谁说Mac不能玩游戏?
有了CrossOver,你也能在Mac上玩《黑神话:悟空》《荒野大镖客2》《CS2》《艾尔登法环》等热门游戏啦
-
系统清理+兼容软件套装
-
CrossOver 永久版
-
双人畅玩套装
Mac 爽玩 3A 游戏大作!点我看体验视频

发布时间:2020-09-22 10: 53: 38
本节是使用Hype制作电子贺卡教程的最后一节,在本节中,小编将带来制作心形图形沿着Love轨迹曲线进行移动的动态动画教程,这是电子贺卡的点睛之笔。下面,小编将在Mac系统上,使用Hype 4版本,开始教程的演示讲解。
前一章节,可以点击《实例:使用Hype制作一张动态电子贺卡(二)》进行回顾。
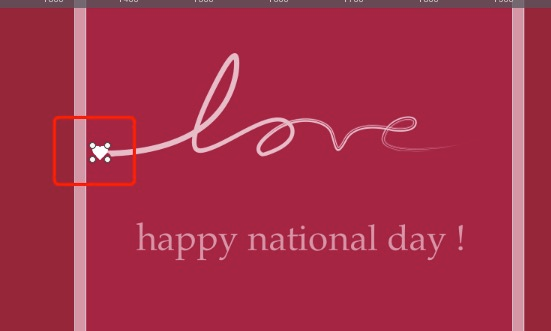
第一步:切换到“心形移动”时间线,然后使用快捷键“Command + C”再复制出1个心形图案,调整这个心形的大小,尽量设置的小一点,刚好覆盖Love轨迹曲线即可,这里小编设置的宽度为21px,高度为20px,供大家参考。然后移动心形图形的位置在下图1红框所示位置,最后在“元素检查器”中,设置不透明度为0。

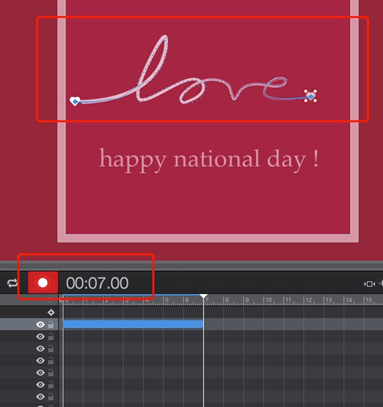
第二步: 点击“录制”按钮,然后移动时间线到00:07:00秒处,移动其中一个心形图形到Love轨迹终点处,然后使用鼠标慢慢将直线的心形图形移动路径沿着Love轨迹进行修改,最终的移动路径如下图2上方红框所示,这里需要一点耐心,慢慢修改移动路径即可。

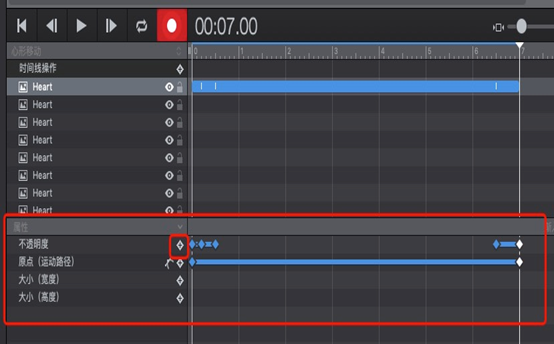
第三步:保持“录制”按钮开启,然后移动时间线到00:00:06秒处,然后在“元素检查器”中,设置不透明度为33%;然后再移动时间线到00:00:15,修改不透明度为100%;移动时间线到00:06:14秒处,点击图3小红框的加号,打上一个关键帧;最后移动时间线到最后,即00:07:00秒处,设置不透明度为0%,完成以后,可以看到心形图形的动画时间线如下图3所示。

