谁说Mac不能玩游戏?
有了CrossOver,你也能在Mac上玩《黑神话:悟空》《荒野大镖客2》《CS2》《艾尔登法环》等热门游戏啦
-
系统清理+兼容软件套装
-
CrossOver 永久版
-
双人畅玩套装
Mac 爽玩 3A 游戏大作!点我看体验视频

发布时间:2020-09-04 09: 26: 21
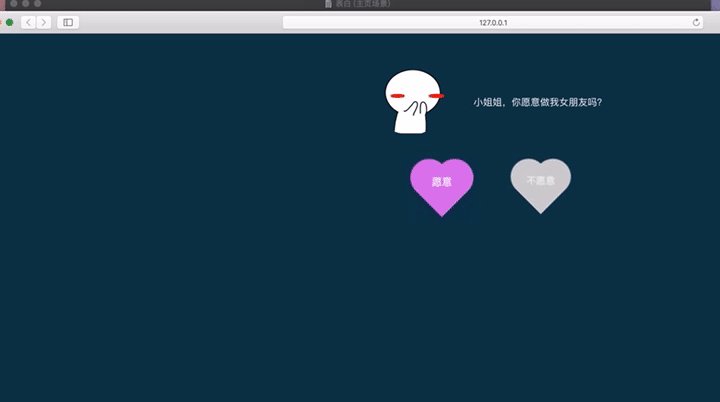
在上一节中,小编带大家学习了如何制作浪漫表白网站的静态页面,但是光有一动不动的场景却没有实实在在打动人心的动态效果,是会大大降低表白成功率的。
因此在本节中小编将使用上述场景,制作一些更为吸引人的效果,包括心形按钮模仿心脏扑通扑通的跳动效果、点击按钮弹出表白框的动态效果,而在第三节中,还会有烟花绚丽爆炸的场景效果,请小伙伴们耐心往下观看和学习吧!
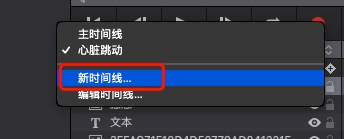
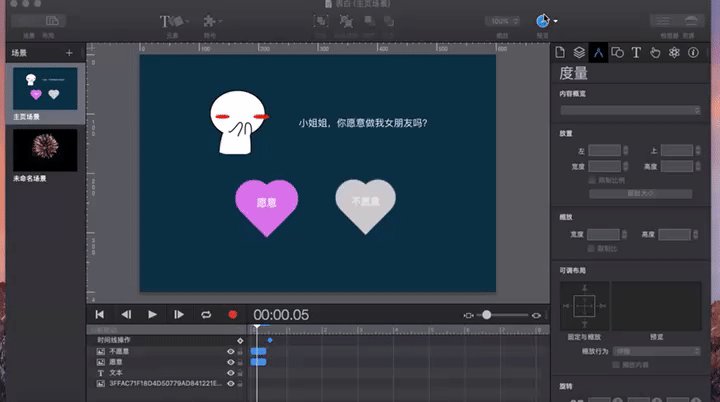
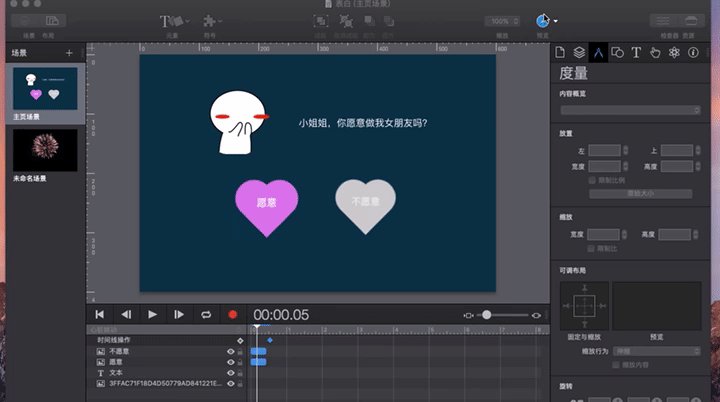
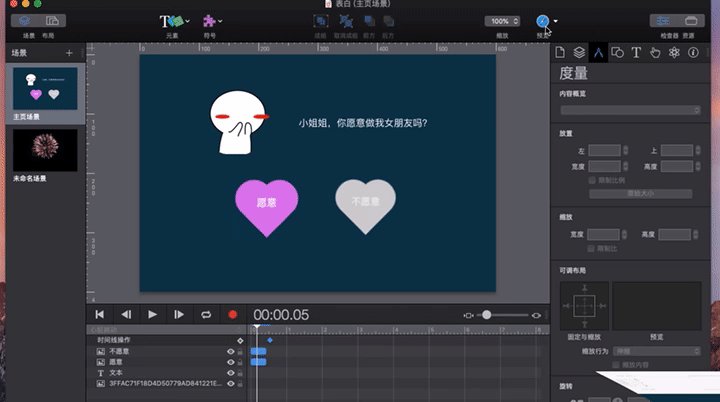
第一步:在Hype时间线操作上,除了默认的主时间线以外,再点击创建一条新的时间线,并重命名为“心脏跳动”,如下图1所示。然后切换到“心脏跳动”这条新时间线,拖动鼠标同时选中2个心脏按钮图片。

