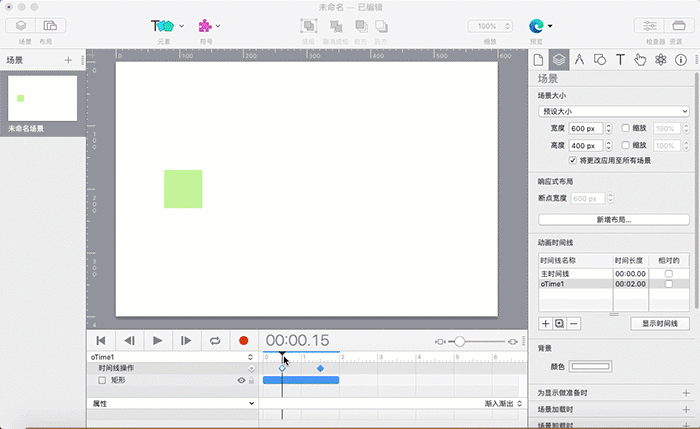
如果在15帧的位置上设置一个继续时间线的触发关键帧,那么当oTime1时间指示器返回到15帧处并触发该关键帧时,时间指示器又会顺着时间轴的方向继续移动。在浏览器预览中表现的就是矩形在15帧到1秒15帧的位置循环往复的运动。如图3所示。

从上述两个例子,小伙伴应该发现,尽管开始时间线的倒序播放和继续时间的倒序播放都能使对象在触发关键帧后以相反的方向运动,但是它们有本质上的区别。
开始时间线的倒序播放是通过改变时间轴的方向从而改变时间指示器的移动方向,但时间指示器的移动方向与时间轴的方向始终保持一致。如图4所示,1秒15帧位置改为开始时间的倒序播放后,循环运动改为1秒15帧至2秒的循环运动。造成的原因小伙伴自行分析。

继续时间的倒序播放改变的是时间指示器的移动方向,时间线的方向没有改变。
继续时间线是在原有的时间线方向继续运动,当采用倒序播放时,只是改变了时间指示器的方向,并没有改变时间轴的方向。对于开始时间线的倒序播放,则是改变了时间轴的方向。
作者:东佛
展开阅读全文
︾
读者也喜欢这些内容:

怎么在Hype中设置掉落弹起的动画效果
如果使用Hype制作球体掉落弹起的效果,是不是只能通过绘制运动路径的方法?其实,我们有更加便捷的方法,就是在关键帧过渡方式中选择弹起的方式,让元素在开始帧与结束帧之间呈现弹跳的动画。...
阅读全文 >

利用Hype制作鼠标移至切换图片的效果(场景设置)
在一些图库网站里,我们经常会使用到滑动切换图片的功能。该功能可帮助我们快速地浏览图库中的图片,避免进行繁琐的打开、关闭图片的操作。...
阅读全文 >

利用Hype制作鼠标移至切换图片的效果(鼠标移至动作)
在《利用Hype制作鼠标移至切换图片的效果(场景设置)》中,我们已经详细讲解了切换按钮的制作,以及图片的排版方式。...
阅读全文 >

使用Hype制作追逐小游戏
Hype的动作功能,可将不同场景、时间线等通过具体的动作(如鼠标单击、鼠标悬停等)连接起来,使得各种场景之间具有交互性。...
阅读全文 >