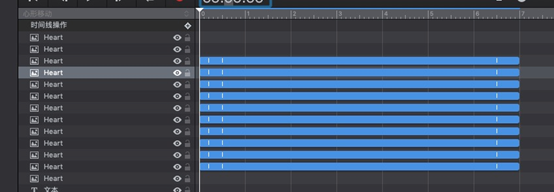
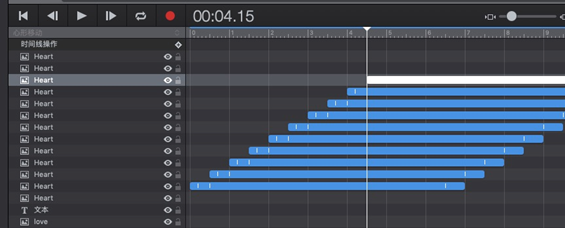
第四步: 接下来就非常简单了,鼠标右键点击时间线上的心形图像,然后点击最下方的“复制”按钮,再复制出8个带有动画时间线的心形图像,此时的时间线展示如下。

第五步: 选中心形图形的时间线,然后鼠标拖动它即可调整心形图形动画开始时间和结束时间。每间隔15毫秒开始一个心形图形的动画,即将上述时间线调整为下图5所示,最后的一个心形图形的开始时间为00:04:15,结束时间为00:11:00。

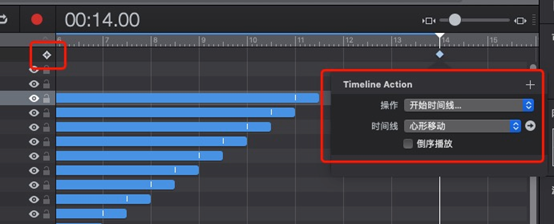
第六步:移动时间线到00:14:00秒处,然后点击时间线操作旁的小加号,选择时间线操作为“开始时间线”,时间线选择“心形移动”,以此实现每隔14秒循环一次心形图形的动态移动。

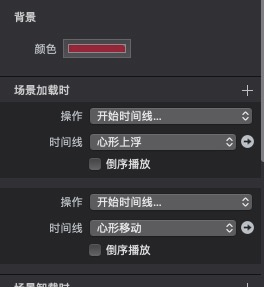
第七步:在“场景检查器”中,点击“场景加载时”右侧的加号,添加两个操作。第一个操作选择“开始时间线”,时间线选择“心形上浮”,第二个操作选择“开始时间线”,时间线选择“心形移动”,如下图7。

最后,点击Hype上方的“预览”按钮,一起看看自己做出来棒棒哒的效果吧!小伙伴们是不是发现特别简单就完成了一个酷炫的HTML5网站呢?这就是Hype的魅力与神奇之处,还有更多有用酷炫的Hype教程会继续在中文网站上发布,请大家继续关注学习哦。
作者署名:包纸
展开阅读全文
︾
读者也喜欢这些内容:

怎么在Hype中设置掉落弹起的动画效果
如果使用Hype制作球体掉落弹起的效果,是不是只能通过绘制运动路径的方法?其实,我们有更加便捷的方法,就是在关键帧过渡方式中选择弹起的方式,让元素在开始帧与结束帧之间呈现弹跳的动画。...
阅读全文 >

利用Hype制作鼠标移至切换图片的效果(场景设置)
在一些图库网站里,我们经常会使用到滑动切换图片的功能。该功能可帮助我们快速地浏览图库中的图片,避免进行繁琐的打开、关闭图片的操作。...
阅读全文 >

利用Hype制作鼠标移至切换图片的效果(鼠标移至动作)
在《利用Hype制作鼠标移至切换图片的效果(场景设置)》中,我们已经详细讲解了切换按钮的制作,以及图片的排版方式。...
阅读全文 >

使用Hype制作追逐小游戏
Hype的动作功能,可将不同场景、时间线等通过具体的动作(如鼠标单击、鼠标悬停等)连接起来,使得各种场景之间具有交互性。...
阅读全文 >