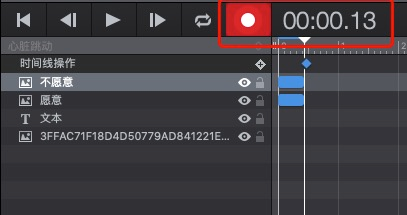
第二步:点击时间线上的“录制”动画按钮,移动时间线到00:00:13秒处, 如下图2。

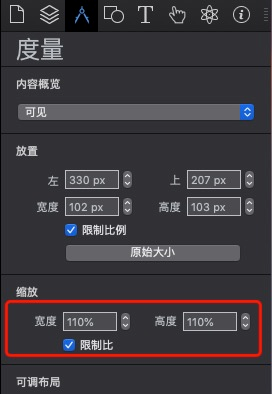
在“度量检查器”中,勾选上缩放项中的“限制比”,锁定等比缩放,然后设置宽度为110%,此时高度会同比变为110%,然后取消录制按钮的点击即可,具体如下图3。

当然,心脏的跳动是扑通扑通收缩循环跳动的,仅仅制作心脏放大的动画是不行的。Hype软件贴心地为我们提供了时间线的循环播放功能,利用此功能,就能实现时间线的循环播放,由此实现心脏一下放大一下缩小并重复循环的动画效果。
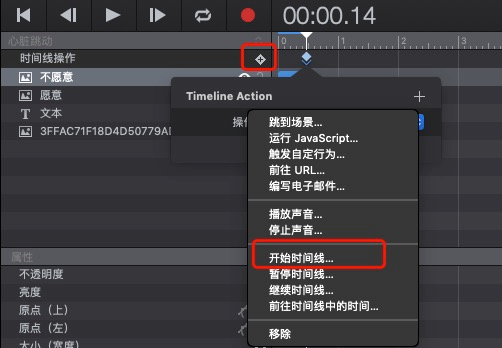
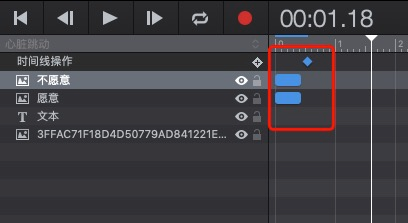
移动时间线到00:00:14秒处,然后点击时间线操作右侧的小加号按钮,选择时间线操作为“开始时间线”,时间线选择“心脏跳动”时间线。

此时的心脏跳动时间线的动画如下图5红框所示。

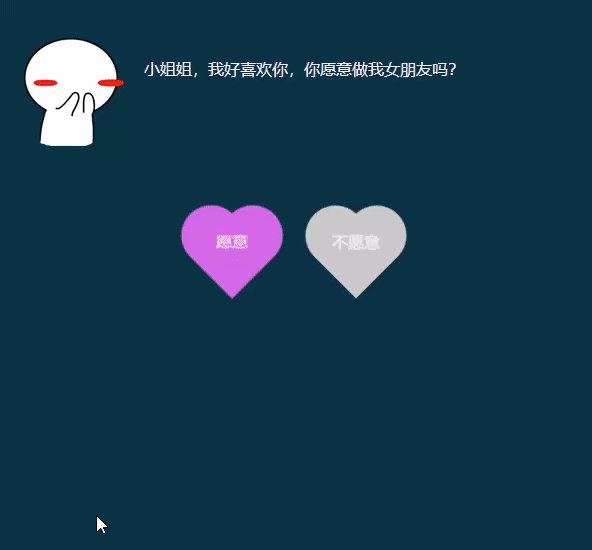
大家在这里先预览一下GIF效果吧,心脏跳动的快慢可以根据时间线的长度适当调节。

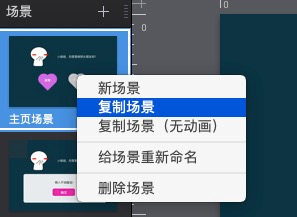
第一步:首先对左侧的主页场景,鼠标右键点击它,选择“复制场景”,复制多一个场景,然后给场景命名为“场景1”。

