谁说Mac不能玩游戏?
有了CrossOver,你也能在Mac上玩《黑神话:悟空》《荒野大镖客2》《CS2》《艾尔登法环》等热门游戏啦
-
系统清理+兼容软件套装
-
CrossOver 永久版
-
双人畅玩套装
Mac 爽玩 3A 游戏大作!点我看体验视频

发布时间:2021-01-05 10: 49: 08
在上一节中小编带大家预览了页面效果,以及学习了如何使用Hype 4制作动态个人主页页面的信息展示部分,在接下来的本节中,小编将进行主页页面的顶部封面制作和个人头像制作,以及页面刚开始的十字形信封样式页面制作。
一、顶部封面和头像制作
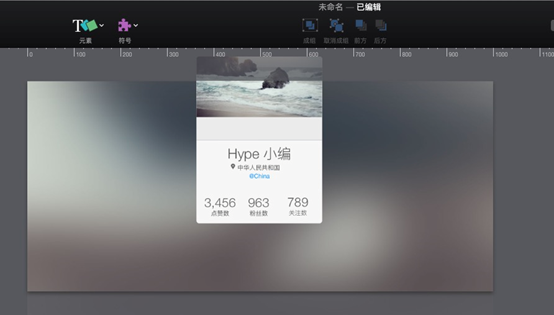
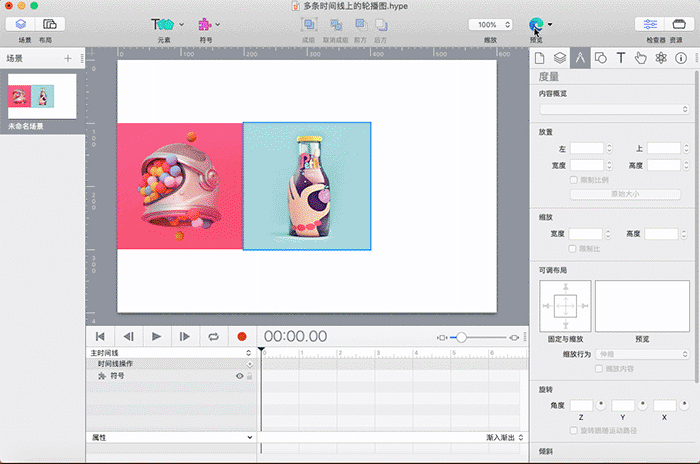
首先:在场景中加入一个矩形元素,然后在“元素检查器”中设置其背景颜色为白色,在“度量检查器”中设置其左边和上边位置都是0px,宽度为270px,高度为179px,然后再导入一张图片,该图片作为个人主页的顶部封面,然后设置封面的位置都是0px,宽度为270px,高度为130px,此时的场景页面如下图1。

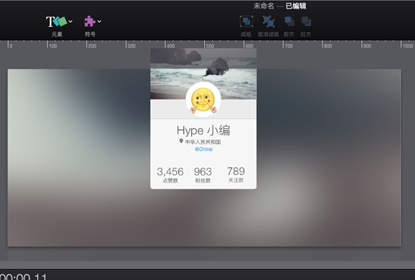
第二步:在Hype“元素”按钮中导入一个椭圆形,椭圆形的左边位置为90px,上边位置为85px,宽度和高度都为90px,然后在“元素检查器”中,设置填充样式为图像,并设置为“缩放以适合”,然后选取自己想要做为头像的图片即可,同时设置该椭圆形元素的边框为0px,如下图2。

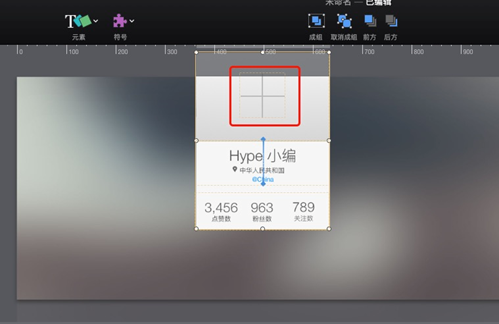
此时的场景页面如下图3所示,完成到这一步,主要的个人信息主页页面就已经完成了,需要注意的是,此时的个人信息主页有一小部分是在场景外的。

二、十字形信封制作
第一步:在“元素”按钮中加入一个矩形元素,然后在“元素检查器”中设置其背景的填充样式为“渐变”,第一个颜色的颜色为纯白色,第二个渐变的颜色颜色代码为“#D6D6D6”,具体如下图4,同时在“度量检查器”中设置上述矩形的位置都为0px,宽度为270px,高度为179px。

第二步:设置“十字形”形状,在“元素”按钮中加入两个矩形元素,同时设置两个矩形的背景颜色为灰色,颜色代码为“#B9B9B9”,然后调整其中一个矩形的左边位置为0px,上边位置为45px,宽度为90px,高度为3px;再调整另一个矩形的左边位置为45px,上边位置为0px,宽度为3px,高度为90px,最终“十字形”的页面效果如下图5红框所示。

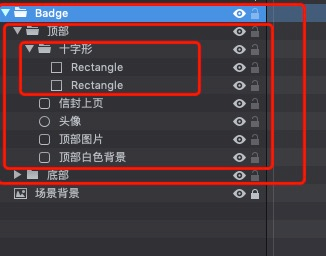
第三步:选中上述步骤的两个矩形,然后将这两个矩形进行“成组”,并命名该组为“十字形”;然后选中“十字形”组和本节中创建的其他元素,进行成组,将该组命名为“顶部”,最后,选中“顶部”组和“底部”组进行成组,命名组为“Badge”,具体如下图6所示。

上述步骤完成以后,有关于个人主页页面的所有元素场景制作就算完成了,在之后的最后一节《Hype制作动态个人主页页面(三)》教程中,小编将会使用该页面进行动画录制制作,在该网页美观的外表下赋予其动态的灵魂,也欢迎各位小伙伴们继续关注Hype中文网站进行学习哦。
作者署名:包纸
展开阅读全文
︾
读者也喜欢这些内容:

利用Hype制作鼠标移至切换图片的效果(场景设置)
在一些图库网站里,我们经常会使用到滑动切换图片的功能。该功能可帮助我们快速地浏览图库中的图片,避免进行繁琐的打开、关闭图片的操作。...
阅读全文 >

应用Hype制作英文字母卡片学习小动画
对于很多小朋友来说,英文的学习会显得枯燥而乏味。但如果是借助一些视觉性的工具,比如学习英文字母用的卡片动画,可提高学习的趣味性,让小朋友更容易接受。...
阅读全文 >

Hype 4多条时间线的轮播图(二) 设置第1张图片
在上一章节中,已经做好了轮播图设置的前期工作,把所有图片放在一个符号里,并且把002至004三张图片移到到符号外。接下来选择符号,在“度量”面板中,“内容概览”选项中选择“隐藏”,把符号外的图片隐藏起来,从而使图片的轮播只出现在显示窗口里。...
阅读全文 >

Hype 4一条时间线的轮播图(一) 原理分析及设置显示窗口
在多条时间线上实现的轮播图由于使用了多条时间线,如果通过鼠标事件操作轮播图暂停、图片跳转会变得非常麻烦。实际上,轮播图的运行更普遍的是在一条时间线上,这也是使用JavaScript语言编写轮播图函数或者原型的方法。...
阅读全文 >