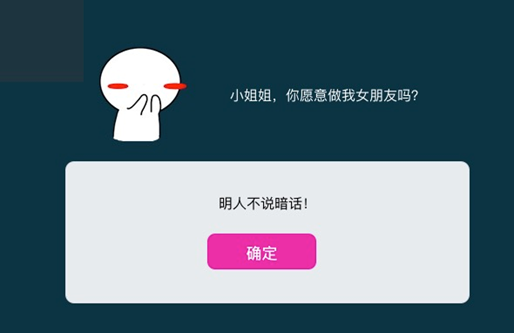
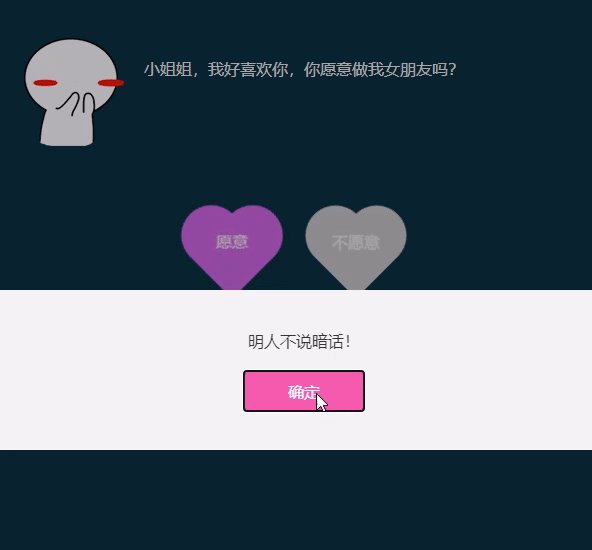
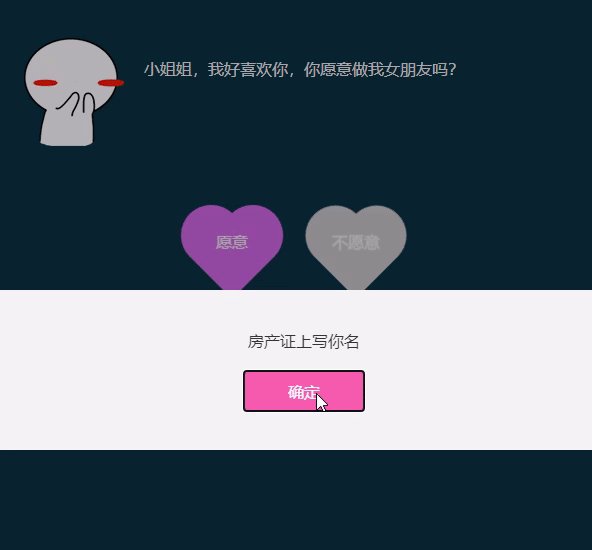
第二步:在场景1中,设置场景页面如下图8所示,即给场景1加上一层薄薄的黑色蒙版,然后加上一个“明人不说暗话”的确定框。

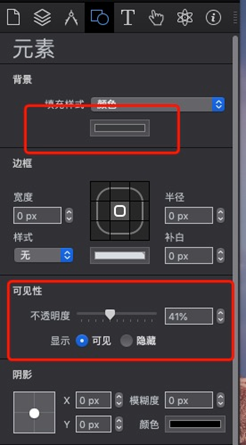
想要设置以上的效果,首先,需要在元素按钮中,加入一个矩形,然后在“元素检查器”中,设置矩形的背景颜色为黑色,宽度和高度都设置为100%,以保证覆盖整个场景页面,然后设置不透明度为41%,具体设置如下图9。

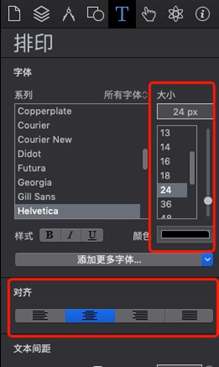
然后,在元素按钮中,加入2个圆角矩形,并命名为矩形1和矩形2,然后对矩形1,在“元素检查器”中,设置矩形背景颜色为白色,并加入文字“明人不说暗话!”,在矩形2中,设置背景颜色为粉红色,并加入文字“确定”,并在“排印检查器”中,设置文字大小为24px,文字对齐为第二项,居中对齐,如下图10,这样就完成了上图8中的场景页面设置。
此时要确保不透明蒙版是位于这两个圆角矩形的下方,如果不是,请右键点击蒙版,然后选择“下移一层”。

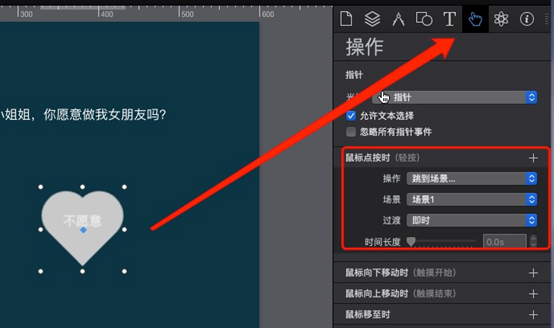
第三步:回到主页场景,然后点击“不愿意”图标按钮,在“操作检查器”中,设置鼠标点按时,操作“跳到场景”,场景选择“场景1”,过滤选择“即时”,如下图11。

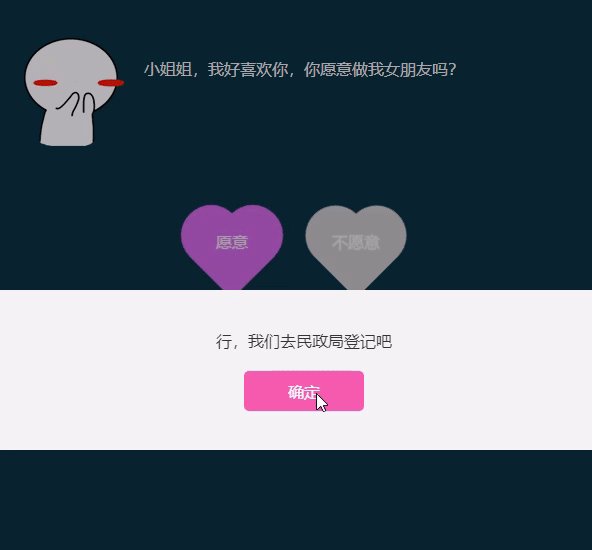
这样就完成了点击不愿意按钮时,弹出表白弹框的动画效果制作了,具体小编制作的预览效果如下GIF图12所示,上述只简单说了一个“明人不说暗话”的场景,其他的表白场景大家只需要重复上述操作发挥即可。

这里有小伙伴们肯定会问,不愿意按钮出来表白弹框,那么愿意按钮出来的是啥呢?那就涉及到小编下一节教程的内容了,在下一节中,小编将带大家学习如何点击愿意图标按钮,出来一个简单的烟花爆炸场景,请大家继续关注Hype中文网站进行后续学习哦。
作者署名:包纸
展开阅读全文
︾
读者也喜欢这些内容:

怎么在Hype中设置掉落弹起的动画效果
如果使用Hype制作球体掉落弹起的效果,是不是只能通过绘制运动路径的方法?其实,我们有更加便捷的方法,就是在关键帧过渡方式中选择弹起的方式,让元素在开始帧与结束帧之间呈现弹跳的动画。...
阅读全文 >

如何在Hype制作3秒后出现下一步的页面(场景设置)
为了让浏览者在阅读页面内容时,花费足够的时间阅读,减少因阅读过快造成信息遗漏,一些页面会设置倒计时按钮。浏览者需要在倒计时完成后,才能看到“下一步”、“下一页”等切换页面的按钮。...
阅读全文 >

利用Hype制作鼠标移至切换图片的效果(场景设置)
在一些图库网站里,我们经常会使用到滑动切换图片的功能。该功能可帮助我们快速地浏览图库中的图片,避免进行繁琐的打开、关闭图片的操作。...
阅读全文 >

利用Hype切换场景功能制作自动切换相册
Hype中的场景功能,跟PowerPoint中的幻灯片相似,可作为独立的“画布”创作内容。场景中包含了元素与时间表两个重要的部分,并可通过时间线操作切换不同的场景。...
阅读全文 >